ホームページビルダー(以下、hpb)を使用する方は、初心者の方が多いと思います。
hpbは簡単に設定できるとはいえ、意外に転送設定などは難しいものです。今回はおさらいもかねて解説していきたいと思います。
hpbをサーバーにつなげる
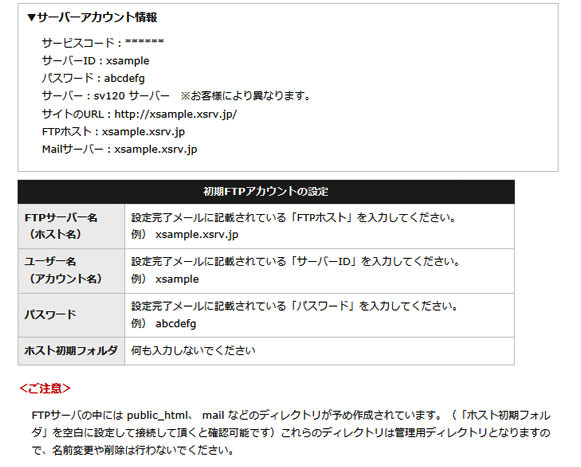
1.まずはアカウント情報のメールを用意する
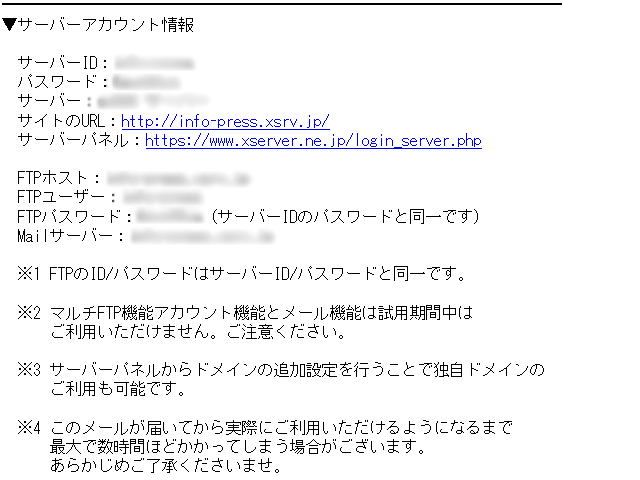
アカウント情報というのは、サーバーをレンタルした時に発行される設定情報のことです。無料だろうが、有料だろうが、サーバーをレンタルすれば、必ずメールで送られてきます。まずは、アカウント設定メールをご確認ください。(印刷して保存しておくといいでしょう)
2.hpb18を起動し、どちらかを選択する
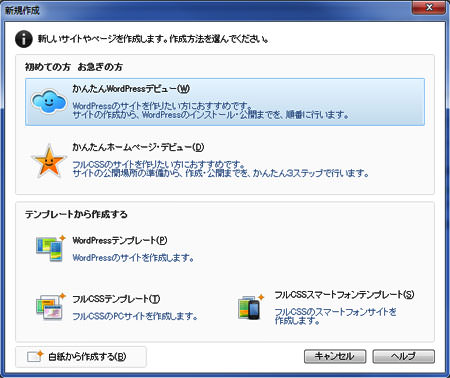
hpb18を初めて起動した場合、「かんたんWordPressデビュー」か「かんたんホームページデビュー(フルCSSサイト)」のどちらかを選択することができます。
本来WordPressとフルCSSサイトは比べるものではありませんが、初心者のためにそれぞれの特徴を表記してみました。ご参考までに!
| かんたんWordPress | かんたんホームページデビュー(フルCSS) | |
 |
 |
|
| 管理 | 〇 | △ |
| 拡張 | ◎ | △ |
| 修正 | △ | 〇 |
| SEO | ◎ | 〇 |
管理とは?
管理のしやすさとは、記事が増えてきた時の場合です。5~10記事ぐらいならば管理が容易でしょう。しかし、記事が増えれば増えるほど、管理が煩雑になります。WordPressの場合は、記事を日付順や投稿順などで管理できるため、「いつ(年月日・何時何分)」「どんな(プライベートな記事?それとも時事関連の記事?)」内容で作成したのかが管理できるため、長い目でみると、管理しやすいということになります。
拡張とは?
