前回はXサーバーのphpMyAdminにsqlデータをインポートしました。
今回は、いよいよサイトの再構築と、保守性を向上させるために「子テーマ」を作成します。
- 第1章 Xサーバー に乗り換えようと思った理由
- 第2章 さくらサーバーのデータベースをエクスポート!
- 第3章 XサーバーにWordPressを自動インストール!
- 第4章 Xサーバーのデータベースにインポート!
- 第5章 WordPressの再構築と子テーマの作成
- 第6章 厳選プラグイン ~過去の過ちから学んだ私~
移行の条件
- ドメインはそのまま継続(変更しない)
- さくら から Xサーバーへ移転
- データベースは必要なテーブルのみ移動
- 新規にWordPressをインストール
- プラグインは最小限に
- サイトを再現する(同じテーマを使用 and ついでにVer更新)
月額1,000円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』![]()
今からやることはこんな感じ
テーマファイルと画像ファイルの移動
サイトを構築する時に必要となるのは「テーマファイル」と「画像(upload)ファイル」です。さくらサーバーで使用していた上記2つのファイルを、Xサーバーに移し替えましょう。
「uploadファイル」はアップロードした画像全てが入っているので、多少時間が掛かります。
フォルダはさくらサーバーの以下の場所にあります。
- 「テーマファイル」・・・/home/ドメイン名/www/wp-content/themes の中にあります。
- 「画像ファイル」・・・/home/ドメイン名/www/wp-content/uploads です。
上記2つのファイルを、Xサーバーの同じ場所にアップロードしましょう。
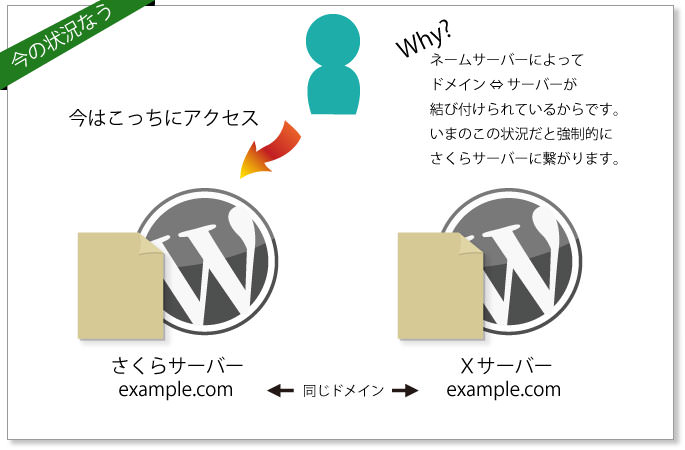
XサーバーのWordPressサイトにアクセスできない?
「テーマファイル」と「画像ファイル」をアップロードしたら、サイトを確認してみましょう。ですが、XサーバーのWordPressにアクセスできないハズです。
それもそのはず。
ドメインが同じ場合、今の状況ではさくらサーバーのWordPressに強制的にアクセスしてしまうからです。本来ならば、さくらサーバーの「ネームサーバー」を変更するのですが、その前に構築したサイトを確認する必要があります。ネームサーバーはまだ変更したくない。しかし、Xサーバーに構築したサイトは確認したい・・・。
そこで、hostsファイルを修正して、XサーバーのWordPressにアクセスできるようにしましょう!
サーバーアドレスを調べよう!
さくらサーバーやXサーバーのアドレスは以下から確認できます。
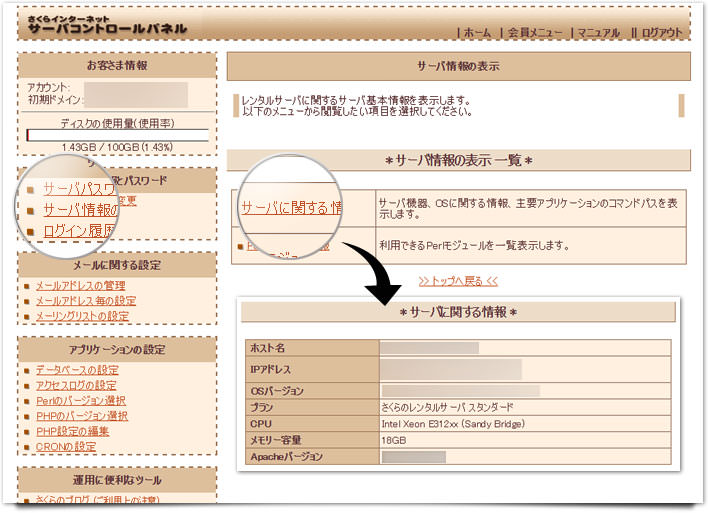
さくらサーバーのアドレス
さくらサーバーコントロールパネル > サーバー情報とパスワード > サーバ情報の表示 > サーバーに関する情報
「IPアドレス」にアドレスが記載されています。
そのIPアドレスを範囲選択して、コピーしましょう!
