さて、『ホームページビルダー20(以下、hpb20)』が登場してから、約1年あまりが経過しました。
従来の『クラシック版』・新規の『SP版』が同梱されており、戸惑いながらホームページを作成しているユーザーさんも多いのではないでしょうか。恐らくジャストシステム社は、今後『SP版』を主流にしていく方針だと思います。
使い方さえ分かれば、非常に便利な『SP版』ですが、覚えるまでが大変です。
今回はステップbyステップで、『ヘッダー領域』の設定を見ていきたいと思います。
基本的なサイトの構成を理解する
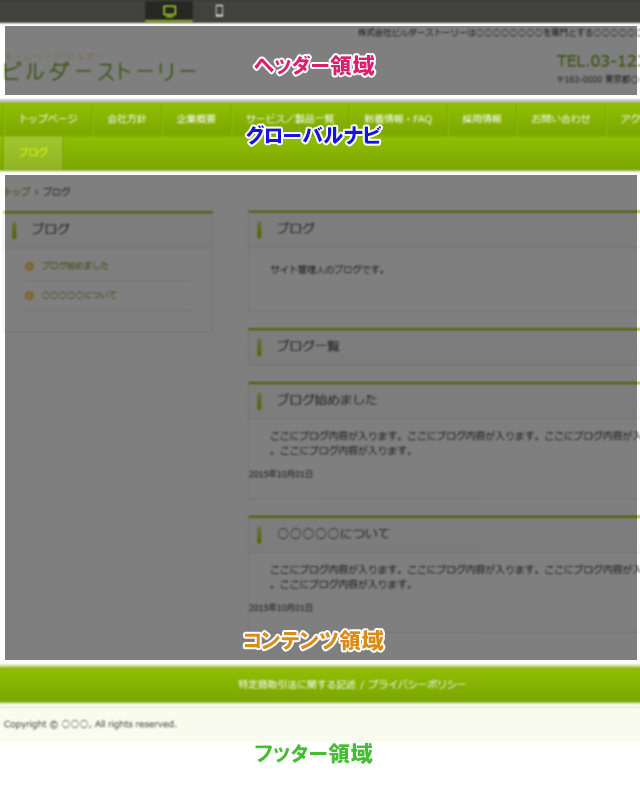
サイトをカスタマイズしていく前に、ホームページの基本的な構成を知っておく必要があります。
ホームページは上から順番に、
- ヘッダー領域(Header)
- ー グローバルナビ(Global Navi / ヘッダーに含む)
- コンテンツ領域(Main Contents)
- フッター領域(Footer)
といった感じで構成されています。
近年では上記のように『基本に捉われない革新的なホームページ』もいくつか登場していますが、これが標準的なカタチになります。
さて、それではヘッダー領域をカスタマイズしていきましょう。
ハイライト表示について
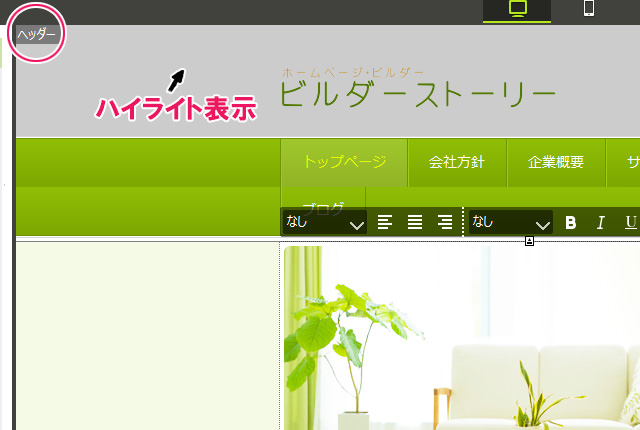
『hpb20』は、サイト上にカーソルを移動させると、上記のような『ハイライト表示』になります。
ハイライト表示された領域の端には『ヘッダー』とう名称も表示されます。
