このホームページビルダー18の解説ページの記事を書き始めて間もないですが、結構な人が訪れてくれていました。
本当にありがたいことです。
お願い
『ホームページビルダー20』、『メールフォームプロ』関連のご質問・ご相談は下記のコメントフォームにてお願いします。
『メール』・『お電話』・『正規のお問合せフォーム』からのご質問・ご相談には応じておりません。
『丸投げ』や『微調整などのトライ&エラー』、『独自のカスタマイズ』も同様です。
また、いかなる損害に対しても『責任』を負いません。
極力、ご相談には応じますが、時間があまりとれないためレスポンスは遅いです。
ご相談の際には以下の情報を必ず書き込んでください。
- レンタルサーバー名の明記
- サイトのリンク(http://は省いてください)
- どの箇所で、どんな現象が起きているのか?
まずはこちらで動作をお試しください
mailform proを試すデモサイト
動画でらくらく設定
ホームページビルダー18 にはメール送信機能がない!
実はホームページビルダー18(シリーズ全て)には、メール送信機能がありません。
あくまでメール入力フォームを提供しているだけですそこで、メール送信機能プログラムをサイトに組み込む必要があります。
メール送信機能プログラムを配布している代表的なサイトは「メールフォームプロ」「PHP工房」などです。両サイトとも、商用利用・私的利用ともに無料となっています。
今回は「メールフォームプロ」様のメール送信機能プログラムを使用して、お問い合わせページを完成させたいと思います。
設定前の確認事項 1
今回の記事は「フルCSSテンプレート」を対象とした記事です。
WordPressを選択した場合は、プラグイン等でメールフォームの設置を作成する必要があります。WordPressでのメールフォーム設置は、「NW WP Form の設定方法とカスタマイズ」の記事をご覧ください。
「NW WP Form」は、今非常に人気のメールフォームプラグインです。使いやすさ、機能性ともに非常に優れています。
是非、お試しください。
設定前の確認事項 2
作業前に、サーバーが「cgi」「sendmail」に対応しているか確認する必要があります。大抵のサーバーは対応しているはずです。
無料サーバー、または下記以外のその他のサーバーを利用している方は要注意です。対応していない可能性が高いからです。
必ず公式サイトにて対応しているかをご確認ください。
以下に代表てきなレンタルサーバーの対応表を記載します。
| サーバー名 | cgi 対応 | sendmail対応 |
|---|---|---|
| ロリポップ! |
○ | ○ |
| さくらのレンタルサーバ |
○ | ○ |
| エックスサーバー |
○ | ○ |
| お名前.com レンタルサーバー |
○ | ○ |
上記のレンタルサーバーは「cgi」「sendmail」ともに動作するので問題ありません。
プロバイダー(OCN、CCNなど)を使用している場合、設置はほぼ無理です!
上記のレンタルサーバーと契約する必要があります。
CGIが動作するレンタルサーバー
レンタルサーバーは各社色々あります。
どれを選んでいいのかわからない方は、下記の情報を参考にしてください。
関連する記事
Xサーバー
とにかく速い!月額1,000円と他社よりは割高だが、使いやすさ・サポート・表示動作スピートはピカイチでしょう。月額料金は、アフリエイト等をしていれば、すぐにペイ(回収)できます。「大容量・高スピード・安定性」が特徴です。このサイトや、他のサイトもこのXサーバーで運営しています。
私がレンタルしているプランは「X10」というプランです。ドメインを使い分ければ、WordPressで複数のサイトを運営できるのも強みです。長年使用していますが、これといったトラブルもなく使えるのもGood!
一番お勧めのサーバーです。
公式サイト:http://www.xserver.ne.jp/![]()
| プラン名 | 月額 | 容量 | 特徴 |
