ホームページビルダー21spは簡単にドラッグ&ドロップで部品を組み込めるアプリケーションですが、独自にカスタマイズしようとすると、ちょっとしたコツが必要になります。
今回は、「ホームページビルダー21 sp で高品質なスライダーを実装する方法」を記事にしたいと思います。
必要なアプリケーション
必要なアプリケーションは以下の通りです。それぞれのアプリケーションを用意しておきましょう。
- slider-pro(商用・私用ともに可 / 無料)
- ホームページビルダー21 sp
- Terapad
サンプル
下記のページはホームページビルダー21 spのテンプレートにslider-proを組み込んだものです。あくまでもサンプルページなので、全然作り込んでいません。トップページのみにスライダーを設置しています。動作確認の参考にしてください。
サンプルページ
始める前に
ホームページビルダー21 spにスライダを組み込む前に、一読しておきましょう。
- テンプレートはどんなものを使用してもOK。
- slider-proはこちらからダウンロード
- ローカルで構築・動作確認後、アップロードすること。
- 必要な日本語の文章は後で修正可能。
- ホームページビルダー21 spでサイトを予め完成させておくこと。
- Terapadはこちらからダウンロード。
slider-proのダウンロードの仕方
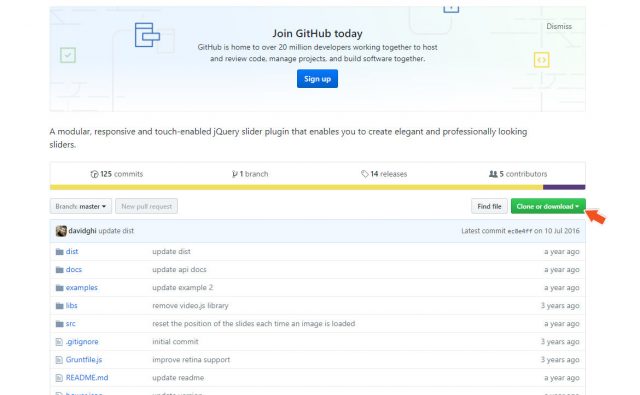
GitHubの公式サイトにある「Clone or download」の緑色のボタンをクリックすると、ダウンロードが開始されます。デスクトップ上に解凍してください。
高品質スライダー組み込みまでの手順
- slider-proダウンロード&解凍
- ホームページビルダー21 sp HTML書き出し(or すでにさーばーにあるindex.htmlを使用してもOK)
- index.htmlにコードを記述
- slider-proのカスタマイズ
- ローカルでの動作確認
- 必要なファイルをアップロードする
slider-proをダウンロード&解凍し、リネーム
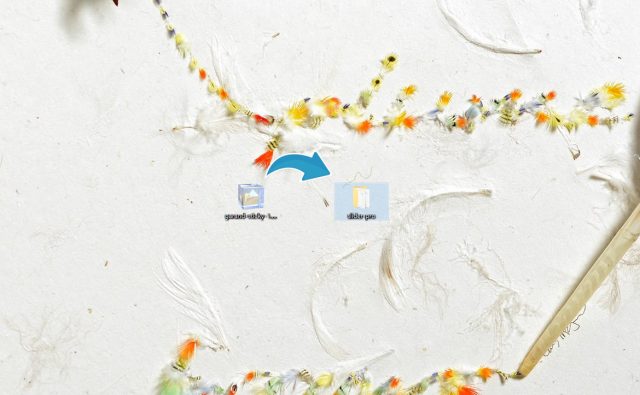
ファイルをダウロードし解凍します。ファイル名を「slider-pro」にリネームします。リネームはファイルを選択し、F2キーを押すことでファイル名を変更することができます。
HTMLの書き出し( or サーバーからindex.htmlダウンロード)
ここではHTMLの書き出しを解説します。すでにサーバーにホームページがある人は、サーバーからindex.htmlのファイルをダウンロードして使用してもOKです。
書き出しをする とは?
