思えば「WordPress Download Manager Ver2.7.1」が悪夢の始まりでした。「データが全て消失!(実際はリンクが切れただけだったようです)」
「zipを解凍したら、ファイル消失!」
数々のトラブルに見舞われ、枕を濡らす日々が続きました・・・。ですが、このサイトをWordPress含めた全てを3年ぶりにリニューアル!見事、「WordPress Download Manager」に舞い戻ってきた次第であります。「WordPress Download Manager」は今までになかったアドオン(拡張機能)を使用することができます。
ここでは、使えるアドオンの紹介と使い方を記事にしたいと思います。
アドオンの使い方
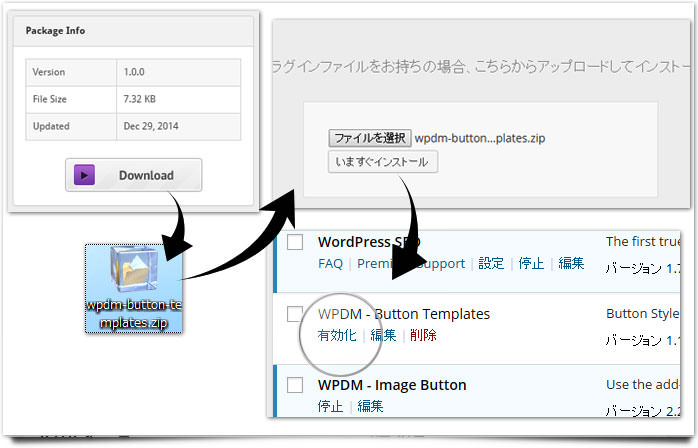
- アドオンのダウンロードサイトから対象のアドオンの「Download」ボタンをクリックします。
- zip形式のファイルをデスクトップなどに保存しておきます。
- WordPress管理画面 > プラグイン > 新規追加 からzipファイルを選択し、インストールします。
- プラグイン一覧に表示されたら、有効化して完了です。
WordPress Download Managerのアドオン
アドオンには有料とFee(無料)のものがあるのですが、ここでは無料のアドオンを紹介したいと思います。
アドオンのダウンロードはこちらから
Advanced TinyMCE button / 管理系アドオン / 無料

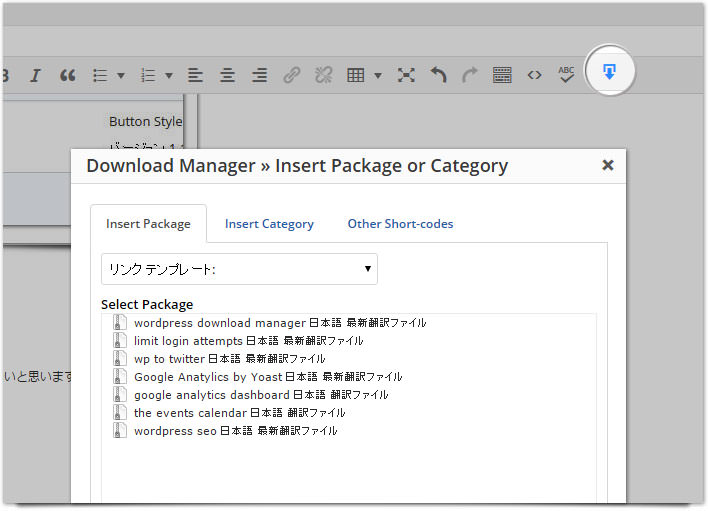
WordPressの(記事・ページの)編集画面から、ショートコードを簡単に挿入できるようになるアドオンです。非常に便利なので、まずはこのアドオンを真っ先にインストールするといいでしょう。編集画面のメニューバー(下記画像参照)にアイコンが表示されます。クリックすると、WordPress Download Managerに登録されているファイルの一覧(パッケージ)が表示されます。
パッケージ名をクリックすると、ショートコードが挿入されます。
WPDM Button Templates / ボタン装飾アドオン / 無料
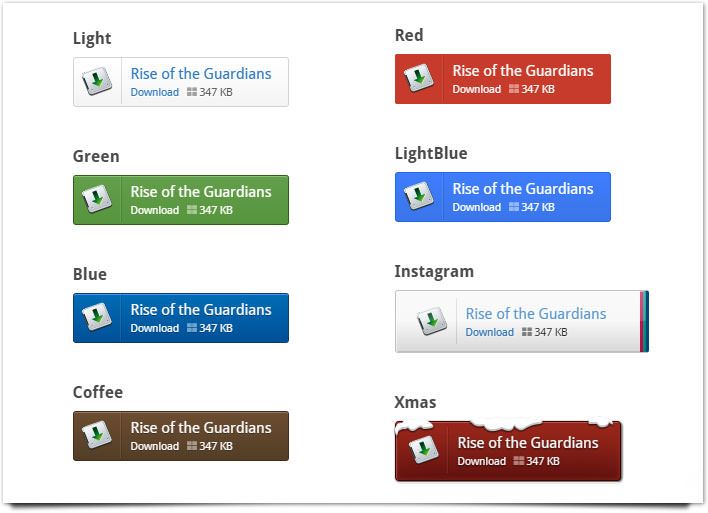
ダウンロードリンクをボタンに装飾できます。アドオンファイルを有効化し、専用のショートコードを記述するだけなので簡単です。ダウンロードするユーザーさんにとっても、見やすくなると思うので、是非導入してみましょう!
- [ id ]・・・DownLoadManagerで登録したファイルのID
- [ style ]・・・「 light | green | blue | lightblue | xmas | instagram | coffee 」の中から選択
- [ align ]・・・「 left | center | right 」の中から選択
【 styleのレイアウト 】
WPDM Image Button / ボタン装飾アドオン / 無料

