さて第2弾はStrikinglyで作るホームページ! 店舗サイト【フラワーショップ】Part.1~アッという間のチュートリアル記事です。Strikingly を利用して、フラワーショップのホームページを構築したいと思います。ウェブビルダーであるStrikinglyを使えば、お手軽に高品質なサイトを作成することができます。
この記事では第1~3セクションまでの解説をしています。
さぁトライしてみましょう!
Strikinglyとは
Strikingly(ストライキングリー)とは、ウェブ上でホームぺージを作成できるウェブビルダーと呼ばれるサービスのことです。本社はアメリカにありますが、サイトは日本語に対応しています。また、サポートも日本語でやりとりすることができます。
初心者でも短時間で高品質なウェブサイトを作成することができるため、近年、需要が高まっています。
下記サイトから、お試しで作成することができます。
Strikingly でホームページ を始める前に
Strikinglyは非常にお手軽なウェブビルダーですが、注意点がいくつかあります。
これを踏まえて上で検討しましょう。
- 無料で出来る範囲は限られている。
- データは移動(引っ越し or エクスポート)できない。
- 独自ドメインを設定するにはプロ版(有料)が必要になる。
- 画像はあらかじめ自社で用意しておくこと。
サンプルサイト
フラワーショップのサンプルサイトです。
無料版でここまで高品質に作成できます。チュートリアル動画も近日公開予定。
- ※企業名・団体名、サイト内のコンテンツはすべて架空のものです。
- ※店舗は存在しません。
高品質ホームページ – 完成までの流れ
