前回はホームページビルダー18の準備編をご紹介しました。
今回はフルCSSテンプレート編のセットアップとフルCSSテンプレートの編集をご紹介します。
サーバーにインストールする
フルCSSテンプレートを使用するには、まず、サイトを公開するサーバーにインストールしなくてはいけません。初心者の人はまずここで「つまずく」のではないでしょうか?
なるべく分かりやすく解説していきます。
レンタルサーバーの情報を準備する
X SERVERのアカウント設定情報メールです。サーバーをレンタルすると左記のような設定情報が記載されたメールが届きます。まずは、設定情報のメールがあるかどうか確認してください。
前回解説した選択したサーバーの情報が必要となります。サーバーとは「さくらインターネット」「X SERVER(エックスサーバー)」「ロリポップサーバー」「ホームページビルダーを提供しているジャストシステム社のサーバー」などのことです。
メール等で設定情報を受け取っているはずです。
まずは、その情報を手元に用意してください。
FTPマニュアルの確認
下記が各サーバー会社のFTP設定マニュアルのページです。
レンタルしたサーバー会社をクリックして、FTP設定のページを参照してください。
※各社だいたい同じ内容ですが、「初期フォルダ」など設定が異なる場所があるので、マニュアルをよく確認して入力してください。
FTP設定項目を入力する
実際にホームページビルダー18(以下 hpb18)で上記のアカウント情報を設定していきます。
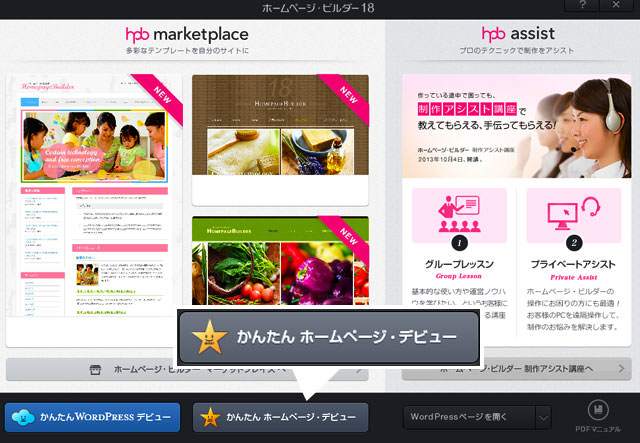
【1】hpb18を起動
今回はフルCSSテンプレートで作成するので、【かんたんホームページ・デビュー】を選びます。
hpb18を起動すれば左記の画面が自動的に起動します。
万が一、起動しない場合は、画面上の「新規作成」 > 「かんたんホームページ・デビュー」を選択してください。
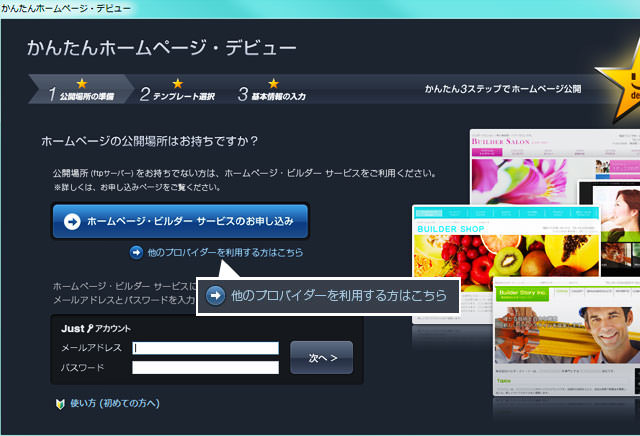
【2】【他のプロバイダー】を選択
今回は他社のレンタルサーバーを利用するため、「他のプロバイダーを利用する」を選択します。ジャストシステム社のレンタルサーバーで契約する場合は、「ホームページビルダーサービスに申し込み」を選択してください。※ホームページビルダーサービスは料金が高いため、お勧めできません。
