ブログカードというものを知っていますか?記事内で他の記事などを紹介するときに、タイトル・サムネイル・文章の抜粋付きで、デザインチックに表示することができる機能をブログカードと言います。
ブロガーな人も、そうでない人も、誰しも自分のサイトを美しく・見やすく・カッコよくカスタマイズしたくなるものです。また、ブログカードを利用することで、アクセスのアップにも繋がり、ユーザーに対するユーザービリティも同時にアップさせることができます。
さて、今回は「WordPressにブログカードを簡単に実装する方法5つ」をまとめた記事になります。
WordPressにブログカードを簡単に実装する方法5つ
この記事ではブログカードを作成する5つの方法を解説しています。それぞれ一長一短があるので、ご自身の環境に合わせて試してみてください。また、functionを利用する方法については、事前に必ずファイルをバックアップしてから試してください。
1.【すごく簡単】WordPressの公式ブログカードを利用する
ブログカードは、以下のような感じのものです。実は下記のブログカードは、WordPressの公式のブログカードになります。ただし、WordPressのバージョンが4.4以降である必要があります。
投稿記事内にリンクを埋め込むことで勝手に、下記のようなブログカードを生成してくれます。
公式のブログカードを利用する条件は以下の4つになります。
- WordPressのバージョンが4.4以降であること
- 自身のサイトのURLであること
- URLは1行に1URLを記述すること
- URLの前後に、余分なテキストや空白を挿入しないこと
ブログカードが表示されない場合
下記のように投稿記事内の任意の場所に記事のURLを記述します。「ビジュアル」 or 「テキスト」のどちらでも構いません。ブログカードを利用する条件4つを満たしているのであれば、問題なくブログカードが生成されるはずです。
https://pasonal.com/photoshop-fire-composite-tutorial/ ※自分の記事のURLをそのまま記述します。
万が一、WordPressの公式のブログカードが生成されない場合には以下の問題が考えられます。
- 現在利用しているプラグインの影響
- テーマの問題
- URLの記述ミス
- すでに記事が存在していない
- WordPressのバージョンが4.4以前で古い
原因を特定するためには、一つ一つ潰していくほかありません。一番怪しいのはプラグインなので、パーマリンクを制御するようなプラグインを利用している場合は、原因である可能性が濃厚です。
あやしいプラグインを停止させて様子をみてみましょう。
【チェック!】ブログカードが表示されない原因を解消できるかもしれない他の記事
【WordPress】ブログカードが表示されない原因は、これだった!
WordPressのブログカード、カッコイイですよね!でも、うまくいかなくて導入を断念する方も、意外に多いのでは。私も動作させられるまで苦労しました。うまくいかなかった原因、表示させるための解決策などを、詳しく書いてみました。
ブログカードが表示されない場合に最初に確認すること | 日々の記録的なもの
WordPress 4.4あたりから公式で導入されたというブログカード。こういうやつです。自動でアイキャッチ画像付きのリンクを作成してくれるので、すごく役立ってます。ですが最初、ブログカード表示にするのに戸惑いました。表示されたり表示されな
【WordPress4.5】公式ブログカードが表示されない不具合。 – MORIAWASE(モリアワセ)
ワードプレス4.5は不具合が多いですね。まぁ、テーマやプラグイン側の問題だとは思うんですが、バージョンアップでこんなに不具合があるのは初めてです。僕はStinger5を愛用しているのですが、ブログカードが上手く表示されませんでした。過去の不具合の例もあったので、真っ先にテーマに原因があるかもと思ったんですが…今回の不具合は別の…
2.【すごく簡単】ブックマークレットからコードを生成し、実装する
ブックマークレットを使ったブログカードの実装方法です。下記の記事が非常に分かりやすく、実装も簡単でした。このブックマークレットの利点は、以下の通りです。
- 記事を表示して、ブックマークレットするだけでコードを簡単に生成
- 生成されたコードをコピー&ペーストで貼り付けるのみ
- APIを経由しない
