さて、前回は「グーペを徹底解説! 簡単手順でらくらく作成! Vol.1」をご紹介しました。
今回はグーペのチュートリアルを記事にしたいと思います。
グーペを徹底解剖! 簡単手順でらくらく作成!
グーペを使いこなす方法は、以下の4点です。
- 管理画面を知る
- ページ作りのコツを知る
- 簡易ステップを利用する
- 画像の配置を知る
この4点を意識するだけで、お店のホームページがグッと素敵になります。
さほど難しい操作は必要ないので、ポイントを押さえながらチュートリアルを進めていきましょう。
チュートリアルの進め方
この記事では、以下の順序に沿って解説していきます。
前回は1~3までのチュートリアルを解説したので、今回は4~6を進めていきます。
- 好きなデザインに変更しましょう!
- スライドショーの画像を設定しましょう!
- お知らせを登録しましょう!
- メニューや商品を登録しましょう!
- コンテンツ名を変更しましょう!
- フォトアルバムに写真を登録しましょう!
管理画面の構成を知る
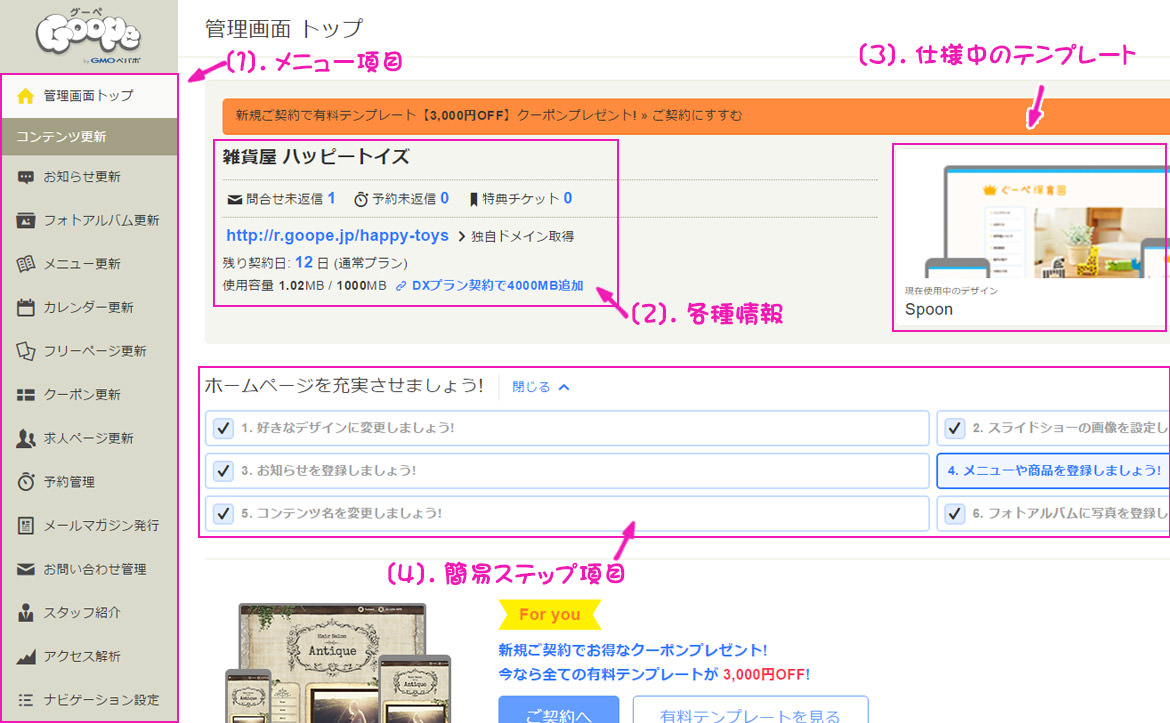
まず初めに画面の見かたを覚えておきましょう。
- [1]メニュー・・・メニュー項目から、ホームページに機能を付け足していきます。
- [2]各種情報・・・ドメイン、契約の残り期間など、各種情報が参照できます。
- [3]テンプレート・・・現在使用中のテンプレートです。
- [4]簡易ステップ項目・・・1~6の項目を順番に進めることで簡単に作成できます。
管理画面の構成を知っておくだけで、あとの作業が格段にやり易くなります。
簡易ステップを利用して、効率よく作成する!
