前回ではフルCSSテンプレートをサーバーに設置するところまでをご紹介しました。
また、グローバルメニュー(以下、メニュー)の項目はある程度決まっていると思うので、それを前提に解説を進めます。
今回はホームページ(以下、HP)のメニュー(HP画面上部の項目)を設定していきたいと思います。
前回の内容はこちら:ホームページビルダー18 徹底解説!Part.2 フルCSSテンプレート編
カスタマイズ
この記事では以下の2つについて解説しています。
スライドのみが目的の人は、2番だけ参照してください。
- メニューの項目を編集して、前後を入れ替える
- ダイナミックなサイトにするため、スライドショーを入れる
メニューの項目の前後を入れ替える
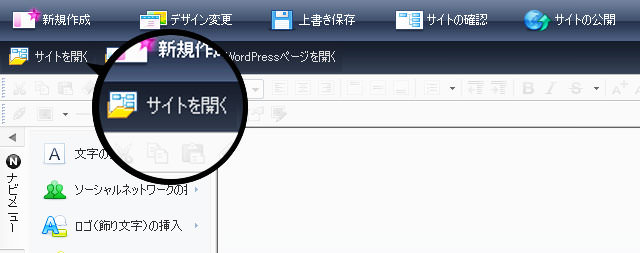
1.サイトを開く
hpb18を起動します。まずはサーバーにインストールしたサイトを表示させる必要があります。画面上部左端にある【サイトを開く】をクリックします。
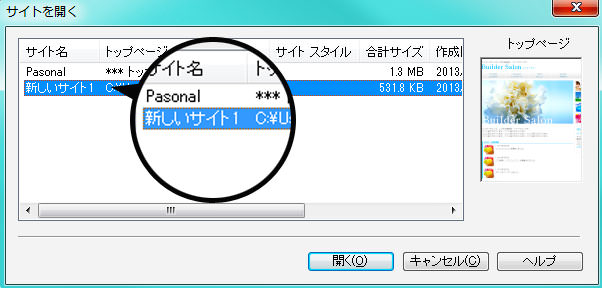
2.サイトの選択
以前設定したサイト名が表示されます。一つしか作成していない場合は、単一でしか表示されないので、選択する必要はありません。複数作成している場合は、編集したいサイト名を選択してください。選択したら【開く】をクリックします。
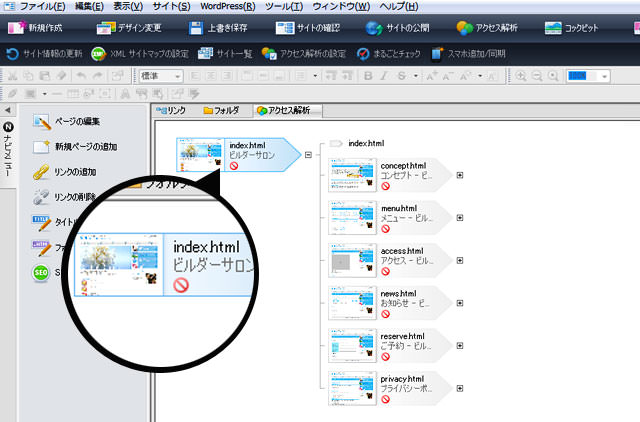
3.サイトの選択
サイトの構築画面になります。一番上がトップページ(始めに表示される画面)となります。
ファイル名は【index.html】となっています。左の画像ではファイル名が全部で7つありますが、メニューは6つです。まずは、【index.html】のトップページのメニューから編集します。【index.html】をダブルクリックしてください。