|---|---|---|---|
| X10 | 1,000円 | 200G~ | もっともスタンダードなプラン |
| X20 | 2,000円 | 300G~ | とにかく大容量!プレゼント制度アリ |
| X30 | 4,000円 | 400G~ | 複数運営するならこのプラン |
さくらサーバー
月額500円からサーバーをレンタルできます。サポート・使いやすさ・安定性は標準レベルでしょう。
一番人気のプランは「さくらのレンタルサーバ スタンダード![]() 」になります。Xサーバーに比べ、表示スピードは遅くなりますが、手頃に始めるには良いサーバーだと思います。
」になります。Xサーバーに比べ、表示スピードは遅くなりますが、手頃に始めるには良いサーバーだと思います。
それでも、以前根強い人気があるレンタルサーバーといえるでしょう。
公式サイト:http://www.sakura.ne.jp/![]()
| プラン名 | 月額 | 容量 | 特徴 |
|---|---|---|---|
| ライト | 129円 | 10G~ | お手軽に始めたいならこのプラン |
| スタンダード | 515円 | 100G~ | 人気No.1のお得プラン |
| プレミアム | 1,543円 | 200G~ | 動画・多くの画像を使い人向けプラン |
| ビジネス | 2,571円 | 300G~ | 複数サイトを運営したいなどのビジネス向けプラン |
| プロ | 4,628円 | 500G~ | 大容量・セキュリティ重視するビジネス向けプラン |
ロリポップサーバー
とにかく月額料金が安い!最も安いプランでは月額100円からレンタルできます。
一番人気なのは「チカッパプラン 詳細はこちら![]() 」でしょう。ワンランクしたのプランなら、「ロリポプラン 詳細はこちら
」でしょう。ワンランクしたのプランなら、「ロリポプラン 詳細はこちら![]() 」を選ぶといいでしょう。
」を選ぶといいでしょう。
とにかく値段が一番!という方はこちらのサーバーを選択しましょう。
公式サイト:ロリポップ!![]()
| プラン名 | 月額 | 容量 | 特徴 |
|---|---|---|---|
| コロリポ | 100円 | 10G~ | お試し向けの初心者プラン |
| ロリポ | 250円 | 50G~ | 手軽に始めたい初心者向けプラン |
| チカッパ | 500円 | 120G~ | 一番人気のお得なプラン |
| ビジネス | 2,000円 | 400G~ | ビジネスに特化したプラン |
お名前.comサーバー
月額900円から使用できます。
WordPressに特化した専用のプランもあるため、近年上昇傾向にあるレンタルサーバーです。プランは「複数ドメインの一括運用なら【お名前.com 共用サーバー SD】月額900円(税抜)~![]() 」がお得です。
」がお得です。
公式サイト:お名前.com レンタルサーバー![]()
| プラン名 | 月額 | 容量 | 特徴 |
|---|---|---|---|
| 共有サーバー | 900円 | 200G~ | もっともスタンダードなプラン |
| WordPress | 900円 | 10G~ | とにかく高速!万全のセキュリティ! |
| VPS(KVM) | 896円 | 100G~ | ITエンジニア(開発者)向けのプラン |
| メールマーケティング | 980円 | 980G~ | メールの配信機能に特化したプラン |
メールフォームプロのダウンロード
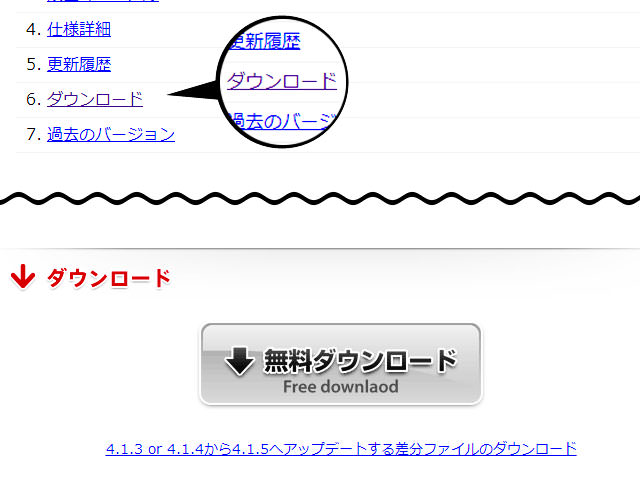
「メールフォームプロ」のサイトからファイルをダウンロードします。
「無料ダウンロード(Free download)」の大きなボタンをクリックしてください。
(※ページの上部にある「ダウンロード」のリンクをクリックすると、ダウンロードができる箇所に移動できます。)
FFFTPの設定
FFFTP等でファイルをアップロードする場合、ちょっとした設定が必要になります。
