今回はひさびさのPhotohopのテクニック チュートリアル記事になります。しばらくWebサイトの作成に掛かりきりになっていて、なかなか更新することができませんでした。また、Adobe XDやDimensionも同様に勉強しています。
本当はPhotoshopやDimensionのテクニックを高めるため、3Dモデリングに挑戦したいのですが、新しいアプリケーションに挑戦するには時間的な余裕が必要になりそうです。写真撮影のように、リアルな風景をゼロから作れるようになることが目標なので、少しづつ色んなことを勉強してテクニックを向上させたいと考えています。
さて、今回は「Photoshop 可愛くておしゃれなカラフルパッチワーク テキスト」を作成していきます。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Photoshop CC 2018 |
| 作成時間 | 約10分 |
| ステップ数 | およそ7ステップ |
| テクニックのポイント | カスタムパターン / カラールックアップ etc |
難易度
今回の難易度はブロンズレベル(初級者以上)です。
完成図
丸みのあるフォントにカラフルなパッチワークのデザインを適用したものです。一見して難しそうですが、非常に簡単に作成することができます。ちょっとしたテクニックは応用の幅も広く、Webデザインやキュートなバナーなどで利用することができるでしょう。
カラフルパッチワーク テキストの作成
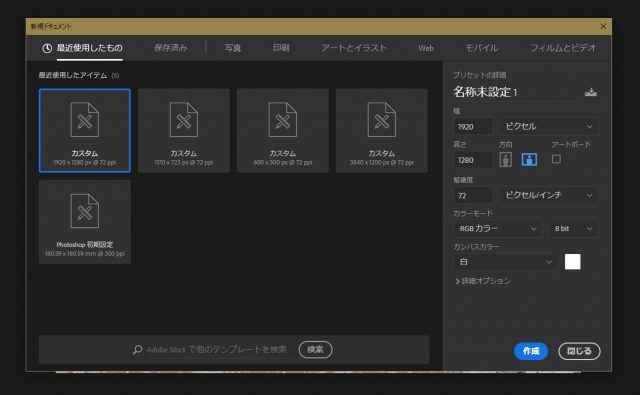
【手順1】キャンバスの作成
キャンバスを任意のサイズで作成します。ここでは「1920 × 1280 px」で作成しています。
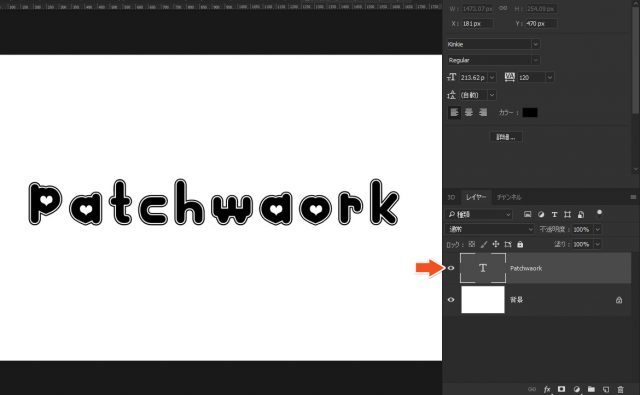
【手順2】テキストの挿入
任意のテキストを挿入します。テキストは、丸みを帯びたようなカワイイ系のフォントのほうが出来栄えが良くなります。下記では「Kinkie」というフォントを使用しています。
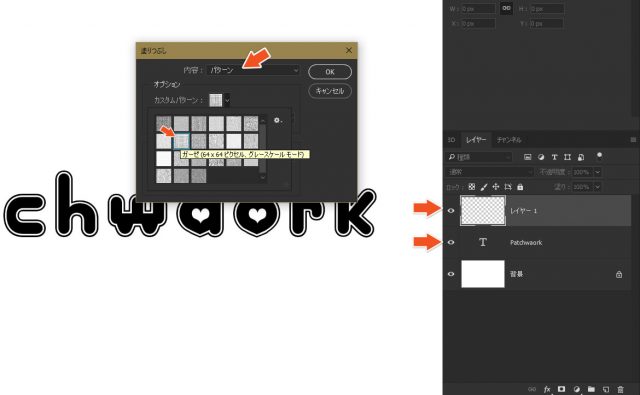
【手順3】パターンの作成
新規レイヤーを作成し、「Shift + F5」で塗りつぶしを適用します。塗りつぶしの内容は「パターン」に設定し、カスタムのパターンから「ガーゼ」を選択します。ガーゼが見当たらない場合は、ギアのマーク(歯車)をクリックし、「アーティスト」を選択してください。
追加をすれば、ガーゼがあるはずです。
次に、「スクリプト」にチェックを入れ、「レンガ塗り」に変更します。
