アフリエイトなどでサイトの収益化を行っている人は、少なからずGoogle アドセンスによる広告をページ内に設置していると思います。人によって表示のさせ方は様々ですが、スクエアタイプの広告を横並びにして表示しているサイトをよく見かけます。
今回はWordpressのfunction.phpを利用して、Googleアドセンスの広告をショートコード化して横並びに表示させ、モバイル表示とパソコン表示を振り分ける方法をご紹介いたします。
モバイルページと振り分けることで、さらに広告の収益をアップさせることが可能です。
記事内での広告の横並び表示
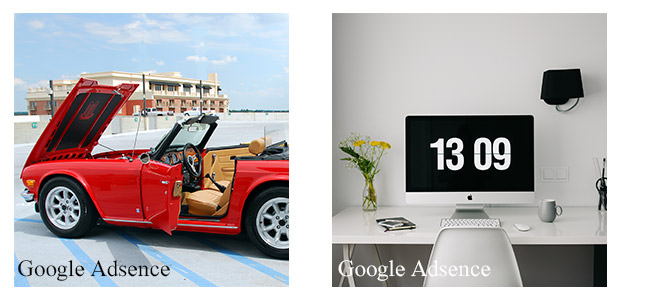
広告の表示でもっとも多い方法が、下記のような広告(336 × 280のサイズ)の横並びです。Google Adsenceでこのサイズの広告を一つ作り、tableタグを使って横並びにします。
divタグを使っても実現できますが、tableタグのほうが楽に作成できるかもしれません。
※上記は実際の広告ではありません。はめ込み画像です。
この横並びのメリットは、1画面に2つ表示させることでユーザーの視認率を上げることです。このサイトでも色々と広告の表示の方法を試しましたが、この横並びの方法がもっともクリック率が高くなりました。
この方法は、大手のニュースサイトやポータルサイトなども多く利用されていますが、デメリットもあります。
横並びのデメリット
横並びには下記のようなデメリットもあります。横並びの最大のデメリットは、モバイルページで正しく表示されないことです。この問題を何とかしなくてはいけません。これらのデメリットを解消するコードは後述いたします。
- たまに、同じ広告が2つ表示されてしまう。
- スマホでは広告がはみ出て表示されてしまう。
- コードによっては、スマホで縦並びで表示されてしまう。
横並びのコード
下記は、tableタグを利用した広告の横並びコードです。恐らく他のサイトの記事でも似たような作りになっているはずです。「boder :hidden」でテーブルの線をすべて見えなくしています。これで、広告だけが横並びで表示されます。
<table style="border: hidden;"> <tbody> <tr> <td style="border: hidden;"> 広告コード </td> <td style="border: hidden;"> 広告コード </td> </tr> </tbody> </table>
ショートコード化とは何か
広告のコードをコピーしたら、そのまま記事に貼ることで広告が表示されますが、この方法はあまり推奨できません。例えば、何かの事情でコードを編集する必要が出てきた時に、100記事あったら100記事すべてを変更しなくてはいけません。
これでは、記事数が増えれば増えるほど、作業は非常に煩雑になってしまいます。そこで、広告のコードをショートコード化しておくわけです。何か変更する必要が生じても、function.phpの記述を変更するだけで、100記事すべてに反映されるようになります。
できればWordPressでテーマを構築した際にショートコード化しておくと、後の作業が楽になります。
ショートコード化のメリット
ショートコード化すると以下のようなメリットがあります。また、WordPressでは、プラグインでショートコードを簡単に作成できるものが多数ありますが、注意が必要になります。あらかじめプラグインの情報をよく調べてから導入を検討しましょう。
- 保守作業(修正)が楽になる。
- コードをスッキリまとめることができる。
- 安全にphpが実行される。
モバイルページとパソコンの広告を別々にする
「横並びのデメリット」でも記述したように、記事の横並びはパソコンでは正しく表示されますが、モバイル(スマートフォン)ページでは正しく表示されない場合があります。そこで、下記のような仕組みにします。
- パソコン → 「336 × 280」×2の広告が横並びで表示
- モバイル → 「300 × 250」の広告のみを表示
モバイルの広告が「300 × 250」になっているのは、画面から見切れないようにするためです。
ショートコードを記述する前にバックアップを必ずとること
function.phpは、「wp-content > themes > テーマフォルダ名」に格納されています。function.phpにショートコードを記述する前に、万が一に備えて必ずデスクトップ上にコピーファイルを作成しておきましょう。
何か問題が起きた時にすぐに復旧させることができます。
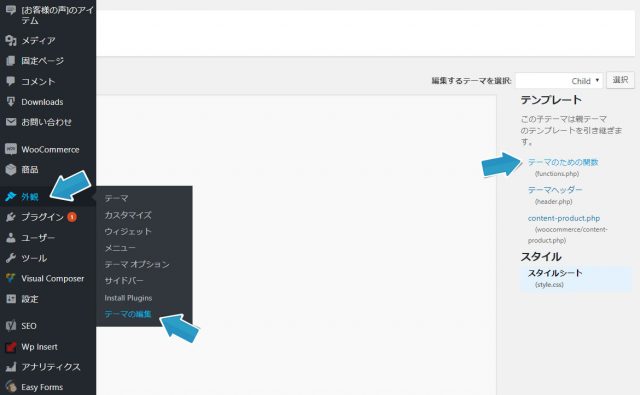
function.phpはどこから編集するの?