ファイルの属性と種類をあらかじめ設定しておく必要があります。
こうすることで、cgi の設置が格段にスムーズになります。
簡単手順
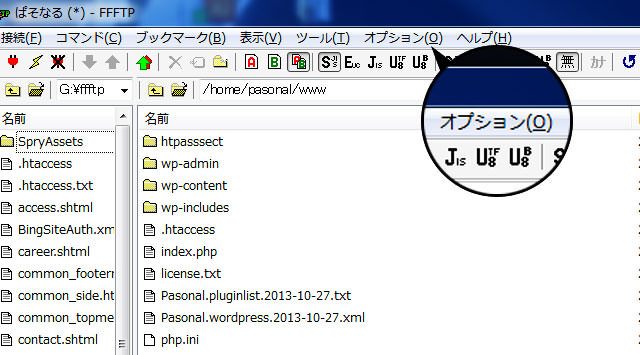
- FFFTP起動 > オブション > 環境設定 > 転送3タブ > 追加ボタン > ファイル名と属性を入力
- ファイル名「*.cgi」 属性 「755」と入力
1.FFFTP起動 > オブション > 環境設定を選択
2.環境設定 > 転送3タブ > 追加ボタン > ファイル名と属性を入力
「*.cgi 755」と入力してOKを押してください。
ホームページビルダー18でメールフォーム設置
まずは、ホームページビルダー18でお問い合わせフォームを設置していきます。
下記の簡単手順をご覧くさだい。
簡単手順
- 上部メニュー「サイトの確認」 > cotntact.html(お問い合わせページ)を開く
- 入力フォームを挿入したい箇所を選択(文章がすでにある場合は、文章を削除しておく)
- 左側メニュー「レイアウト部品の挿入」 > 素材集から > スタイリッシュエフェクト部品 > 特定用途向け > お問い合わせ
- 入力フォームを編集する
- 開くボタンをクリック
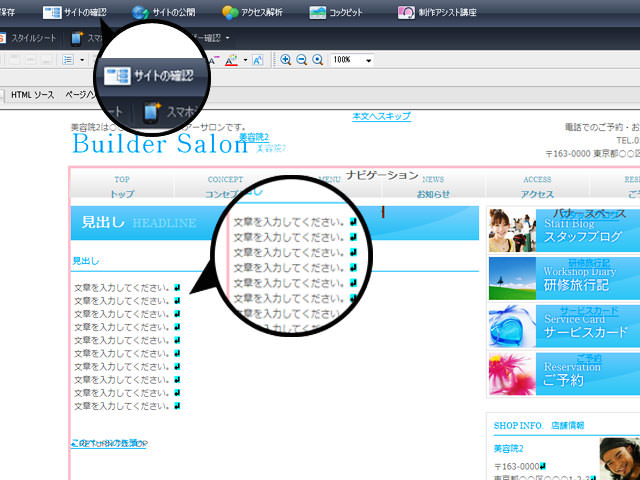
手順1~2 contact.htmlファイルを開く
まずは、上部の「サイトの確認」をクリックし、お問い合わせフォームを設置する「contact.html」を開きます。見出しの下にある、文章はあらかじめ全て削除しておきます。
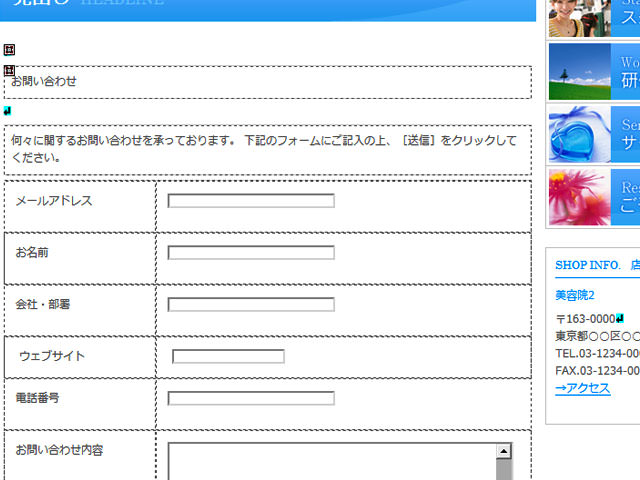
手順3~4 お問い合わせフォームの設置と項目の編集
左側メニュー「レイアウト部品の挿入」 > 素材集から > スタイリッシュエフェクト部品 > 特定用途向け > 「お問い合わせ」を挿入します。
挿入できたら、入力フォームを追加・編集していきます。
(※すでにcontactus.htmlページにメールフォームが設置されている場合は不要です)
▼▼▼▼▼▼▼▼▼▼▼▼▼▼ここからの項目の修正は任意です▼▼▼▼▼▼▼▼▼▼▼▼▼
最低限必要な項目
業種によって入力フォームの内容は違ってきますが、最低限必要な項目を下記に記載しました。
- メールアドレス
- 氏名(漢字)
- 氏名(フリガナ)
- 件名
- お問い合わせ内容
入力フォームの追加と編集の方法(任意)
お問い合わせフォームを設置した直後の、既存の項目を編集する場合は、「名前」や「電話番号」などの項目名を変更してください。
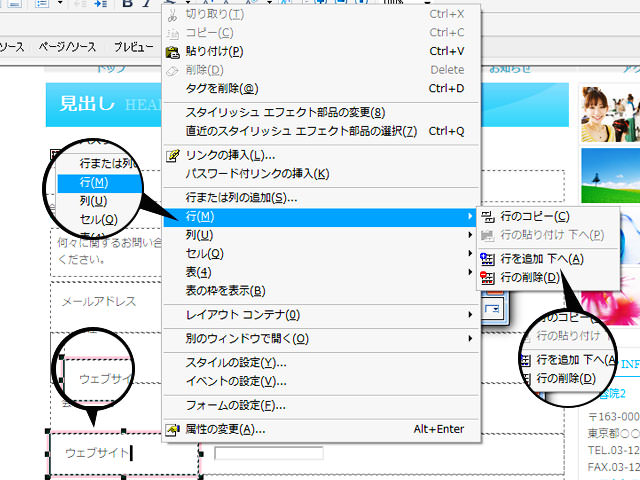
新しく行を追加したい場合は…
「挿入したい行を選択」 > 「右クリック」 > 「行」 >「 行を追加(下へ)」からを選択してください。
入力フォームを挿入したい場合は…
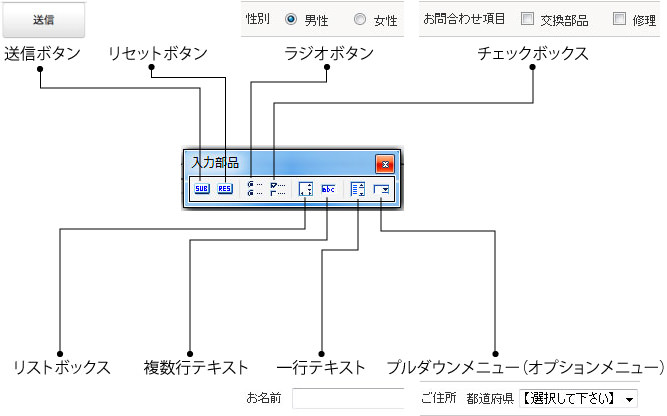
設置したい場所でクリックをすると、下記のようなウィンドウがすぐ近くに出現します。
だいたい使用するであろう入力フォームは以下の項目です。
- 「送信ボタン」
- 「リセットボタン」
- 「ラジオボタン」
- 「チェックボックス」
- 「一行テキスト」
- 「プルダウン」
ぐらいだと思います。(そんなにたくさん使うことはないと思いますが…)
その他の入力フォームは説明を省きます。
それぞれの入力フォームは設置する際に、「値を設定」しなくてはいけません。
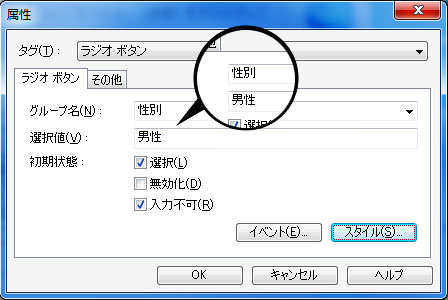
ラジオボタンを設置する方法(任意)
ラジオボタンは大抵の場合、「2者択一の選択方法」です。例えば、「性別 ●女性 ○男性」といった感じです。複数の項目から一つしか選択させないようにするのがラジオボタンです。
- 入力部品ウィンドウ > ラジオボタンを選択
- グループ名:「性別」とします。
- 選択値:「男性」とします。
