Strikinglyで作るホームページ! 店舗サイト【フラワーショップ】Part.3~アッという間のチュートリアル記事です。Strikingly を利用して、フラワーショップのホームページを構築したいと思います。ウェブビルダーであるStrikinglyを使えば、お手軽に高品質なサイトを作成することができます。
この記事では第8~10セクションまでの解説をしています。
今回でフラワーショップの完成です!
Strikinglyとは
Strikingly(ストライキングリー)とは、ウェブ上でホームぺージを作成できるウェブビルダーと呼ばれるサービスのことです。本社はアメリカにありますが、サイトは日本語に対応しています。また、サポートも日本語でやりとりすることができます。
初心者でも短時間で高品質なウェブサイトを作成することができるため、近年、需要が高まっています。
下記サイトから、お試しで作成することができます。
Strikingly でホームページ を始める前に
Strikinglyは非常にお手軽なウェブビルダーですが、注意点がいくつかあります。
これを踏まえて上で検討しましょう。
- 無料で出来る範囲は限られている。
- データは移動(引っ越し or エクスポート)できない。
- 独自ドメインを設定するにはプロ版(有料)が必要になる。
- 画像はあらかじめ自社で用意しておくこと。
サンプルサイト
フラワーショップのサンプルサイトです。
無料版でここまで高品質に作成できます。チュートリアル動画も近日公開予定。
- ※企業名・団体名、サイト内のコンテンツはすべて架空のものです。