funciton.phpはWordPressのサイドメニュー「外観 > テーマの編集 > テーマのための関数」から編集することができます。分からなければ、下記の場所を参考に探してみましょう。
モバイルとパソコンを振り分けるショートコード
下記は、function.phpに記述するショートコードです。モバイルの表示とパソコンの表示を振り分けられるようになっています。
//記事内のGoogle Adsenceショートコード--------------------------------------
function google_adsence_add() {
if(wp_is_mobile()):
$photo = <<<eot
<div style="margin-top:3em;">【スポンサードリンク】</div>
ここにGoogleアドセンス広告コード
eot;
else:
$photo = <<<eot
<div style="margin-top:3em;">【スポンサードリンク】</div>
<table style="border: hidden;">
<tbody>
<tr>
<td style="border: hidden;"> ここにGoogleアドセンス広告コード </td>
<td style="border: hidden;"> ここにGoogleアドセンス広告コード </td>
</tr>
</tbody>
</table>
eot;
endif;
return $photo; }
add_shortcode('s_add','google_adsence_add');
3行目:if(wp_is_mobile())で、ページがモバイルかどうかを判断しています。
4行目:$photo = <<<eotで、その下にあるコードすべてを格納しています。
15行目:add_shortcode(‘s_add’,’google_add’);で、ショートコードをフックしています。
ショートコードを挿入する場合は、記事内に[s_add]と記述します。「ビジュアル」でも「テキスト」でもどちらに記述しても構いません。どちらに記述しても、コードは読み込まれます。
どのように表示されるのか確認してみる
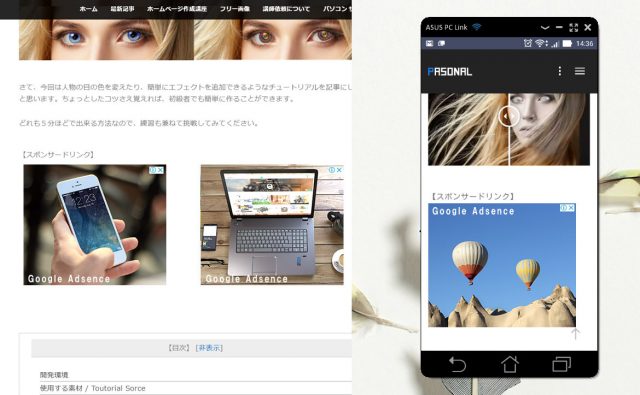
パソコン(左側)とモバイル(右側)のアドセンス広告の実際の表示です。パソコンでは横並びで「336 × 280」の広告が表示されていますが、モバイルでは「300 × 250」の広告が一つだけ表示されています。
これで分岐が正しく機能していることが分かると思います。
※実際の広告ではありません。はめ込み画像です。
まとめ
Google アドセンスの広告をショートコード化して、記述するまでのポイントをまとめてみました。
- 広告の横並びにはtableタグを利用すると良い。
- 横並びにすると、同じ広告が表示される場合がある。
- 横並びではモバイルで正しく表示されない。
- 広告のコードをショートコード化すると、保守作業が楽になる。
- 広告をパソコンとモバイルで振り分けることが可能。
- funciton.phpの編集は、WordPressの外観のテーマの編集から行える。
- ショートコードを記事内に挿入したら、確認してみること。
サイトを運営する上で、function.phpは欠かせない重要なファイルとなります。ショートコードを覚えておくと、色々なシーンで活用することができるので、少しずつ覚えていきましょう。
また、広告が表示できたら、どの位置に表示したほうが、もっともクリック率が高くなるのか検証することも必要になります。分析を行いながら対策を実施することで、より効果は高まるはずです。
取り急ぎ、今日はこの辺で。
みんなが良く読んでいる記事
- インターネットに繋がらない時はコレを見ろ! トラブルまとめ決定版
- Google Chromeがフリーズする?原因はコレかもしれない
- 認識しない HDD を手軽に復活させる方法
- hao123 を完全削除する方法!
- PCのパフォーマンスが低下しています を完全削除!
- WINDOWS10 ライセンス認証ができない ?!
- WINDOWS10 容量不足 の場合どうすればいいの?
- Windows10 疑問・質問 特集
- USBメモリが正常に切断できない?! 原因はコレ!
- パソコントラブル 困った時の解決法
- インターネットに繋がらない時の3つの対処法
- WordPress 高速化 ? 劇的にサイトを表示する方法
- ホームページビルダー18 こんな時どうしたらいいの?
- パソコンのトラブルを判断する重要な3つのポイント
- 中古ノートパソコンを選ぶ時の7つのポイント + 裏ワザ4