さて、前回は「Goope(グーペ)を素敵に仕上げるちょっとしたコツ」をご紹介しました。
今回はグーペ![]() のチュートリアルを記事にしたいと思います。
のチュートリアルを記事にしたいと思います。
グーペを徹底解剖! 簡単手順でらくらく作成!
グーペ![]() を使いこなす方法は、以下の4点です。
を使いこなす方法は、以下の4点です。
- 管理画面を知る
- ページ作りのコツを知る
- 簡易ステップを利用する
- 画像の配置を知る
この4点を意識するだけで、お店のホームページがグッと素敵になります。
さほど難しい操作は必要ないので、ポイントを押さえながらチュートリアルを進めていきましょう。
![]()
チュートリアルの進め方
この記事では、以下の順序に沿って解説していきます。
1~3はこの記事で参照でき、4~6はこちらの記事「グーペを徹底解剖! 簡単手順でらくらく作成! Vol.2(準備中)」から参照することができます。
- 好きなデザインに変更しましょう!
- スライドショーの画像を設定しましょう!
- お知らせを登録しましょう!
- メニューや商品を登録しましょう!
- コンテンツ名を変更しましょう!
- フォトアルバムに写真を登録しましょう!
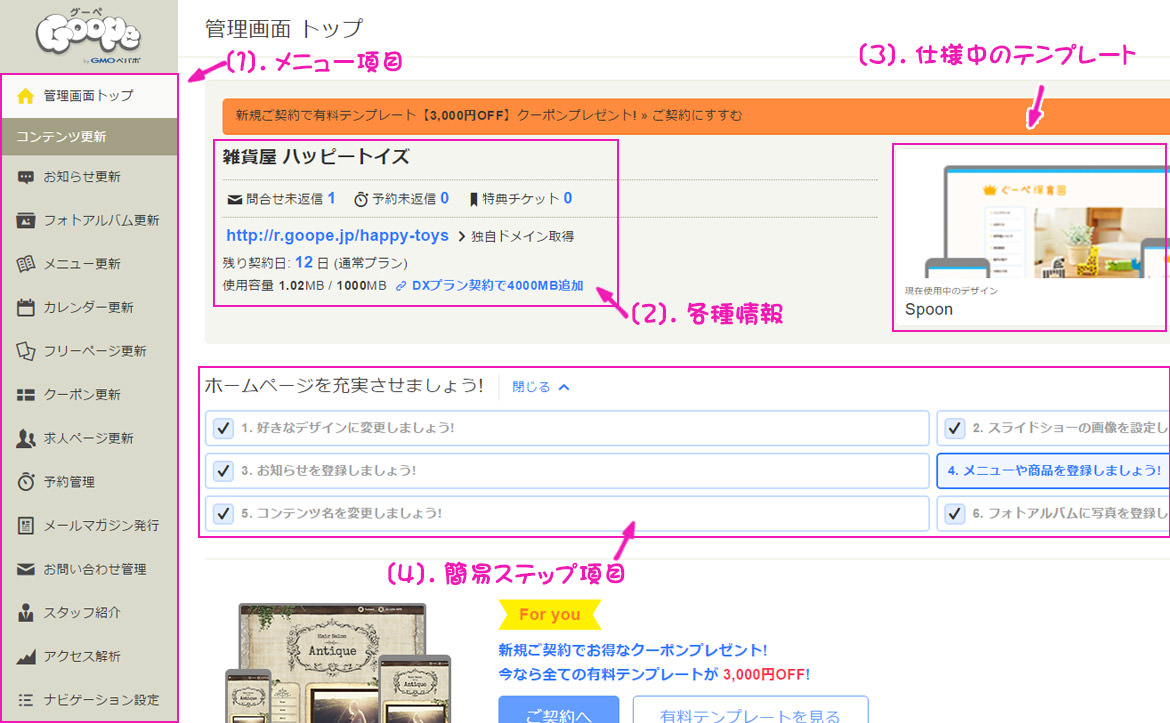
管理画面の構成を知る
まず初めに画面の見かたを覚えておきましょう。
- [1]メニュー・・・メニュー項目から、ホームページに機能を付け足していきます。
- [2]各種情報・・・ドメイン、契約の残り期間など、各種情報が参照できます。
- [3]テンプレート・・・現在使用中のテンプレートです。
- [4]簡易ステップ項目・・・1~6の項目を順番に進めることで簡単に作成できます。
管理画面の構成を知っておくだけで、あとの作業が格段にやり易くなります。
簡易ステップを利用して、効率よく作成する!
