WordPressもバージョン4.5となり、ますます使い勝手がよくなりました。
日進月歩とはいったもので、かつてはHTML+Flashの時代から、もはやWordPressでのサイト運営があたりまえの時代になりました。Flashの時代を懐かしく思いますが、これも時代の流れというものなのでしょうかね。
WordPressはオープンソースなので誰でも利用することが出来ますが、それに伴い、プラグイン市場もかつてないほどに巨大に成長しました。いったいどれほどの数のプラグインが世の中に出回っているか、想像もできません。多種多様なプラグインはWordPressを強力にサポートしてくれます。
今回はWordPressでページの表示速度を高速化したいと思います。
WordPressの高速化を実践する前に
WordPress全体のバックアップを必ず取り、いつでも復旧できるようにしておいてください。
サイトを分析する
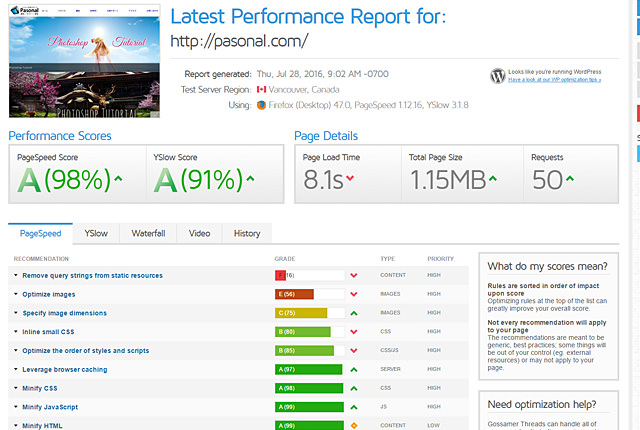
自身のサイトを高速化する前にまずは、サイトの表示速度を計測しておく必要があります。必ずしも正確な数値が算出されるとは限りませんが、今後高速化するにあたり、対策の目安にはなるでしょう。何回か分析を行い、平均値を算出するのも一つの方法です。
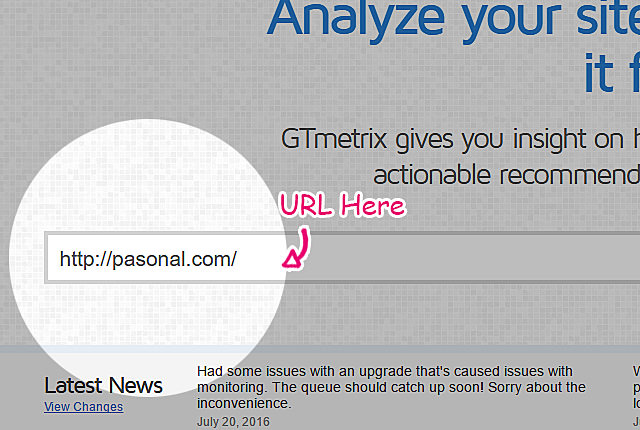
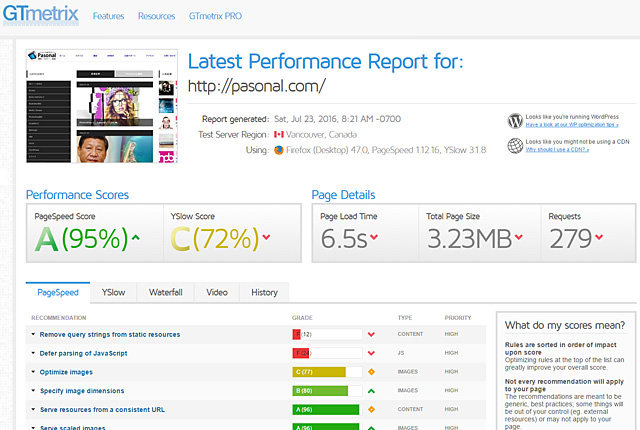
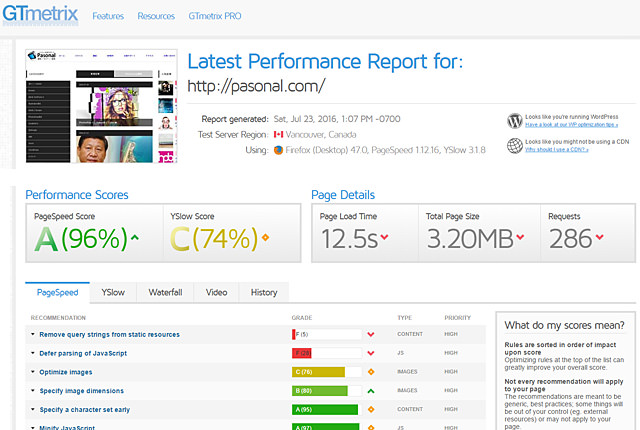
分析サイト
どの計測サイトも、上記のようにホームページのURLを入力するだけです。
あとは計測ボタンを押して、実行しましょう。
WordPress 高速化 プラグインで表示速度を向上させる
WordPressを高速化するプラグインは数多くありますが、試したものは以下の3つになります。
キャッシュ系のプラグインもありますが、多用するとトラブルになりやすいので、ここでは1つのプラグインのみご紹介いたします。どのプラグインも基本的に有効化するだけで使用することができます。あとは、少しの設定のみです。それは、それぞれのプラグインの特徴と設定方法を見ていきましょう。
Lazy Load
『Lazy Load』は画像を遅れて読み込ませることでサイトの表示速度を向上させるプラグインです。
ユーザーがページを訪問したとき、そのページにある全てのテキスト・画像の読み込みが開始されます。ですが、画像はどんなに圧縮したとしても負荷がかかり、描画されるまでに時間を要します。これは画像が増えれば増えるほど、それに比例して表示速度も低下するわけです。
そこで、Lazy Loadは初めからすべての画像を読み込ませるのではなく、ユーザーがその画像にスクロールした時に、画像の描画を開始します。こうすることで、画像が遅れて表示されるようになり、ページの表示速度を向上させることができるようになります。
基本的にこのプラグインは有効化するだけで、WordPressを高速化させることができます。
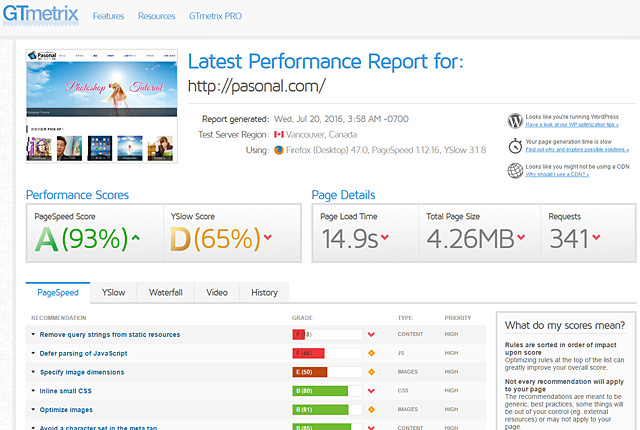