「書き出し」とは、ホームページのコードを外部に生成することです。spではクラシック版のような、細かいカスタマイズが出来ないので、一度「HTMLの書き出し」をしてから必要なコードを挿入する必要があります。
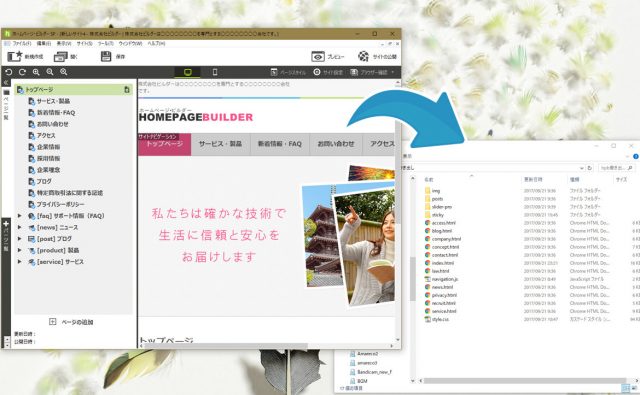
書き出しをすると、index.htmlなどのファイル群が生成されます。これらはホームページビルダー21 spで作成した自分のサイトです。これらのファイルをアップロードすると、サーバー上でホームページが閲覧できるようになります。
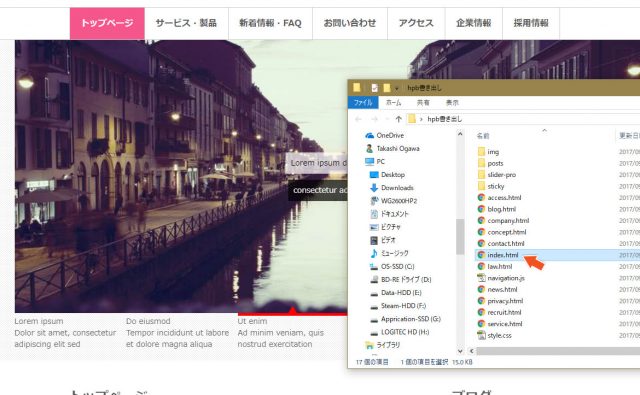
HTMLの書き出し
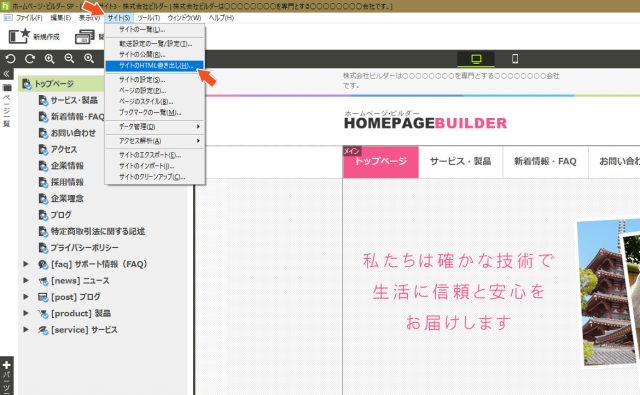
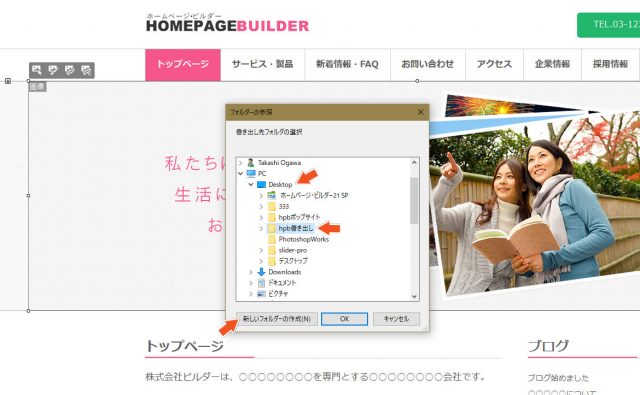
上部メニューの「サイト > サイトのHTML書き出し」を選択します。
「Desktop」を選び、「新しいフォルダーの作成」から新規フォルダーをデスクトップ上に作成します。フォルダ名は何でも構いませんが、ここでは「hpb書き出し」としています。
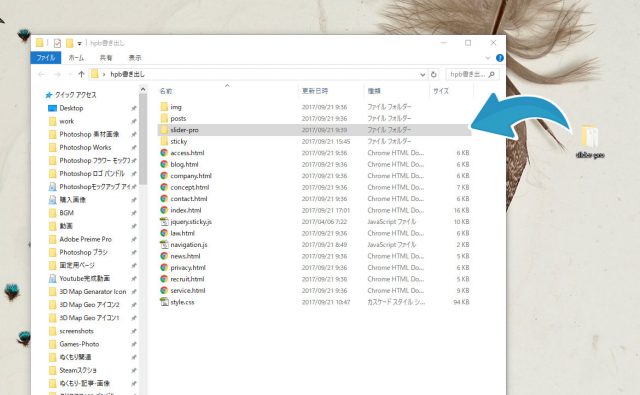
slider-proのフォルダを入れる
slider-proのフォルダを「hpb書き出し フォルダ」の中に入れます。
indexにコードを記述
ここからindex.htmlに必要なコードを記述していきます。すべてコピー&ペーストでOKなので、挿入する位置を間違えようにしていきましょう。
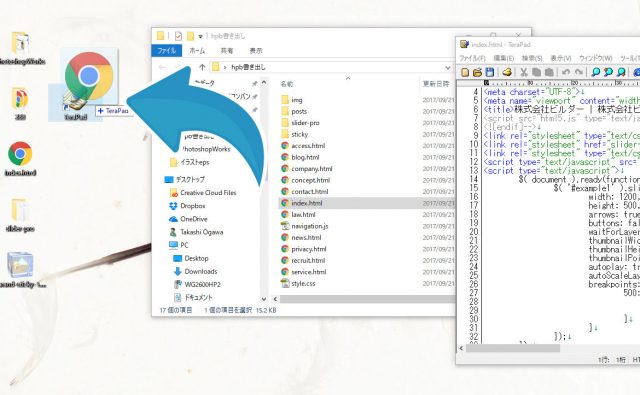
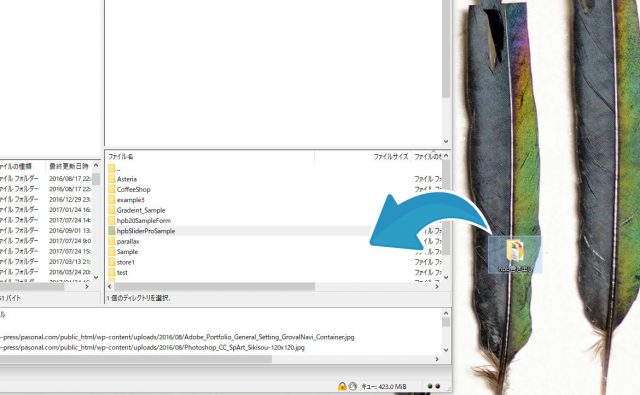
Terapadにドラッグ&ドロップ
index.htmlファイルをTerapadのアイコンの上に「ドラッグ&ドロップ」します。こうすると、index.htmlのコードがぎっしり詰まったファイルが登場します。
header内に記述するコード
下記のコードを「<head>~</head>」内に記述します。2行目の「jquery.min.js」はテンプレートによって、あったりなかったりします。2重で記述しないように、注意してください。
<link rel="stylesheet" href="slider-pro/dist/css/slider-pro.min.css"/>
<script type="text/javascript" src="img/jquery.min.js"></script>
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 1200,
