Strikinglyで作るホームページ! 中小企業サイト Part.2~簡単チュートリアルの記事です。
今回はStrikingly を利用して、中小企業サイト(コーポレートサイト)【オーダーメイドスーツ編】を構築したいと思います。ウェブビルダーであるStrikinglyを使えば、お手軽に作成することができます。初心者にも分かりやすく解説しています。
ホームページ完成までは記事のPart.1~3までを参照する必要があります。
さぁトライしてみましょう!
Strikinglyとは
Strikingly(ストライキングリー)とは、ウェブ上でホームぺージを作成できるウェブビルダーと呼ばれるサービスのことです。本社はアメリカにありますが、サイトは日本語に対応しています。また、サポートも日本語でやりとりすることができます。
初心者でも短時間で高品質なウェブサイトを作成することができるため、近年、需要が高まっています。
下記サイトから、お試しで作成することができます。
サンプルサイト
アパレル系サンプルサイトです。
無料版でここまで高品質に作成できます。
チュートリアル動画も近日公開予定。
- ※企業名・団体名、サイト内のコンテンツはすべて架空のものです。
- ※テキスト内容の一部は、他サイトから拝借しています。
ビジネススーツサイト素材のダウンロード
[wpdm_button_template id=15692 style=”instagram” align=”left”]
- ※ダウロードした画像は、再配布及び第三者に提供することはできません。
- ※他サイトへのアップロードも同様にできません。
- ※ストライキングリーでのサイト作成に限ってのみ利用することができます。
高品質ホームページ – 完成までの流れ
前回は第1~3セクション(サイトの新規作成、ヘッダー作成など)までを解説しました。
下記の記事から参照することができます。
第4~6セクションまでの作成
前回は、第1~3セクションまでを作成しました。
今回は続きの第4~6セクションまでを作成していきます。このセクションでは「事業紹介」や「ギャラリー」、「ご注文の流れ(オーダー)」が必要になります。