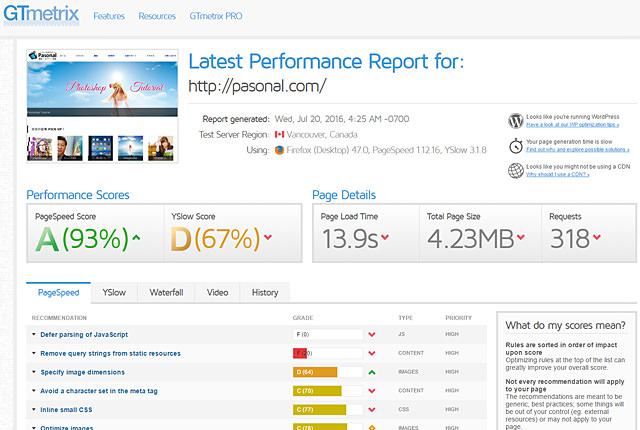
Lazy Load適用後 ビフォー / アフターの比較
もともと最適化されているサイトなので、あまり変化はないように思いますが、それでもポイントが上昇しています。
サイト表示の体感速度もやや早くなったかなと思う程度でした。しかし、Lazy Loadプラグインを有効化したときには、必ずサイトをチェックしてください。トップや記事のサムネイルなどが表示されていない場合があるかもしれません。その時は、有効化したプラグインを無効にして様子をみてください。
有効化するだけで効果が見込めるのであれば、検討する価値はありそうです。
EWWW Image Optimizer
EWWW Image Optimizerはプラグインをインストールして有効化するだけで、アップロードする画像を圧縮してくれるプラグインです。また、すでにアップロードされている画像も同様に、まとめて圧縮してくれる便利なプラグインとなっています。
Jpegminiと違い、ひと手間省いてくれるので、使い勝手は良いでしょう。
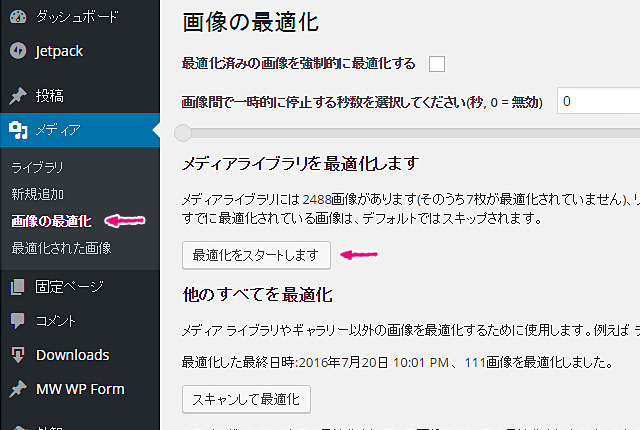
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方は非常に簡単です。
プラグインをインストールして有効化したら、WordPress左側メニュー『メニュー > 画像の最適化』から、画像を最適化します。一番上の項目の『最適化済みの画像を強制的に最適化する』にチェックを入れてもOKです、そのままでも構いません。
あとは、『最適化をスタートします』のボタンを押すだけで、画像が最適化されます。画像の枚数に比例して完了するまでの時間が変わりますが、メディアライブラリ2500枚を最適化したところ、およそ3~4時間ほどかかりました。
枚数がかなり多い人は、時間に余裕がある時に実行するようにしましょう。
※途中で最適化を中止しても、次回からリスタートできます。
Fastest Cashe
『Fastest Cashe』はキャッシュすることでサイトの表示速度を向上してくれるプラグインです。
初心者でも簡単に設定でき、効果も高いので、利用しているユーザーは多いと思います。設定もほとんど必要ありません。
キャッシュ系のプラグインは豊富ですが、このプラグインは劇的に変化します。多くの人からの評価が高いのもうなずけます。
Fastest Cashe適用後のビフォー / アフターの比較
上記はFastest Cahseを使用してみた結果です。
今までのキャッシュ系のプラグインよりも、非常に高い効果が得られました。スコアが上がったこともそうですが、『Page Load Time』が劇的に上がったことは驚きでした。とはいえ、まだ『6.5s』もあるので、これを3s以下にしたいと思っています。
また、サイトを確認しましたが問題も無いようです。
しばらく様子をみてこのまま何も問題がないようであれば、使用しつづけたいと思います。まだインストールしていない人は、試しにどうでしょうか?