例えば、フルCSSにカレンダー機能付つけたい!と思っても、知識がなくては、ホームページに掲載することすらできません。ですが、WordPressでは「プラグイン」という拡張性のあるプラグラムをインストールするだけで、簡単に利用することができます。
修正とは?
そのうち、「もっと自分好みのホームページを作りたい!」「あれもやりたい!」「これもやりたい!」ということになります。その時、どちらがより修正しやすいかということです。WordPressは、「HTML CSS PHP」という命令で作られているため、自分の思い通りのページを作ろうと思うと、フルCSSよりも高い知識が必要になります。
もちろん、テンプレートの状態のままで我慢できるのであれば、この限りではありません。
SEOとは?
ホームページをそのまま作っただけでは、他の人からは検索されません。
「検索エンジンに登録」「sitemapの用意」「ユーザーがストレスを感じないページの提供(サイトの表示速度など)」が重要になってきます。WordPressはフルCSSサイトに比べて、SEO対策がしやすく、また、大きな効果を発揮してくれます。このあたりは、さらに深い知識が必要になるため、SEO対策を独自で勉強していかなくてはいけません。
ネットには数多くの情報があるので、まずは、自分の検索したり、書籍を購入して実践してみましょう!
WordPressの特徴
WordPressの特徴は何と言っても、データベースを使用しているところです。ブログ等では、毎回何かしらの記事を書くことになります。投稿された記事は100記事だろうと、200記事だろうと、作った分だけデータベースに保存されるので、管理が容易になるということです。
また、「どの記事を表示させるか?」「表示させないか?」や「作りかけの記事を公開するか?」「下書きとして保存しておくか?」なども簡単に設定できるため、ユーザーにっては、管理がしやすいのも大きな利点です。
例えば、これが、フルCSSの(データベースが無い)場合、htmlごとに記事を書かなくてはいけないため、ファイル数が膨大になり、どこにどの記事があるのかの管理が煩雑になります。とはいえ、「WordPerss」は「HTML+CSS」の基礎知識に加えて、「PHP」というプログラムで構成されているため、自分の思い通りのホームページを作りたい初心者にとっては敷居が高くなります。
作りたいホームページに合わせて、選択すると良いでしょう。
3.アカウント情報を設定し、サーバーにつなげる(WordPress編)
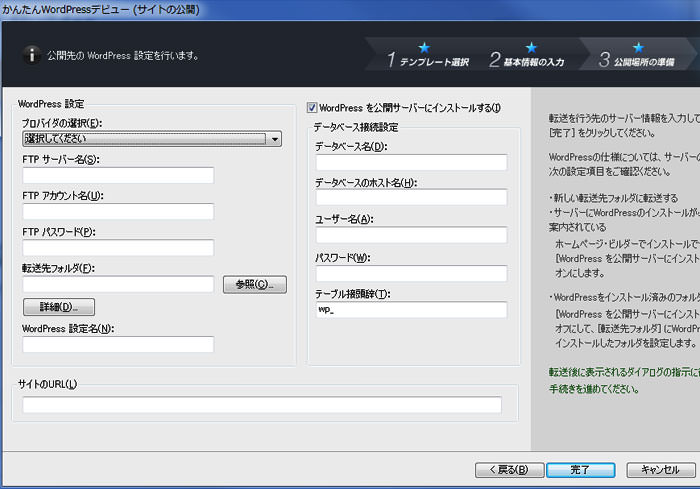
下記は「かんたんWordPress」を選んだ場合の画面です。(「かんたんフルCSS」を選んだ場合は、少し違う画面になります)「かんたんWordPress」の方が明らかに入力項目が多いです。なぜかというと、WordPressは「サーバーのアカウント情報」と「データベースに接続するためのアカウント情報」の2種類が必要だからです。
逆に、「かんたんフルCSS」の場合は、データベースが必要ないため、「サーバーのアカウントの情報」のみの入力となります。さて、アカウント情報をそれぞれ入力するのですが、どこに何を入力したらいいか?と迷います。
ここで必要になるのが、レンタルしたサーバー会社の設定手順の情報です。
アカウントの確認
上記はXサーバーのFTP設定手順ページになります。
手元にあるサーバーアカウント情報をみながら、必要箇所に正確に入力していきます。間違えないように、慎重に入力してください。(送られてきたメールの内容をコピー&ペーストで貼り付けると間違いなく入力することができます。
今回は、「Xサーバー」の公式ページからFTPの設定を確認してみます。(他のサーバー会社をレンタルしている場合は、「〇〇〇〇(サーバー会社名) FTP設定」のキーワードで検索をして、公式ページのFTP設定手順ページを探してください)
まずは、WordPressの設定情報から入力していきます。
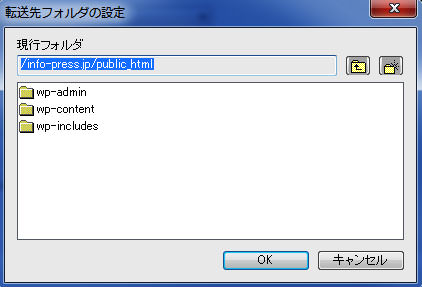