ここから「簡易ステップ」を利用して、グーペのホームページを作り込んでいきます。
初心者でも分かりやすいようにチュートリアルを作成しています。
4.メニューや商品を登録する
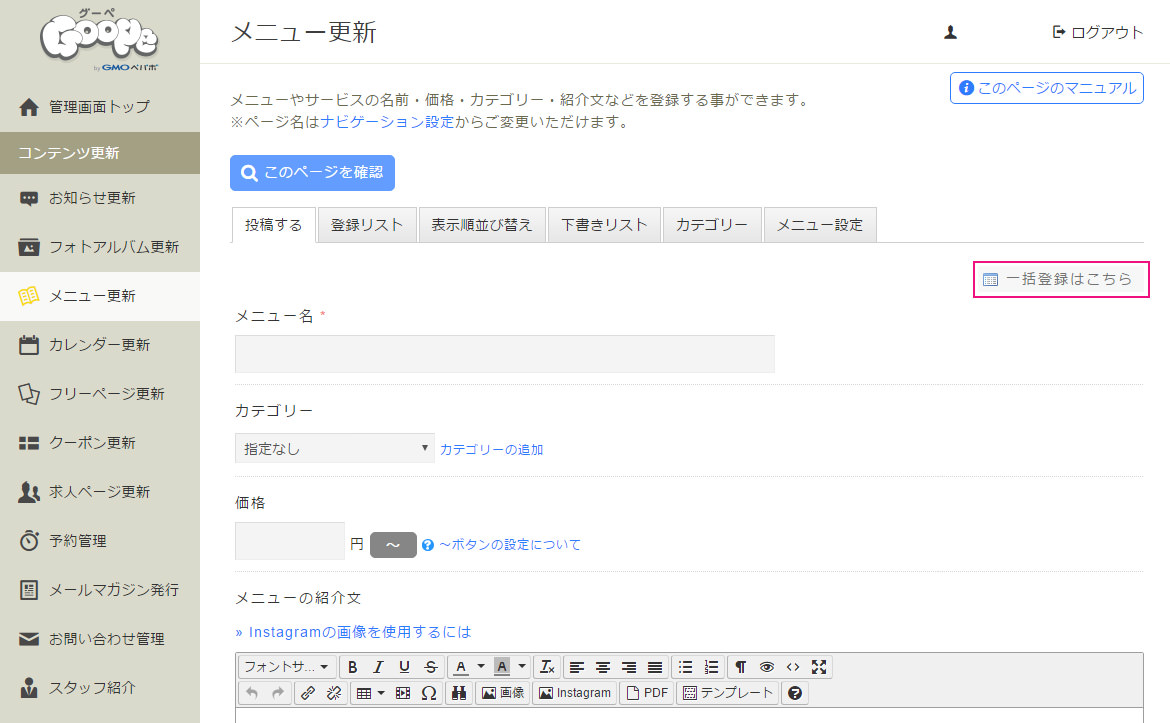
[4]簡易ステップの4番目、「メニューや商品を登録しましょう!」から進めていきます。
商品は複数ある場合、画面右側にある「一括登録」から商品を登録していきましょう。
カテゴリーの登録
まず先に「カテゴリー」の登録から行います。
下記にあるように、「フード」や「ドリンク」のカテゴリーはありますが、作りたい店舗によっては、無い項目もあります。
例えば、今回作りたいサイトは「雑貨店」なので、カテゴリーに「雑貨」を追加していきます。
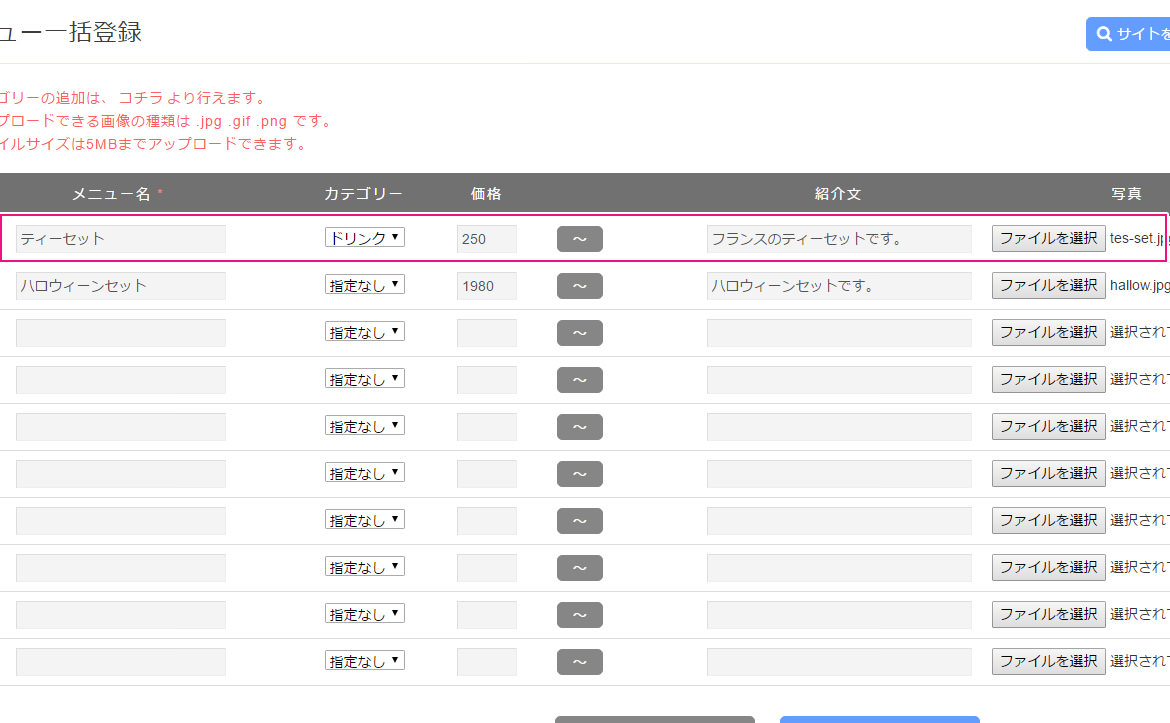
メニューの一括登録
一括登録では、各項目に入力することで、商品を登録することができます。
※カテゴリーは、現在あるものの中からしか選択することができません。無い項目は先にカテゴリーから登録しておく必要があります。
