Webデザインを向上させるためには、cssを覚える必要があります。しかし、膨大すぎて何から覚えたらよいのか分からない人も多いと思います。デザインはポイントを抑えるだけで劇的に向上するため、よく利用するcssを使えるようにしておきましょう!
今回は、最小限のCSSコードを使用して既存のHPのデザインをグッと向上させるコードをご提供&解説していきます。
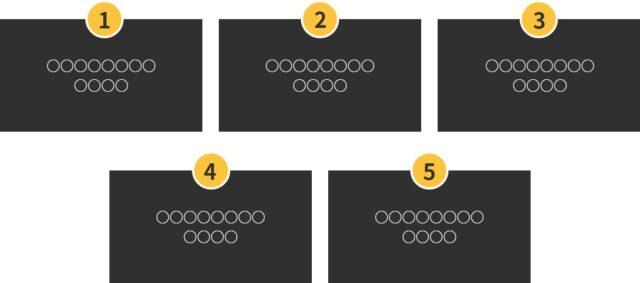
最終的に作りたいデザイン
今回作りたいデザインはこちら。
上段に3つ、下段に2つあるBOX形式のデザインになります。各BOXの上部には番号が割り振られています。例えば、「5つの特徴」や「5つのステップ」などのような感じをデザイン的に表現したい場合に向いています。
ユーザー側からも簡潔で分かりやすいため、より情報が伝わりやすくなります。
ステップごとに解説を進めますが、面倒な人は無視して【コピペ用】からコピー&ペーストして使用してください。

Step1 HTMLでdivタグを使用してカタチを作る
特に複雑なHTMLではありませんが、divタグを利用してコードを記述していきます。一番最初のdivタグはclass名「flex-container」としておきます。
下記のタグ中に「<i class=”bl”></i>」の個所がありますが、こちらは改行(折り返し)コードになります。
<div class="flex-container">
<div>○○○○○○○○○○<i class="bl"></i>△△△△</div>
<div>○○○○○○○○○○<i class="bl"></i>△△△△</div>
<div>○○○○○○○○○○<i class="bl"></i>△△△△</div>
<div>○○○○○○○○○○<i class="bl"></i>△△△△</div>
<div>○○○○○○○○○○<i class="bl"></i>△△△△</div>
</div>
Step2 BOXの大枠を設定する
クラス「flex-container」には、以下のコードを記述していきます。
/*BOXの大枠設定*/
.flex-container{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;/*flex設定*/
flex-wrap: wrap;/*折り返し*/
justify-content: center;/*BOX中央揃え*/
gap: 60px 30px;/*縦の空白60px / 横の空白:30px*/
margin: 30px 0;
counter-reset: num;/*附番のカウンター*/
}3~5行目:-webkit-で他のブラウザに対応させます。(この記述は特に無くても動作します)
6行目:display: flex; で、flexを宣言します。
7行目:flex-wrap: wrap;で、BOXが端になると自動的に折り返します。
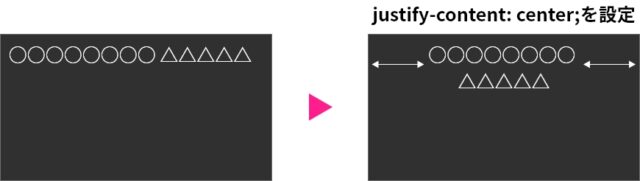
8行目:justify-content: center;で、BOXを中央揃えに設定します。
9行目:gap: 60px 30px;で、縦の空白を60pxに、横の空白を30pxに設定します。
11行名:counter-reset: num;は、それぞれのBOXの上部に表示される附番のためのコードです。
Step3 BOXの大きさと中身のテキストを設定する
flexでは、BOXの横幅と縦幅を設定する必要があります。下記では横幅:370pxとなっていますが、パーセンテージでも構いません。例えば、「width:30%」のような感じです。
パーセンテージにすることで、使用している画面サイズに対しての比率で大きさが決定されます。デザインによって使い分けると便利です。
.flex-container>div{
background: #0E2754;/*背景色*/
color: white;
width: 370px;/*BOXの横幅*/
height: 200px;/*BOXの縦幅*/
display: flex;
justify-content: center;/*中身のテキストを横幅に対して中央揃え*/
align-items: center;/*中身のテキストを縦幅に対して中央揃え*/
font-size: clamp(1.4rem, 2vw + .3rem, 2.5rem);/*フォントサイズ可変*/
position: relative;/*beforeのためにrelative設定*/
}4行目:width: 370px;で、BOXの横幅を設定
5行目:height: 200px;で、BOXの縦幅を設定
6行目:ここでは再度display: flex;を設定していますが、これは、BOX内のテキストをflexを使用して配置するための設定です。
8行目:justify-content: center;で、BOXの横幅に対してテキストを中央揃えに設定