Strikingly(ストライキングリー)で高品質ホームページを作成するまでの記事です。全部でPart.1~3までで作ることができます。
完成までのすべての記事は下記から参照することができます。
店舗サイト構築に必要な要素
店舗のサイトでは商品がメインになるので、今回はストアセクションを利用してサイトを構築します。
ただし、無料版では商品の登録数はたったの1点しか登録することができません。
商品を複数登録するには、「リミテッド版(5点)」か「プロ版(300点)」の契約が必要になります。
- 商品のジャンル
- 商品情報
- 配送料
- 注文の手順
- ギャラリー
- 店舗情報
- アクセスマップ
- 問い合わせ
フラワーショップ素材のダウンロード
[wpdm_button_template id=15629 style=”instagram” align=”left”]
- ※ダウロードした画像は、再配布及び第三者に提供することはできません。
- ※ストライキングリーでのサイト作成に限ってのみ利用することができます。
セクションごとにまとめる
さて、今回のサイトは店舗サイトなので、お店の情報やお問い合わせフォーム、オーダーなどが必要になります。例のごとく洗い出してみましょう。
ざっと下記のように感じになりそうですが、店舗の形態によっては所々異なるかもしれません。
この記事では第1~4までを掲載しています。
適宜、修正してみてください。
- 【第1セクション】:ヘッダー
- タイトル
- 【第2セクション】:余白
- メッセージ
- 【第3セクション】:商品区分
- 商品のジャンル
- 【第4セクション】:フロー(流れ / 手順)
- オーダーの流れ
