さて、今回は『ホームページビルダー20』のメインコンテンツをカスタマイズしていきたいと思います。
メインコンテンツでは『サイドカラム』『各ページの文章』などを作っていきます。
前回の『ヘッダー設定編』と同じく、基本的な操作は変わりません。
それでは、一緒にメインコンテンツをカスタマイズしてきましょう。
ホームページビルダー20 コンテンツ設定 チュートリアル
コンテンツのカスタマイズでは以下の手順で解説が進んでいきます。
- トツプページの画像編集
- 背景色の変更
- スライダーの設定
トツプページの画像を編集する
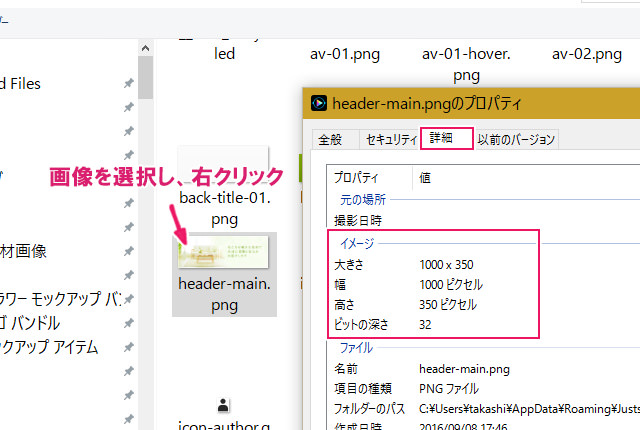
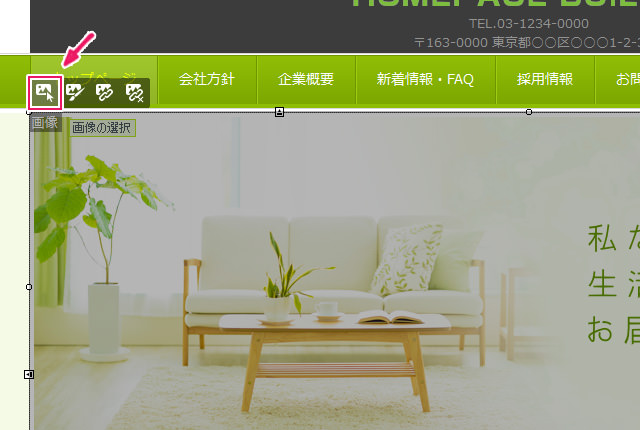
① 画像を選択する

画像をハイライト表示(選択)させ、上記のような『画像選択』アイコンをクリックします。
② 画像のサイズを調べる
このウィンドウで、差し替える新たな画像を選択するのですが、それには、現在使用されている画像の『最適なサイズ』の情報を知る必要があります。
異なる大きさの画像を使用してしまうと、画像がぼやけたり、スペースが余ってしまい、非常に見苦しい見栄えになってしまいます。そうしたことを避けるためにも、『最適な画像サイズ』を正確に把握しましょう。
ウィンドウ内から、トップページで使用されている画像を探し、『右クリック』で『プロパティ』を表示させます。
『詳細タブ』に切り替えて、『イメージ』から画像の情報を確認してください。
上記の画像は『1000 × 350』ピクセルの大きさになります。
『Photoshop』や『ペイントエディタ』などで、画像を上記のサイズに加工しましょう。
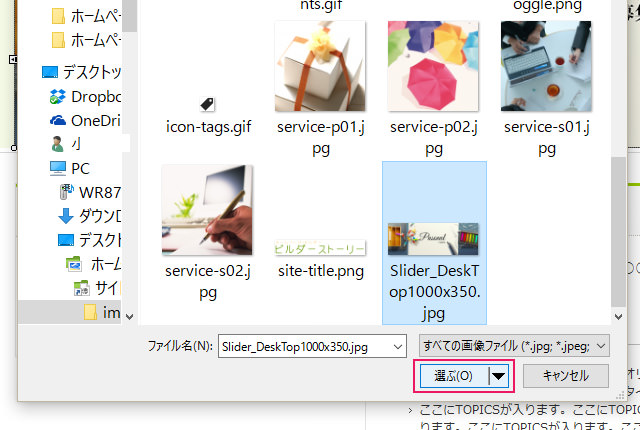
③ 画像の挿入
画像を選択したら、『選ぶ』をクリックします。
ここで選んだ画像は、ホームページビルダ20のテンプレートフォルダ内に自動的にコピーが作成されます。
これで画像の挿入は完了です。
トップページのヘッダー画像の背景色を変更する