カルーセル / スライダーを停止させることで表示速度を向上させる
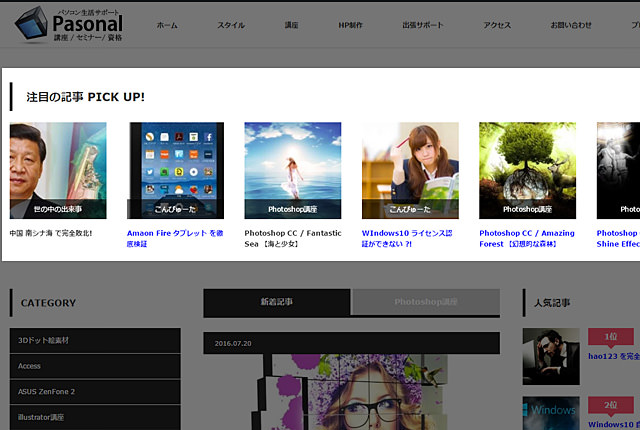
カルーセルパネルとは、上記のように画像を横にスライドさせることで表示させるWebデザインのひとつです。カルーセルパネルを使用することで、狭いエリアに複数のコンテンツを表示させることができ、『ユーザーの注目を集めやすくする』『ブランディングの効果アップ』などの目的で利用されることが多いものです。
ですが、表示速度の読み込みで負荷がかかりやすいものが画像になります。
画像の描画枚数が多くなればなるほど、それだけ表示速度は遅くなるということです。もちろんWebサイトのデザインも大切ですが、表示速度が遅くなることでコンバージョンが下がってしまうようであれば、それは本末転倒でしょう。
スライダーも同様です。
スライダーはたいてい大きな画像を使用することが多いです。つまり、それだけ画像の容量が増えるということは、サイトの読み込み速度も低下するわけです。『サイトのデザインを重視するか』、それとも『表示速度を向上させるか』、悩むところです。
カルーセルパネルの効果
カルーセルパネルの存在は、現在でも賛否両論あります。『一定の効果がある』という人もいれば、『むしろコンバージョンを低下させるだけだ』と唱える人もいます。どちらが正しいのか分かりませんが、ブランディングではカルーセルパネルの効果はあると言われてきました。
実際に大企業のサイト(例えばTOYOTA)などにも、カルーセルが利用されています。大企業にもなると、コンバージョンの検証などは間違いなく行っているでしょうから、何の効果も見込まずに使用しているとは思えません。
またカルーセルパネルに関する研修も海外で行われているようですが、実際のところ『業態』やカルーセルの『スピード』・『内容』によって、効果が変わるようです。カルーセルパネルを使用する際には、速度を出来る限り遅く、また一つ一つの広告の内容を慎重に決定する必要がありそうです。
関連するサイト
不要なウェジェットを消して表示速度を向上させる
これも簡単に実践できるものです。
サイトのデザインを考えると、ついつい余分なウェジェットをサイドカラムやフッターカラム等に付けてしまいます。当然、読み込みの画像が多ければ多いほど、サイトの表示速度は遅くなります。本当に必要なウェジェットとそうでないものをよく検討し、少しでもサイトの動きを軽くしましょう。
また、サイドカラムに必要以上に広告表示がある場合も逆効果になるので、適切に管理する必要があります。
画像圧縮で表示速度を向上させる
サイトの表示でもっとも負荷がかかるのが画像です。
SEO的にはもちろん記事内に画像があったほうが有利ですが、あまり多用しすぎると、かえって表示速度を低下させてしまいます。極力画像の負荷を減らすためには画像の最適化(圧縮)を行う必要があります。最適化を行うだけで、サイトの表示速度を向上させることができます。
Jpegminiの利用
『EWWW Image Optimizer』プラグインを使用しても構いません。ですが、高品質な圧縮画像が良いのであれば、こちらのJpegminiを利用しましょう。画像をドラッグ&ドロップするだけで、簡単に複数枚の画像を圧縮してくれます。
ただしJpegminiは名前からも分かる通り、Jpeg画像のみしか利用することができません。png画像を利用したい場合、下記のTnyPngを利用してください。
Free版もダウンロードできるので、試しに使ってみてはいかがでしょうか?
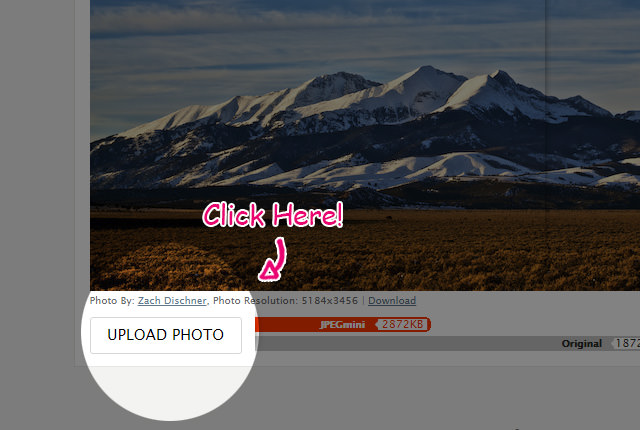
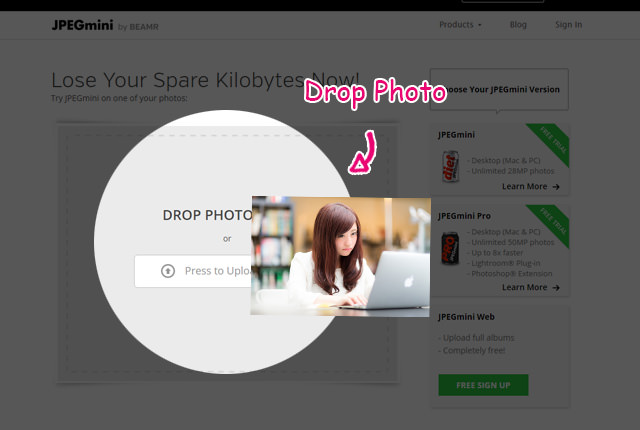
Jpegmini(JPEG圧縮)の使い方
『UPLOAD PHOTO』をクリック
灰色の領域に圧縮したい写真をドラッグ&ドロップする。
あとは保存します。
ただし、この方法ではあまり効率が良くありません。一枚一枚圧縮しなければならず、非常に煩雑な作業になります。何枚でもまとめて圧縮できるアプリケーション版もあるので、お試しで利用してみるといいでしょう。一定期間内は無料で利用できるはずです。
関連サイト
TinyPngの利用
こちらはpng画像のみを圧縮できるサイトになります。
png画像も同様に負荷を減らすだけで、サイトの表示速度を向上させることができます。Jpegminiと合わせて利用すると良いでしょう。
関連サイト
CSS/jsを最適化して表示速度を向上させる
CSSを見直すことで読み込みが最適化され、表示速度を向上させることができます。
以下の4つが該当しますが、少し専門的なため、初心者には敷居が高くなっています。興味のある方は、勉強も兼ねて実践してみるといいかもしれません。
不要なCSSコード削除・セレクタの見直し
どのWordPressユーザーも、サイトをカスタマイズした経験があるはずです。
すでに使用しなくなった余分な『id』や『クラス』などのセレクタをそのままにしていませんか? 使用していないセレクタの無駄を極力省きましょう。わずかですが、表示速度が向上するはずです。
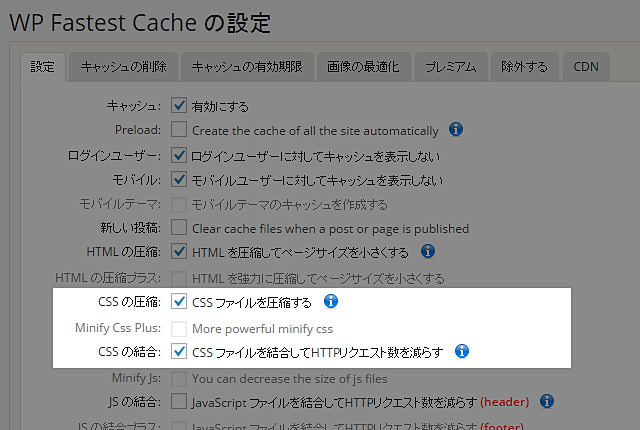
CSS / Jsファイルを一つにまとめる
CSSやJsファイルは数が多くなればなるほど読み込みに時間が掛かります。その分だけサイトの表示は遅延することになります。そこで、複数のCSSファイルを一つにまとめるワケです。
CSSを一つにまとめると言っても、知識がなければ難しいです。
そこで、上記で記述した『Fastest Cashe』を利用します。チェックを入れるだけで簡単にまとめることが出来るので、是非利用しましょう。チェックを入れたあとは、サイトを確認することを忘れずに。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