- 初期状態:選択 入力不可 にチェックします。
- OKをクリック
- 表にラジオボタンが追加される
- 追加されたラジオボタンの後ろ側をクリックし、「男性」の文字を入力
- 再び入力部品から「ラジオボタン」を選択する
- グループ名:▼をクリックし、1で入力した「性別」にする
- 選択値:「女性」とします。
- 初期状態:入力不可 のみにチェックします。
- 「同じ名前が入力されていますが、よろしいですか?」 → はい をクリック
- 追加されたラジオボタンの後ろ側をクリックし、「女性」の文字を入力
- 上部メニュー「ブラウザで確認」 > IEから、正確に動作することを確認してください。
(※成功していれば、男性 or 女性のどちらかしか選択できない状態のハズです。)
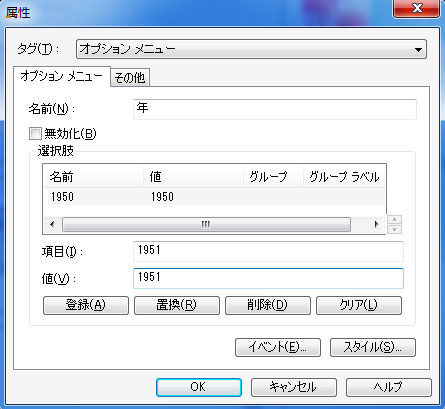
プルダウンメニュー(オブションメニュー)を設置する方法(任意)
プルダウンメニューは、「多くの選択肢の中から、どれか一つの項目を選択させる」方法です。例えば、職業などで「自営業、IT関係、教育関係…」や、年月日などで「○○○○年▼ ○○月▼ ○○日▼」などです。
- 入力部品ウィンドウ > プルダウン(オブション)メニューを選択
- 名前:年
- 項目:1950
- 値:1950年
- 登録をクリック
- 2に戻り必要なだけ登録を繰り返す。
- 上部メニュー「ブラウザで確認」 > IEから、正確に動作することを確認してください。
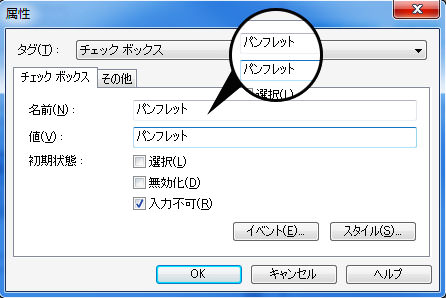
チェックボックスを設置する方法(任意)
チェックボックスは「複数の選択肢の中から、複数の項目を選択させる」方法です。例えば、ご希望の資料を選択してください。 「□申込用紙 □通販パンフレット □ご案内資料」などです。
- 入力部品ウィンドウ > チェックボックスを選択
- 名前:申込用紙
- 値:申込用紙
- 初期状態:入力不可 のみチェック
- OKをクリック
- 追加されたチェックボックスの後ろに「申込用紙」の文字を入力
- 1から必要な項目だけ繰り返す
- 上部メニュー「ブラウザで確認」 > IEから、正確に動作することを確認してください。
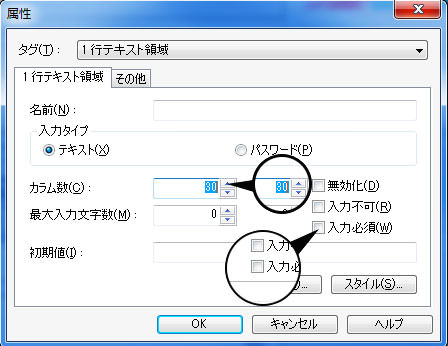
一行テキストを設置する方法(任意)
一行テキストはごく普通の入力フォームです。
例:氏名、住所、郵便番号など、ユーザー自身に直接入力してもらうために設置します。
- 入力部品ウィンドウ > テキストボックスを選択
- 名前:氏名
- カラム数:入力フォームの長さ(だいたい30~40ぐらいでOK)
- 最大入力文字数:入力できる制限値(名前なら20ぐらい、郵便番号なら桁が決まっているので、3~4桁程度)
- 入力必須:チェックを入れると、何かを入力するまで送信できない
- OKをクリック
▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲項目修正ここまで▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲▲
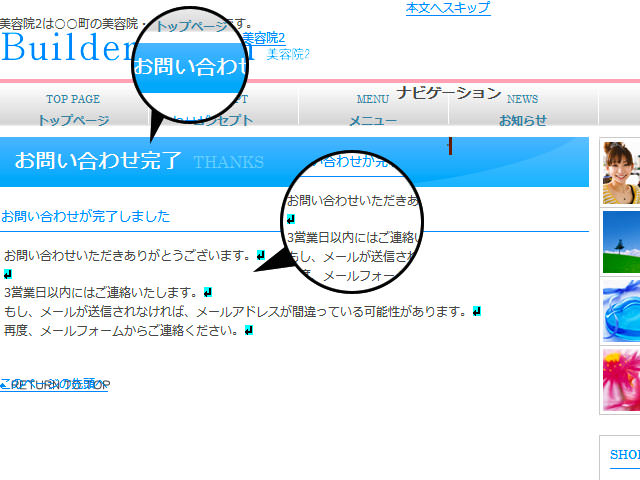
thanks.htmlページを作成
お問い合わせ完了後(メール送信後)の「thnaks(サンクス)」ページを作成します。
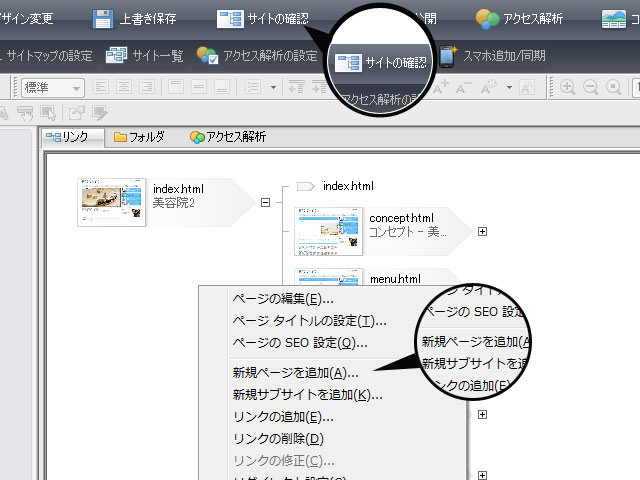
- 上部メニュー「サイトの確認」画面にしてから、画面内で右クリック
- 新規ページの追加をクリック
- 新規ページのファイル名を「thanks.html」に変更する
- OKをクリック
- フルCSSテンプレートを選択
- 現在作業中のテーマを選択する
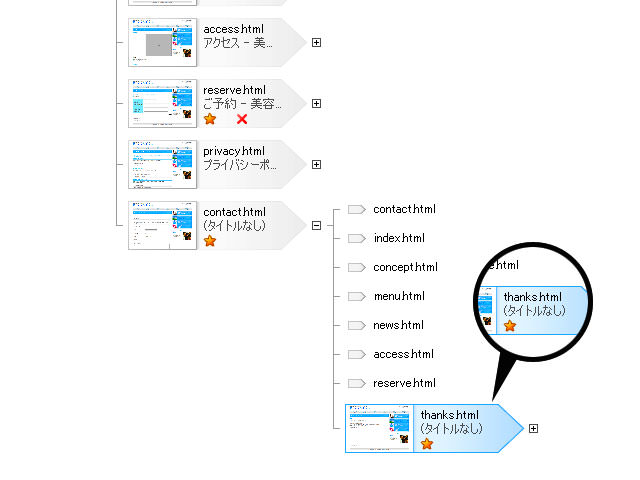
- 上部メニュー「サイトの確認」にし、「thanks.html」が追加されているか確認する