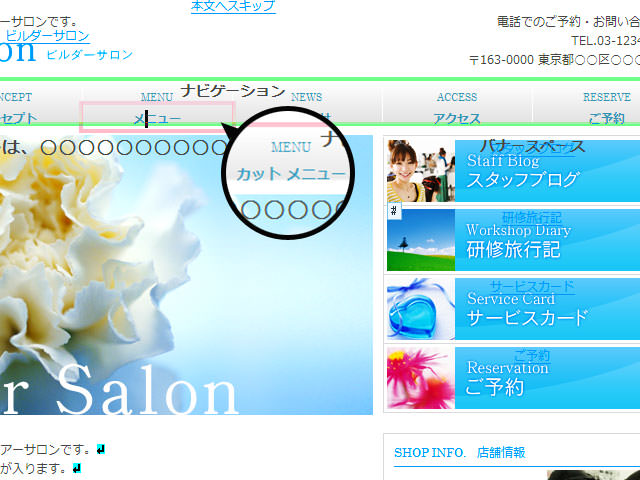
4.メニューを変更する
【メニュー】の箇所を直接クリックすると文字列を入力できるようになります。【カットメニュー】に変更し、上にある英語表記も【CUT MENU】と変更します。
5.入れ替える
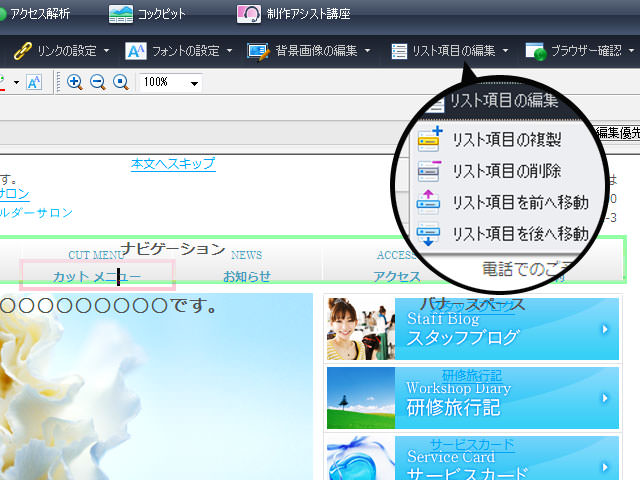
【カットメニュー】をクリックすると画面上部に【リスト項目の編集】が表示されます。クリックすると「その項目をどうしたいか?」が選択できるので、【リスト項目を前に移動】をクリックします。これで【カットメニュー】が2番目に移動します。
6.一番最後に移動
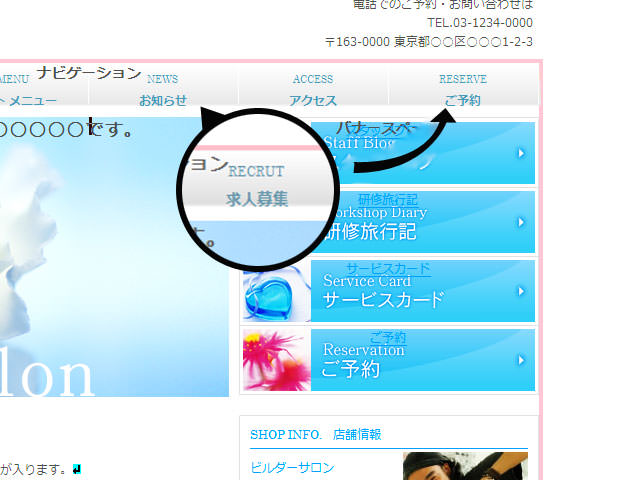
上記の方法と同じく【お知らせ】を【求人募集】に変更する。【求人募集】をクリックし、画面上部に表示された【リスト項目を後ろに移動】×2を行います。これで最後尾に移動したはずです。
7.確認
上記のようにメニュー項目が入れ替わっていれば成功です。
8.共通部分の同期
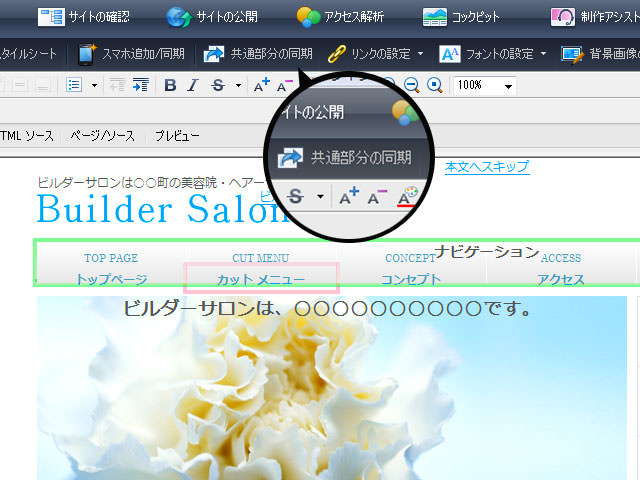
ナビゲーションの中の項目をどれかクリックしてください。すると画面上部に【共通部分の同期】が表示されます。次に「はい」をクリックして、同期が完了します。
- ※共通部分の同期を行わないと、全てのページに反映されません。
- ※メニューを変更するたびに同期を行う必要があります。
トップページにスライドショーを挿入する
スライドショーは複数の画像を効果的にスライドさせて、サイトの魅力を引き立ててくれます。
hpb18では画像の素材もいくつか揃っているので、簡単に実装することができます。
1.スライダーとは?