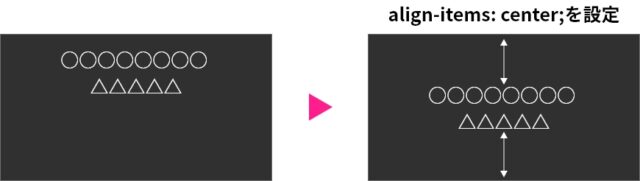
9行目:align-items: center;で、BOXの縦幅に対してテキストを中央揃えに設定

Step4 BOXの附番を設定する
ここではBOXの上部にある附番(連番)を設定しています。かなりコードが多いですが、主に「表示位置設定」と「デザイン設定」の構成されています。
/*附番の設定*/
.flex-container>div:before{
/****以下、表示位置設定****/
position: absolute;/*relative対して絶対配置の設定*/
top: 0;
left: 50%;/*横軸に対して中央配置*/
transform: translateX(-50%);/*横軸に対して中央配置*/
-webkit-transform: translateX(-50%);/*横軸に対して中央配置*/
-ms-transform: translateX(-50%);/*横軸に対して中央配置*/
/****以下、デザイン設定****/
display: block;
width: 45px;
height: 45px;
line-height: 45px;
text-align: center;/*中央揃え*/
border-radius: 50px;/*円形表示*/
background: #FCC43D;/*背景色*/
color: #9E0000;
counter-increment: num 1;/*附番のインクリメント数(例:1+1=2)*/
content: counter(num);/*附番に1ずつ加算*/
font-weight: bold;
border: solid 2px white;
font-size: clamp(1.4rem, 2vw + .3rem, 3rem);
}4行目:position: absolute;で、BOXの左上から絶対位置で配置します。
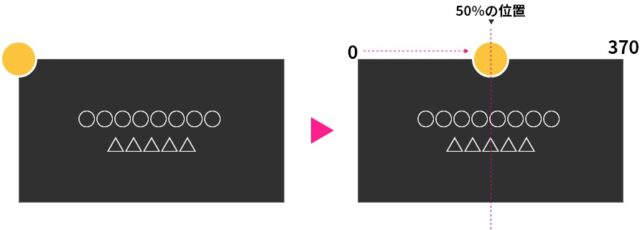
5~6行目:BOXの左上の位置から、top:0; / left:50% の位置で配置します。
7~9行目:translateX(-50%);で、BOXの幅(X軸)に対して50%の位置(中央)に配置します。こうすることで、たとえBOXの横幅が変更されたとしても、常に中央に表示されるようになります。「-webkit-」「-ms-」は、別ブラウザに対応させるためのコードです。

19行目:counter-increment: num 1;は、インクリメント(加算値)と呼ばれるものです。つまりBOXごとに+1する というコードになります。
20行目:content: counter(num);は、カウンターを使用することで、+1ずつ数値を加算しています。
【コピペ用】- HTMLコード
<div class="flex-container">
<div>○○○○○○○○○○<i class="bl"></i>○○○○○</div>
<div>○○○○○○○○○○<i class="bl"></i>○○○○○</div>
<div>○○○○○○○○○○<i class="bl"></i>○○○○○</div>
<div>○○○○○○○○○○<i class="bl"></i>○○○○○</div>
<div>○○○○○○○○○○<i class="bl"></i>○○○○○</div>
</div>
【コピペ用】- CSSコード
/*BOXの大枠設定*/
.flex-container{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;/*flex設定*/
flex-wrap: wrap;/*折り返し*/
justify-content: center;/*BOX中央揃え*/
gap: 60px 30px;/*縦の空白60px / 横の空白:30px*/
margin: 30px 0;
counter-reset: num;/*附番のカウンター*/
}
/*BOXの大きさと中身を設定*/
.flex-container>div{
background: #0E2754;/*背景色*/
color: white;
width: 370px;/*BOXの横幅*/
height: 200px;/*BOXの縦幅*/
display: flex;
justify-content: center;/*中身のテキストを横幅に対して中央揃え*/
align-items: center;/*中身のテキストを縦幅に対して中央揃え*/
font-size: clamp(1.4rem, 2vw + .3rem, 2.5rem);/*フォントサイズ可変*/
position: relative;/*beforeのためにrelative設定*/
}
/*附番の設定*/
.flex-container>div:before{
/****以下、表示位置設定****/
position: absolute;/*relative対して絶対配置の設定*/
top: 0;
left: 50%;/*横軸に対して中央配置*/
transform: translateX(-50%);/*横軸に対して中央配置*/
-webkit-transform: translateX(-50%);/*横軸に対して中央配置*/
-ms-transform: translateX(-50%);/*横軸に対して中央配置*/
/****以下、デザイン設定****/
display: block;
width: 45px;
height: 45px;
line-height: 45px;
text-align: center;/*中央揃え*/
border-radius: 50px;/*円形表示*/
background: #FCC43D;/*背景色*/
color: #9E0000;
counter-increment: num 1;/*附番のインクリメント数(例:1+1=2)*/
content: counter(num);/*附番に1ずつ加算*/
font-weight: bold;
border: solid 2px white;
font-size: clamp(1.4rem, 2vw + .3rem, 3rem);
}
/*改行用コード*/
.bl{
display: block;
}