- 本文中の見出し(サブタイトル)に「お問い合わせ完了」の見出しを入れる
- thanks.htmlページを開き、お問い合わせ完了メッセージを入れ、保存する
お問い合わせ完了メッセージの雛形 -1
お問い合わせいただき、ありがとうございます。 この後自動返信メールをお送りしております。 メールの返信がない場合は通常の処理が出来ておりませんので、 再度フォームよりお問合せいただくか、以下の連絡先までご連絡くださいませ。 お問い合わせ内容を確認し折り返し連絡いたしますので、今しばらくお待ち下さいませ。 その他、何かご不明な点等ございましたら、お気軽にお問い合わせ下さい。 【連絡先】 XXXXXX 〒xxx-xxxx 岐阜県羽島市XXXXXXXXXX TEL xxx-xxxxx-xxxxxx
お問い合わせ完了メッセージの雛形 -2
資料請求頂きありがとうございます。 ご入力されたメールアドレス宛に確認のメールを送信いたしましたのでご確認ください。 尚、一両日経過してもメールが届かない場合には、ご入力時のメールアドレスが間違っている場合がありますので、まことに恐縮ですが再度のご連絡をよろしくお願いします。
上記のお問い合わせ完了メッセージの雛形を参考にしてください。
thanks.htmlのファイルをサーバーにアップロードする
FFFTP 又は ホームページビルダー18側から作成した「thnaks.html」のページをアップロードします。
アップロードする場所は「index.html(トップページ)」と同じ場所です。
cgiの動作チェック
「設定前の準備1」でダウンロードしたmailformproをFFFTP等でサーバーにアップロードします。
基本的には、mailformproの設定方法のPDF手順を参考にしていただければ、簡単にできます。
サーバーアップロードまでの手順
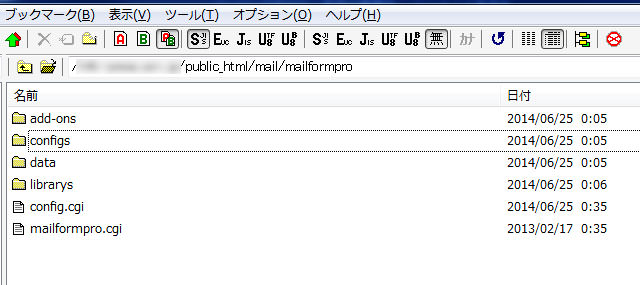
- mailformpro4.1.5.zipファイルを解凍し、ファイル名を「mail」に変更する。
- FFFTPなどで、サーバーにアクセスします。
- サーバーの「index.html」等のファイルがある階層に、1の「mail」フォルダをアップロードする。
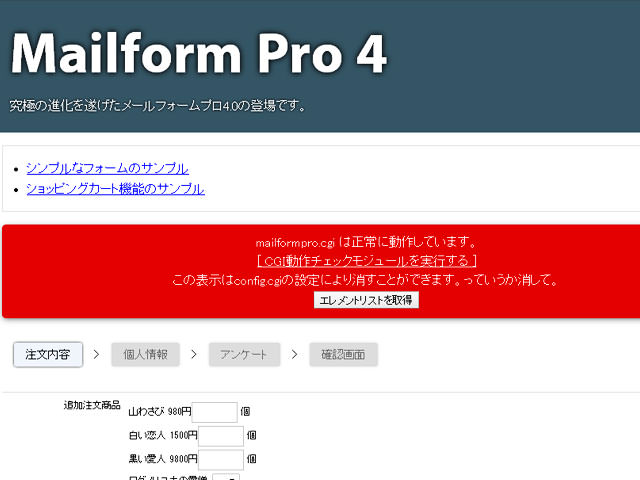
- 「 http://ドメイン名/mail/example.html 」にアクセスする(ブラウザのURL入力欄にURLを入力)
- 成功すれば、「mailformpro.cgiは正常に動作しています」が表示される。
必ず下記の画像の「赤い帯」が表示されることを確認してください!
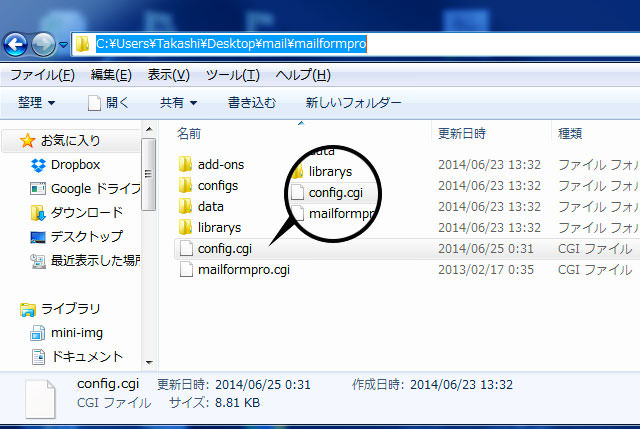
config.cgi をTeraPadで編集
「mail / mailformpro」フォルダの中に「config.cgi」があります。
config.cgiをTeraPad等のテキストエディタで開きます。間違っても、windowsテキストエディタやDreamWeverなどでは開かないでください。
必ず、TeraPadで開くようにしてください。
(※TeraPadで開かないとCGIが上手く動作しません)
config.cgiの設定を編集する
※1…以下を参照してください。
上記のようにconfig.cgiを編集したら、「mail/mailformpro/」の中に上書きします。
- 12行目:フォームの送信先 「自分のメールアドレス」
- 15行目:自動返信メールの差出人名 「サイト名」
- 33行目:サンクスページのURL 「http://ドメイン名/thanks.html」
- 68行目:先頭の#を削除する
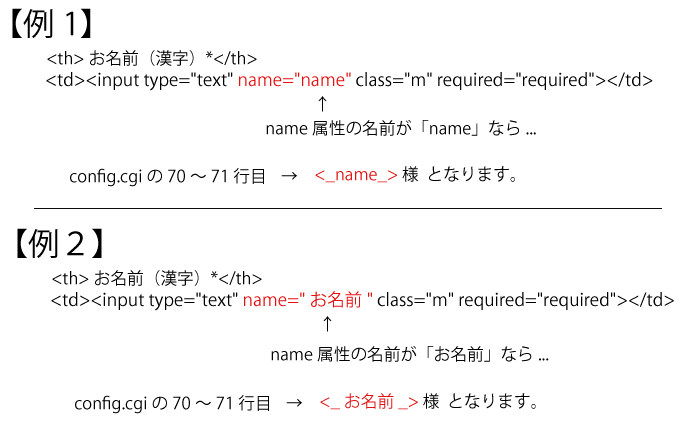
- 70~71行目:「<_姓_> 様」を「<_名前_> 様」に変更 ※1
- 140行目付近:「push @AddOns,’OperationCheck.js’」の先頭に#を付けて、コメントアウト