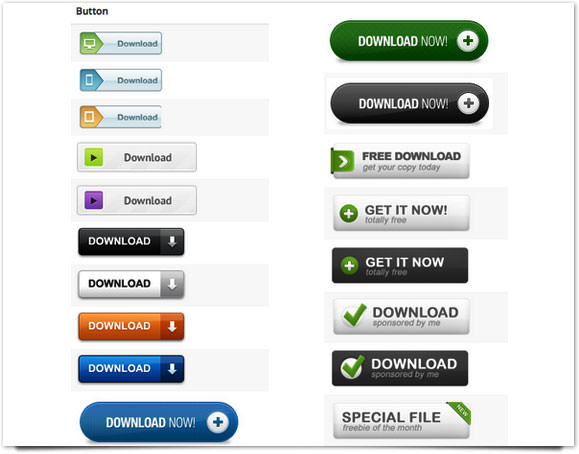
ダウンロードリンクをボタンに装飾できます。Button Templateと似たような機能ですが、こちらは種類が豊富です。ちょっとした装飾でユーザビリティがアップしますネ!
ダウンロードはこちらから
WPDM Extended Short-codes / 表示変更系アドオン / 無料

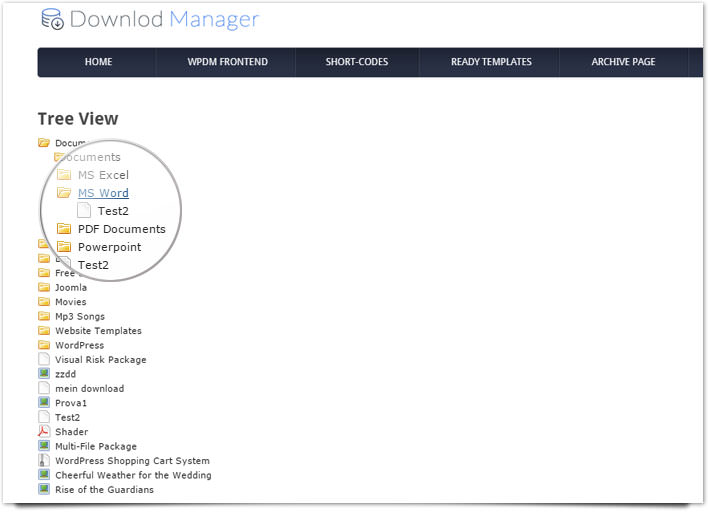
ショートコードを利用することによって「ツリー形式」や「カルーセル形式」等で表示できます。このアドオンを利用するには「Advanced TinyMCE button アドオン」を利用すると便利になります。
ダウンロードはこちらから
ショートコードの一覧はこちらから
ダウンロードファイルに登録したファイルをツリー形式(展開)で表示させます。
- [ category ]・・・カテゴリースラグを記述。
- ※Download Managerでファイルを登録する時に、あらかじめカテゴリーを作成する必要がありおます。
ダウンロードファイルに登録したサムネイルをカルーセル形式で表示できます。
- [ category ]・・・カテゴリーIDを記述
- ※カテゴリーのスラグではないので注意する必要があります。
ダウンロードファイルに登録したサムネイルをスライダー形式で表示できます。
- [ id ]・・・パッケージIDをカンマ区切りで記述します。
- ※カテゴリーのスラグではないので注意する必要があります。