今回はこのヘッダー領域に、何らかのアイテムをドラッグ&ドロップすることで、カスタマイズしていきます。
ホームページビルダー20 ヘッダー設定 チュートリアル
① ヘッダーを削除
パーツを差し替える前に、今あるヘッダーを削除します。
ヘッダー領域をクリックし、『削除キー』を押します。
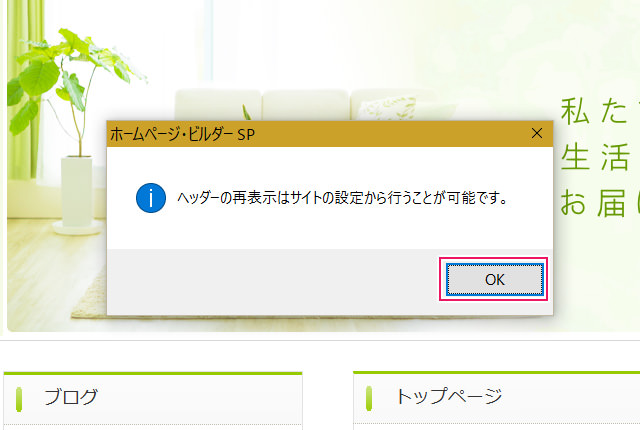
『警告表示』が出ますが、気にせず『OK』をクリックしましょう。
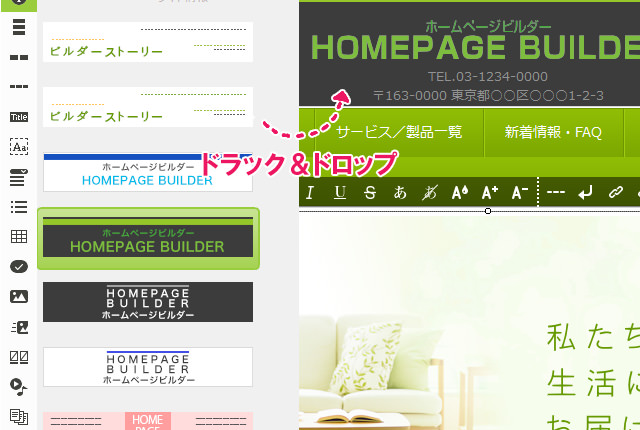
② パーツ一覧からアイテムを表示させる
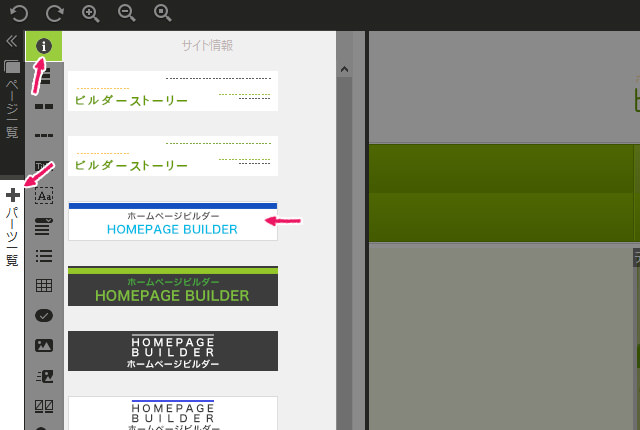
下記の手順でヘッダーのパーツを表示させます。
- 画面一番左側の『+パーツ一覧』を選びます。
- すぐ右隣りのアイコンの一番上を選択します。
- 表示されたヘッダーアイテムから任意のアイテムを選択します。
③ アイテムをドラッグ&ドロップする
アイテムを『ヘッダー領域』にドラッグ&ドロップします。
これでヘッダー領域が差し替えられました。
キャッチフレーズの編集
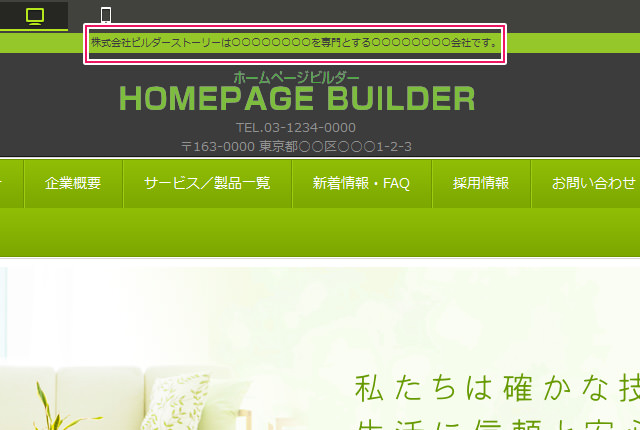
① キャッチフレーズを確認
『キャッチフレーズ』とは上記のような『株式会社ビルダーストーリーは○○○』といった文章のことです。
このフレーズを削除します。
※この場所は通常の方法(クリックで消すこと)では編集できません。
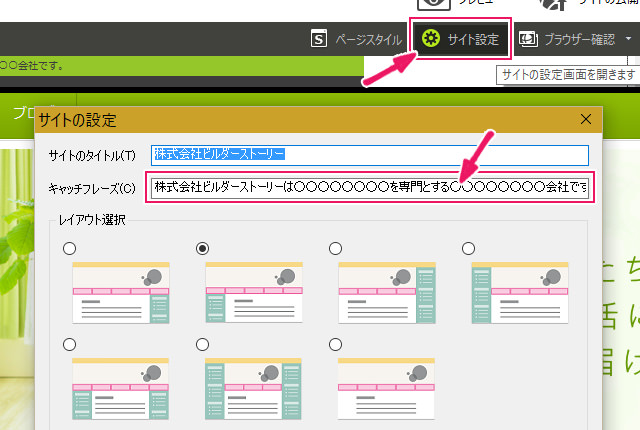
② キャッチフレーズの削除
hpb20の画面上部・右側の項目『サイト設定』をクリックします。