- 140行目付近:「push @AddOns,’charactercheck.js’」の先頭の#を削除
- 140行目付近:「push @AddOns,’prefcode/prefcode.js’」の先頭の#を削除
- 140行目付近:「push @AddOns,’furigana.js’」の先頭の#を削除
- 140行目付近:「push @AddOns,’phase.js’」の先頭に#を付けて、コメントアウト
- 168行目付近:「push @Modules,’check’;## CGI動作環境チェック」の先頭に#を付けて、コメントアウト
Charasetの変更と<link>の追加
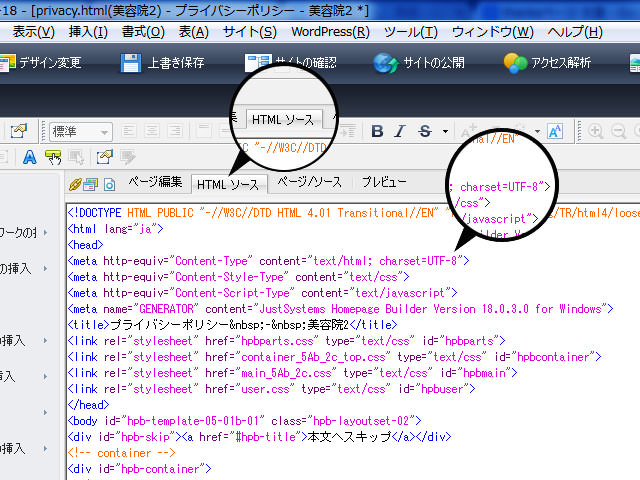
mailformproを使用するために、ページのcharaset(キャラセット)を変更する必要があります。hpb18のメールフォームがあるページのキャラセットを「charaset=UTF-8」にしないと、エラーになります。
- メールフォームがあるページを開く。
- HTMLソースタブに切り替える。
- 「Shift_JIS」の文字を削除し、「UTF-8」に書き換える。
- <head>内に「<link rel=”stylesheet” href=”mail/mfp.statics/mailformpro.css” type=”text/css” />」を付ける
- ページを上書き保存する。
ソースコード
<http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" href="mail/mfp.statics/mailformpro.css" type="text/css" />
お問い合わせページのHTMLコードを修正する
お問い合わせページのHTMLコードを修正します。お問い合わせページをHTMLソースタブに変更してください。まず、「contactus.html」等のページを開き、<form>タグを以下のように修正します。
<form id=”mailformpro“ method=”POST“>
(※idが無い場合は記述してください)
必須の箇所(名前やお問い合わせ内容など)の場合は、以下のように修正します。name=”xxxxx”となっている箇所を、その入力フォームに合わせた名称にします。名前の入力フォームなら「お名前」、住所の入力フォームなら「住所」としてください。
2014/11/20追記 (必須の追加)
「required=”required”」を<input>タグの終わりに付け加えてください。
<input type=”text” name=”XXX” class=”m” required=”required”>
(※requiredは「必須」という意味です。requiredは必須の欄に付けてください)
2014/11/24追記 (名前 ⇒ フリガナ自動入力の追加)
<input type=”text” name=”name” class=”m” data-kana=”フリガナ” required=”required”>
(※「data-kana」を追加し、上記のように「フリガナ」とする)
2014/11/24追記 (フリガナ入力欄)
<input type=”text” name=”フリガナ” class=”m” required=”required”>
(※name属性を「フリガナ」に変更する)
2014/11/24追記 (メールアドレス入力チェック)
<input type=”text” name=”email” class=”l” data-type=”email” required=”required”>
- (※name属性を必ず「email」に変更する)
- (※「data-type」を追加し、上記のように「email」とする)
2014/11/24追記 (郵便番号⇒住所変換の追加)