height: 500,
arrows: true,
buttons: false,
waitForLayers: true,
thumbnailWidth: 200,
thumbnailHeight: 100,
thumbnailPointer: true,
autoplay: true,
autoScaleLayers: false,
breakpoints: {
500: {
thumbnailWidth: 120,
thumbnailHeight: 50
}
}
});
});
</script>
body内に記述するコード
<!– ここからがスライダープロ –>~<!—スライダーここまで->のコードをコピーして、body内に貼り付けます。ただし、貼り付ける場所が重要です。
<!--ここからスライダープロ-->
<div id="example1" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image1_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image1_large.jpg"/>
<p class="sp-layer sp-white sp-padding"
data-horizontal="50" data-vertical="50"
data-show-transition="left" data-hide-transition="up" data-show-delay="400" data-hide-delay="200">
Lorem ipsum
</p>
<p class="sp-layer sp-black sp-padding hide-small-screen"
data-horizontal="180" data-vertical="50"
data-show-transition="left" data-hide-transition="up" data-show-delay="600" data-hide-delay="100">
dolor sit amet
</p>
<p class="sp-layer sp-white sp-padding hide-medium-screen"
data-horizontal="315" data-vertical="50"
data-show-transition="left" data-hide-transition="up" data-show-delay="800">
consectetur adipisicing elit.