ここから「簡易ステップ」を利用して、グーペ![]() のホームページを作り込んでいきます。
のホームページを作り込んでいきます。
初心者でも分かりやすいようにチュートリアルを作成しています。
1.好きなデザインに変更しましょう!
まずは、テンプレート選びから始めます。
[4]簡易ステップ項目にある、「1.好きなデザインに変更しましょう!」をクリックします。
基本的には気に入ったテンプレートを選択すればOKです。
どのテンプレートを選んでよいか分からない場合は、「Goope(グーペ)を素敵に仕上げるちょっとしたコツ」を参照してください。
※有料のテンプレートを選ぶ場合は気を付けましょう!一度購入したら取り消しは出来ません。
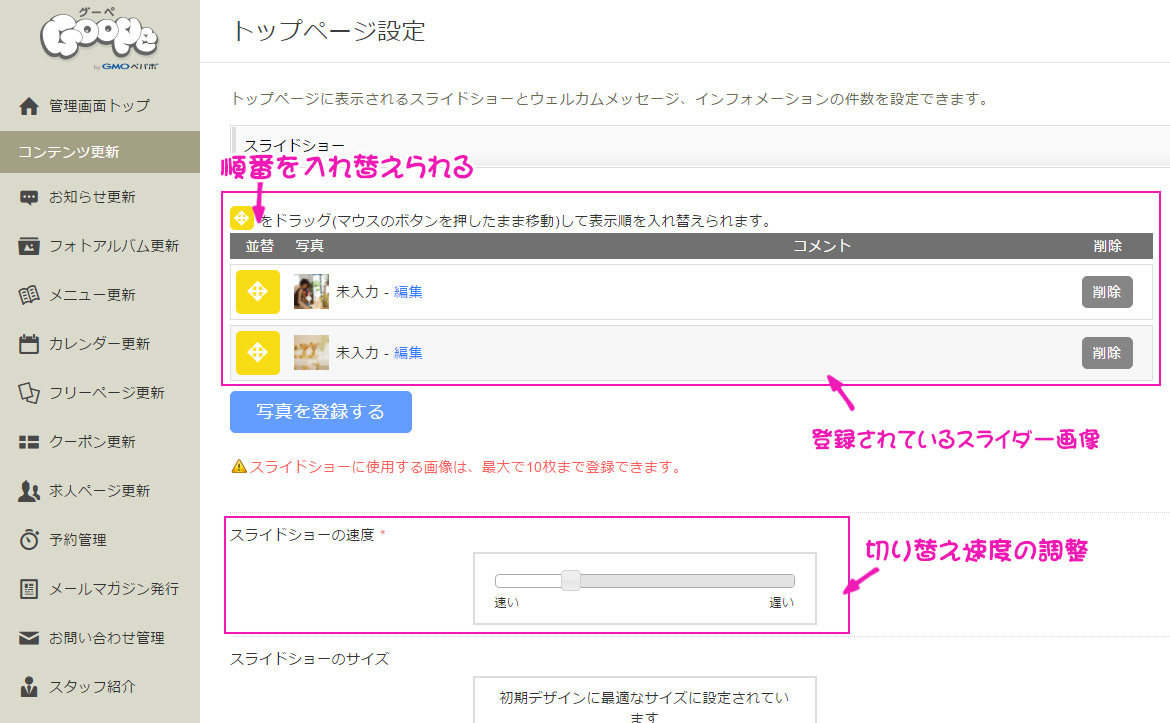
2.スライドショーの画像を設定しましょう!