<input type=”text” name=”郵便番号” size=”10″ maxlength=”7″ data-charcheck=”digit” data-address=”住所,住所,住所”>
(※「data-charcheck」と「data-address」を上記のようにする)
2014/11/24追記 (電話番号(数字のみ)の追加)
<input type=”text” name=”電話番号” size=”15″ required=”required” data-charcheck=”digit”>
(※「data-charcheck」を上記のようにする)
最後の</form>の後に、下記のコードを挿入します。
<script type=”text/javascript” id=”mfpjs” src=”mail/mailformpro/mailformpro.cgi”></script>
必ず忘れずにつけてください。
下記のコードを参考にしてください
<form id="mailformpro" method="POST">
<h3>お問い合わせフォーム</h3>
<p>弊社製品についてのお問い合わせは、下記にて承っております。</p>
<p>*は必須項目です。</p>
<table>
<tbody>
<tr>
<th>お問い合わせ内容*</th>
<td><textarea name="内容" class="l" cols="40" rows="12" value="サンプル" required="required"></textarea></td>
</tr>
<tr>
<th>お名前(漢字)*</th>
<td><input type="text" name="お名前" class="m" data-kana="フリガナ" required="required"></td>
</tr>
<tr>
<th>お名前(フリガナ)*</th>
<td><input type="text" name="フリガナ" class="m" required="required"></td>
</tr>
<tr>
<th>E-Mail*</th>
<td><input type="text" name="email" class="l" data-type="email" required="required"></td>
</tr>
<tr>
<th>郵便番号</th>
<td><input type="text" name="郵便番号" size="10" maxlength="7" data-charcheck="digit" data-address="住所,住所,住所"></td>
</tr>
<tr>
<th>住所*</th>
<td><input type="text" name="住所" class="l" required="required"></td>
</tr>
<tr>
<th>電話番号(半角)*</th>
<td><input type="text" name="電話番号" size="15" required="required" data-charcheck="digit"></td>
</tr>
</tbody>
</table>
<input type="submit" value=" 送信 " class="button"></form>
<script type="text/javascript" id="mfpjs" src="mail/mailformpro/mailformpro.cgi"></script>
サイトから動作確認をする
最後に「http://ドメイン名/お問い合わせページの名(contact.htmlなど)」にアクセスしてください。
(※ホームページビルダーからブラウザーを確認しても動作しません)
実際に動作確認を行い、「登録したメールにメールが届くか」と「管理者宛にメールが届くか」を検証します。
もし、メールが送信されなければ、どこかの設定箇所が間違っていることになります。
もう一度はじめから確認してください。
こんな時どうすればいいの?!