- 【第5セクション】:商品紹介
- ギフト商品一覧
- 【第6セクション】:店舗情報
- 店舗名
- 営業時間
- 住所
- 電話番号
- 【第7セクション】:配送情報
- エリア別の配送料
- 【第8セクション】:地図
- アクセスマップ
- 【第9セクション】:連絡
- お問い合わせフォーム
- 【第10セクション】:フッター
- ナビメニュー
- その他情報
※この記事では第1~4までを掲載しています。
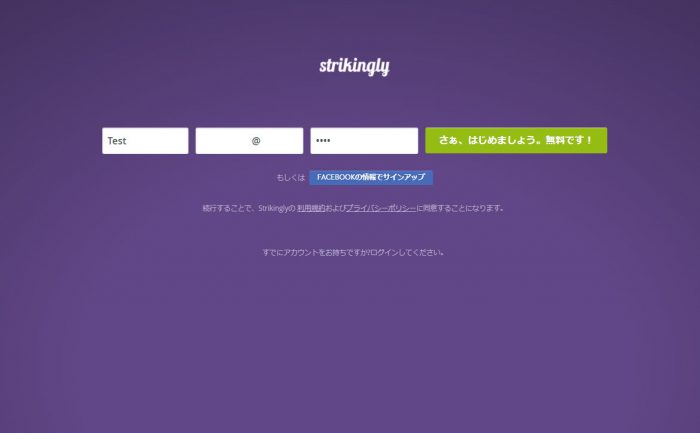
Strikingly のアカウント登録
公式サイトのアカウント登録はこちらから。
「企業名」「メールアドレス」「パスワード」を入力しましょう。
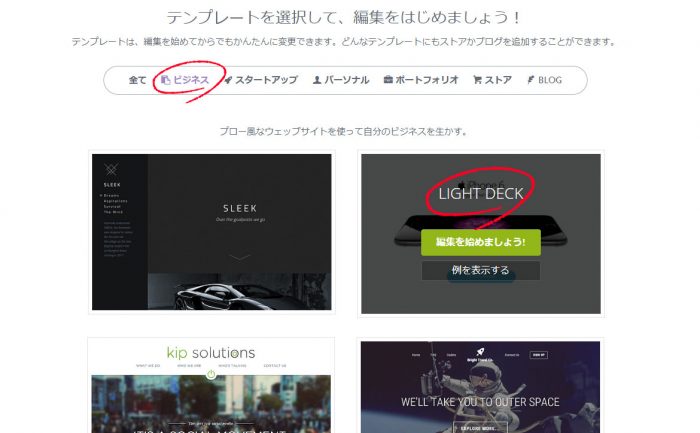
テンプレートの選択
「ALL」からテンプレート「LIGHT DECK」を選択します。
アイフォーン6が「どでん」と表示されているやつです。このテンプレートを元に、サイトを構築していきます。
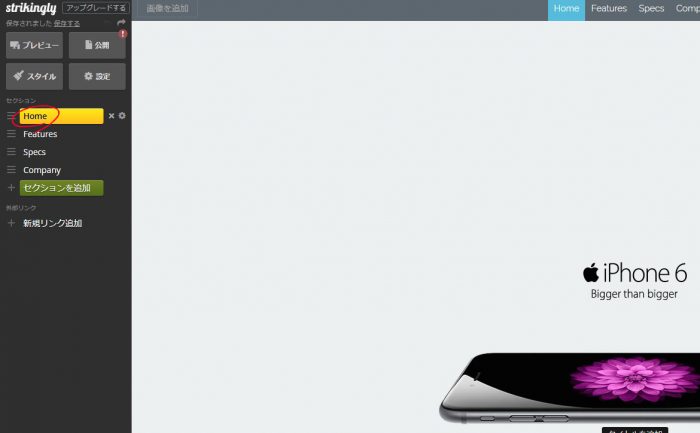
第1セクション:ヘッダー
第1セクションでは、ヘッダー領域の編集を行います。
やることはそれほど多くなく、タイトル画像と背景の画像を変更するだけです。簡単に出来るので、ステップを踏んで進めてみてください。
▶ セクション名について
セクション名はデフォルトでは「Home」となっています。
変更しても構いませんが、ここではそのままの名称にしておきます。
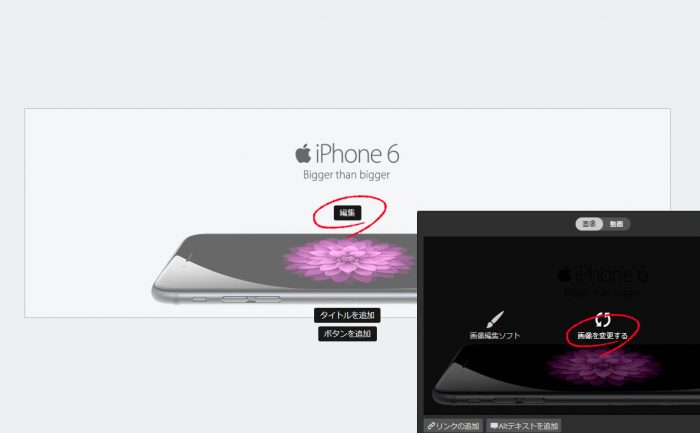
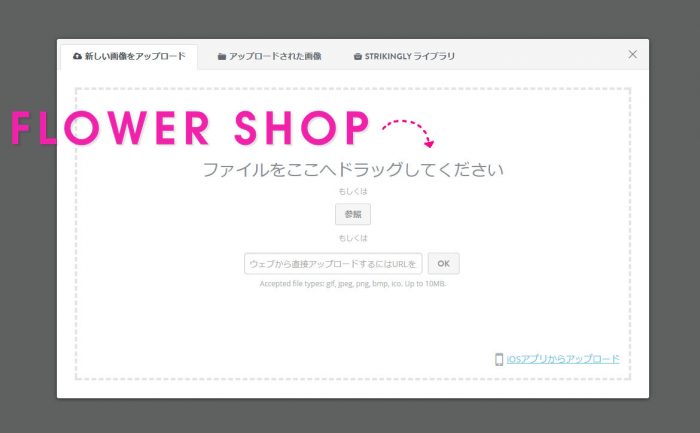