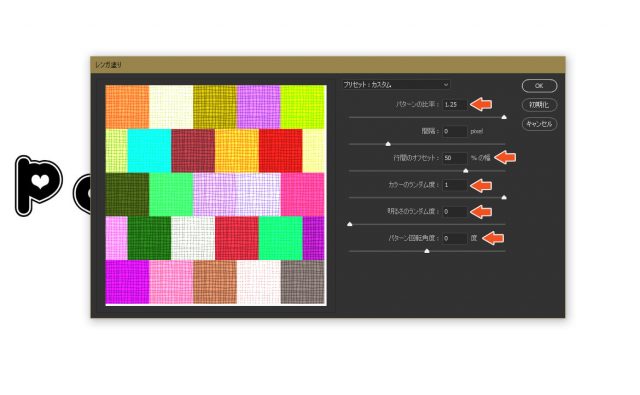
「レンガ塗り」のオプションは以下の通りです。
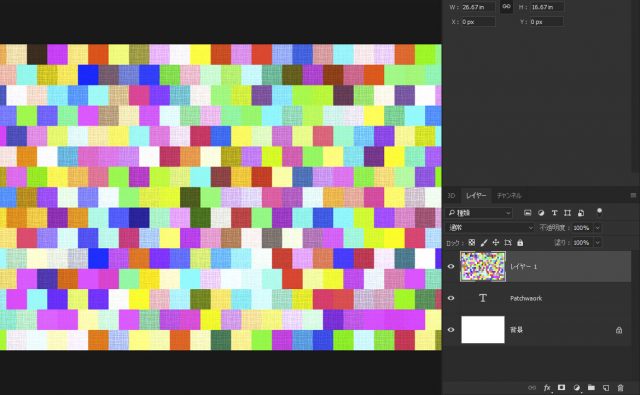
パターンが完成すると下記のような感じになります。ブロック状の網目が出来上がりますが、このままでは彩色が強いため、「手順4」でエフェクトを使って調整していきます。
【手順4】色相・彩度の適用
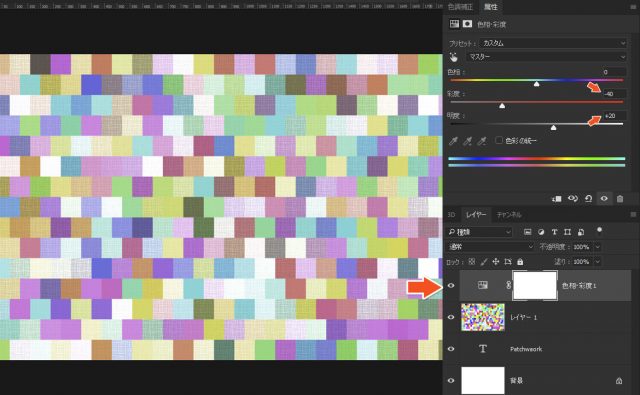
色相・彩度を下記の値で適用します。パッチワークのカラーがやや落ち着いた色合いになっているのが分かると思います。
【手順5】カラールックアップの適用
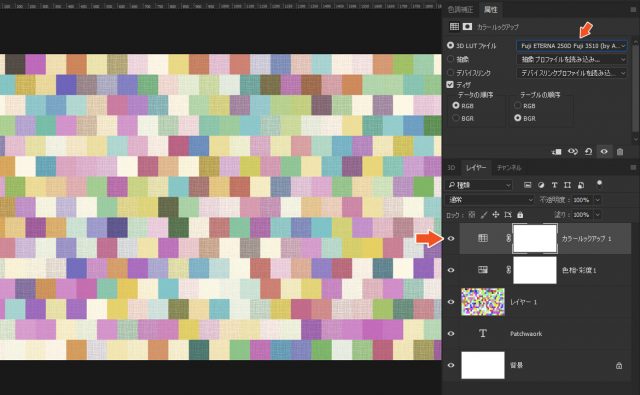
カラールックアップを下記の値で適用します。 3D LUTファイルを「Fuji ETERNA 250D Fuji 3510(by Adobe)」にします。もし、この項目が無い場合は、他のものでもOKです。色合いを見ながら変更してください。
【手順6】クリッピングマスク
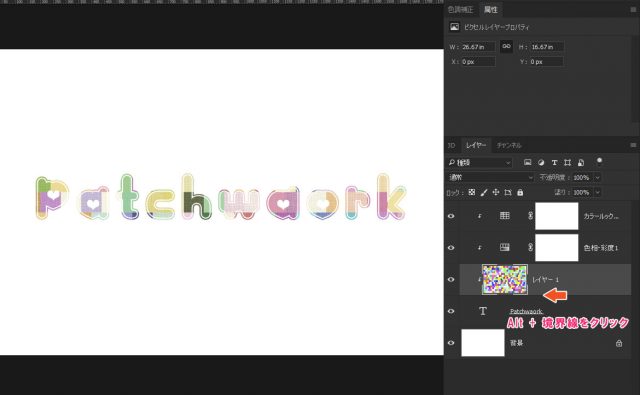
「パッチワーク レイヤー」、「色相・彩度」、「カラールックアップ」のレイヤーをフォントのレイヤーに対してクリッピングマスクを適用します。レイヤーの境界線上で「Alt + クリック」でクリッピングマスクを適用することができます。
【完成】好みで境界線、テキスト、背景を追加する
あとは自由にアクセントを付け加えます。下記の例では、フォントの境界線を「2px グレー」で適用し、背景をべた塗り「#f5e9b0」を設定しています。
手順まとめ
カラフルパッチワークの手順のまとめです。
- 【手順1】キャンバスの作成
- 【手順2】テキストの挿入
- 【手順3】パターンの作成
- 【手順4】色相・彩度の適用
- 【手順5】カラールックアップの適用
- 【手順6】クリッピングマスク
- 【完成】好みで境界線、テキスト、背景を追加する
さて、どうだったでしょうか。手順はたったの7つしかありません。パターンの作成も簡単なので、初級者の方でもすぐに作成できると思います。このカラフルパッチワークは、色々なシーンで応用できるので、覚えておいて損はしないと思います。
こういうちょっとしたテクニックを知っているだけで、仕事上でもデザインの幅が広がります。カワイイのでバナーなどにも利用できそうだしね。
小さなことからコツコツと。
Photoshopのレベルを高めるためにはコレが大切なことです。
もっと学ぶ? その他のPhotoshopチュートリアル記事
[f_PhotoshopTec]