『サイトの設定ダイアログ』が表示されたら、キャッチフレーズの箇所を削除してください。
これでキャッチフレーズの文章が消えます。
グローバルナビの編集
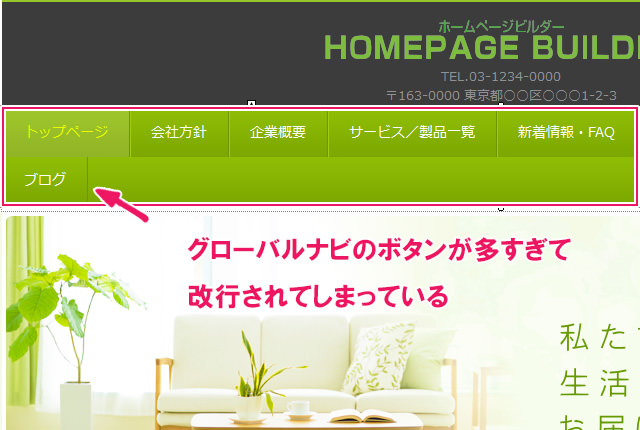
① グローバルナビを確認する
次に『グローバルナビ』を確認してみましょう。
上記の例では、ボタンの数が多すぎて次の行まではみ出してしまっています。
『どの項目を残し』、『どの項目を消すのか』を考えておく必要があるでしょう。
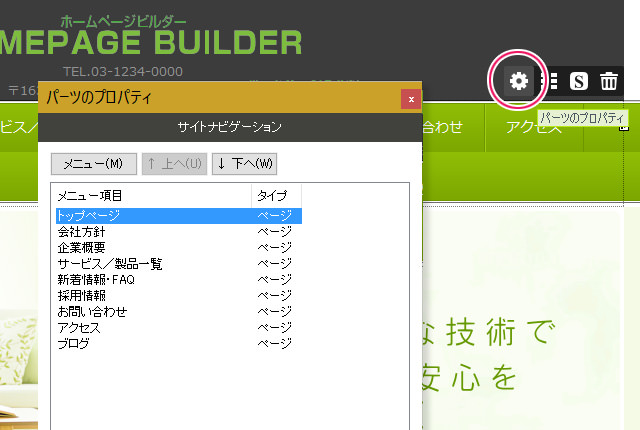
② グローバルナビ領域をハイライト表示させる
『グローバルナビ』の領域をハイライト表示させ、『ギア(歯車)』のアイコンをクリックします。
クリックすると、『パーツのプロパティ』が表示されます。
この『パーツのプロパティ』からグローバルナビの項目を『削除』・『入れ替え』・『追加』などをしていきます。
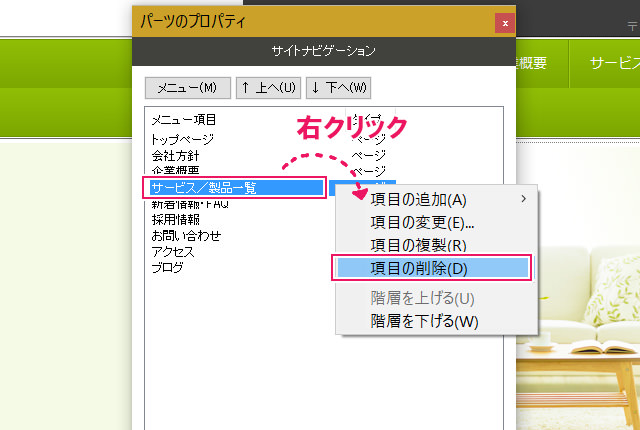
③ グローバルナビの項目を削除
『パーツのプロパティ』から削除したい『グローバルナビの項目』を選択します。
項目の上で、『右クリック』 > 『項目の削除』で項目を削除します。
この決定は全てのページに自動的に適用されるため、同期をとる必要はありません。
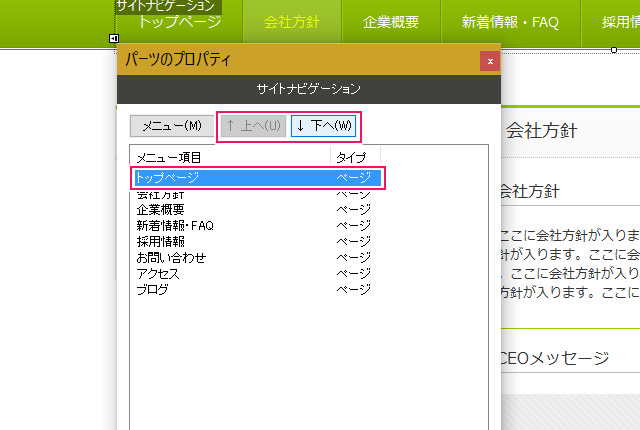
④ グローバルナビの項目の入れ替え
グローバルナビの項目を入れ替えるときは、項目を選択した状態で『↑上へ』・『↓下へ』のボタンをクリックします。