▶ 画像を変更する
トップの画像を変更します。
「編集」をクリックして、「画像を変更する」を選択します。
ドラッグの領域に「FLOWER SHOPの画像(png形式)」をドラッグ&ドロップします。
これで自動的に画像がアップロードされます。
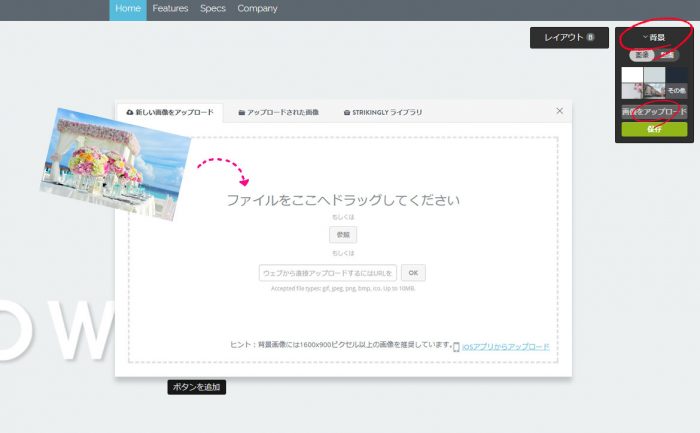
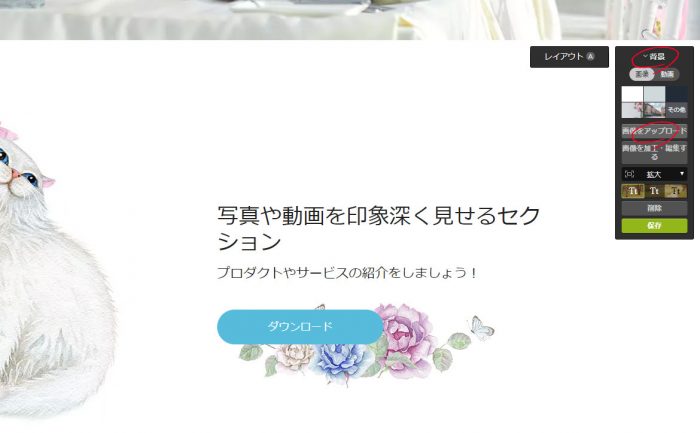
▶ 背景の変更
背景の画像を変更します。
画像はダウンロードしたファイルの中にある「Flower-Shop-header-background.jpg」になります。
画面右側の「背景」をクリックし、「画像をアップロード」を選択してください。
あとは、容易した画像をドラッグ&ドロップします。
画像のサイズは画面サイズに合わせて大きいほうが良いでしょう。サンプルでは「1920 × 1200」の大きさに調整してあります。
これで第1セクションの作業は完了です。
第2セクション:余白
第2セクションでは、「余白」を作成します。
本来この余白は必要ないのですが、セクションの組み合わせ上、この余白があったほうがサイトがまとまります。
メッセージを添えるだけでもサイトの印象もまた違ってきます。
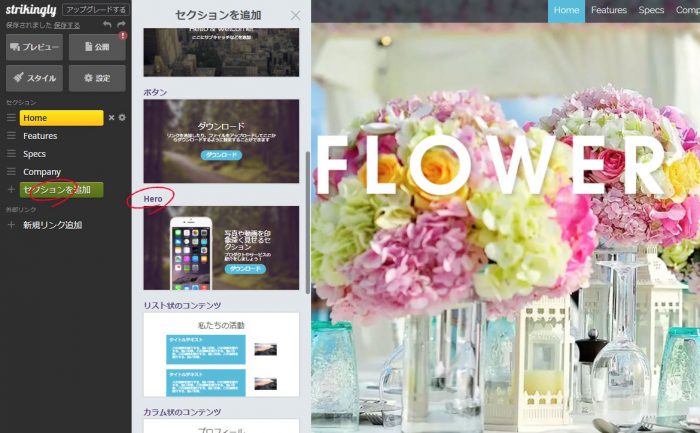
▶ 「Hero」セクションの追加
「セクションを追加」ボタンをクリックし、セクション一覧から「Hero」を選択します。
このセクションを元にメッセージを追加していきます。
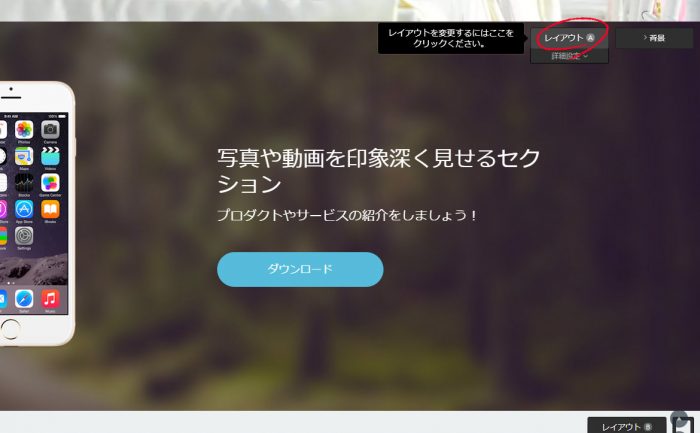
▶ レイアウトの変更