// Javascriptの読み込み -----------------------------------------------------------------------
function widget_admin_scripts() {
wp_enqueue_script('thickbox');
wp_enqueue_script('media-upload');
wp_enqueue_style('imgareaselect');
wp_enqueue_script('ml-widget-js', get_template_directory_uri().'/widget/js/script.js', '', '1', true);
wp_enqueue_script('dp-image-manager', get_template_directory_uri().'/admin/js/image-manager.js', array('jquery', 'jquery-ui-draggable', 'imgareaselect'));
wp_enqueue_script('jscolor', get_template_directory_uri().'/admin/js/jscolor.js');
wp_enqueue_script('jquery.cookieTab', get_template_directory_uri().'/admin/js/jquery.cookieTab.js');
wp_enqueue_script('my_script', get_template_directory_uri().'/admin/js/my_script.js', '', '1.2.0', true);
wp_enqueue_script('ml-fancybox-js', get_template_directory_uri().'/admin/js/fancybox/jquery.fancybox.pack.js', '', '1', true);
wp_enqueue_media();//画像アップロード用
?>
<script type="text/javascript">
var cfmf_text = { title:'<?php _e('Please Select Image', 'tcd-w'); ?>', button:'<?php _e('Use this Image', 'tcd-w'); ?>' };
</script>
<?php
wp_enqueue_script('cf-media-field', get_template_directory_uri().'/admin/js/cf-media-field.js', '', '1', true); //画像アップロード用
}
add_action('admin_print_scripts', 'widget_admin_scripts');
上記のコードは、『function.php』からJavascriptをフックしているコードです。
6~11行目の『wp_enqueue_script』の最後に、『true』が付いています。通常、Javascriptなどは、wp_head()内で呼びだされます。『true』を付けることで、wp_footer()で呼び出すことができます。
こうすることで、サイトの表示速度を向上させ、『スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する』を解決することができます。
ただし、場合によってはサイトが崩れたりすることがあるので、変更した際には、必ずサイトを確認しておきましょう。
CSS・jsファイルを圧縮する
CSSやJsのコードを圧縮し、読み込み速度の向上を図ります。
下記に紹介する『CSS Compressor』などを利用すれば容易に圧縮できますが、以下の注意が必要です。このことを踏まえたうえで、利用するようにしましょう。
- CSSを圧縮すると可読性が著しく落ちる
- Javascriptを圧縮すると、場合によっては機能しない
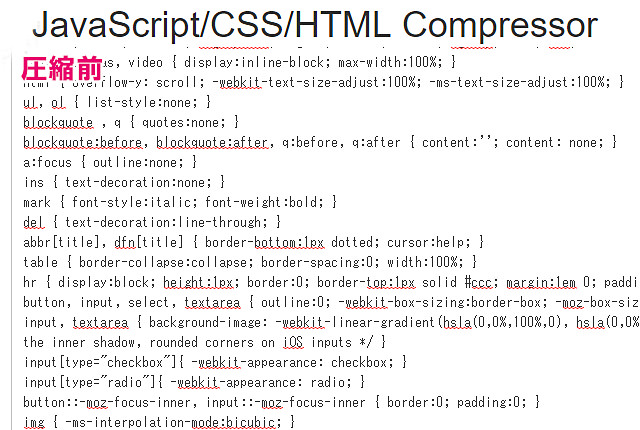
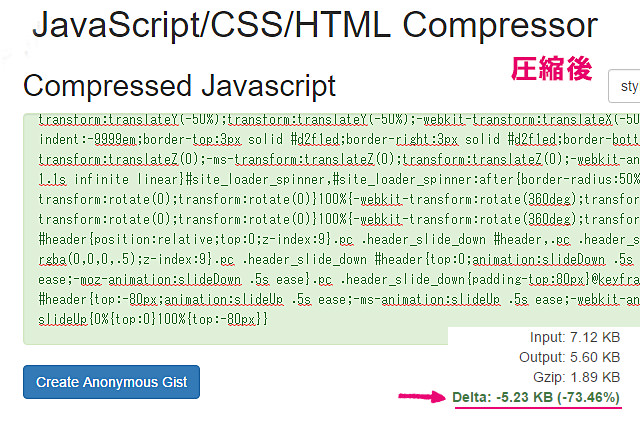
CSS Compressorの利用

[/twentytwenty]
CSSファイルを圧縮したときのものです。最大で73%も圧縮できているのがわかります。ただし見ての通り、CSSの可読性が著しく落ちているのが分かると思います。圧縮することでより高速になるのはいいですが、一長一短があるので注意が必要です。
上記のコードはほんの一部分だけを圧縮しましたが、コードが多くなればなるほど、高い効果を発揮します。
CSS・Jsファイルの圧縮後は以下の点に注意してください。
- 正常に表示されるか?
- 正しく動作するか?
などを確認してください。万が一のために、必ずバックアップを取り、何か問題が発生したら手早く復旧できるようにしておきましょう。
関連サイト
HTTPリクエストを見直して表示速度を向上させる
@import url(http://xxxxx.css);
@import url(http://xxxxx.css);
@import url(http://xxxxx.css);
@import url(http://xxxxx.css);
@import url(http://xxxxx.css);
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display:block; }
audio, canvas, video { display:inline-block; max-width:100%; }
CSS内で『@import』をたくさん記述していませんか?