[4]簡易ステップ項目にある、「2.スライドショーの画像を設定しましょう!」をクリックします。
すでにデフォルトでスライドショーが2つ設定されていますが、追加したい場合は、「写真を登録する」のボタンをクリックし、画像を設定していきます。
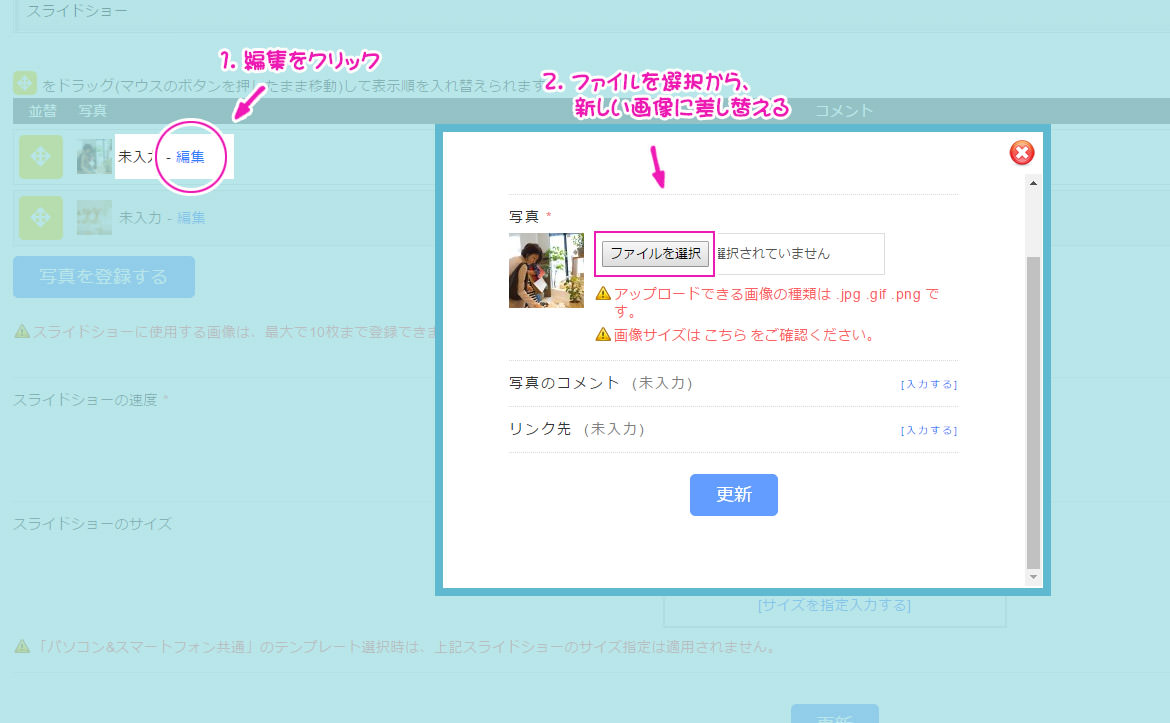
逆に現在の画像をそのまま編集していきたい場合は、「編集(青いリンクボタン)」をクリックします。
[!]スライダーに画像を設定するために
スライダーに画像を設定するためには、スライダー画像の初期のサイズを知る必要があります。
画面上部の「サイトを確認」をクリックします。
サイトが表示されたら、スライダー画像の上で「右クリック → 名前を付けて画像を保存」を選びます。
画像をデスクトップ上に保存しましょう。