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image2_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image2_large.jpg"/>
<h3 class="sp-layer sp-black sp-padding"
data-horizontal="40" data-vertical="10%"
data-show-transition="left" data-hide-transition="left">
Lorem ipsum dolor sit amet
</h3>
<p class="sp-layer sp-white sp-padding hide-medium-screen"
data-horizontal="40" data-vertical="22%"
data-show-transition="left" data-show-delay="200" data-hide-transition="left" data-hide-delay="200">
consectetur adipisicing elit
</p>
<p class="sp-layer sp-black sp-padding hide-small-screen"
data-horizontal="40" data-vertical="34%" data-width="350"
data-show-transition="left" data-show-delay="400" data-hide-transition="left" data-hide-delay="500">
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image3_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image3_large.jpg"/>
<p class="sp-layer sp-white sp-padding"
data-position="centerCenter" data-vertical="-50"
data-show-transition="right" data-hide-transition="left" data-show-delay="500" >
Lorem ipsum dolor sit amet
</p>
<p class="sp-layer sp-black sp-padding hide-small-screen"
data-position="centerCenter" data-vertical="50"
data-show-transition="left" data-show-delay="700" data-hide-transition="right" data-hide-delay="200">
consectetur adipisicing elit
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image4_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image4_large.jpg"/>
<p class="sp-layer sp-black sp-padding"
data-position="bottomLeft"
data-show-transition="up" data-hide-transition="down">
Lorem ipsum dolor sit amet <span class="hide-small-screen">, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span> <span class="hide-medium-screen">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span>
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image5_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image5_large.jpg"/>
<p class="sp-layer sp-white sp-padding"
data-vertical="10" data-horizontal="2%" data-width="96%"
data-show-transition="down" data-show-delay="400" data-hide-transition="up">
Lorem ipsum dolor sit amet <span class="hide-small-screen">, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span> <span class="hide-medium-screen">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span>
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image6_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image6_large.jpg"/>
<p class="sp-layer sp-white sp-padding"
data-horizontal="10" data-vertical="10" data-width="35%">
Lorem ipsum dolor sit amet <span class="hide-small-screen">, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span> <span class="hide-medium-screen">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span>
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image7_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image7_large.jpg"/>
<p class="sp-layer sp-black sp-padding"
data-position="bottomLeft" data-vertical="10" data-horizontal="2%" data-width="96%"
data-show-transition="up" data-show-delay="400" data-hide-transition="down">
Lorem ipsum dolor sit amet <span class="hide-small-screen">, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span> <span class="hide-medium-screen">Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</span>