@importは、他の外部CSSなどを読み込むのみための記述ですが、その分HTTPリクエストが多く発生し、サイトの読み込み速度の低下を招いていしまいます。@importを使用すると、CSSの記述順に一つ一つ順番に読み込まれるためです。これが速度の低下を招きます。
@importを利用するぐらいなら、<head>内でそれぞれの外部CSSを読み込んだほうが時間を短縮できます。なお、HTTPリクエストは何もこれだけで発生しているのではありません。例えば画像を描画する際にもHTTPリクエストは発生しています。
解消する手段として下記で記述しているCSS SpriteもHTTPリクエストの発生を少なくする対策の1つと言えます。
関連サイト
- developers.IO / CSSの@importはどれだけ悪影響なのか
- HTTPリクエストを減らすために
CSSスプライトの利用で表示速度を向上させる
CSSスプライトとは、サイト内で良く使用する画像を一枚にまとめ、サーバーへのリクエスト回数を極力減らすテクニックのことです。通常、それぞれの画像(アイコンなど)は独立しており、個々で描画されます。それを一つの画像としてまとめて、CSSで必要な箇所の画像のみを表示させることによって、サイトの表示速度を向上させることが可能です。
また、他のメリットとしては、画像を一括管理できるため保守がしやすく、imgフォルダ内をスッキリできることもメリットと言えます。
Spriteの例
上記の画像の例でも分かるように、グローバルナビのボタンをマウスオーバーで切り替えたりする時のものです。ボタンを一つの画像にまとめておき、CSSで座標の切り替えを行います。一つ一つの独立したボタンだと、合計12個の画像が必要ですが、Spriteにすると、たった一つの読み込みなので、その分高速化できるというわけです。
サイトのアイコンなどでも同じようなことが言えます。サイトのアイコンなどは、ページの至るところで使用することになるため、頻繁に読み込みが発生します。Spriteにしておくことで、サイトの表示を向上させる効果があります。
ただし、Spriteにもデメリットが存在します。
上記の例では規則正しく画像が並べられていますが、大小・縦横不揃いの画像をSpriteにすると、どうしても座標からの位置が特定しずらくなります。さらに、アイコンの数が増えれば増えるほど、位置を特定するのが難しくなり、Spriteを更新した際にも、作業が煩雑になりがちです。
Spriteにはメリット・デメリットの両方があるわけです。
関連サイト
- Lopan.jp / CSSスプライトについてあれこれ
- CSS Sprite Generator
CSS Generatorの使い方
現在では様々なジュネレーターが登場しており、『CSS Generator』はブラウザ上でCSS Spriteを作成することができます。
簡単な操作でSprite画像が作成できるため、おすすめです。
Illsutratorなどでアイコンを作成
Illsutratorなどで上記のようなアイコンを作成します。今回は縦横30pxのアイコンにしてあります。
CSS Generatorにドロップ
CSS Generatorのサイトにアクセスし、作成したアイコンをドロップします。
ドロップすると、上記の画面のようにアイコンが追加されます。
作成したSprite画像をダウンロード
Sprite画像をダウンロードする場合は、上記のボタンをクリックします。
ダウンロードしたSprite画像は『TnyPNG』で圧縮しておきましょう。
CSSのダウンロード
CSSをダウンロードする場合は、上記のボタンをクリックします。
あとは、抽出した画像とCSSをWordPressに組み込みます。これでCSS Sprite Genaratorの使い方は終了です。
SASSの利用で表示速度を向上させる
今流行のSassを利用することで、サイトの表示速度がが向上する場合があります。
Sassとは簡単に言うと、煩雑なCSSを『変数』『関数』『演算』『継承』などを使えるようにしたことで、CSSの作成の利便性を大幅に向上させたものです。Sass自体はメタ言語であり、コンパイルすることで、CSSに変換されます。つまりはビルドが必要になりわけです。
Sassを利用すればコードがスッキリするだけでなく、可読性・保守性も高くなり、コンパイルされたCSSの読み込みも当然早くなります。大規模なサイトになればなるほど、Sassの恩恵は高くなります。
ここではSassの具体的な記述方法や、Tips等は記載しません。下記の参考サイトをご覧ください。
関連サイト
Sassの記述例-変数
$width:200px;
$color:#FF0000;
.item1{
width:$width;
color:$color;
}
.post-reed{
width:$width;
color:$color;
}
.footer-col{
width:$width;
color:$color;
}
上記の例は、Sassの変数利用の一例です。
『$width』『$color』などの$マークが変数になります。プログラムを組んだことのある人ならば、これだけでピンとくると思います。例えば、変数『$color』の値を一ヶ所変更するだけで、クラス『.item1』『.post-reed』『.footer-col』の値を書き換えることができます。
CSSだとそうはいきません。すべての箇所のcolorを一つ一つ変更する必要があります。これは、該当する箇所が多くなればなるほど、作業が煩雑になります。その点、Sassだと、たった一ヶ所変更するだけで、該当箇所を変更することができるのです。つまり、CSSに比べて保守が各段にアップするということです。
SassはCSSに比べてコードの行数を減らす効果もあります。これにより、サイトの表示速度を向上させることができます。また、Sassでコンパイルしたものをgzipなどで圧縮すればさらに効果が上がります。
専門的な知識がないと難しいですが、興味のある方は実践してみましょう。
SVGの利用で表示速度を向上させる
<svg class="defs"> <symbol id="fcebook" viewBox="-35.5 35.5 70 70"> <g> <path fill="#5078BC" d="M-0.499,105.5c19.328,0,34.999-15.667,34.999-35c0-19.326-15"/> <path fill="#FFFFFF" d="M-8.5,64.5h3v-3.441c0-1.553,0.125-3.943,1.252-5.427C-3.061"/> </g> </symbol> <symbol id="twitter" viewBox="-35.5 35.5 70 70"> <g> <path fill="#73CAF0" d="M-0.5,105.5c19.328,0,35-15.668"/> <path fill="#FFFFFF" d="M17.059,61.332c-1.288"/> </g> </symbol> </svg>