- ※店舗は存在しません。
高品質ホームページ – 完成までの流れ
Strikingly(ストライキングリー)で高品質ホームページを作成するまでの記事です。全部でPart.1~3までで作ることができます。
完成までのすべての記事は下記から参照することができます。
店舗サイト構築に必要な要素
店舗のサイトでは商品がメインになるので、今回はストアセクションを利用してサイトを構築します。
ただし、無料版では商品の登録数はたったの1点しか登録することができません。
商品を複数登録するには、「リミテッド版(5点)」か「プロ版(300点)」の契約が必要になります。
- 商品のジャンル
- 商品情報
- 配送料
- 注文の手順
- ギャラリー
- 店舗情報
- アクセスマップ
- 問い合わせ
フラワーショップ素材のダウンロード
[wpdm_button_template id=15629 style=”instagram” align=”left”]
- ※ダウロードした画像は、再配布及び第三者に提供することはできません。
- ※他サイトへのアップロードも同様にできません。
- ※ストライキングリーでのサイト作成に限ってのみ利用することができます。
セクションごとにまとめる
さて、今回のサイトは店舗サイトなので、お店の情報やお問い合わせフォーム、オーダーなどが必要になります。例のごとく洗い出してみましょう。
ざっと下記のように感じになりそうですが、店舗の形態によっては所々異なるかもしれません。
この記事では第8~10までを掲載しています。