スライダーとは複数の画像を一定間隔で切り替えることです。hpb18では簡単に実装することができます。画像は全て同じ大きさで固定することをお勧めします。
(大きさがバラバラだと非常に見栄えが悪くなります)
2.スライドショーを実装する場所を確認
スライダーはどこにでも挿入できるわけではありません。大抵は【index.html】(TOPページ)の大きな画像がある場所に実装します。左の画像では、「花」がある場所が挿入場所になります。この画像をクリックしてください。(クリックすると画像の周りがピンク色の線で囲われます
3.スライダーを挿入する場所の画像を削除する
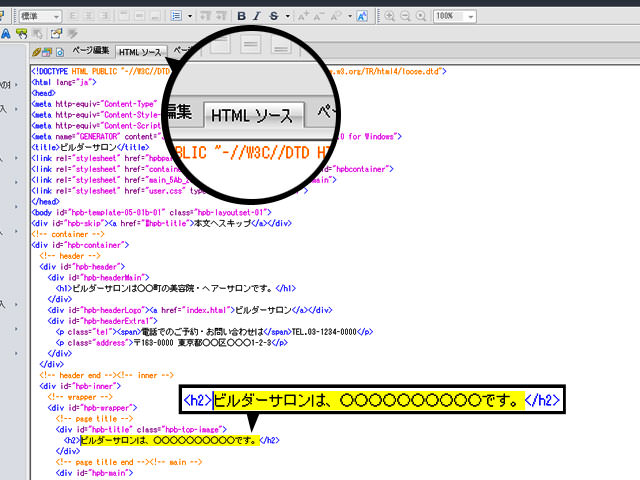
画面の上部にある【HTMLソース】に切り替えます。そのソースの中に【黄色くなっている箇所】が先ほどクリックした画像の場所です。<h2>~</h2>までの箇所を直接選択して削除します。
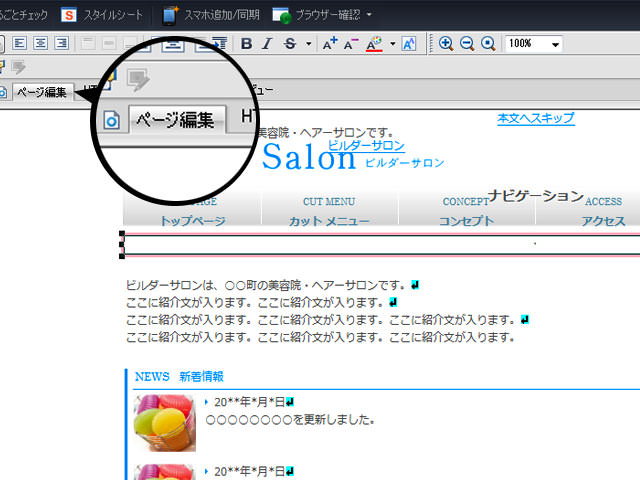
4.ページの編集に戻り確認
再びページ編集画面に戻ります。画像の箇所が削除されいることを確認してください。このままの状態でこの箇所にスライダーを実装していきます。
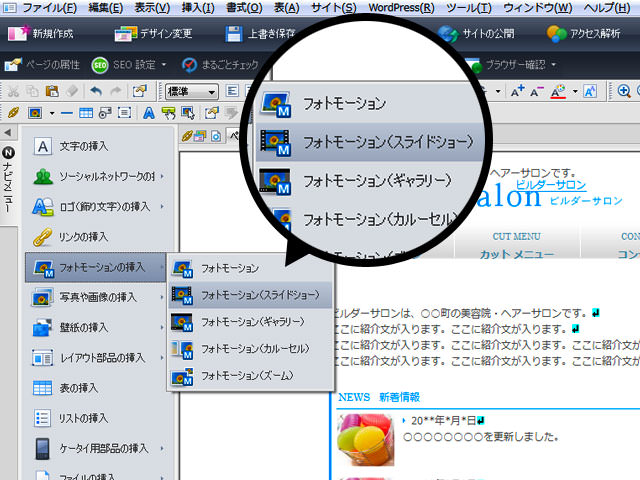
5.フォトモーションの挿入