- 【第4セクション】:事業紹介
- 商品・サービス(説明)
- 【第5セクション】:ギャラリー
- 商品やサービス(画像)
- 【第6セクション】:フロー(流れ / 手順)
- オーダー
第4セクション:事業紹介
第4セクションは「事業の紹介」です。
ここではリスト状のコンテンツを利用して、画像とテキストを交互に配置させるようにしています。
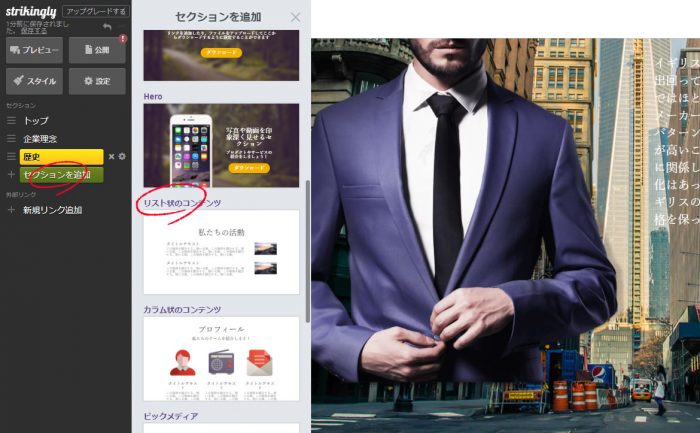
▶ 「リスト状のコンテンツ」を追加
新規セクション「リスト状のコンテンツ」を追加します。
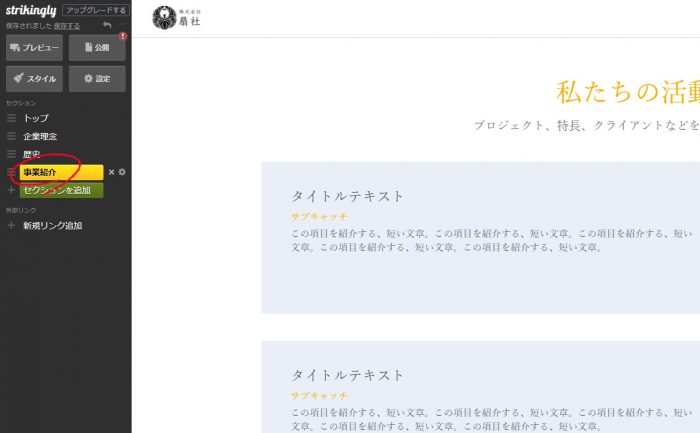
▶ セクション名の変更
セクション名を「事業紹介」に変更します。
▶ レイアウトの変更
画面右端にある「レイアウト」を「レイアウトC」に変更します。
▶ レイアウトの詳細設定から画像の大きさを変更する
同様に画面右側「レイアウト」の「詳細設定」を選択し、画像の大きさを一段階上に設定します。
画像の大きさは、下記の画像の場所をクリックすれば変更できます。
▶ 画像の差し替え
今までと同様に、画像をそれぞれ差し替えます。
Strikinglyの無料画像から探すか、自社で用意した画像を使用しましょう。
▶ テキストの変更
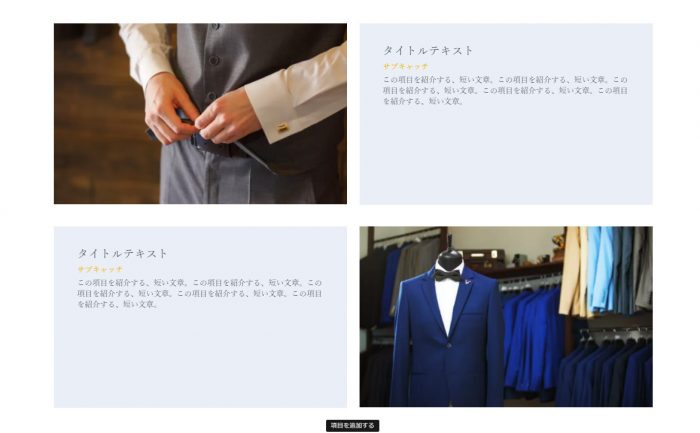
事業紹介の「見出し」「サブ見出し」「紹介文」を追加しましょう。
下記のような感じになるはずです。
これで第4セクションは完了です。
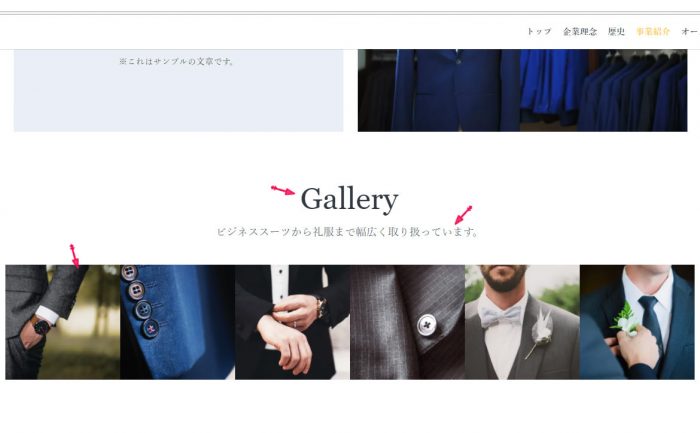
第5セクション:ギャラリー
第5セクションでは「ギャラリー」を追加します。
「商品の画像」や「仕事の風景」「会社の外観」など、ユーザーにアピールしたい画像をギャラリーに登録します。
この第5セクションは無くても問題ありませんが、あるとサイトの質が向上します。
▶ 「ギャラリー」を追加
「セクションを追加」を選択肢、セクションの一覧から「ギャラリー」を選択します。