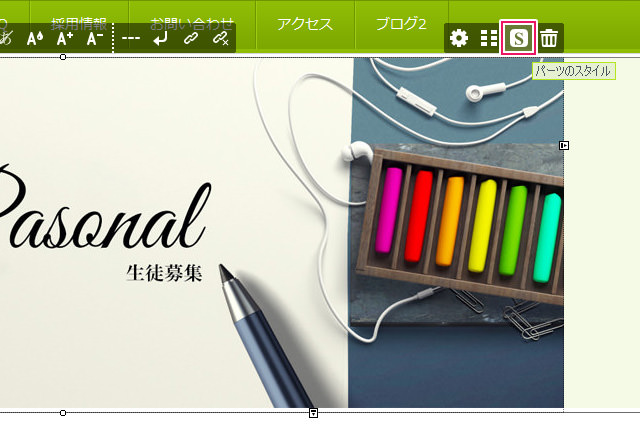
① 画像の背景の領域を選択する
上記の画像をよくご覧ください。
間違えやすいですが、『画像の領域』と『画像の背景の領域』は異なります。『画像の背景の領域』をハイライト表示させないと、色を変更することはできません。
『画像の背景の領域』をクリックします。
② パーツのスタイルを選択
領域の一番右上に表示されたアイコンから、『Sアイコン』(パーツのスタイル)を選択します。
③ カラーの選択
ダイアログが開いたら、『背景』タブ > 『色選択』 > 『パレット』 or 『カスタム』から背景色を選択します。
最後に『適用ボタン』をクリックすれば完了です。
スライダーに変更する
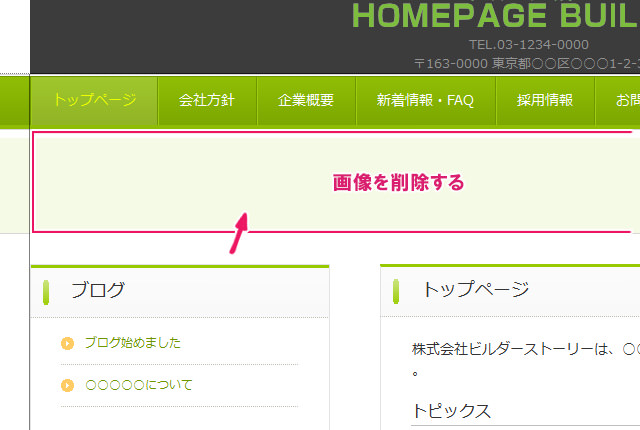
① スライダーを設置する場所の画像を削除する
スライダーを設置する場所の画像を削除します。
② パーツ一覧からスライダーを選択する
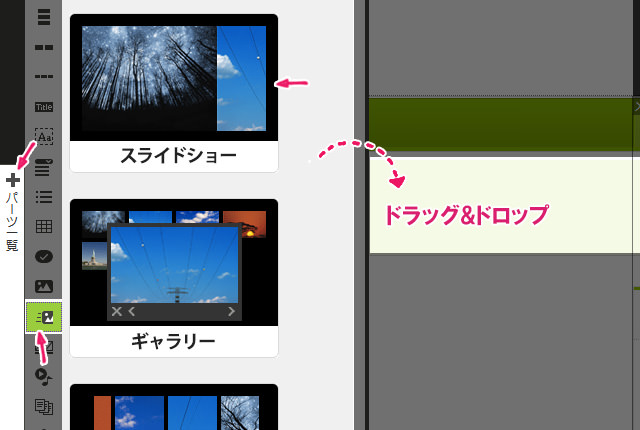
画面一番左側から『+パーツ一覧』を選択し、『フォトモーション』アイコンを選択します。
『スライドショー』のパーツを『ドラッグ&ドロップ』で移動させましょう。
これでスライダーの設置が完了です。
スライダーに画像を追加 or 変更する
① プロパティを表示させる
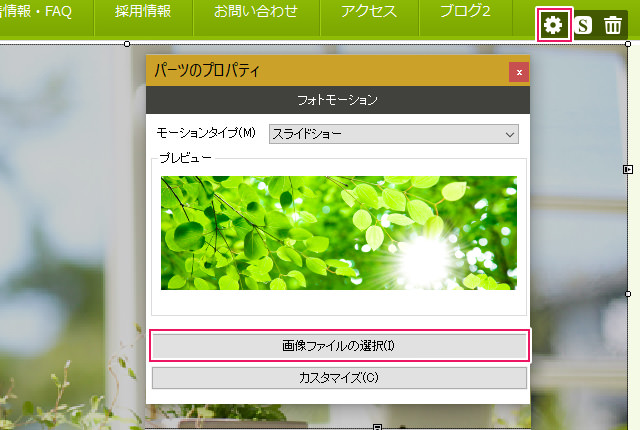
挿入したスライダーを選択し、(歯車のアイコンで)『パーツのプロパティ』を表示させます。
『画像ファイルの選択』をクリックしてください。
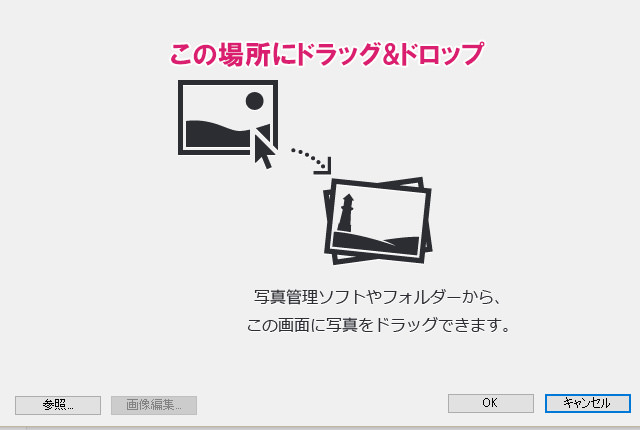
② 画像を追加する
上記の場所に画像を『ドラッグ&ドロップ』で追加していきます。
画像の大きさは『640px以上 × 470px以上』のものを使用しましょう。画像が多少大きくても、フォトモーションが自動的にカットして表示してくれるようです。
これで画像の追加は完了です。