これで項目の左右を入れ替えることができます。
この決定も、全てのページに自動的に適用されるため、同期をとる必要はありません。
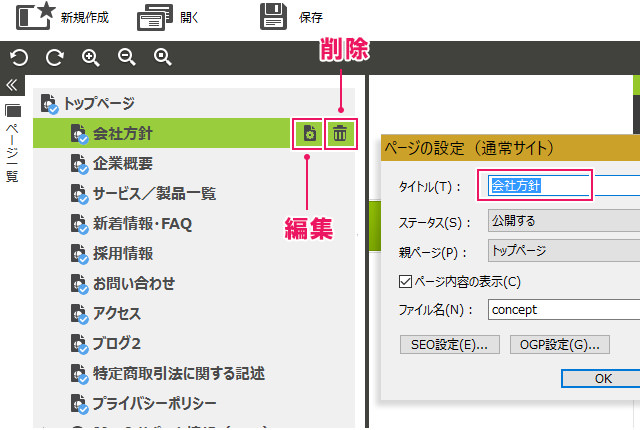
➄ グローバルナビのリネーム
グローバルナビの項目をリネーム(名前の変更)するときには、上記の場所から行います。
『編集アイコン』をクリックすると、『ページの設定ダイアログ』が表示されます。
『タイトル』の箇所を変更しましょう。
グローバルナビのスタイル変更(差し替え)
次は、ヘッダー領域の変更と同じく、『グローバルナビ』も同様にスタイルを変更してみます。
『グローバルナビ』自体をそのまま差し替えることも可能ですが、すべての項目はリセットされます。
注意してください。
① グローバルナビのスタイルを変更する
『グローバルナビの領域』をハイライト表示し、上部の『ゴミ箱のアイコン』 or 『Deleteキー』で削除します。
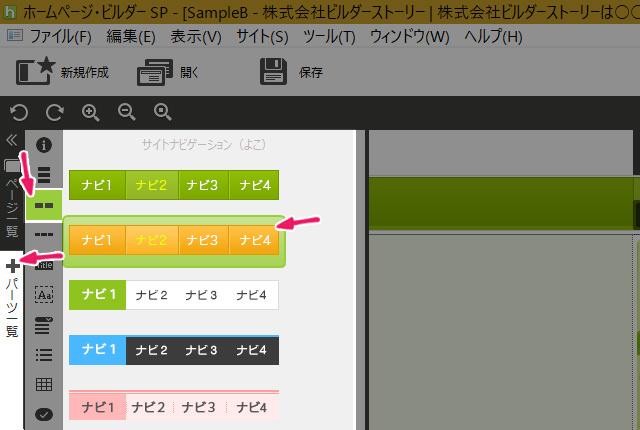
② パーツ一覧からグローバルナビを選ぶ
画面一番左の『+パーツ一覧』を選択し、『■■』アイコンをクリックします。
サイトにマッチしそうなアイテムを選び、『グローバルナビ領域』にドラッグ&ドロップします。
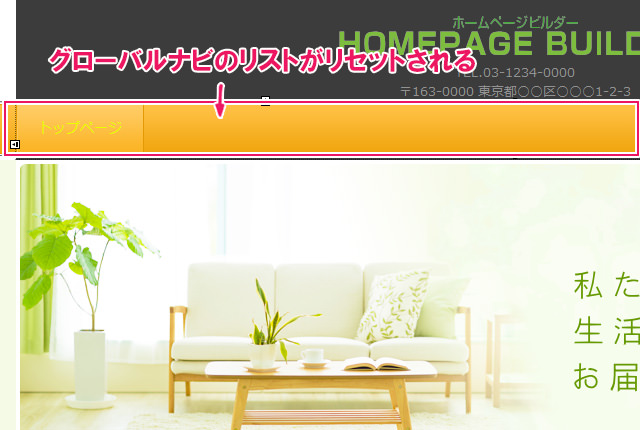
③ グローバルナビの項目のリセット(確認)
グローバルナビのアイテムを領域にセットすると、上記のように項目がすべてリセットされます。
次の項目で、グローバルナビの項目を再び再編集していきます。