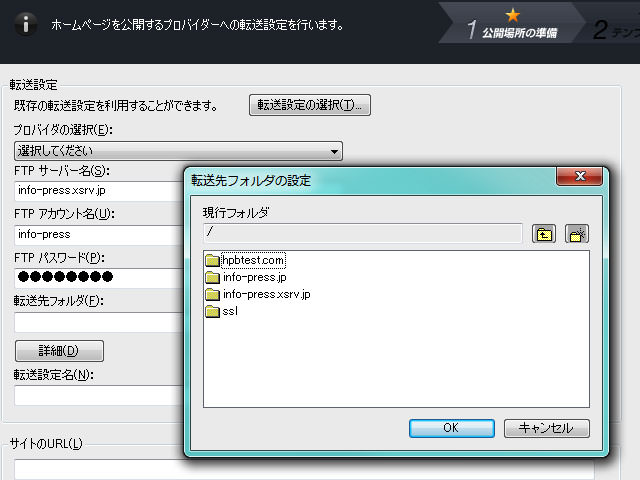
【3】FTPサーバー名、FTPアカウント名、FTPパスワードを入力
FTP設定を行いますが、慎重に入力してください。また、何を入力してよいか分からない場合は、素直に【各サーバー会社のFTP設定マニュアルのページ】を参照してください。
入力が全て正しければ【転送先フォルダの設定】画面が下記のように表示れます。
- ※【転送先フォルダの設定】画面が表示されない場合、もう一度、正しく入力し直してください。
- ※転送先フォルダは【各サーバー会社のFTP設定マニュアルのページ】を参照してください。
- ※転送設定名は何でもOKです。(分かりすく、サイト名にしておけばOK)
- ※サイトのURLは、例【 https://pasonal.com/ 】のように入力してください。
- ※上記の設定でわからなければ、もう一度【各サーバー会社のFTP設定マニュアルのページ】を見返してください。
【4】作成したいフルCSSテンプレートを選択
画面左端にあるジャンルから選択します。通常版でも豊富な種類が揃っています。もちろん無料です。他のレイアウトを使用したい場合は、有料にて購入する必要があります。左側メニューの下にあるピンク色の箇所をクリックすれば、有料ページを閲覧することができます。作りたいホームページのイメージに合ったものを選びましょう!
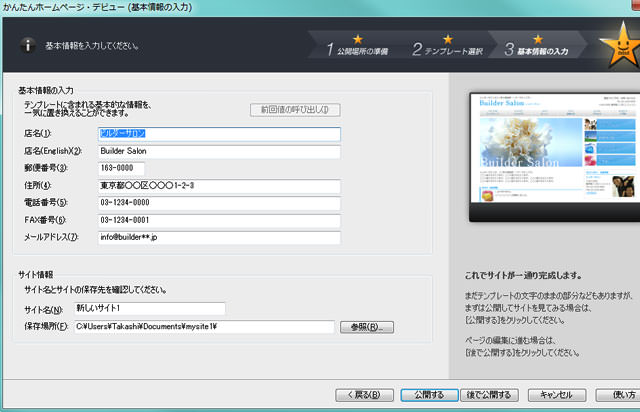
【5】サイトの詳細情報を入力して、【公開する】ボタンを押す

サイトの詳細情報を入力します。このページは任意なのでそのままでもOKです。
後ほど、修正することができます。
サイトの保存場所は任意で変更できますが、そのままのほうが良いでしょう。
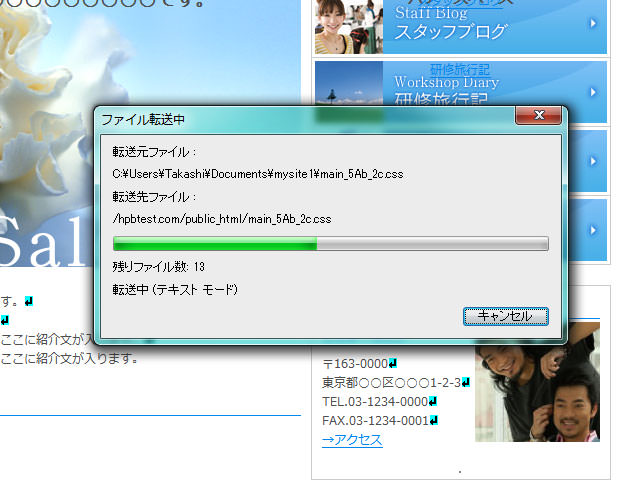
【6】サーバーへFTPアップロードの開始
上記で【公開する】ボタンを押すと自動的にサーバーへ必要ファイルがアップロードされます。何もせず、そのまま完了するまで待ちましょう。
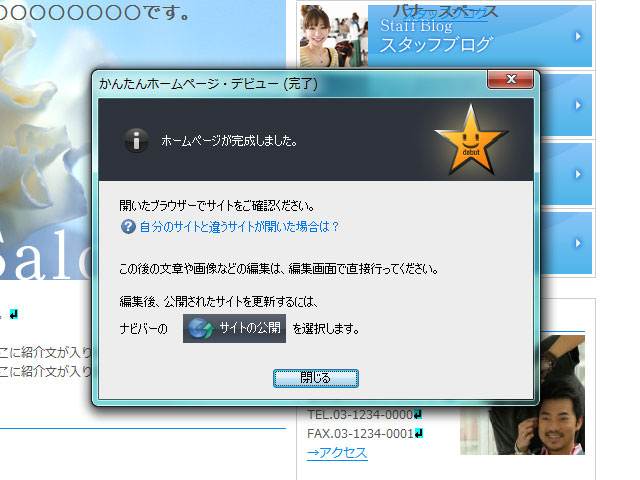