入力できたら、転送先フォルダの「参照ボタン」をクリックしてみてください。もし、成功していれば、上記の画面が表示されるハズです。下記の画面が表示されなければ、上記のサーバーアカウントの入力のどこかが間違っています!もう一度、入力し直してください。
4.WordPressのインストール
| WordPressのインストール情報入力 | |
| データベース名 | 任意の半角英数字(例:hpb18test) |
| データベースのホスト名 | 任意の半角英数字(例:Pasonal) |
| ユーザー名 | 任意の半角英数字(adminにはしないこと!) |
| パスワード | 任意の半角英数字+記号(推測されにくいもの) |
| テーブルの接頭辞 | wp_(そのまま変更なし) |
上記のサーバーのアカウント情報が正しく入力できたら、次は「データベース接続設定(WordPressのインストール)」です。実はWordPress自体のインストールはここでも出来ますが、レンタルしたサーバーの管理画面からでもインストールできます。
※ユーザー名とパスワードは忘れないようにどこかに控えてください。
以上が、サーバーへの転送設定になります。
どのサーバーをレンタルしたらいいの??
「月額」・「サーバー容量」・「WordPress対応の可否」です。月額料金1,000円ぐらいまでの、3つのおすすめサーバーをご紹介します。
XSERVER
| おすすめプラン | 料金 | 容量 | 特徴 |
|---|---|---|---|
| X10 | 月 / 1,050円 | 200G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
※12ヶ月契約の場合
Xサーバーの特徴は何と言っても「高速」「大容量」が魅力のサーバーです。アフリエイトで収益を発生させたいなら、サイトの表示スピードはとても大切な要素です。月額は他の3社と比べると高いですが、その分容量が大きいので長い期間、じっくりと運用できます。
![]()
さくら レンタルサーバー
| おすすめプラン | 料金 | 容量 | 特徴 |
|---|---|---|---|
| スタンダード | 月 / 500円 | 100G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
さくらレンタルサーバーは月額料金も安く、容量もそこそこなので、初心者が始めるのに向いているサーバーといえます。ワンコインで手軽に利用できるのが魅力でしょう。
![]()
ロリポップ サーバー
| おすすめプラン | 料金 | 容量 | 特徴 |
|---|---|---|---|
| コロリポ | 月 / 105円~※ | 10G | HTML + CSS 〇 フルCSS 〇 WordPress × |
| ロリポ | 月 / 263円~※ | 50G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
| チカッパ | 月 / 525円~※ | 120G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
※契約期間により変動
ロリポップサーバーはとにかく料金が安いのが魅力です。また、月額料金は契約期間によって変動するので注意が必要です。コロリポプランはWordPressがインストールできないため、「HTML + CSS」か「フルCSS」のみとなります。注意してください。
![]()
一番おすすめなのが【さくらレンタルサーバー】です。月額も安く、容量も100Gあるので初心者が始めるのに最適でしょう。高速と信頼性なら【XSERVER】がおすすめです。XSERVERはサイトの表示速度が高速なので、アフリエイト等の収益を発生させるサイトにしたい場合に特に向いています。【ロリポップ】が一番安いですが、その分容量も少なくなります。筆者は【さくらレンタルサーバー】と【XSERVER】で運営しています。
さて、ここまで無事に設定できたでしょうか?
ホームページビルダーは機能が多いので、一つ一つ確認して設定していきましょう!