SVGとはベクターイメージ用の画像形式の1つです。
見ての通りテキスト形式のデータです。
『Facebookのアイコン』と『Twitterのアイコン』をSVGコードで記述したのものです。構文はなんだかHTMLと似ていますが、こちらはXMLと呼ばれるものです。基本的には『<svg>』と呼ばれるタグで挟み、その中にアイコンなどの各種データを記述していきます。
XMLとは
XMLとは、文書やデータの意味や構造を記述するためのマークアップ言語の一つです。 マークアップ言語とは、「タグ」と呼ばれる特定の文字列で地の文に情報の意味や構造、装飾などを埋め込んでいく言語のことで、XMLはユーザが独自のタグを指定できることから、マークアップ言語を作成するためのメタ言語とも言われます。
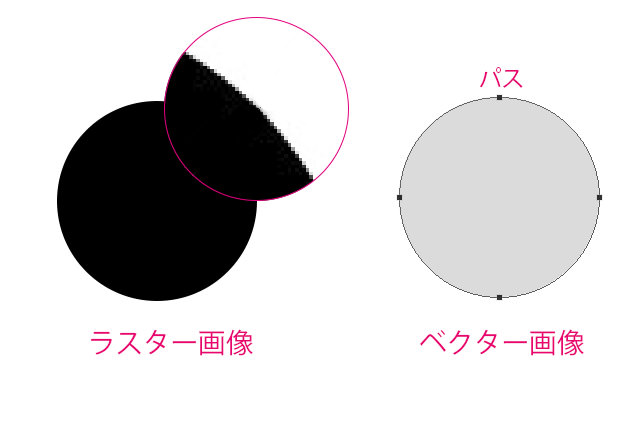
ラスター画像とベクター画像の違い
上記の画像では円のふちがギザギザになっています。これはラスター画像がドットで構成されているためです。一方ベクター画像は、パスと呼ばれる座標でつながっており、パスで囲まれた部分に色がついているものです。
ラスター画像は拡大すると、ギザギザのジャギーが目立つようになります。また、Retinaのような高精細なディスプレイだとさらに鮮明に目立ちます。ベクター画像はパスによって描画されるため、拡大・縮小しても、ブラウザが座標を再計算し、正確に描画してくれます。
かつてはSVGをサポートしていないブラウザがありましたが、2016年現在、ほとんどのPCブラウザでサポートされています。よほど、古いブラウザでなければ問題ありません。
SVGのメリット
- 画像を拡大しても劣化しない
- CSS3、javascriptとの連携でアニメーションが可能
- テキストデータなので非常に軽い
SVGのデメリット
- 写真や複雑な画像には利用できない
- テキストデータなので、場合によっては改ざんが可能
SVGの作成
SVGを簡単に作成するためには以下の2通りです。
- ICO-MOONで作成する
- Illustratorで作成する
ここでは詳細な方法は割愛いたします。機会があれば記事にしたいと思います。
関連サイト
PHPを最適化させることで表示速度を向上させる
専門的になりますが、phpコードを最適化することにより、サイトの表示速度を向上させます。
構文の記述によって色々と差が出てくるので、一度PHPコードを見直してみるといいかもしれません。
PHPコードの最適化
PHPコードを命令によっては、処理の速度に差が出ることがあります。例えば以下のようなケースです。
処理が早い命令の例
- 『Print』より『echo』のほうが処理が早い
- 『for』より『foreach』の方が処理が早い
- 『if』よりも『switch』の方が処理が早い
- 『配列 or 連想配列』の方が処理が早い
- 『インクリメントは変数の前に』付けたほうが処理が早い
PHPの関数はたくさんあるので、上げるとキリがないですが、PHPコードを見直すことによっても処理速度を上げることが出来ます。とはいえ、かなり専門的になるので、PHPの知識がないと少し難しいかもしれませんが・・・。
また、PHPをカスタマイズする際は、子テーマを作成してから行うと保守性が高くなります。
PHP 7.0 に移行する
レンタルサーバーの管理画面からPHPのバージョンを切り替えることで、サイトの表示速度を向上させることができます。ボタン一つで切り替えることができるので、試しに実践してみると良いでしょう。
サーバーによってはPHPのバージョンを変更できない場合もあります。詳細はレンタルしているサーバーのサポート情報をお確かめください。
PHP7.0とは
少し前までphpのバージョンは5.x形でアップデートされてきましたが、PHP7.0では大幅にアップデート(強化)され、処理速度の向上と言語仕様の拡張と変更が行われました。簡単に言うと、パフォーマンスが大幅に向上したということです。
ここではPHP7の変更点などは割愛いたします。
PHP7.0に変更した結果
PHP7.0に切り替えた結果、わずかですがスコアが上昇しましたそれにともない、ページの表示速度も確実に早くなりました。
これはすぐに実感できました。しかし、ページロードタイムがなかり下がっているのにも関わらず、体感で早く感じるのはどういったわけなんでしょうか・・・?しかし、PHPのバージョンを7.0にするだけで早くなるのであれば、検討する価値はありそうです。
ただし、お使いのテーマによっては逆に遅くなったり、サイトが表示されないなどの不具合が発生するかもしれません。バージョンを切り替えた後は、サイトに不具合はないか必ずチェックしてください。
Javascriptの記述を移動させる
<?php if(is_single()) { ?>
<!-- facebook share button code -->
<div id="fb-root"></div>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async = true;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<?php }; ?>
<?php wp_footer(); ?>
</body>
</html>
<head>ではなく、</body>の直後に移動させることでサイトの表示速度を向上させることができます。
上記の例は、</body>の直前にソーシャル系アイコンの読み込みコードを記述した例です。スライダーやソーシャルボタンなどは、<head>で読み込むとそれだけ時間がかかり、サイトの表示速度を低下させます。<footer>領域、つまり</body>の直前で読み込ませることで、サイトの表示速度が上昇します。
htaccessの利用で表示速度を向上させる
『htaccess』で『mod_expores』を記述し、キャッシュをコントロールすることでサイトの表示速度を向上させることができます。『mod_xxx』とはApache(アパッチ)のモジュールになります。下記の記述をhtacessに記述するだけで、サイトの表示速度が早くなります。