【フォトモーションの挿入】 > 【フォトモーション(スライドショー)】を選択し、スライドさせる画像を選択します。
(※今回はノーマルなスライドショーを実装しますが、その他に色々種類があるので、試してみるものいいかもしれません)
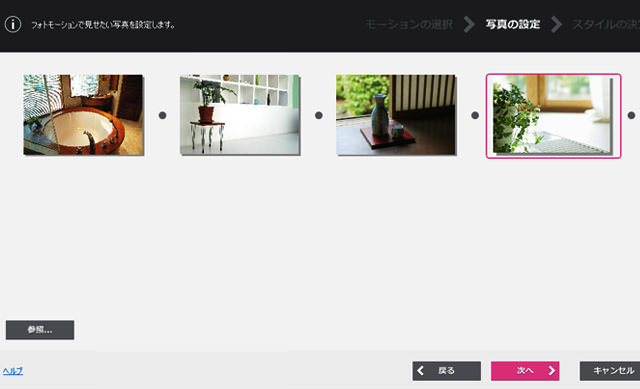
6.スライドさせる写真(画像)を選択する
画像を追加する方法は2つあります。1.参照から画像を選ぶ2.画面上に画像をドラック&ドロップする
7.複数の写真を選択した状態
写真(画像)を追加すると左のような画面になります。
(※画像は必ず大きさを揃えてください
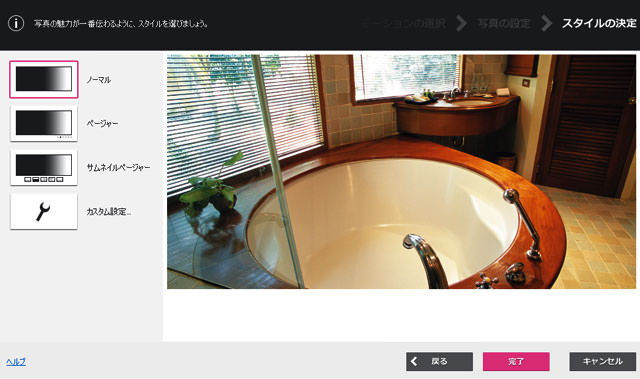
7.スライダーのスタイルを決める
スライダーのスタイルを選択します。特に必要なければ【ノーマル】のままでOKです。
【ページャー】や【サムネイル】などがあります。【カスタム設定】では、読み込みの表現やスピードなどの細かい設定ができます。
8.スライダーの実装を確認
【index.html】のTOPページに戻り、スライダーが実装されいることを確認します。
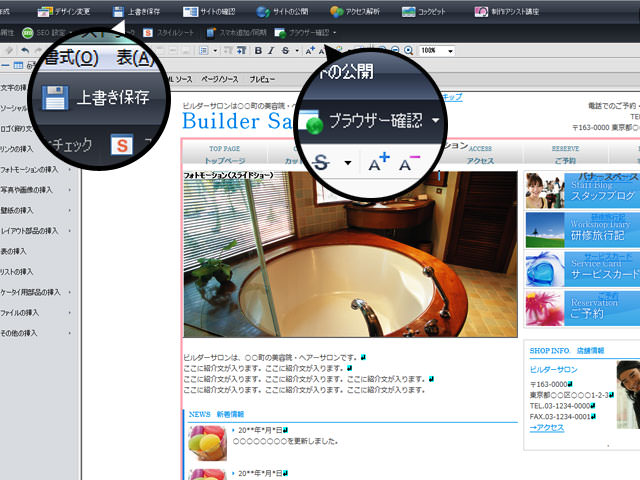
9.【完成】ブラウザーで確認する
【上書き保存】をしてから【ブラウザー確認】でスライダーがきちんと動作しているかを最終確認してください。
以上でスライダーの実装が完了です。