適宜、修正してみてください。
- 【第8セクション】:地図
- アクセスマップ
- 【第9セクション】:連絡
- お問い合わせフォーム
- 【第10セクション】:フッター
- ナビメニュー
- その他情報
※この記事では第1~4までを掲載しています。
第8セクション:地図
第8セクションでは、「Google Mapの埋め込み」を行います。
住所さえ入力すれば、すぐに設置することができます。
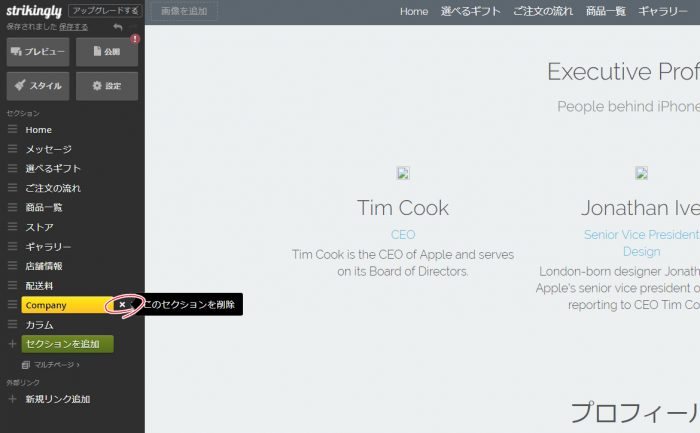
▶ 余分なセクションの削除
セクション「Company」と「カラム」を削除します。
この2つは使いません。
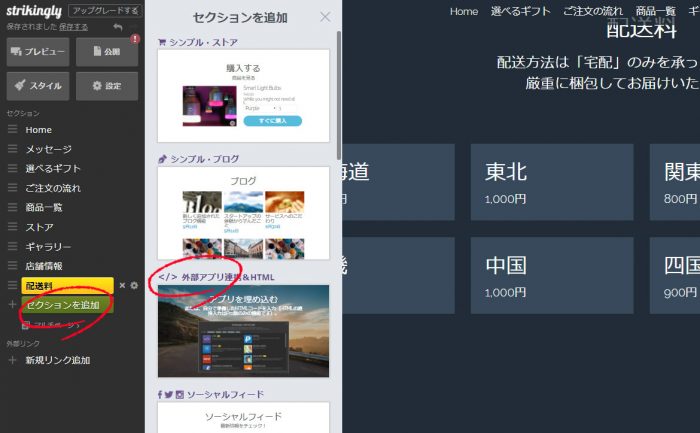
▶ 「外部アプリ連携&HTML」を追加
「セクションを追加」をクリックし、セクション一覧から「外部アプリ連携&HTML」を追加します。
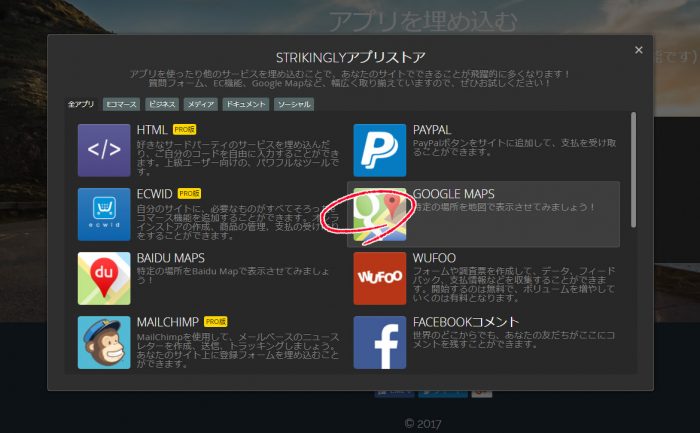
▶ GoogleMapを埋め込む
「編集」をクリックして、アプリストアから「GOOGLE MAPS」を選択します。
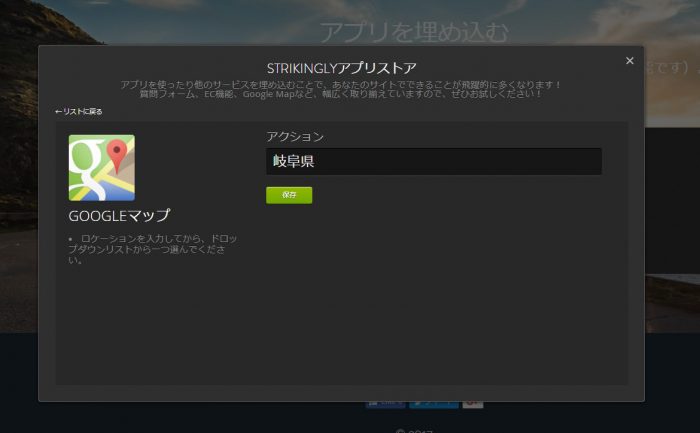
▶ 表示する住所を入力する
表示したい住所を入力します。
住所は正確に入力してください。「岐阜県〇〇市〇〇町〇〇1-1」or「岐阜県〇〇市〇〇町一丁目」のような感じです。
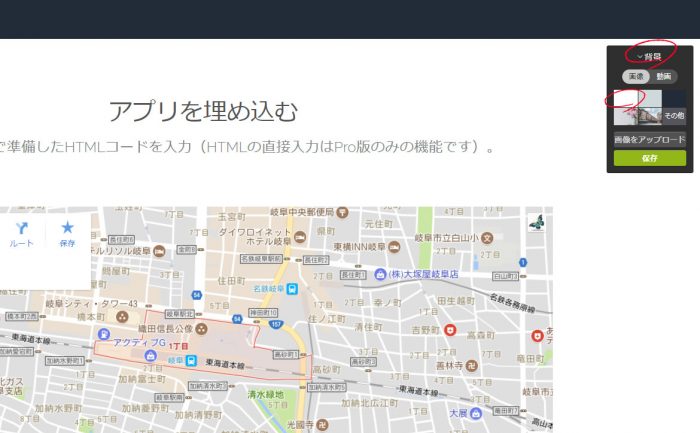
▶ 背景の色を変更する