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image8_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image8_large.jpg"/>
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image9_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image9_large.jpg"/>
<p class="sp-layer sp-black sp-padding"
data-position="bottomLeft" data-horizontal="50" data-vertical="100"
data-show-transition="down" data-show-delay="500" data-hide-transition="up">
Lorem ipsum dolor sit amet
</p>
<p class="sp-layer sp-white sp-padding hide-small-screen"
data-position="bottomLeft" data-horizontal="50" data-vertical="50"
data-show-transition="up" data-show-delay="500" data-hide-transition="down">
consectetur adipisicing elit <span class="hide-medium-screen">, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</span>
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="slider-pro-master/src/css/images/blank.gif"
data-src="http://bqworks.com/slider-pro/images/image10_medium.jpg"
data-retina="http://bqworks.com/slider-pro/images/image10_large.jpg"/>
</div>
</div>
<div class="sp-thumbnails">
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Lorem ipsum</div>
<div class="sp-thumbnail-description">Dolor sit amet, consectetur adipiscing elit sed</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Do eiusmod</div>
<div class="sp-thumbnail-description">Tempor incididunt ut labore et dolore magna aliqua</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Ut enim</div>
<div class="sp-thumbnail-description">Ad minim veniam, quis nostrud exercitation</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Ullamco oris</div>
<div class="sp-thumbnail-description">Nisi ut aliquip ex ea commodo consequat</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Duis aute</div>
<div class="sp-thumbnail-description">Irure dolor in reprehenderit in voluptate velit</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Esse cillum</div>
<div class="sp-thumbnail-description">Dolore eu fugiat nulla pariatur excepteur</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Sint occaecat</div>
<div class="sp-thumbnail-description">Cupidatat non proident, sunt in culpa qui officia</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Deserunt</div>
<div class="sp-thumbnail-description">Mollit anim id est laborum sed ut perspiciatis</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Unde omnis</div>
<div class="sp-thumbnail-description">Iste natus error sit voluptatem doloremque</div>
</div>
<div class="sp-thumbnail">
<div class="sp-thumbnail-title">Laudantium</div>
<div class="sp-thumbnail-description">Totam rem aperiam, eaque ipsa quae ab illo</div>
</div>
</div>
</div>
</div>
<!--スライダーここまで-->
body内のどこに貼り付けるのか?
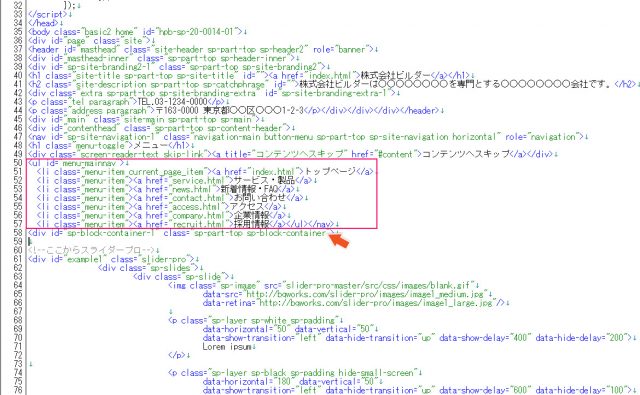
大抵の場合、<ul>タグ囲まれた「ナビゲーションメニュー」のコードがあります。下記の赤枠の中がそうです。ここはグローバルメニュー(ナビゲーションメニュー)と呼ばれる場所で、サイトの上部に表示されるボタンの場所になります。
そのすぐ下に「container(コンテナ)」と呼ばれる記述があります。<div>タグで始まっている下記の画像の58行目の位置のコードです。そのコードは、サイトのメインコンテンツの始まりのコードです。
今回のスライダーのコードはその直下に記述します。どのテンプレートもだいたい同じような作りになっていると思うので、まずはナビゲーションメニューの場所を探してみてください。
</body>前に記述するコード
</body>タグの直前に下記のコード「<script src=”slider-pro/dist/js/jquery.sliderPro.min.js”></script>」を記述します。
<script src="slider-pro/dist/js/jquery.sliderPro.min.js"></script> </body></html>
ローカルでの動作確認
それではローカル上で起動させてみましょう。index.htmlファイルをダブルクリックで起動してください。下記のように、メニューバーの下にスライダーが設置されていますか?キチンとスライドしていれば、問題ありません。
デザインが崩れてるけど、どうしたらいいの?