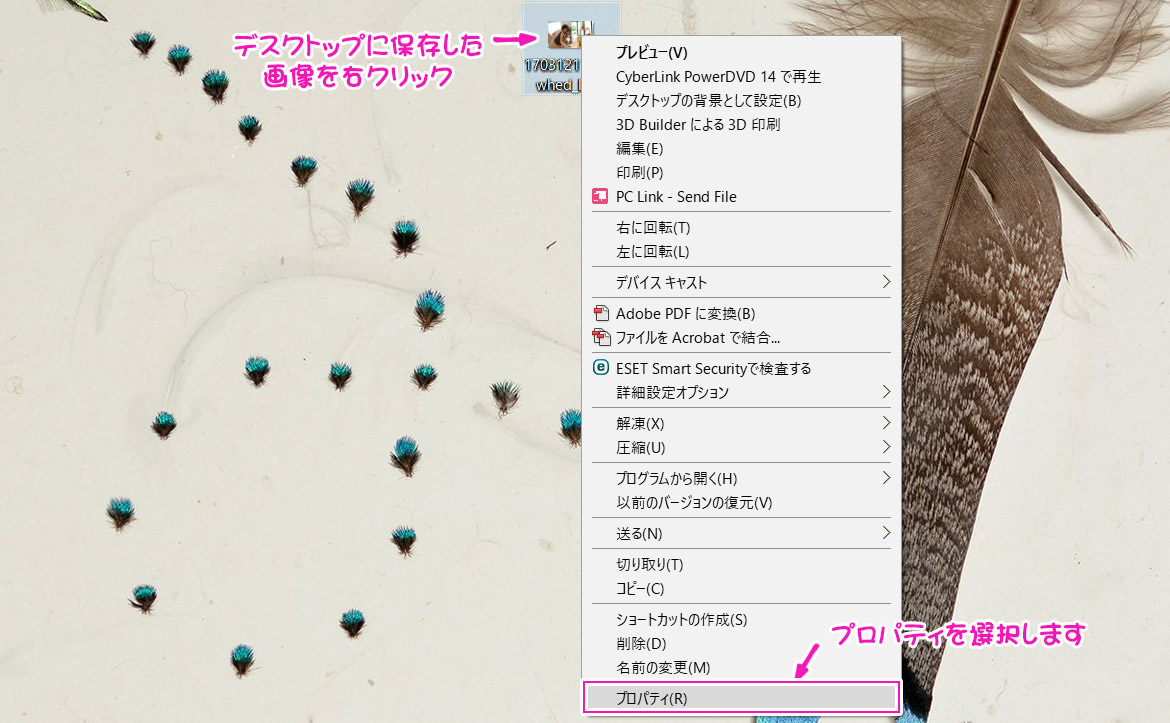
デスクトップ上に保存した、スライダー画像を「右クリック」します。
メニューから「プロパティ」を選択します。
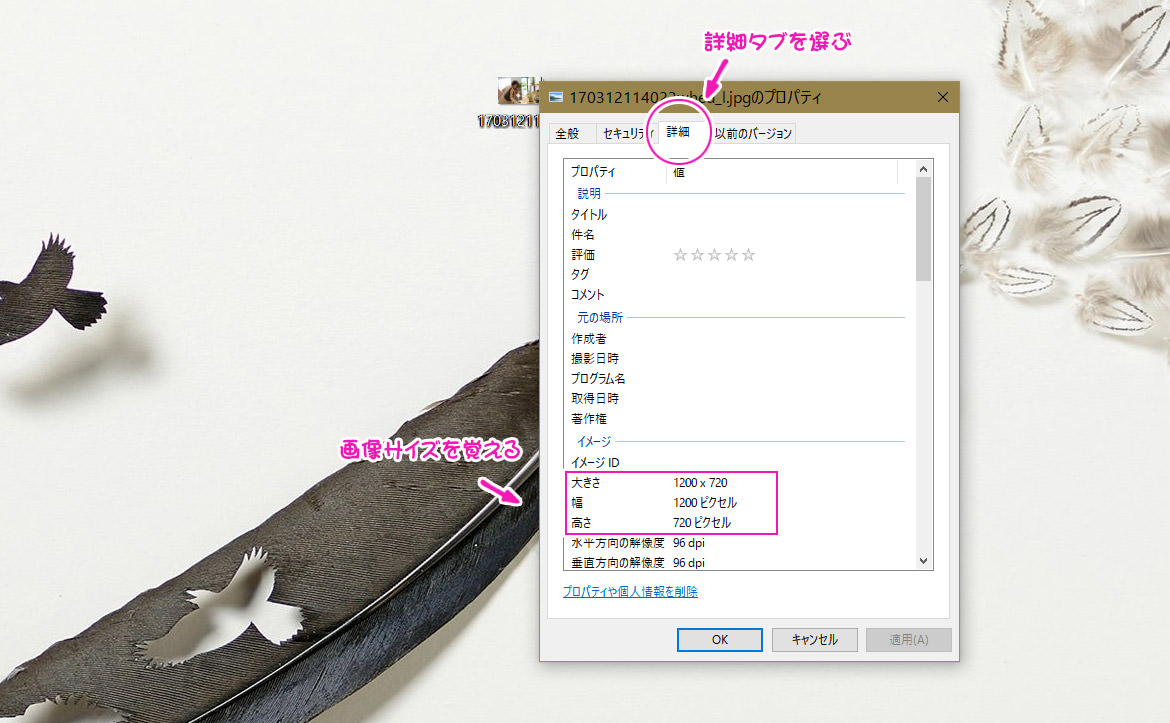
「詳細タブ」を選択し、イメージの「大きさ」を確認します。
下記の画像サイズだと「幅:1200px」「高さ:720px」であることが確認できます。
全てのスライダーはこの画像サイズ「1200px × 720px」で統一して作成してください。
- ※選んだテンプレートによって最適な画像サイズは微妙に異なっています。
- ※他のテンプレートを選んだ場合でも、この方法で画像の最適サイズを確認してください。
すでにある既存の画像と新しい画像を差し替えます。
コメントはあえて付ける必要は無いと思います。