画面右側にある「背景」をクリックし、「ホワイト」を選択します。
これで背景が白くなります。
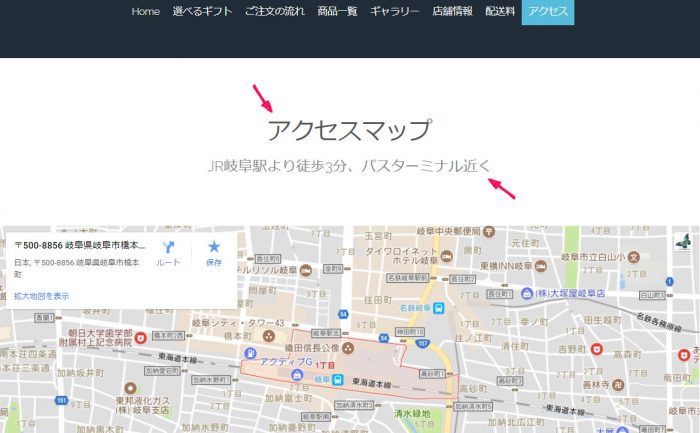
▶ セクションタイトル・サブキャッチの変更
セクションのタイトルを「アクセスマップ」にし、サブ見出しを入力しましょう。
サブ見出しの内容は任意のもので構いません。
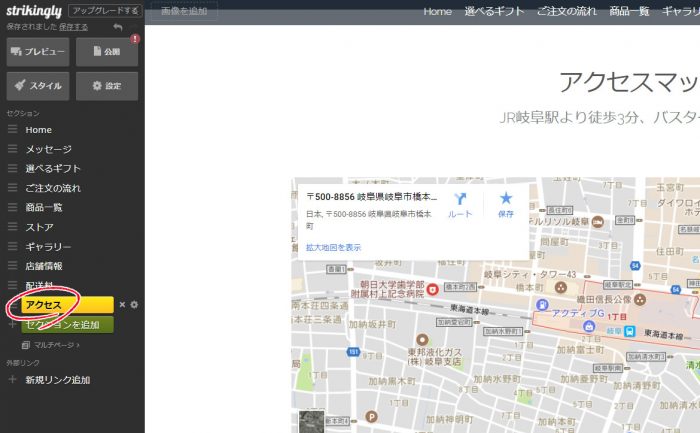
▶ セクション名の変更
セクション名を「アクセス」に変更しておきましょう。
ナビゲーションに表示させるかどうかは任意です。お好みにで設定しましょう。
これで第8セクションの作業は完了です。
第9セクション:お問い合わせフォーム
第9セクションでは、「お問い合わせフォーム」を設置します。
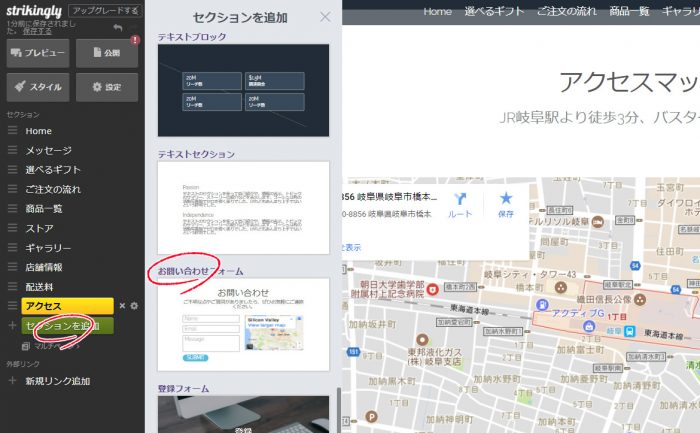
▶ 「お問い合わせフォーム」の追加
「セクションを追加」ボタンをクリックし、セクション一覧から「お問い合わせフォーム」を選択します。
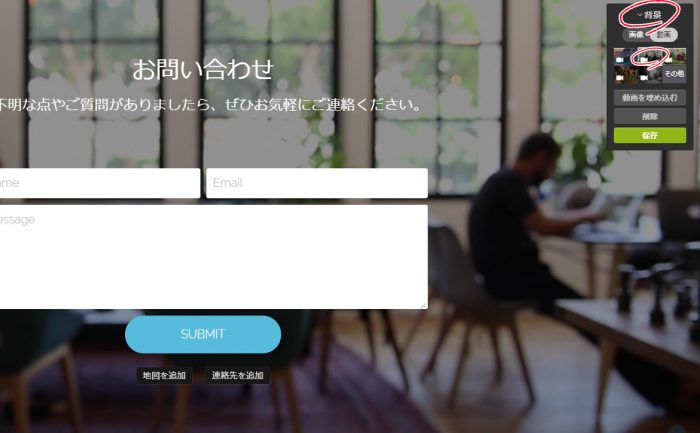
▶ 背景の変更
画面右側の「背景」をクリックし、動画を設定します。
動画は何でもOKです。
それらしいものを選択しましょう!
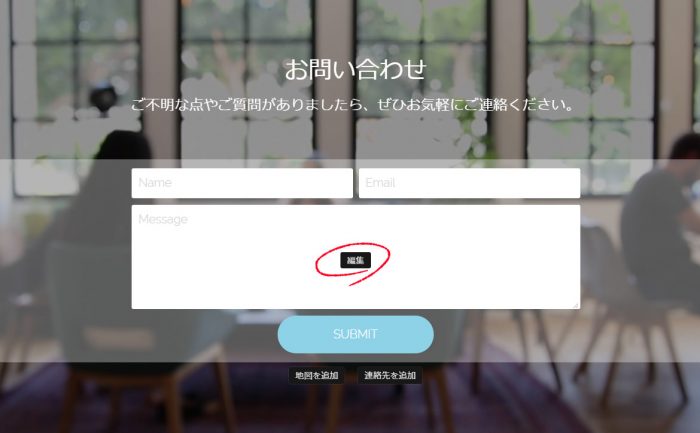
▶ お問い合わせフォームを編集する
お問い合わせフォームを編集します。
「編集」を選択してくだださい。
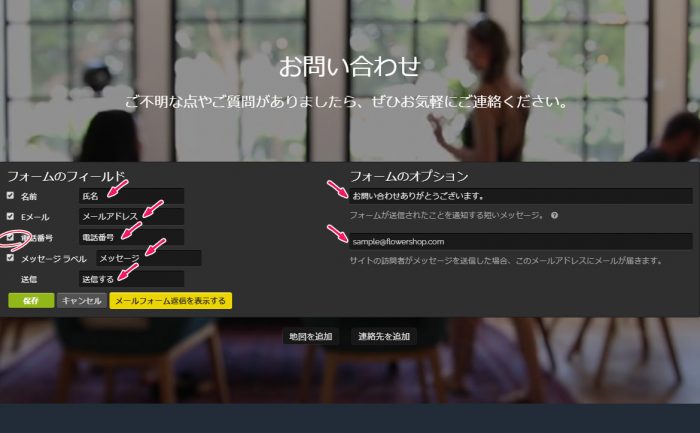