- CSSでカスタマイズ可能
上記の理由から「すごく簡単」に分類してあります。CSSのカスタマイズは知識が必要ですが、それ以外はコピー&ペーストして記事内に貼り付けるだけで簡単にブログカード化することができます。
CSSの知識がある人は自分でカスタマイズすることも出来るので、オリジナルのブログカードのデザインにすることも可能です。
※記事の編集では「テキスト」タブに切り替えて、コピー&ペーストしてください。
はてな風のブログカードをブックマークレットから作ってみよう! | 株式会社グランフェアズ
こんにちは、めぐたんです。ブログを書いていると、参考記事や過去に書いた記事など別ページへのリンクを貼る機会が何かと多くあります。…
3.【すごく簡単】embed.lyからコードを生成し、実装する
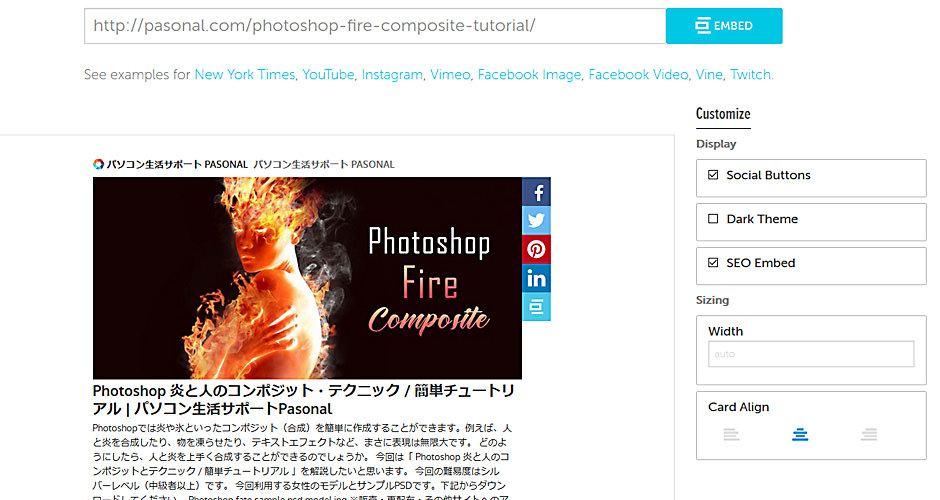
ブログカードを簡単に生成するサイトはいくつかありますが、簡単に手っ取り早く作りたいのであれば「embed.ly」がおすすめです。対象の記事のURLをコピーしてコードを生成する必要がありますが、非常に手っ取り早く、かつソーシャルアイコンも付けることが出来たりするなど、わずか数クリックでデザイン的なブログカードを作ることができます。
下記のようにデザイン的なブログカードが生成できるのが特徴です。
ブックマークレット同様に、こちらを利用しても良いでしょう。
4.【やや簡単】手っ取り早くプラグインを利用する
ブログカードはWordPressのプラグインを利用することでも簡単に実装することができます。代表的なプラグインはだいたい以下の3つになります。
私がプラグインを使わない理由
プラグインだと手っ取り早くブログカード化することができますが、私個人としてはあまりおすすめできません。その理由は、「処理が重たくなる」からです。当然と言えば当然ですが、プラグインを追加することでサイトの動作は鈍くなります。また、保守的な面からもあまり気が進みません。
確かに簡単にブログカードを実装できるんですけどね・・・。
ここら辺は、各自の環境を良く把握した上で、利用したほうが良いでしょう。便利だからと言って、何でもかんでもプラグインをインストールすると、トラブルが起きる確率は比例して高くなります。
この点をよく考えた上で、プラグインの導入を検討しましょう。
Pz-LinkCardの使い方
WordPressにはてなブログ風のブログカードを挿入するプラグイン「Pz-LinkCard」
今回はWordPressにはてなブログ風のブログカードを入れられるプラグイン「Pz-LinkCard」の機能とその使い方についてご紹介します。ブログを少しでも華やかに染めてみたい時にお使いください。
5.【やや難しい】プラグインを使わずに、functionからブログカードを実装する
たぶんこの方法が一番難易度が高くなる方法です。WordPress初心者ではなく、中級者向けの内容となっています。functionにコードを実装する必要があるため、試す場合には必ずバックアップをしてください。
万が一の事がありますからね。
プラグイン抜きで挑戦してみたい方にとっては良いのではないでしょうか。
関連記事(内部リンク)のブログカードをプラグイン無しで実装する方法[コピペ]|こまろくNOTE
せっかく訪れてくれたユーザーに別の記事もおすすめしたい ブログを運営している人なら、できるだけ1人あたりのPV数をアップさせたいですよね。WordPressでブログを運営している場合、サイドバーの「人気記事
【WordPress】コピペで実装ブログカードの作り方【プラグインなし】 | MacoBlog
本記事では、wordpress環境における内部リンクのブログカード化を誰でも簡単に出来る方法(作り方)で解説しています。「オシャレなブログにしたい」「はてなブログみたいにしたい」なんて方は参考にどうぞ【抜粋文表示可能】【プラグインなしなのでサイトも重たくなりません】【内部リンクをブログカード化することでクリック率を上げる事が可能】
あとがき
さて、どうだったでしょうか?おすすめの方法は1~3までの方法です。非常に手軽に実装できるので、あとはCSSさえカスタマイズ出来ればデザイン的なブログカードを作ることも可能です。
4~5の方法と比べて、そんなに手間がかからないのもメリットです。
ブログカードを自身のブログに作りたい人は検討してみてはいかがでしょうか。