画面右側のレイアウトの種類を「レイアウトA」に変更します。
▶ スマホの画像を変更する
スマホの画像を同様の手順で猫の画像に変更します。
画像はダウンロードしたファイルの中にある「Cat.jpg」になります。
▶ 背景を変更する
画面右端の「背景」から「花柄の画像をアップロード」を選択します。
画像はダウンロードしたファイルの中にある「Message-Background.jpg」になります。
この画像は「1170 × 723」の大きさとなっています。
▶ テキストの入力と変更
テキストを入力し、「見出し」のフォントの大きさを「大きい」に変更します。
言葉は任意の物で構いませんが、メッセージを伝えるようなテキストを付けるとグッと印象が良くなります。
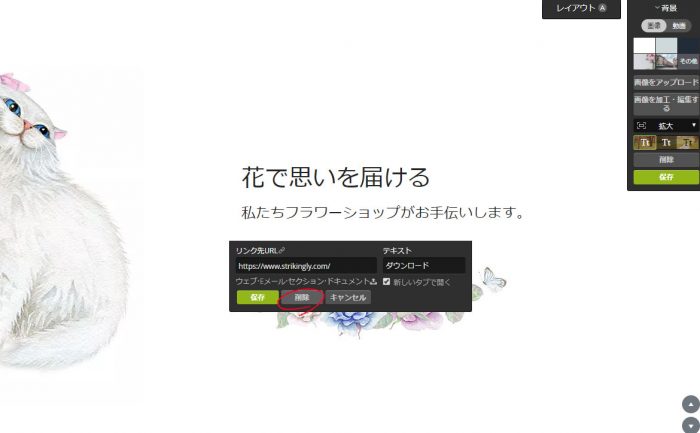
▶ ボタンを削除する
ボタンの「編集」をクリックし、「削除」を選択します。
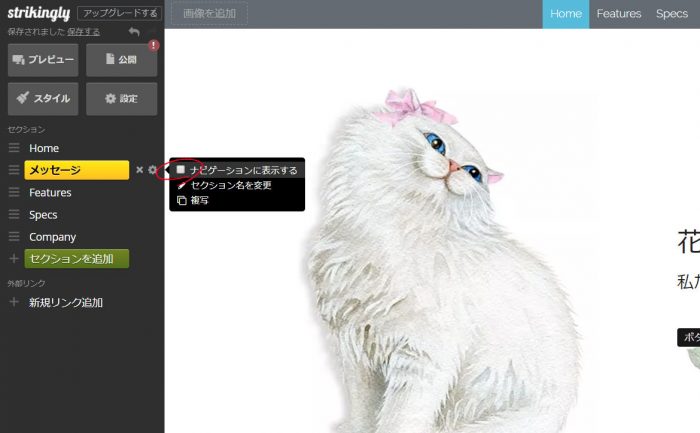
▶ ナビゲーションのチェックをはずす
セクション名の横にある「歯車(ギア)」をクリックし、「ナビゲーションに表示する」のチェックを外します。
これで、グローバルナビにセクション名が表示されなくなります。
第3セクション:商品区分
第3セクションでは主に「商品をジャンル」を作成します。
いわゆるカテゴリーです。
「誕生日のギフト」や「供花」、「アレンジフラワー」などジャンルごと作成していきます。
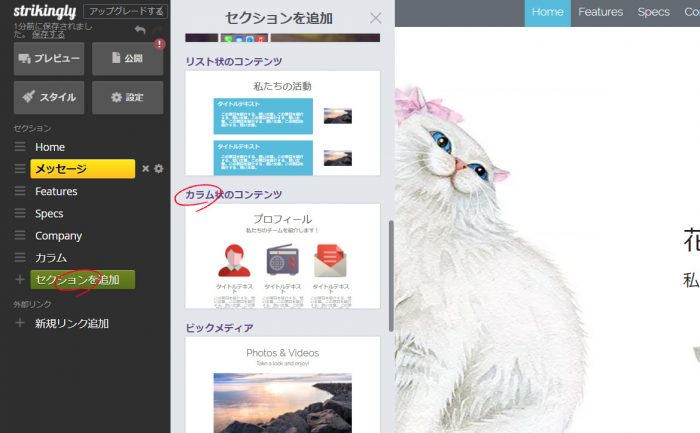
▶ 「カラム状のコンテンツ」を追加
「セクションを追加」ボタンをクリックし、セクション一覧から「カラム状のコンテンツ」を選択します。