フォームフィールドの内容を修正していきます。
まず「電話番号」にチェックを入れます。下記の赤い丸の場所です。これで電話番号の入力フォームが追加されます。
あとは、必要箇所を下記のように入力していきましょう。
メールアドレスは間違えないように入力してください。間違っていると、お客さんからのお問い合わせが来ません。
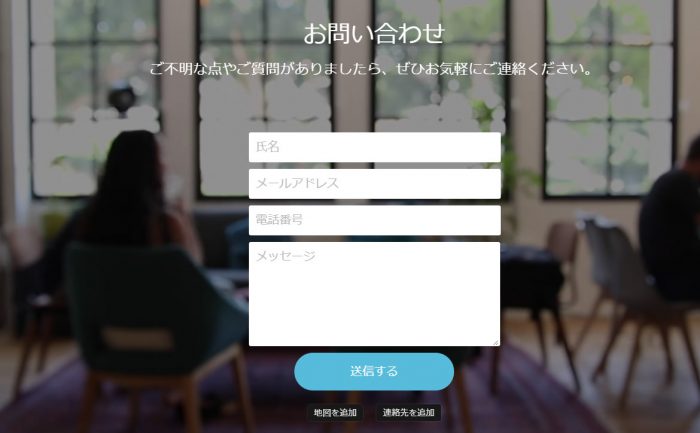
▶ メールフォームを確認する
下記のようにメールフォームが表示されていればOKです。
これで第9セクションの作業は完了です。
第10セクション:フッター
第10セクションでは「フッターメニュー」を作成します。
このセクションは何かを追加するのではなく、レイアウトを切り替えて、必要な項目を作成するだけです。
このセクションが完成したら、フラワーショップのサイトが完成します。
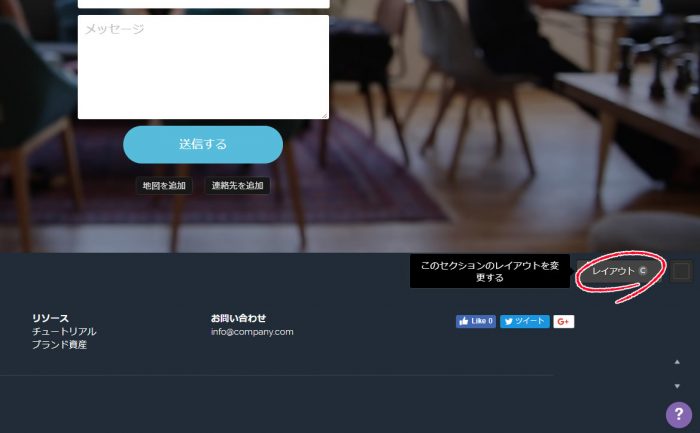
▶ レイアウトを変更する
画面右端にあるレイアウトをクリックし、「レイアウトC」にします。
これで、フッターにメニューが表示されるようになります。
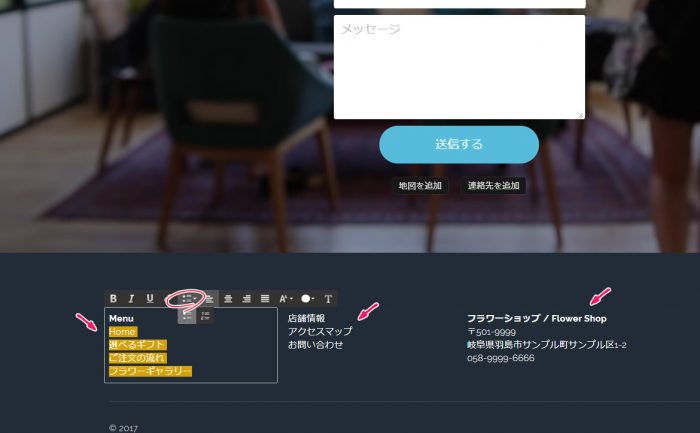
▶ フッターメニューを作成
フッターのメニューを作成します。
箇条書きは、下記の場所から設定できます。メニューの項目は以下の通りです。
- Home
- 選べるギフト
- ご注文の流れ
- フラワーギャラリー
- 店舗情報
- アクセスマップ
