今回はホームページビルダー18(以下、hpb18)でスマートフォンのページを楽々作成しちゃいましょう。手順もさほど複雑ではなく、簡単な流れで作ることができます。
スマートフォンページの作成
hpb18のいいところは、スマートフォンのような複雑なページでも簡単に作成できることです。
テンプレートのデザインも色々あるので、好きなものを選べます。「もう少し凝った作りにしたい」とか、「動的な要素を追加したい」などの場合は、別途知識が必要になります。
まずは、Step1~6までを実践してみましょう!
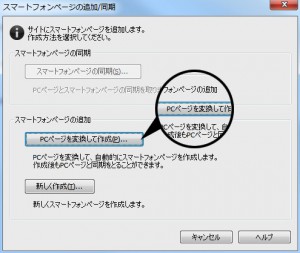
Step1:上部メニューから「スマホ追加 / 同期」をクリック
Step2:PCページを変換して作成

新しく作成することも出来ますが、今回は、デフォルトのデザインを使用します。
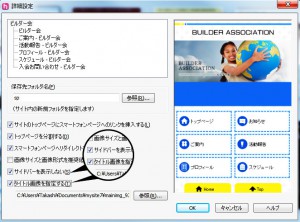
Step3:「詳細設定」をクリック
デザインによっては上手く表示されない、デザインが崩れる等があります。その場合は、別のデザインを選択してみましょう。
Step4:下の項目2つにチェックをつける
スマートフォン用の画面は小さいため、サイドバーが入れてしまうと、ごちゃこちゃになります。
必ずサイドバーは表示しないにチェックしましょう。
Step5:作成をクリック

そのまま作成ボタンを押せば、スマートフォン用のページが自動的に作成されます。
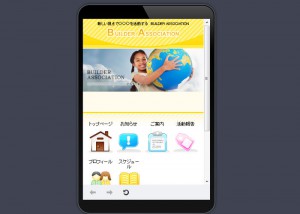
Step6:プレビューで確認してみよう!
実際にボタンをクリックできるので、試しに動かしてみるのもいいでしょう。
このプレビューで崩れが起きるようなら、再度最初からトライし、別のデザインを選択してください。
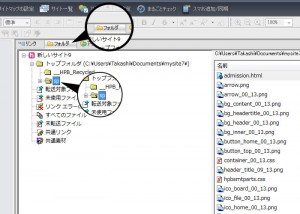
スマートフォンページの削除
画像のようにタブを「フォルダ」に切り替えて、対象のフォルダを選択します。フォルダ名は変更していなければ、「sp(Smart Phoneの略)」となっています。
右クリックをして、「削除」を選択するだけでOKです。
PCとスマートフォンの同期
PC側のページを編集したら、スマートフォンのページと同期しなければ、編集は反映されません。
編集したら忘れずに同期させましょう。ただし、同期させるには注意が必要です。
スマートフォンのページを編集しても、「スマートフォンと同期」のボタンを押してしまうと、スマートフォン側の編集内容が全てクリアされてしまいます。
この点だけは注意しましょう。
Step.1 PC側のページを編集する

PC側で、グローバルメニューの入れ替えやなど、任意の箇所を修正します。
Step.2 「スマートフォンページの同期」を選ぶ

上部メニュー「スマホ追加 / 同期」を選択し、「スマートフォンページの同期」をクリックします。
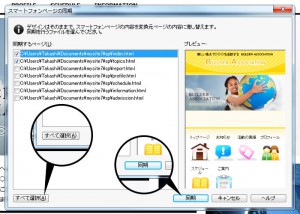
Step.3 全てのページを選択しましょう

ウィンドウ下部にある、「すべて選択」をクリックして、全ページにチェックを付けます。
OKなら、「同期」のボタンをクリックして確定させます。あとは自動的に同期が反映されます。
最後は、プレビューで反映されたかを確認しましょう。
動画でらくらく講座はこちら
こちらでは動画で操作を学ぶことができます。なるべく分かりやすく解説しているので、初心者の方でも安心してご覧になれます。
スマートフォンページの作成と削除の動画講座
PCページとスマートフォンフォンのページを同期させるの動画講座