ただし、必ず元のhtaccessをバックアップしてから編集するようにしてください。
ファイルごとにキャッシュをコントロールする記述
<IfModule mod_expires.c> ExpiresActive On ExpiresByType text/html "access plus 10 seconds" ExpiresByType image/jpg "access plus 1 week" ExpiresByType image/jpeg "access plus 1 week" ExpiresByType image/gif "access plus 1 week" ExpiresByType image/png "access plus 1 week" ExpiresByType text/css "access plus 1 days" ExpiresByType application/pdf "access plus 1 week" ExpiresByType text/x-javascript "access plus 1 week" ExpiresByType application/x-shockwave-flash "access plus 1 week" ExpiresByType image/x-icon "access plus 1 week" ExpiresDefault "access plus 2 days" </IfModule>
上記の記述は各ファイルのキャッシュの保存期間を記述したものです。jpg画像なら1週間、cssなら1日というような感じでキャッシュを制御しています。
- 1行目:<IfModule mod_expires.c>でモジュールがあるかどうかを判断しています。『If Module』は『もし、モジュールがあるならば・・・』という意味です。
- 2行目:ExpiresActive Onで、モジュール使用の宣言を行っています。
- 3行目以降:各種ファイルのキャッシュ期間を記述
Expiresヘッダの特性
Expiresヘッダは指定された期日になるまでコンテンツを取得しません。つまりは、頻繁に更新されるようなコンテンツには向いていないということです。このヘッダが記述されている場合、サーバーからコンテンツを取得せずに、ブラウザのキャッシュを読みにいきます。
また、304レスポンスも無視されます。
13行目で『ExpiresDefault “access plus 2 days”』は、最終更新日時が過ぎてから特定の期間だけサーバーにアクセスさせなような設定になっています。つまり、最終更新日時が過ぎても『2日間』はアクセスしないということになります。
Expiresヘッダの注意点
- 日付は必ず1週間以上を設定します
- ただし日付は1年以上設定しないことです。
- 動的に更新されるページでは適用させないこと。
- RFCガイドラインに従うこと。
コンテンツを圧縮し、転送量を減らす記述
<IfModule mod_deflate.c> DeflateCompressionLevel 2 SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip </IfModule>
上記の記述は各コンテンツを圧縮するためのものです。
- 1行目:<IfModule mod_deflate.c>でモジュールの有無を判断しています。『deflate』とは、『しぼむ』という意味です。
- 2行目:DeflateCompressionLevel 2で圧縮のレベルを設定(レベルは1~9)
- 3行目:すべてのコンテンツを圧縮する
- 4~6行目:BrowserMatchで、HTTPのUser_Agentに基づいてWebブラザーごとに環境変数を設定
- 7、8行目:リクエストの属性に基づき、環境変数を設定
上記のコードを適用するだけで、リクエストは減少するはずです。劇的な効果はないかもしれません、対策を併用することでより効果を発揮できるかもしれません。
一度検討してみましょう。
CDNの利用で表示速度を向上させる
CDNとは『コンテンツ デリバリー ネットワークシステム』の略です。
CDNはCSSや動画・画像などのサイト表示に負荷がかかる静的コンテンツを、他のサーバーにキャッシュさせることで、負荷を分散し、クライアントサイトの表示速度を向上させるためのものです。その代表的な無料CDNサービスが『Could Flare』などです。専門的な説明は割愛しますが、興味のある方はこちらを参照してください。
上記の『Could Flare』は無料サービスですが、事業者では『Amazon CloudFront』や『Akami』『Microsoft Azure』など大手企業などもCDN事業に参入しています。これらは事業者向けのサービスなので、個人が利用することはないかもしれませんが、それでもSOHOなどの個人事業主さんなら検討して価値はあるかもしれません。
何にせよ、CDNを利用することでサイトの表示速度を向上させることができるということです。
Cloud Flareの登録
Cloud Flareの公式サイトにアクセスします。
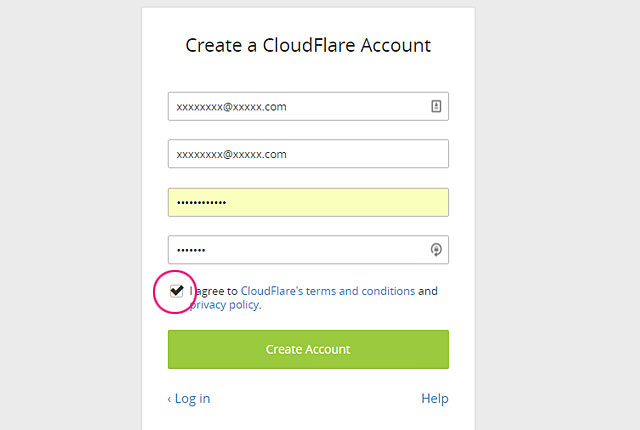
メールアドレス、パスワードを入力し、『I agree to』にチェックを入れて、ボタンを押します。
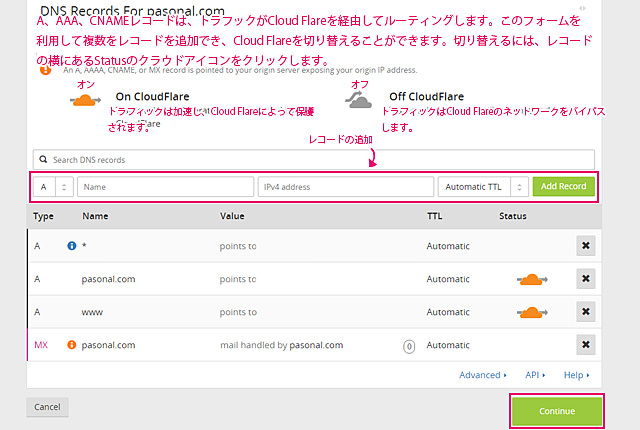
サイトのドメイン『○○○○.com』を入力すると、DNSレコードをサーチします。
デフォルトでは4つのレコードがすでに存在しています。追加する必要はありません。クラウドのONとOFFは『Status』欄にある、クラウドアイコンをクリックして切り替えることができます。
『Countinue』をクリックします。
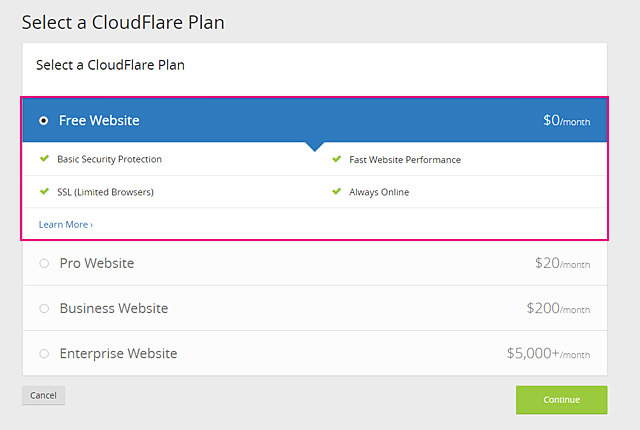
ここではプランを選択します。
無料で利用するならば一番上の『Free Website』プランを選択します。
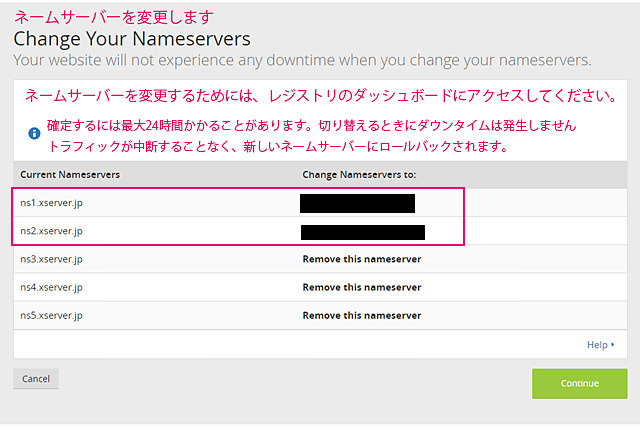
契約しているレンタルサーバーのDNSを指定されたものに変更します。『Remove this nameserver』となっている箇所は削除します。
上記例だとns1とns2は書き替え、ns3~ns5は削除するということです。
ネームサーバーを変更する