- お問い合わせ
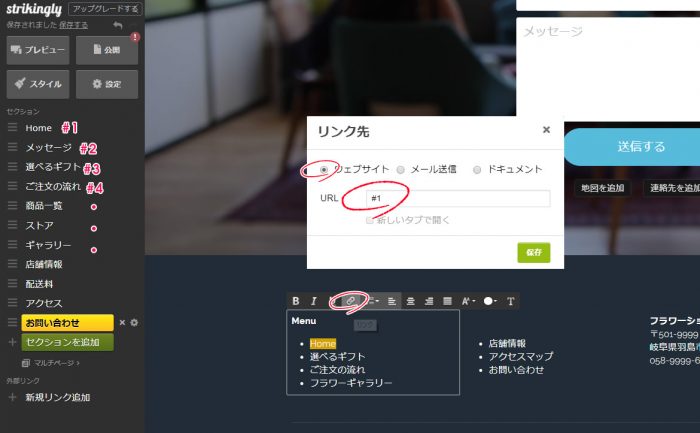
▶ フッターメニューにリンクを付ける
フッターメニューにリンクを付けます。
「Home」の文字を範囲選択してリンクマークをクリックすると、「リンク先」のウインドウが出現します。
URLに「#1」と入力します。
他のテキストでは、例えば選べるギフトはセクション3なので「#3」となります。
このリンクをすべてのフッターメニューに適用していきます。
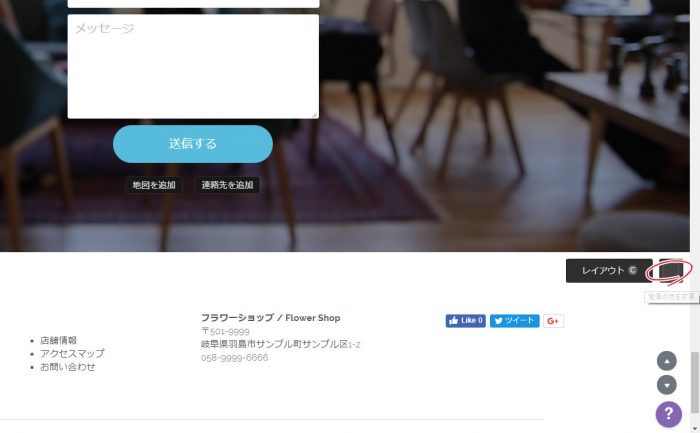
▶ 背景のカラーを変更する
最後に、背景のカラーを変更します。
画面右側のカラー変更ボタンをクリックすることでカラーを切り替えることができます。
これで第10セクションの作業は完了しました。
サイト全体の詳細設定
ここではサイト全体の設定を行っていきます。
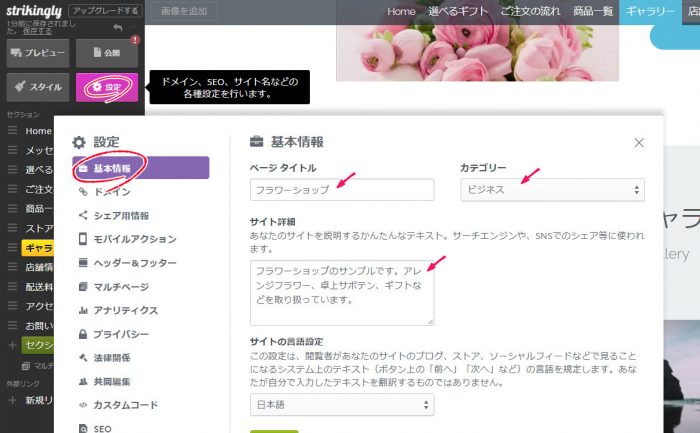
▶ 基本情報
サイトの「タイトル」や「ディスクリプション」、カテゴリーを設定します。
入力したら必ず緑色の「保存ボタン」を押しましょう。
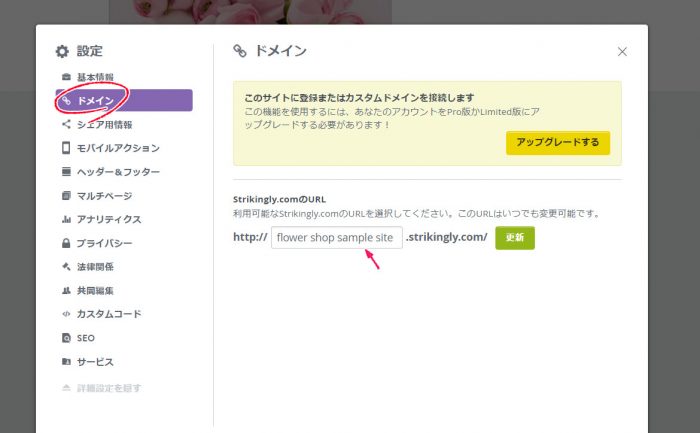
▶ ドメイン設定
ドメインを設定します。
無料版の場合は、下記のようなボックスに任意の文字列(半角英数字)を入力します。例えば、「flowr shop sample」などです。しかし、入力した文字列がすでに他の誰かが使っている可能性がある場合は、「更新ボタン」を押しても登録することはできません。