あとは、実際に動かして確認しておきましょう。
Tips / デフォルトのスライダー画像の保存場所
スライダー画像の保存場所は以下の場所にあります。
『ストレージ:\HomePageBuilder20\HPB20\SP\site\parts\photo-motion\photo』
※ストレージは、保存したHDDになります。
スライダーを詳細にカスタマイズする
① プロパティを表示させる
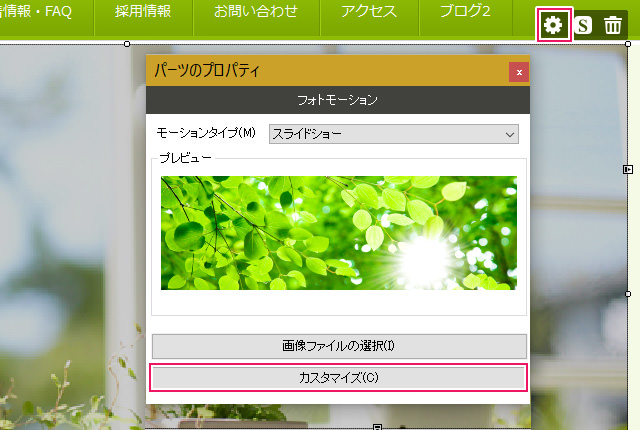
挿入したスライダーを選択し、(歯車のアイコンで)『パーツのプロパティ』を表示させます。
『カスタマイズ』をクリックしてください。
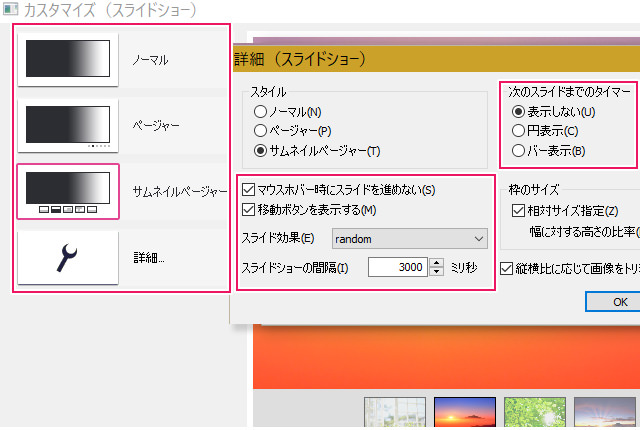
② スライダーの詳細設定
ここからスライドショーの種類を選択します。
『詳細…』を選択すると、『スライドショーの間隔』『効果』『マウスホバー時の設定』など、詳細な設定をカスタマイズすることができます。
ここら辺は各自で調整してみてください。
これでスライダーの詳細設定は終了です。
あとがき
さて、これで『ヘッダー画像』 or 『スライダーの設定』が終わりました。
トップページはサイトで一番目立つページなので、スライダー無しだとデザインに大きく差が出ると思います。
何の動きもないサイトより、動きがある動的なデザインのほうが、よりユーザーの目を引きやすいからです。
『HTML + CSS』でスライダーを実装しようとすると、専門的な知識がないと、非常に難しいです。また、設置できたとしても、思うように動かなかったり、デザインが崩れたりする事もしばしばあります。
その点では、『ドラッグ&ドロップ』で簡単にフォトモーションを設定できる『ホームページビルダー20』は魅力的な点だと思います。
しかしその反面、ソースコードに手を加えられないため、思い通りにカスタマイズしたいユーザーさんにとっては、やや不満に感じるでしょう。
まさしくメリットかデメリットかは、ユーザーさん次第です。
取り急ぎ、今日はここまで。