デザインが崩れる or 表示されない場合は下記の原因が考えられます。これらのケースを想定して、原因の箇所を探してみてください。
- <div>タグが足りない。
- <div>タグが多い。
- head内で<jquery.min.js>を読み込んでいない。
- 逆に<jquery.min.js>が2つ存在している。
- ブラウザのJavascriptをoffに設定している。
もし、これでも上手くいかない場合は、現在のぐちゃぐちゃになったindex.htmlを破棄して、もう一度最初からトライしてみてください。案外、高確率ですんなりいくかもしれません。
slider-proのカスタマイズ
slider-proは高品質・高機能なスライダーです。さらに、モジュール(追加機能)を使うことによって、スライダーの制御を細かく設定できます。詳細は公式サイトの解説をお読みください。ここでは一部分を紹介していきます。
※英語で記載されています。
基本のカタチ
下記はslider-proを動かすためのjqueryです。これが基本的なカタチになります。例えば、widthは横幅を、heightは高さを表します。それぞれはカンマで区切って使用し、「項目:設定値」と記述します。
$( '#my-slider' ).sliderPro({
width: 960,
height: 500,
arrows: true,
buttons: false,
waitForLayers: true,
fade: true,
autoplay: false,
autoScaleLayers: false
});
モジュールサンプル:レスポンシブに対応させる
例えば、レスポンシブに対応させためには、以下のように記述します。
「responsive: ture」と記述することで、画面サイズに合わせて縮尺されます。これはwidthとheightを設定していても有効です。
$( '#my-slider' ).sliderPro({
width: 960,
height: 500,
arrows: true,
buttons: false,
waitForLayers: true,
fade: true,
autoplay: false,
autoScaleLayers: false,
resposive: true
});
その他の設定値
その他の設定値です。使い方や設定する値は、公式サイトを参照してください。
| 項目 | 設定値 | 解説 |
|---|---|---|
| responsive | ture / false | レスポンシブ化にする |
| startSlide | ture / false | スタートするスライドを決める |
| orientation | horizontal / vertical | スライドを水平 or 垂直に並べる |
| forceSize | fullWidth / fullWindow / none | フルウィドス、全画面表示ができる |
| loop | ture / false | ループさせる |
| slideDistance | 数値 / Default value: 10 | スライド間の距離 |
| slideAnimationDuration | 数値 / Default value: 700 | アニメーションの間隔 |
| rightToLeft | ture / false | 左右を逆転させる |
| breakepoint | 公式サイト参照 | ページサイズ変更時に、タイプを変える |
必要なファイルをアップロードする
あとは、すべての必要なファイルをアップロードしましょう。下記の例では、ファイル名を「hpb書き出し」から「hpbSliderSample」にリネームしています。今度はサーバー側で動作確認をしてみましょう。正しく動けばOKです。
まとめ
ここまでのまとめです。
- テンプレートはどんなものを使用してもOK。
- slider-proはこちらからダウンロード
- ローカルで構築・動作確認後、アップロードすること。
- 必要な日本語の文章は後で修正可能。
- ホームページビルダー21 spでサイトを予め完成させておくこと。
- 【手順】slider-proダウンロード&解凍
- 【手順】ホームページビルダー21 sp HTML書き出し(or すでにさーばーにあるindex.htmlを使用してもOK)
- 【手順】index.htmlにコードを記述
- 【手順】slider-proのカスタマイズ
- 【手順】ローカルでの動作確認
- 【手順】必要なファイルをアップロードする
今回のslider-proの組み込みはさほど難しいものではありません。コードをコピーするだけで簡単に実装できるので、ホームページの質を上げたい場合に有効です。ただし、英語の部分や実際の画像は、こちらで用意したのものに差し替える必要があります。
そこらへんは各自でカスタマイズしてください。