Xサーバーのアドレス
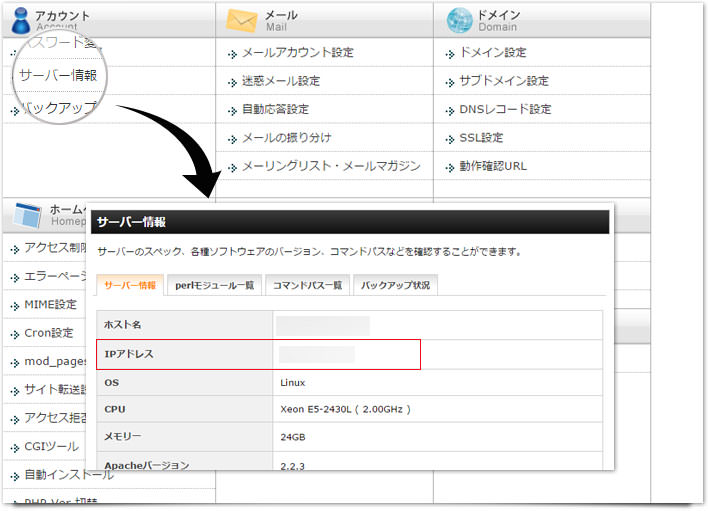
Xサーバーパネル > サーバ情報
「IPアドレス」にアドレスが記載されています。
そのIPアドレスを範囲選択して、コピーしましょう!
移行先の新しいサイトを確認しよう
hostsファイルを修正し、Xサーバーの側のWordPressにログインできたら、サイトを確認してみましょう。元通りに表示されていますか?もしレイアウトが大きく崩れている場合は、何かの操作をミスって可能性があります。
原因がわかればいいですが、もし、原因がみつからない場合は、最初から再度試してみてください。分からないことに時間を費やすよりは、最初からトライしたほうが、上手くいくことが多いです。
【注意】
移行した直後では、以下の点が未設定となっている可能性があります。
- メニューの設定が解除されている。
- WordPressの設定項目がデフォルトに戻っている
この場合は、再設定を行ってください。
【確認のポイント】
- レイアウト表示は崩れていないか?
- 画像のリンクは切れていないか?
- 新規投稿から投稿記事が正常に投稿できるか?
- サイトの全てのページ「アーカイブ」「ページ」「投稿記事」が正常に表示されるか?
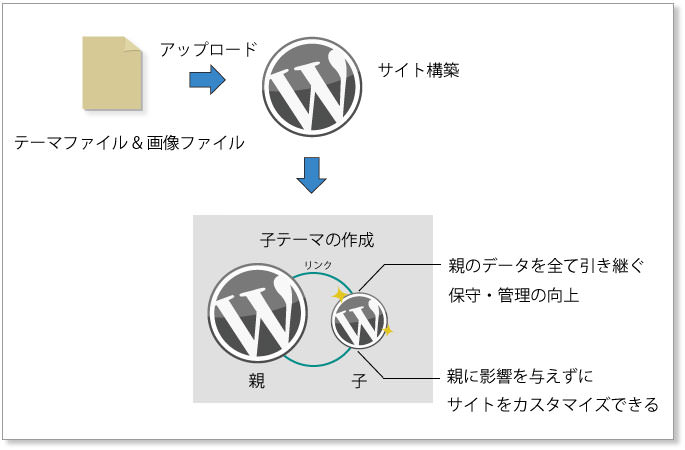
子テーマとは
さて、まず「子テーマ」とは何なのか?ということです。ものすご~く簡単に言うと、「親の能力をそっくりコピーした子供をつくる」ということです。WordPressを長く使っていると、やりたい事が色々出てくると思います。
「CSSでデザインをちょっと変更したいな」
「テーマに新しい機能を追加しよう!」
などなど、WordPressに触れる月日が長くなるにつれ、欲求も高くなるでしょう。しかし、「テーマ」もWordPress本体と同じくアップデートが必要になりますねよ?「テーマを更新する」ということは、すなわち「テーマを上書きする」ということです。テーマを上書きすると、自分が追加した独自の内容「CSSやfucntion」等は全て消去されてしまいます。
また、イチから自分で書き直しても良いですが、それもまた大変な作業です。
そこで、この「子テーマ」が重要になるわけです。
【子テーマにするメリット】
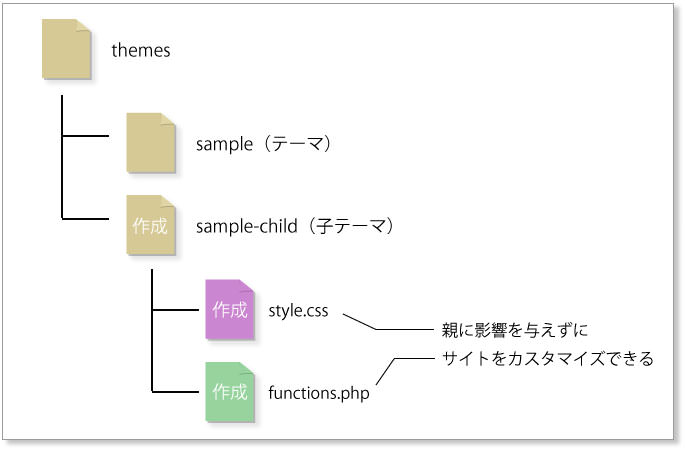
- 親テーマに影響を与えずに、カスタマイズできる
- 保守・管理が容易になる
子テーマの作りかた
子テーマの詳細はCodex「子テーマ」で説明されています。上記のページを読んでいただいでもOkですが、ここではより簡単に説明します。子テーマを作成するためには、2つの手順を踏み、注意点を考慮する必要があります。
1.テーマフォルダを同じ階層に子テーマ用のフォルダを作成する
/ドメイン名/public_html/wp-content/themesの中に「テーマ名-child」を作成する
2.子テーマに必要な2つのファイルをつくる
- 「style.css」ファイル
- 「function.php」ファイル
【style.cssを作成】