ドメインごとの各社のネームサーバーの変更は下記から参照してください。
- Xサーバー / ネームサーバーの変更
- さくらサーバー / 取得したドメインのネームサーバーの変更
- ロリポップ / ネームサーバーのセットアップ方法
- お名前.com / ネームサーバーの変更
Cloud Flareについて
Cloud Flareはたまにサーバーがダウンすることがあります。つまり、サイトが表示されなくなる危険性があるわけです。筆者も経験がありますが、Cloud Flareに登録してから、サイトが1~2時間表示されなくなったりしたことが数回ありました。
Cloud Flareを最近使用していないため、安定しているのか分かりませんが、無料サービスゆえにサーバーがダウンし、サイトが表示されなくなることで収益が落ち込んでも、損失は保証されません。特に販売サイトなどは、サイトが閲覧不能になることで、顧客を失う恐れがあるので、上記で記述したような大手企業『Amazon CloudFront』や『Akami』『Microsoft Azure』などと契約するようにしましょう。
『無料』と名の付くものについつい手を出しがちですが、危険性を認識したうえで検討するようにしてください。
とはいえ、個人でブログ等を運営しているユーザーは、試しにCloud Flareを使用してみるのもいいと思います。
Cloud Flareの設定に関する関連記事
リダイレクトを避けることで表示速度を向上させる
これは誰にでもすぐに実践することができます。
例えば下記のような場合です。
- http://samplecom
- http://sample.com/
ほんのわずかな違いでリクエストが余分に発生してしまいます。記事内でリンクを多用している場合は、注意する必要があります。
記事内を最適化することで表示速度を向上させる
記事内の不要なタグや空白行、構造を見直すことでサイトの表示速度を向上する場合があります。
構造とは<h3>~<h5>タグなので使い方です。適切な見出しに、タイトルタグを設定することでSEO対に影響しています。文書の構造をキチンと作り、<strong>や<b>タグを適切に使用すれば、ページの価値も上昇します。
劇的には変わりませんが、一つ一つのページを構造を意識することで、全体として良い結果を及ぼします。
重たいプラグインを止めることで表示速度を向上させる
WordPressの最も大きな利点は豊富なプラグインを利用できることですが、重たい処理のプラグインを見極めることです。
とくにソーシャル系ボタンやカルーセル・スライダー系のプラグインをインストールしていると、サイトの表示速度が低下する恐れがあります。とはいえ、これは長年WordPressを経験してみなければ、判断することができません。
色々な失敗を繰り返して、プラグイン良し悪しが分かります。
必要最低限以外の全てのプラグインを停止させる
一度、必要最低限以外のプラグイン全てを無効化してみてください。WordPressの管理画面や、サイトが高速で動くはずです。
プラグインの中には独自に<head>内にJavascriptやcssを自動的に付け加えられるものが多数あります。一つ二つでは大したことありませんが、プラグインが多くなってくると、その分付け加えられたコードを読み込むのに時間がかかるというわけです。
WordPress本体の構造上、すでに優れたパフォーマンスを発揮しているのですが、プラグインを大量にインストールすることによって、かえってWordPress本来のパフォーマンスを損ねているということです。もちろん、優れたプラグインを適切に設定することで、よりパフォーマンスが上がることがあります。
とはいえ、セキュリティ関係のプラグイン(Akismit)などはそのままにしておいたほうがいいかもしれません。色々試してもサイトの表示速度が一向に向上しないのであれば、試してみてください。
レンタルサーバーを変更する
サイトの表示速度はサーバーの性能にも大きく関わっています。
今お使いのレンタルサーバーから他のサーバーに乗り換えるだけで、表示速度が高速になる場合があります。また、レンタルサーバーには、独自の拡張モジュールが搭載されており、これを使用することによってさらに表示速度を向上させることも可能です。
公式サイトから現在契約しているレンタルサーバーの機能を把握しておきましょう。
関連するサイト
経験上、『ロリポップ < さくらサーバー < Xサーバー』がより高機能になります。それに比例して月額料金もアップします。
Xサーバーには『Fast CGI』や『mod_Pagespeed』などの拡張モジュールが備わっています。これらを使用することで、サイトの表示速度を向上させることができます。ただし、現在お使いのレンタルサーバーから、新しいレンタルサーバーに移行するためには少し難解な手順を踏まなければなりません。
『ボタン1つで簡単に移行できる』というわけではないのです。
新しいサーバーに乗り換えるためには、移行手順をハッキリと把握してから実行するようにしましょう。そのためには、各レンタルサーバーの特性をよく理解しておく必要があります。
あとがき – Result
最終的には上記のスコアまで伸ばすことができました。
一般にはp『PageSpeed Insights』のパソコンの値が『90以上』、モバイルの値が『80以上』であれば、合格ラインのようです。残念ながら、どちらもわずかに合格ラインに及びませんでした。
今回の実証でわかったことは、サイトを高速化する場合、たとえ面倒でも一つ一つ順番に検証していくほかないということです。環境によっては、逆に効果が下がったり、何かしらの不具合が発生したりする場合もあると思います。
結局のところ、使用しているテーマとサーバーの環境によって高速化の対策は大きく異なるということです。万能な方法がない以上は、自分の環境にあった対策を細かく行っていく必要があります。スコアだけみれば、これよりもっと高スコアを出しているユーザーさんはいっぱいいると思います。
もっと上を狙いたいところですが、それでは何か本末転倒のような感じがします。高スコアを出すために、サイトを高速化しているのではありません。どんなにサイトが高速に表示されようと、記事のコンテンツが中身のないものだったら、何の意味もないのです。
『ストレスを感じない程度のサイトの高速化』と『魅力的なコンテンツ(記事)』が合わされば、コンバージョンはさらに上がると思います。
なので、筆者は『このスコアも悪くないな』と考えています。
さらに高みを目指す人は、試行錯誤して頑張ってもらいたいと思います。この記事が参考の一助になれば。
では、また。