プロフィールとなっていますが、これを修正していきます。
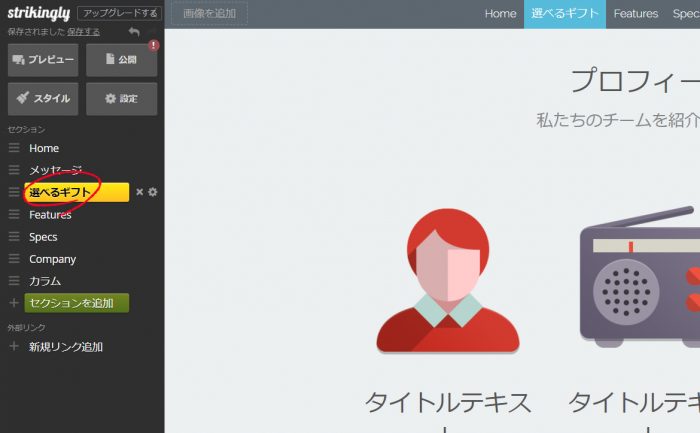
▶ セクション名の変更
セクション名を「選べるギフト」に変更します。
セクション名の上でクリックを押すことで任意のテキストを入力できるようになります。
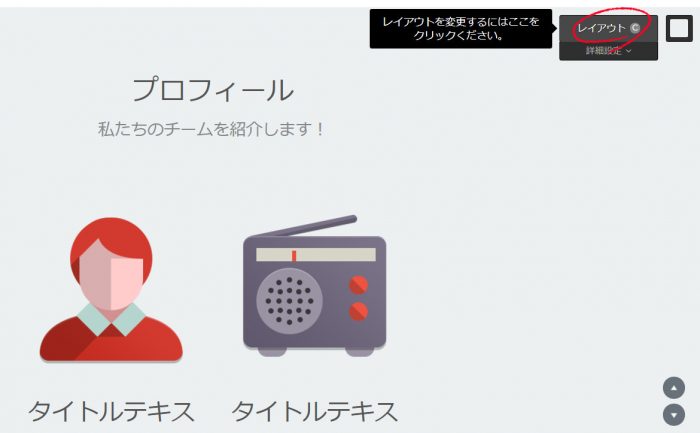
▶ レイアウトを変更
レイアウトをクリックして、「レイアウトC」 or 「レイアウトD」に変更します。
どちらでもお好みで設定してください。
▶ 項目を追加する
「項目を追加する」から、必要な分だけカテゴリーを追加します。
▶ 画像を変更する
今までと同様に「編集」から画像を変更します。
画像はダウンロードしたファイルの中にある「カテゴリーアイテム6」の中にあります。
画像のサイズは「600 × 450」で作成したものです。
▶ 見出しの入力とサイズ変更
見出しに「商品のカテゴリー」を入力します。
また、見出しのサイズを「小さい」に変更しておきましょう。
※どちらを選択しても構いません。
▶ 残りのテキストを入力する
セクションの「タイトル」や「サブタイトル」にテキストを入力します。
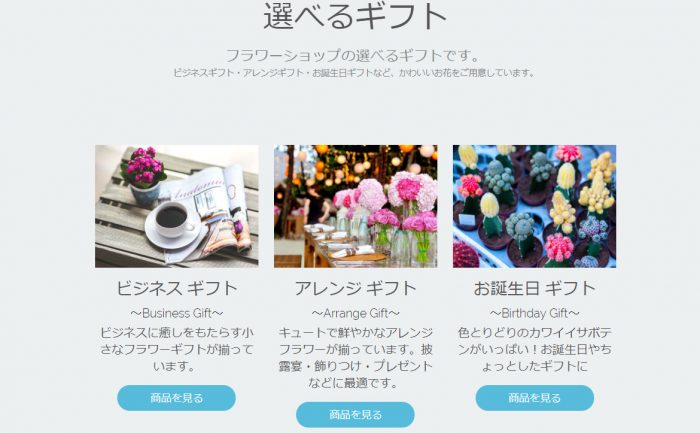
下記のように、完成させましょう。
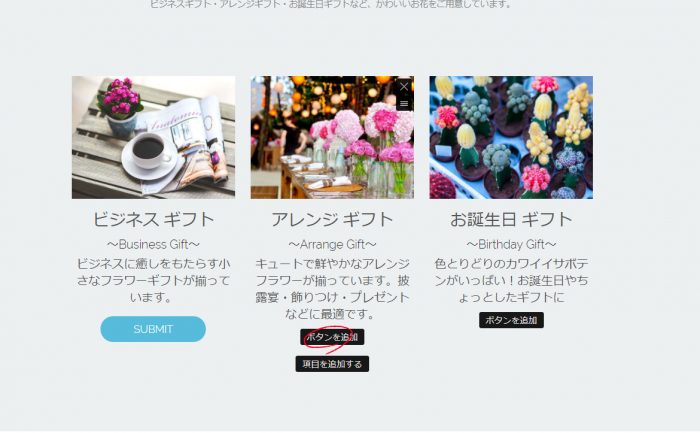
▶ ボタンをつける
画面右端にある「レイアウト」の「詳細設定」をクリックします。
「ボタンを表示」にチェックマークを付けることで、ボタンが追加することができます。
