自分のホームページのスピードが遅い!と思っている人は結構多いと思います。イライラしますよね。どうしてページの表示スピードが遅いのか、テーマが問題なのか、それともプラグインが原因なのか・・・。
SEO対策について勉強している人なら、ページスピードの重要性は理解していると思います。統計では、ページの表示が早ければ早いほど、ユーザーの離脱率は小さくなります。逆にページの表示が2秒以上かかると、離脱率は高くなるようです。
長くサイト運営をしていると、知らないうちに
今回は「スピードが遅い! WordPressを簡単に高速化する10の方法」を記事にしたいと思います。
自分のサイトの評価を知る
まず初めに現在のブログの表示速度を計測します。計測できるサイトはいくつかありますが、私が良く利用しているのは以下の3つのサイトです。
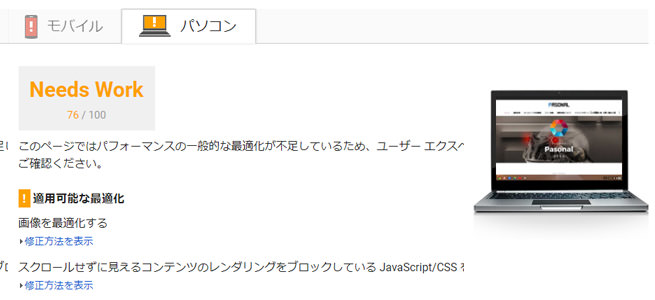
PageSpeed Insightsでの結果を見てみる
まずは、PageSpeed Insightsで計測した結果を見てみましょう、パソコンとモバイルでの数値の評価が表示されています。黄色と赤色ですが、これは結果があまりよろしくないことを意味しています。
ですが、ランクや数値はあくまでも目安です。「数値が悪い = アクセスがない」とは必ずしも言えません。この数値を改善するためには、ページの評価の「適用可能な最適化」を一つずつ修正していく必要があります。
WordPressを簡単に高速化する10の方法
- アップロード画像は必ず圧縮する。
- HTTPレスポンスヘッダにExpiresを追加する。
- SVGを利用する。
- プラグインを極力使用しないこと。
- キャッシュ系プラグインの利用。
- テンプレートの選び方がカギ。
- 記事が長くなる場合は分割する。
- サーバーのmodを利用する。
- PHPのバージョンを7にする。
- FastCGIを利用する。
【1】アップロード画像は必ず圧縮し、幅と高さを明記する
記事内に挿入した画像には必ず「width」と「height」を指定することで、不要なリフロー(要素の大きさ、位置などの再計算)やリペイント(再描画)が減り、表示が早くなります。
プラグインなどの関係で、すべての画像に適用するのは難しいですが、投稿記事や固定ページ内の画像は出来る限り圧縮して明記しておきましょう。
画像圧縮サービス
- 【jpgのみ】JPEGmini
- 【pngのみ】TinyPNG
【2】HTTPレスポンスヘッダにExpiresを追加する
htaccessを利用してキャッシュを行います。キャッシュすることでネットワーク経由のファイルのダウンロード処理が省略されて、サイトの高速化、サーバーの負荷の軽減につながります。htaccessに以下のコードを記述してください。
下記のコードは「何を」「どれくらい」キャッシュさせるかを記述しています。「access plus 1 month」は1ヶ月間キャッシュを保存するという意味です。ここは適宜変更してもOKです。
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule>
【3】SVGを利用する
SVGはWeb上で利用することができる、拡大・縮小が可能なベクター画像のことです。従来は小さいアイコンなどはgifやpngを使用していましたが、昨今では、レスポンスブ化と大画面化に伴い、SVGがクローズアップされてきました。
SVGは容量を抑えるられるだけではなく、画像の解像度を落とすことなく利用することができます。
jpgやpngなどをSVGに変換するサービスも多数あるので、少しでも「Webの容量を押さえたい」・「軽くしたい」・「表示速度を早くしたい」ような場合は、利用しましょう。
SVG変換サービス一覧
【4】プラグインを極力利用しない
これは意外かもしれませんが、WordPressで使用するプラグインが少なければ少ないほど、サイトの表示速度は速くなります。試しに、すべてのプラグインを停止させてサイトを表示させてみてください。
大抵の場合、驚くほど表示速度は速くなるはずです。
ただし、プラグインを利用することでホームページを構築している場合は注意が必要です。停止させると、ホームページのデザインが崩れたり、エラーが表示されるようになります。
結局のところ、プラグインはWordPressにとって必要な存在ですが、便利だからといってプラグインを多数インストールすることで、表示速度は遅くなります。一度、プラグインを見直して、本当に必要なものとそうでないものに分けてみてください。
【5】キャッシュ系プラグインの利用
一部のキャッシュ系プラグインを利用することで、ホームページの表示速度は速くなります。ですが、注意も必要です。キャッシュ系のプラグインは、トラブルも多く、ホームページの更新が反映されなかったり、他のプラグインとの相性などがあります。
使用には十分注意してください。
【6】テンプレートの選び方がカギ
テーマは世の中に無数に存在しており、その特性も様々です。テンプレートによっては、ホームページの表示速度にも影響します。有料テンプレートであれば仕方がありませんが、無料テンプレートを使っている場合は、公式のテーマなどをためしてみましょう。
ひょっとしたらホームページの表示速度が改善されるかもしれません。
【7】記事が長くなる場合は分割する
記事が非常に長くなるような場合には、記事を分割しましょう。1記事の字数が1万以上になるような場合は、3千文字前後に調整するようにすると良いでしょう。また、画像を多数使っているような場合にも、適度にすることで、ページの表示速度を向上させることができます。
記事数が増えることで、ユーザーによる可読性もアップできるのでおススメです。
【8】レンタルサーバーの機能を利用する
レンタルサーバーによっては、便利なmodなどを利用することで、ページの表示速度を向上させることができます。ただし、お使いのレンタルサーバーによって異なるので、公式ページを確認してみましょう。
エックスサーバーの表示速度を向上させる機能
これらの機能を利用することで、ホームページの表示速度を向上させることができます。「ON」「OFF」の切り替えのみなので、簡単に設定することができます。複雑な設定は必要ありません。
- [ mod_pagespeed ]・・・コンテンツを最適化することで速度を向上させます。
- [ PHP高速化設定 ]・・・プロセスの負荷を軽減させ、速度を向上させます。
【9】PHPのバージョンを7にする
PHPのバージョンを7.x 系にするだけで、ホームページの表示速度を向上させることができます。過去にWordPressでホームページを作成したことがある人は、バージョンが5.x 系だったり、6.x 系だったりします。
どのレンタルサーバーも最新の7.x 系に移行するように推奨しています。過去のバージョンではサポートされないので、早めに移行するようにしましょう。
【10】FastCGIを利用する
エックスサーバーには、FastCGI(PHP高速化設定)があります。FastCGIは、プロセスの負荷を減らすことで、起動 / 終了に伴うCPUへの軽減などの効果があります。また、FastCGIはモジュール版PHPと同等の処理能力をもっています。
よって、FastCGI = モジュール版PHPは同じだと思ってください。
ロリポップ!ではモジュール版PHPが、エックスサーバーではFastCGIを利用することができます。これらはホームページとサーバー間のレスポンスを大幅に改善することができるため、表示速度を劇的に向上させることができます。
まとめ
SEO対策も色々ありますが、まずはページスピードを少しでも上げることができるように、上記の1~10を実践してみましょう。少なからず効果が見込めるはずです。
ただし、使用しているプラグインなどの関係もあるので、様子をみながら実践してみましょう。