登録する際は、必ず商品の画像を登録する必要があります。
画像のサイズは大きなサイズではなく、「600px × 424px」のような小さいサイズでOKです。
大きな画像でも構いませんが、仕様上、小さくリサイズされてしまいます。
メニューの登録を確認してみる
メニューを登録すると、下記のように「登録リスト」から確認できます。
登録リストからは「編集」することもできるので、修正したい項目があれば、こちらから選択しましょう。
サイト上ではメニューはどのように表示されるのか
メニューをいくつか登録すると、ホームページの左側メニュー「メニュー」から確認することができます。
下記の画像を見てみましょう。
上から商品名・値段・商品のコメントの順番で表示されているのが分かります。
商品のコメントをもう少し充実させれば、さらに見栄えは良くなります。
ある程度の文字数はあったほうがいいでしょう。
5.コンテンツ名を変更しましょう!
[5]コンテンツ名を変更しましょう!から、ナビゲーションの設定を見直します。
ナビゲーション設定では、実際のサイトのメニュー名を変更することができます。順番を入れ替えたり、名称を変更するには、ここから変更しましょう。
「パーツ追加」や「外部リンクの追加」などは、ナビゲーション部分に「ウェジェット」や「バナー(広告)」を追加するためのものです。
パーツのウェジェット
ブログパーツのウェジェットなどは、複数存在します。
例えば、RSS用のフィードやYahooのブログパーツなどがその例です。
簡単に言うと、他のホームページのパーツ(記事や情報など)を自分のホームページに表示させるための機能と言えます。
試しに、Livedoorブログの天気情報をウェジェットとして登録してみます。
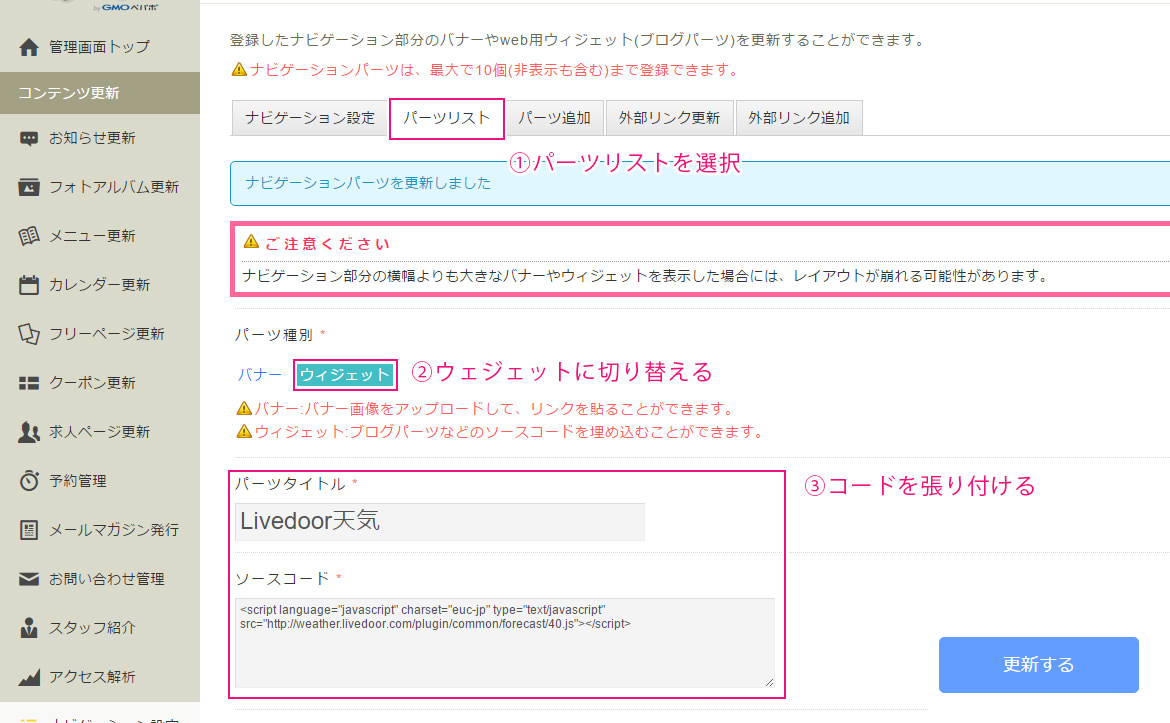
下記の1~3に従って必要箇所の項目を選択していきます。
まずは、1の「パーツリスト」を選択し、2のパーツ種別から「ウェジェット」を選択します。
3のコードの貼り付けは、下記ページからコピーします。
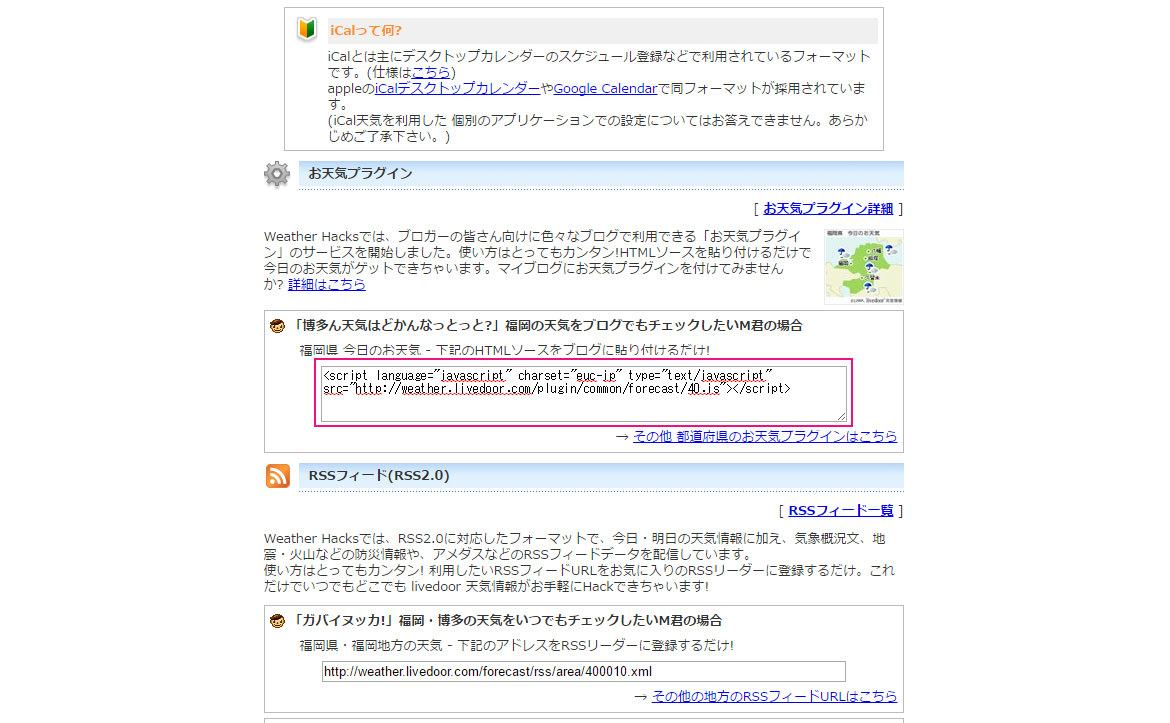
Livedoorブログの天気情報のソースコードは下記からコピーしましょう。
ソースコード:Livedoor天気情報
「お天気プラグイン」という項目が分かりますか?