メールを設置していると「思わぬトラブル」や「これをしたい・あれをしたい」ということが色々出てきます。ここでは一部ですが、事例をご紹介します。
自動送信メールが来ない?!
まずは、初めからじっくりとこのページとメールフォームプロの説明書(PDF)を見直してみましょう。
「何かを間違えて入力しませんでしたか?」「何かを設定し忘れていませんか?」 CGIは、ほんの少しのミスで動かなかったりします。色々ごちゃごちゃしすぎて、それでも正常に動作しない場合、初めからもう一度設定してみましょう!
高確率ですんなり動作するでしょう。
正常に動作しない原因の一覧
- secdmailのパス
- Perlのパス
- フォーム送信のメールアドレスの間違い
- CGIをTeraPad以外で開いて編集してしまった
- サンクスページのパスの間違い
- CGIのパーミッションが違う
- メールフォームがあるHTMLに必要な項目を付けていない
- コードの記述ミス
確認ボタンがメールフォームの上部に表示される
「確認画面」などのボタンが表示されている場合、下記のコード(命令)をコメントアウトしましょう。
コメントアウトはコードの前に「#(シャープ)」を付けることで出来ます。
config.cgiの144~145行目あたりにある下記のコードをコメントアウト
#push @AddOns,’phase.js’; ## 段階的入力機能
なぜか管理者に自動送信メールが2通くるんだけど?
設定した管理者宛にメールが2通来る場合は、config.cgiのある箇所をコメントアウトしていないからです。
下記の場所のコードをコメントアウトしましょう。
20~21行目にあるはずです。
コメントアウトする場合は先頭に「#」をつけましょう!
## 念のためBCC送信宛先 (解除する場合は下記1行をコメントアウト)
#$config{‘bcc’} = $mailto[0];
管理者宛メールの環境変数を消したい
メールフォームプロの自動返信メールは「相手」と「管理者」の両方にメールが送信されたことを知らせてくれます。管理者宛てのメールには下記のように環境変数がメールに表示されています。
この環境変数を消すことができます。
- [ 送信日時 ] 2014-12-07 23:30:40
- [ 通し番号 ] 201412070052
- [ ページビュー ] 3 Page View
- [ ユニークユーザ ] 561 User
- [ コンバージョンレート ] 9.27%
- [ ドロップ数 ] 60
- [ ドロップ率 ] 10.70%
- [ 入力時間 ] 00:14:00
config.cgi の 44 ~ 53行目に以下のようなコードがあります。必要なしの個所を直接削除するだけでOKです。該当箇所の項目は、必要のない人がほとんどだと思います。
- ※必ずTeraPadで使用して、編集してください。
- ※いつでも元に戻せるようにバックアップを取ってから編集作業をしましょう
- <_mfp_jssemantics_> ← [ 正常に動作しましたの文字 ] 必要なし
- <_mfp_date_> お問い合せフォームより以下のメールを受付ました。
──────────────────────────- 受付番号:<_mfp_serial_>
- 入力時間:<_mfp_input_time_> ← 必要なし
- 確認時間:<_mfp_confirm_time_> ← 必要なし
- 送信元:<_mfp_referrer_> ← 必要なし
- 支払金額:<_mfp_cartprice_> ← 必要なし
- <_resbody_>
- ──────────────────────────
- <_mfp_env_> ← [ 環境変数 ] 必要なし
プロバイダーのレンタルサーバーについて
プロバイダー(OCN、ぷらら、so-net、BIGLOBEなど)のレンタルサーバーだと設置できません。
メールフォームプロに限らず、そのほかのCGIやPHPで動くプログラムも同様に設置できない可能性が高いです。
この場合、CGIが動作するサーバーをレンタルする必要があります。
素直にレンタルサーバーを契約しましょう!