その場合は、もう一度言葉を変えて更新してみてください。
また「プロ版」を使用している場合は、他のところで取得したカスタムドメインをここから設定することも可能です。
▶ アナティリクス
このアナティリクスでは、サイトの訪問者数を確認することができます。
過去7日間や30日間でどれだけの人がサイトを訪れたのかを、簡単にグラフで確認することができます。
特に複雑な設定などは必要ありません。
▶ SEO
この項目は「詳細設定を表示する」をクリックすることで確認できます。
SEOで重要な項目をチェックできます。
すべてにチェックが付いている状態が良いですが、少なくとも4つ以上にチェックが付いていればOKでしょう。
チェックが付いていない項目を確認して、修正しましょう。
公開する前にチェックする
さて、これで第1~10セクションまで終了しました。
サイトは完成しましたが、公開する前にサイト全体をチェックする必要があります。
画像に間違いがないか、掲載情報に誤りはないか、テキストは正しく表示されているか、動作は問題ないかを確認しておきましょう。
▶ ヘッダーの確認
ヘッダーの確認をします。
タイトルは正常に表示されているかをチェックしましょう。
店舗のイメージ通りの背景(画像)かどうかも、合わせてチェックしましょう。
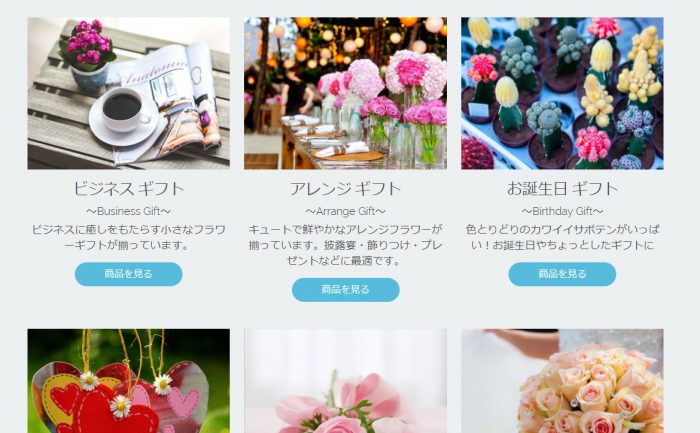
▶ カテゴリーに間違いがないか
カテゴリーを確認します。
使用されている画像とカテゴリーに違和感はないかどうかも見ておきましょう。