その場所にあるソースコードを全てコピーします。
メニューを確認してみる。
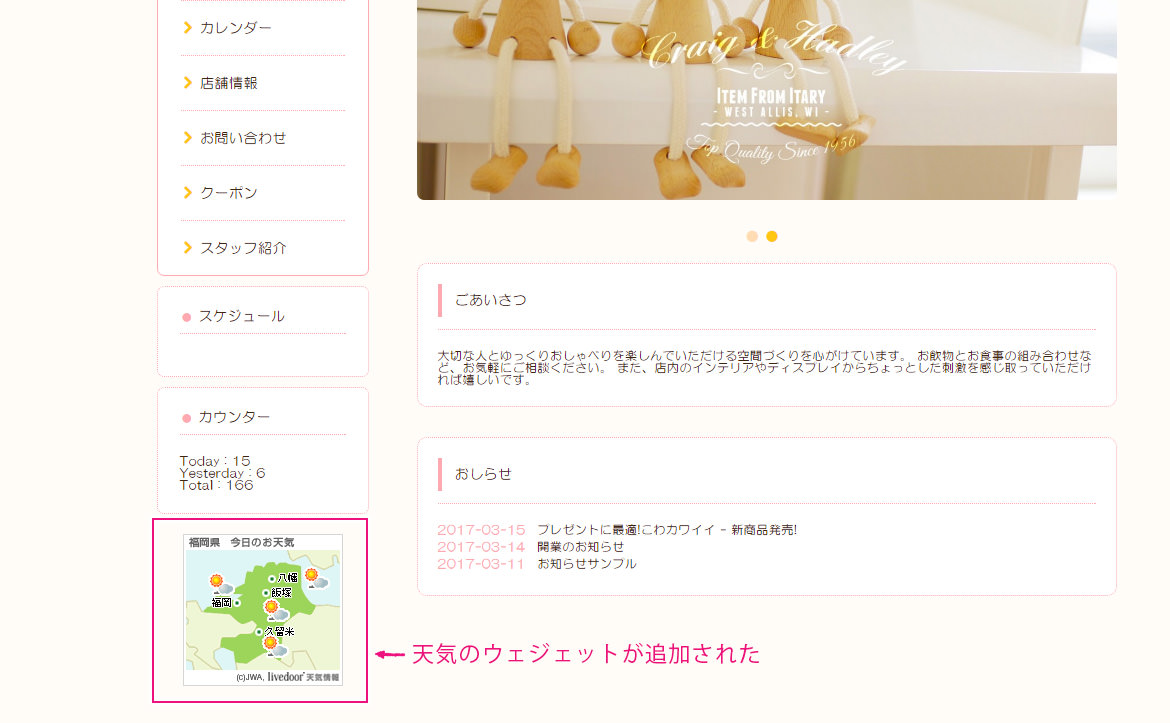
ウェジェットを追加した結果、ホームページのメニュー項目の下に天気情報が追加されました。
下記の場所は福岡になっていますが、各地の地名を選択すれば、切り替えることができます。
このウェジェットの機能はやや分かりづらく、パーツも他のサイトから探してこないといけません。必要なければ、この項目は飛ばしても問題ないと思います。
6.フォトアルバムに写真を登録しましょう!