リンク先は、画像をクリックしたときに、別のページに飛ばしたい場合は設定してください。
あとは同じ要領で、スライドさせたい画像を登録してきましょう。
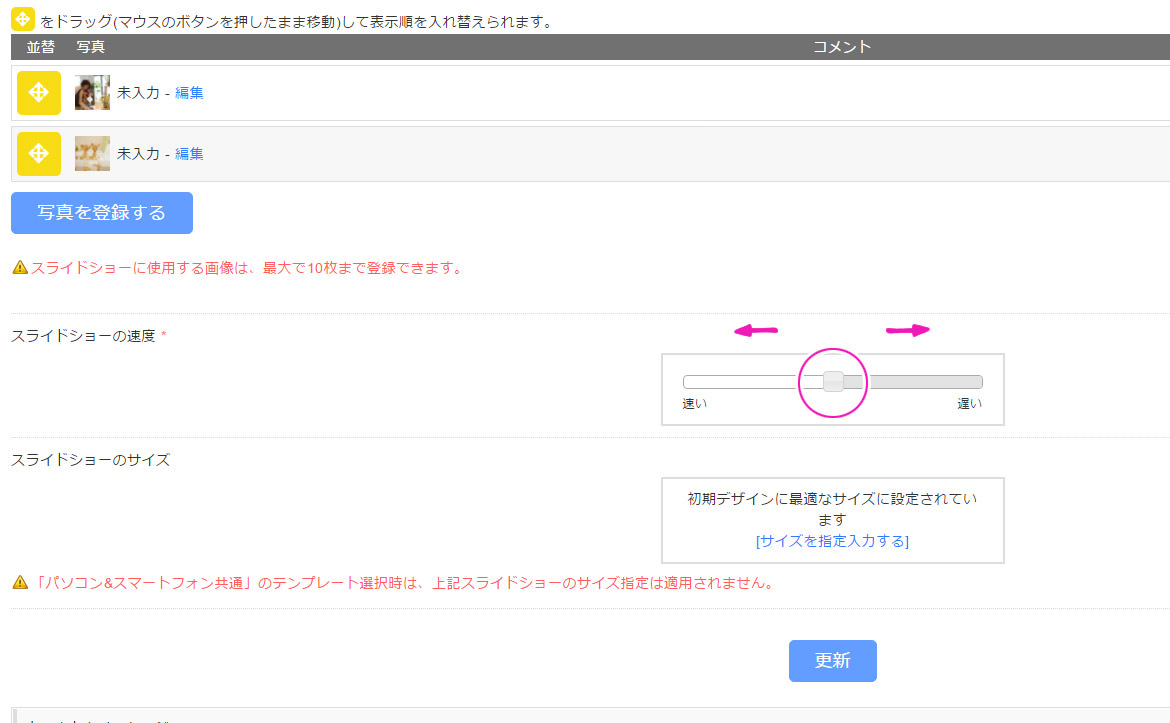
[!]スライダーの速度設定
スライダーの速度は、以下のように変化します。
- 速い:約3~4秒
- 中間:約7~9秒
- 遅い:約12~15秒
基本的には、好みのスピードで構いませんが、スライダーをじっくり知らせたい時には「遅く」、お得なセールや、キャンペーンなど、多くの情報を知らせたい時には「速く」を選択しましょう。
速度を変化させる場合は、下記のスライダーボタンをクリックしながら左右に移動させましょう。
[!]魅せる画像のコツ
魅せる画像のコツは別記事「グーペで効果的なバナー画像を作るコツ(準備中)」を参照してください。
3.お知らせを登録しましょう!