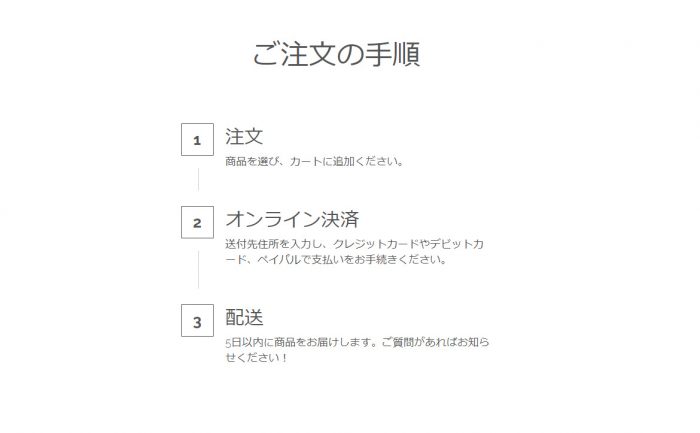
▶ 注文の流れに間違いがないかチェック
注文の手順に問題がないかどうかを確認します。
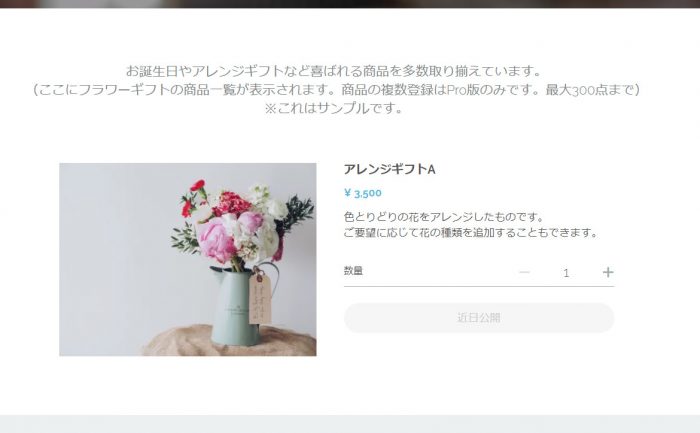
▶ 商品アイテムのチェック
商品の情報が間違っていないか確認します。
商品名や金額も合わせて確認してください。
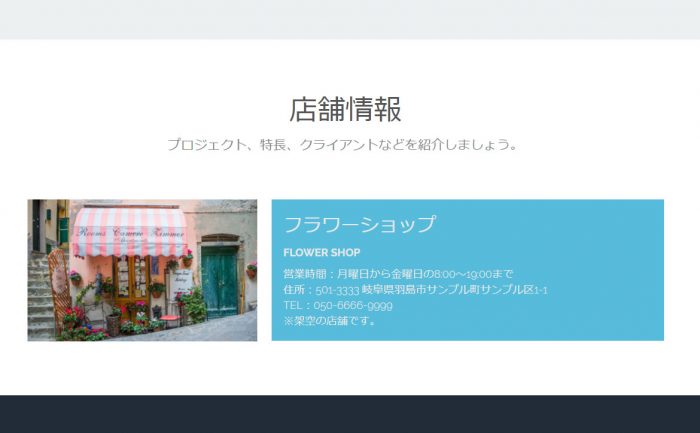
▶ 店舗情報のチェック
店舗情報は正確かどうか確認してください。
特に電話番号などが間違っていると、他の人に迷惑が掛かるので注意が必要です。
▶ お問い合わせフォームのチェック
実際に自分でメールを送信してみて、登録したメールアドレスにお問い合わせメールが来るかどうかを確認します。
もしお問い合わせメールが来ないのであれば、メールアドレスが間違っていることになります。再度見直してみてください。
完了 / done!
チェックが終わったらサイトを公開しましょう!
初心者のかたは難しいと感じたかもしれませんが、ちょっとしたコツと工夫でホームページの出来栄えは大きく異なります。
無料版では何個でもサイトが作れるため、いろいろと試してみると良いでしょう。
Strikingly(ストライキングリー)が気に入ったら、有料版も検討してみましょう!
次のページへ
完成までのすべての記事は下記から参照することができます。
Strikingly で作るアッという間のホームページチュートリアル記事
[f_strikingly_tutos]