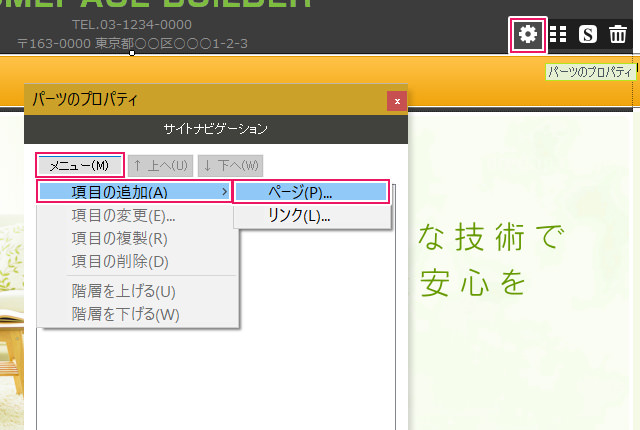
④ グローバルナビの項目を再編集する
『グローバルナビの領域』を選択し、『ギアのアイコン』を選択します。
『パーツのプロパティ』から、『メニュー』 > 『項目の追加』 > 『ページ』を選択します。
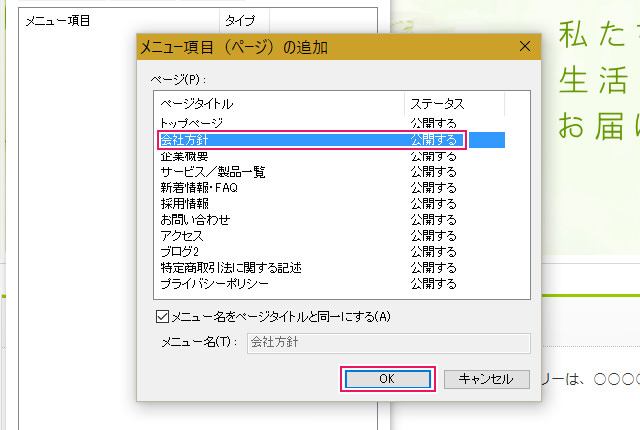
➄ グローバルナビの項目を再編集する
『メニュー項目(ページ)の追加』から、追加するページを選択します。
ページを選択してから、『OK』ボタンで追加していきます。
順番は後で入れ替えることができるので、必要なページはすべて追加していきましょう。
項目を入れ替える場合は『④ グローバルナビの項目の入れ替え』を参照してください。
あとがき
さて、どうだったでしょうか?
『ホームページビルダー20 SP版』はクラシック版と違い、単純な選択だけで、対象の領域を編集することができる優れた機能を持っています。
若干動作が不安定ですが、こまめに『保存』しながら作業すれば問題ありません。
ですが、欲を言えば、アイテムのバリエーションが少ないことでしょうか・・・。
また、あきらかにデザインにマッチしていないアイテムも多数あるため、実質、選択できるアイテムが限られてしまいます。とはいえ、初級者なら少し慣れれば手っ取り早くホームページを組み立てることができるので、楽になったことは確かです。
ジャストシステムとしては、今後、このSP版の方を主流にしていきたいハズなので、長年ホームページビルダーを使用してきている人は覚えておいて損はないかもしれませんね。
取り急ぎ、今日はこの辺で。