「フォトアルバム」には、「商品の写真」や「店舗内の雰囲気が伝わるような写真」、「お店の外観の写真」など、サイトを見に来てくれたユーザーに対して、写真で情報を伝えるための機能です。
登録は簡単なので、「フォトアルバム更新」から登録しましょう。
画像サイズの大きさは、あまり気にする必要はありません。自動的にリサイズされます。
※カテゴリーは事前に登録しておく必要があります。
写真を登録したら、リストから確認する
写真をいくつか登録すると、「登録リスト」から確認することができます。
カテゴリー分けしたい場合は、先にいくつかのカテゴリーを登録しておきましょう。
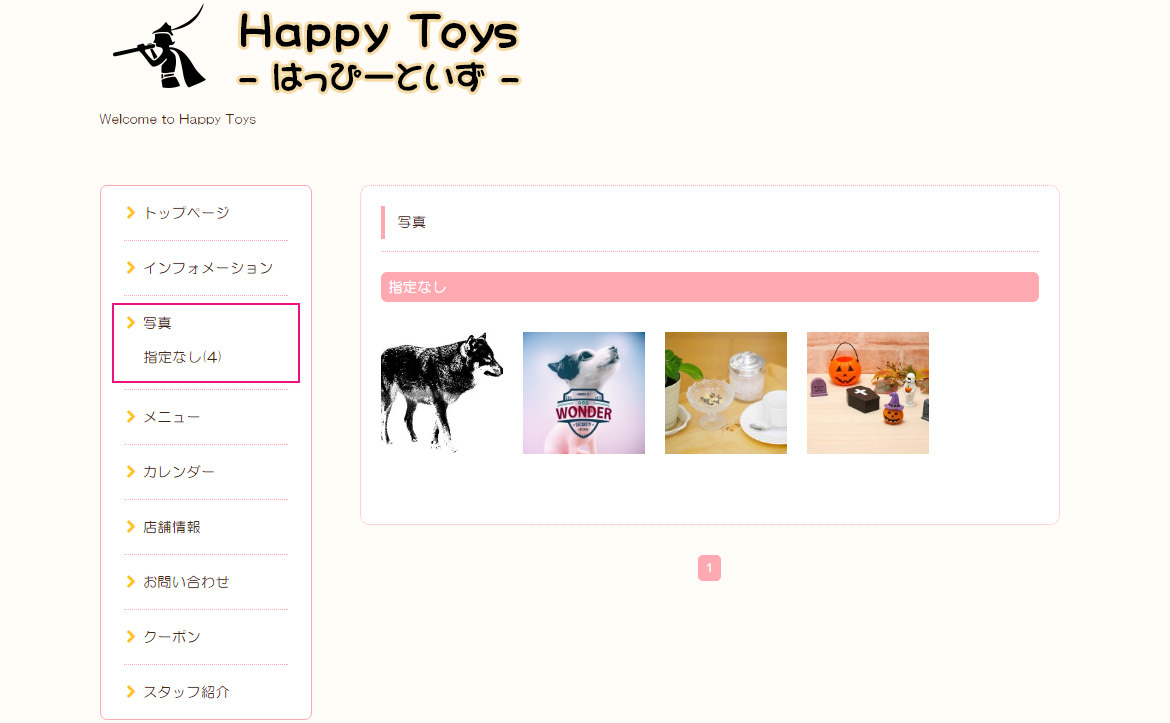
サイト上で写真を確認してみる
サイト上では、下記のように写真のリストが表示されます。
写真の登録はこんな使い方もできます。
メニューの項目を「写真」ではなく、「お店の雰囲気」に変更します。
店舗内の写真を10~15枚ほど撮影し、フォトアルバムに登録しましょう。きっと、ホームページを見てくれた人に雰囲気が伝わるはずです。
あとがき
さて、4~6までのチュートリアルをご紹介しました。
簡易チュートリアルの機能は、あらかじめ初心者にも分かりやすいように出来ていますが、それでも、操作は少し難しくなっています。
グーペでお店の雰囲気を上手く伝えるためには、なるべく画像を多用して、アルバム機能を充実させたり、メニューを分かりやすく作成する必要があります。
当然、手間ひまはかかりますが、一つ一つのページを作り込んでいくことは、素敵なホームページを作成する第一歩だと思ってください。
今日は取り急ぎ、ここまで。
役立つアイテム
こんなに簡単!店舗向けホームページがすぐ始められる「グーペ」![]()