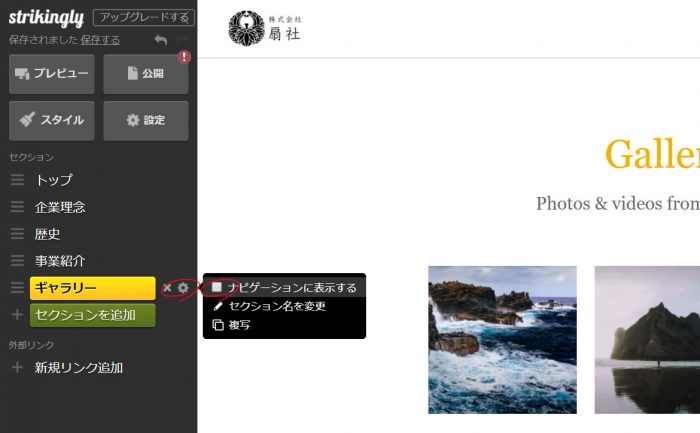
▶ ナビゲーションを非表示に設定する
セクションのナビゲーションのチェックを外すことで、画面最上部のヘッダーにあるグローバルメニューを非表示にすることができます。
このように、ナビゲーションに表示させたくないものを切り替えられるので活用していきましょう。
▶ 画像を差し替える
今までと同様にギャラリーの画像を必要な分だけ差し替えましょう。
ちなみに「レイアウトB」のデザインにしました。
ただし、中途半端な数の画像を挿入すると、2段目に表示されてしまうので、端から端まできっちり表示されるように6の倍数で挿入しましょう。
※レイアウトBでは1段目に6枚、2段目に6枚が表示されます。
第6セクション:フロー(流れ / 手順)
第6セクションでは「フロー(手順 or 流れ)」を作成します。
「業務の流れ」だったり、「配送までの手順」といったフローを簡単に表示させることができます。
業務の形態にあったフローを作成することが大切です。
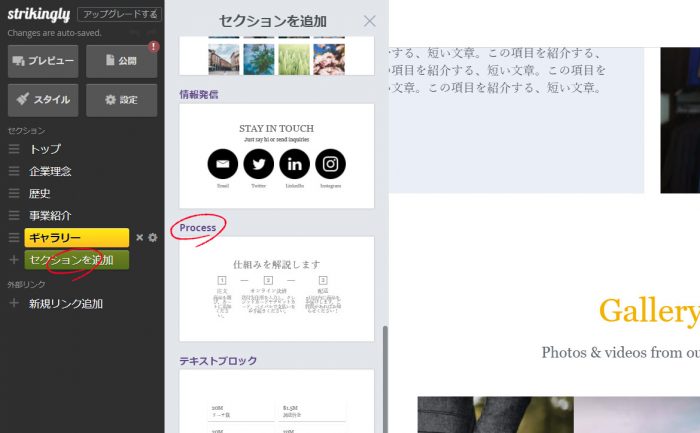
▶ 「Process」を追加
「セクション追加」をクリックし、セクションの一覧から「Process(プロセス)」を選択します。
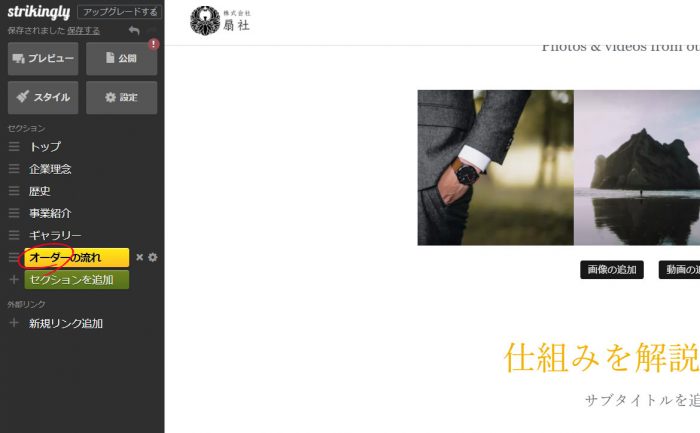
▶ セクション名の変更
セクション名を「オーダーの流れ」に変更します。
▶ プロセスの追加
「項目を追加する」を2回ほどクリックし、プロセスを2つ追加します。
▶ テキストの入力
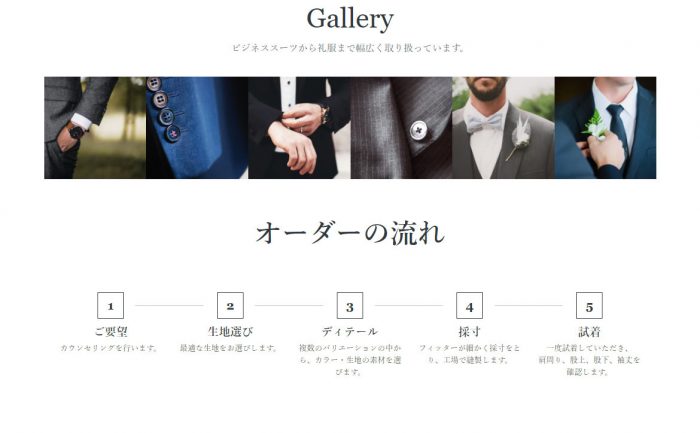
「見出し」を入力し、必要なテキストを入力します。
下記のような感じになるはずです。
ただし、プロセスを多数追加しすぎると2段目にズレてしまうので、そこらへんは表示したいプロセスを調整する必要があります。
これで第6セクションの作業は完了です。
Strikingly で作るアッという間のチュートリアル記事
[f_strikingly_tutos]