ボックスの下に表示された「ボタンを追加」を選択します。
ボタンを追加すると、水色のボタンが表示されるはずです。
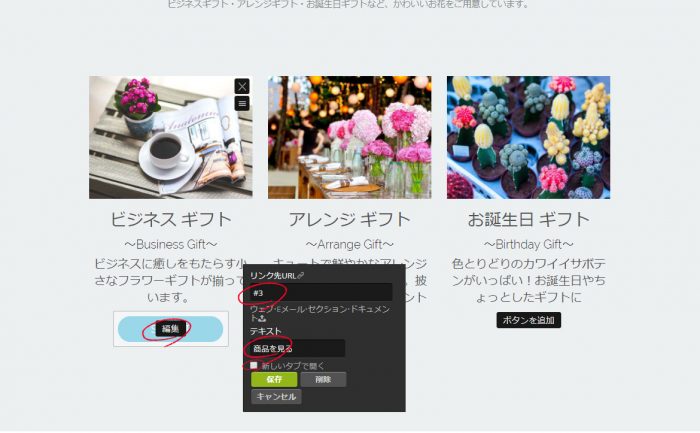
▶ ボタンの設定を変更する
ボタン上に表示される「編集」をクリックし、下記のように変更します。
- 「リンク先URL」:#3
- 「テキスト」:商品を見る
- 「新しいタブで開く」:チェックをはずす
最後に「保存」をクリックしてください。
▶ 最終的な完成図
最終的には下記のような感じんのセクションになります。
これで第3セクションの作業は完了です。
第4セクション:フロー(注文の手順)
第4セクションは「注文の手順」です。
ただセクションを配置するだけなので簡単です。
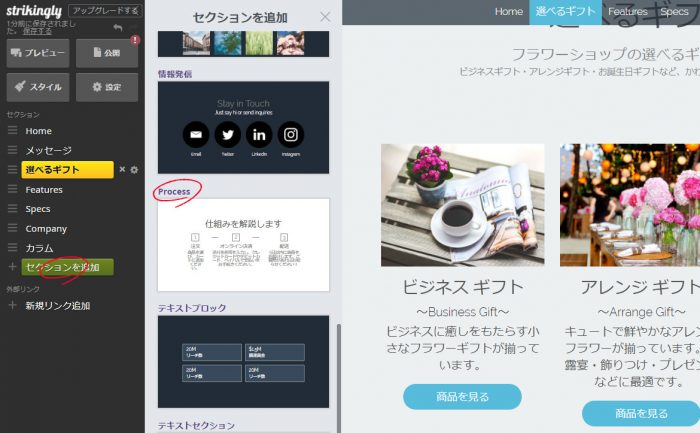
▶ 「プロセス」を追加
「セクションを追加」をクリックし、セクション一覧から「プロセス」を選択します。
▶ セクション名の変更
セクション名を「ご注文の流れ」に変更します。
レイアウトはそのままでも構いません。
2種類しか切り替えられないので、好みの方に設定しましょう。
▶ テキストを変更する
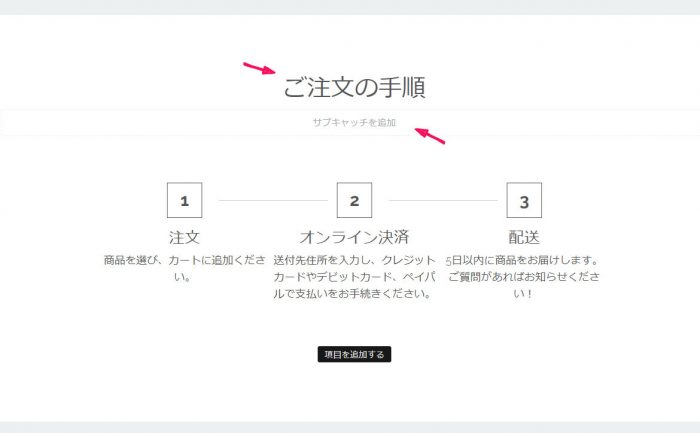
セクションのタイトルを「ご注文の手順」や「ご注文の流れ」などにします。
サブキャッチ(サブ見出し)はすべてのテキストを消します。
これで第4セクションの作業は完了です。
次のページへ
完成までのすべての記事は下記から参照することができます。
Strikingly で作るアッという間のホームページチュートリアル記事
[f_strikingly_tutos]