【7】サーバーへのアップロードが完了
サーバーへのアップロードが正常に完了すると左記のような画面が表示されます。
これでフルCSSテンプレートのFTPアップロードが完成しました。次はいよいよ、サイトの構築に入ります。
ホームページの組み立て方
フルCSSテンプレートのサーバーへの設置が完了しました。
ここからいよいよ、ホームページ(以下、HP)の作成へ移りますが、いきなり作成しようとしてもまず何から始めていいのか迷います。
おそらくある程度の方向性は決まっていると思いますが・・・。例えば、「お店のHPを作りたい」「クラブチームのHPを作りたい」などです。
まずは、HPのイメージを固める必要があります。
大ざっぱですが、以下のようにサイトの構築をしていきます。
- 最初にヘッダー(グローバルメニュー)を作成
- コンテンツ(中身)を作成
- レイアウトを整える
- サイトの反映をチェック
- 以上2~4の繰り返し
最初にグローバルメニューを考える
まずは、グローバルメニューから考えていきます。グローバルメニューとはサイトの上部にある項目のことです。
【1】「何の情報」を提供したいのかを考える
上記のInfo-Pressのサイトでは主に「映画好きな人に映画の情報を提供する」「時事関連のニュースを感想を交えて提供する」など、主に筆者が気になっている情報をサイトで提供しています。または、お店のサイトを作ろうと考えている人ならば、「お店で扱っている商品の紹介」「お店の情報(電話番号・アクセス)」「お問い合わせ」などが考えられます。
作りたいサイトは人それぞれなので一概にはいえませんが、まずは、情報をある程度整理しておくことです。サイトの規模にもよりますが、グローバルメニューの項目はだいたい5~7項目ぐらいがいいでしょう。
【2】他のホームページを参考にする
グローバルメニューの項目が思い浮かばなければ、他のホームページを参考にしてもいいでしょう。「お店なら他のお店のホームページ」を、「グラブチームなら他のクラブチームのホームページ」などを参考にして、本当にこの項目が必要なのか?を考えながら決めていきましょう。グローバルメニューの項目が決まりましたか?
次回のPart.3でグローバルメニューを作成していきたいと思います。
今日は取り急ぎここまで。