次はお知らせを登録します。
お知らせは下記のような場合に使用します。
- 店がオープンしたことを知らせる。
- お店が移転したことを知らせる。
- 新商品が登場したことを知らせる。
- セール商品があることを知らせる。
- その他。
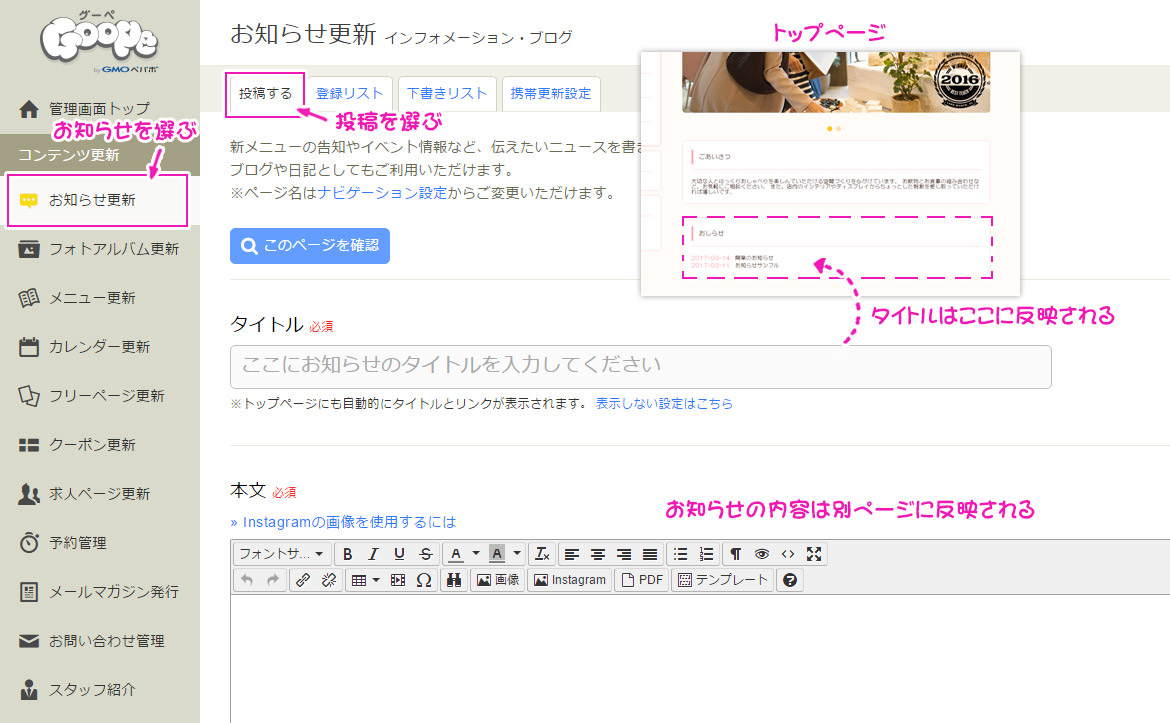
左側メニュー「お知らせ更新」から、登録しましょう。
お知らせを登録すると、トップページの「お知らせ」の領域に日付とタイトルが表示されるようになります。
お知らせの内容は、このトップページのタイトルをクリックすることで、別ページに表示されます。
「タイトル」と「内容は」別々のページに表示されることを覚えておきましょう。
[!] お知らせの活用例
お知らせは文章だけより、画像があったほうが断然印象が違います。
例えば商品のアピールだったら、下記のような感じにします。
商品をより魅力的にアピールするためには、「大きくて分かりやすい文字」と「見栄えの良い写真」で画像を作成する必要があります。
画像を作るスキルがない方は、超簡単!自分で「凄いバナー」が作れる!【バナープラス】![]() などを利用したほうが良いでしょう。
などを利用したほうが良いでしょう。
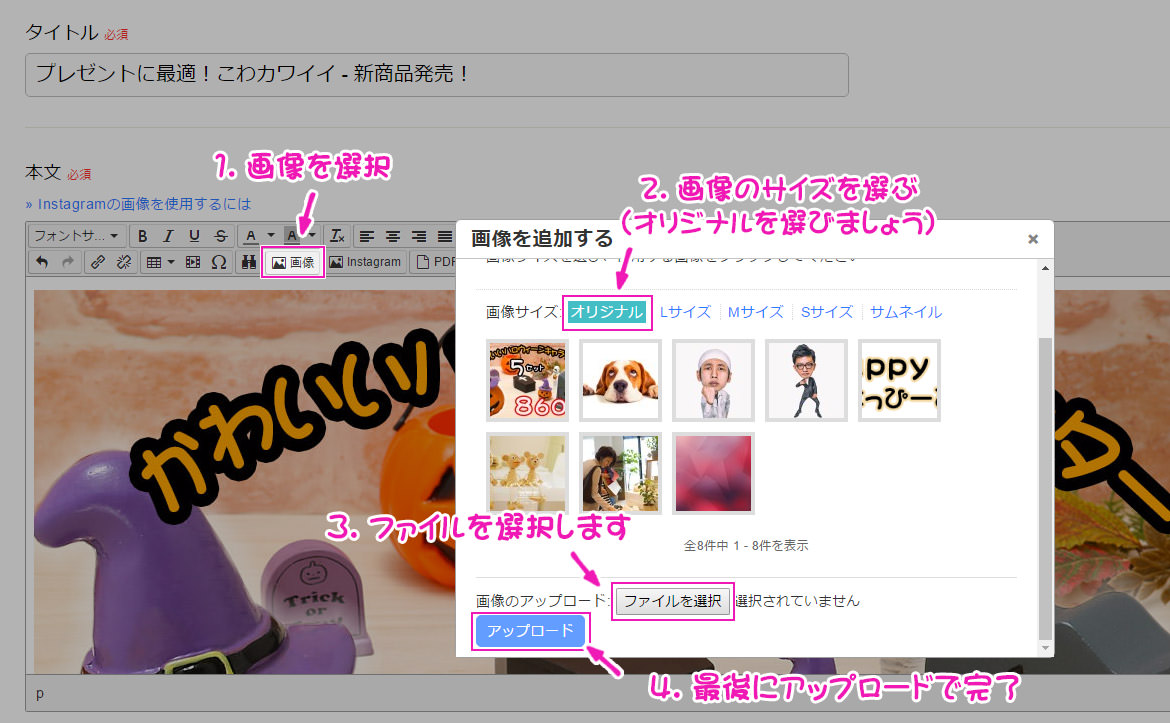
[!] お知らせの作成のコツと画像の入れかた
お知らせの本文に画像を入れる方法は、下記を参考にしてください。
画像のサイズは必ず統一してください。
例えば、あるお知らせは「Lサイズ」、その他のお知らせは「Sサイズ」などのようにバラバラにしないことです。
コンテンツの横幅は、テンプレートごとに決まっているので、必ずそのサイズを把握しておく必要があります。
ファイルを選択したら、必ずアップロードで確定させましょう。
あとがき
さて、1~3までのチュートリアルをご紹介しました。
どうだったでしょうか。ここまで上手く出来ましたか?
ちょっとしたコツでページの印象がガラッっと変わったと思います。
あまりパソコンに慣れていない人は、やや苦戦するかもしれませんが、少しづつチュートリアルを進めていけば、素敵なサイトが作れるようになります。
Vol.2では、4~6のチュートリアルを実践していきます。
今日は取り急ぎ、ここまで。
役立つアイテム
こんなに簡単!店舗向けホームページがすぐ始められる「グーペ」![]()



![[!]スライダーに画像を設定するために](https://pasonal.com/wp-content/uploads/2017/03/Goope-Tutorial-img4.jpg)