スタイルシートの先頭(一番上に)に以下の記述をします。
ただし、留意事項にご注意ください。
/* Theme Name: 子テーマのファイル名(任意) Theme URI: http://ドメイン名/テーマファイル名-child/(必須) Description: WordPressテーマ「example」の子テーマ Author: Pasonal Author URI: https://pasonal.com/ Template: example(必須 / 親のテーマ名) Version: 1.0.0 Text Domain: テーマファイル名-child */
留意事項
- 「Theme URI」と「Template」は必須なので必ず記述すること(他は任意)
- 必ずコメントアウトをすること
- 必ずスタイルシートの初めに記述すること
- 「Template:○example」○の部分は必ず半角スペースにすること(又は空白なしでもOK)
- 「Template」は親のテーマ名を記述すること
functions.phpへの記述
functions.phpには以下のコードを記述します。
function my_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_styles');
</code>
functions.phpの tips
style.cssに「@import」を使用しても実現できますが、Codexでは推奨されていません。正しい方法ではこのfunctions.phpで「wp_enqueue_style」を使用することが明記されています。なぜなら、「@import」ではスタイルシートが複数ある場合に、モダンブラウザ以外では同時に読み込まれないためです。
つまりは、サイトのパフォーマンスが低下する可能性があるということです。
なので、あえて「@import」の方法は記載していません。
子テーマの有効化
WordPress管理画面 > テーマ から「子テーマ」を有効化しましょう。実際に、サイトが表示され、レイアウトが崩れていないことを確認してください。
※テーマによっては、一部レイアウトが崩れることがあります。
エラーになる場合
「このテーマは壊れています」とか「親のテーマが見つかりません」と表示される
この場合、「Theme URI」と「Template」が間違っている可能性があります。もう一度、2つの項目を見直してみましょう。大文字や小文字が違っていないか、全角スペースが混じっていないかなどを確認しましょう。
- 「Theme URI」・・・子テーマまでのパス
- 「Template」・・・親テーマの名前
サイトのレイアウトが崩壊している又は一部が表示されていない
親のfunctions.phpで以下のコードを使用している場合、エラーが発生する場合があります。
- 「require_once 」
- 「get_stylesheet_directory()」
この場合は、「get_stylesheet_directory()」の代わりに、「dirname(__FILE__) 」を代用してみましょう。