さて、今回は機械のカエルのチュートリアルPart.2です。前回からの続きのチュートリアルになります。この記事のステップは非常に膨大です。両足の機械化からガラスの作成まで、結構な作業量です。特に、ガラスの作成はちょっと変則的なので、注意が必要です。
ステップbyステップでチュートリアルを進めていきましょう。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2017 |
| 作成時間 | 約3時間 |
| ステップ数 | およそ60ステップ |
| テクニックのポイント | 色相・彩度 / 明るさ・コントラスト etc |
難易度
今回の難易度はゴールドレベル(上級者並)です。
始める前に
あまりにもチュートリアルが長くなるので、記事を分割します。下記のリンクから参照してください。
- 【Part.1】キャンバスの作成 ~ カエルの機械化(内臓部分)
- 【Part.2】両足の機械化とガラスの作成
- 【Part.3】背景の作成~最終調整
完成図
今回作って作っていく箇所は、両足と背中のガラスです。完成すると、下記のようなカエルになります。ステップ数が多いですが、頑張って進めていきましょう。
右足の機械
ここから右足の機械を作成していきます。右足は様々なパーツから構成されています。一つずつ組み合わせ、シャドウを付けることで機械の足を作成していきます。ほとんどのパーツはダウンロード素材でそのまま使えるので、チュートリアルを見ながら作成していきましょう。
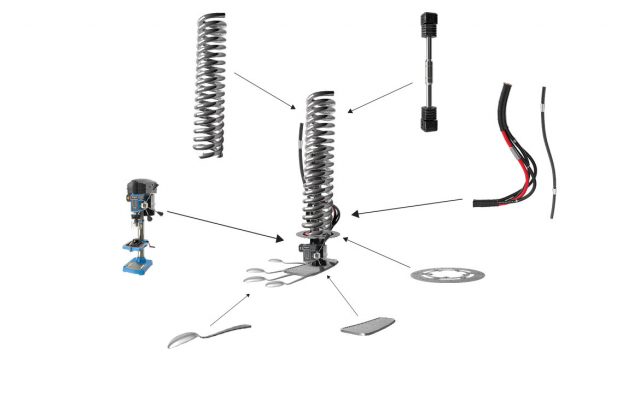
右足の構成
右足の機械は全部で7~8個のパーツで構成されています。これを一つずつ組み合わせて、右足を作っていきます。ダウンロード素材にすべて含まれているので、それを使ってください。
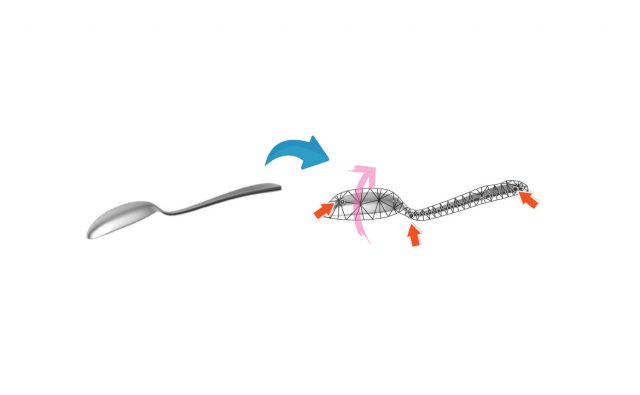
スプーンを変形させる
spoonはカエルの足の指の部分に使用します。しかし、そのまま組み合わせると不自然に曲がり過ぎているため、違和感があります。まずはこのスプーンをパペットワープで変形させる必要があります。
パペットワープの使い方は独特なので、ちょっとコツが必要になります。
画像「spoon.png」を挿入し、「編集 > 変形 > パペットワープ」を適用させます。下記の画像を参照してください。パペットワープになったら、3ヵ所ある赤い矢印の箇所にポイントを打ち込みます。このポイントは中学の時に習った、力点と作用点・支点のような感じです。
3ヵ所にポイントを打ち込んだら、一番左のポイントドラッグで上方向に動かします。すると、スプーンの頭だけが上側に変形します。変形させたら、Enterキーで確定しておきましょう。
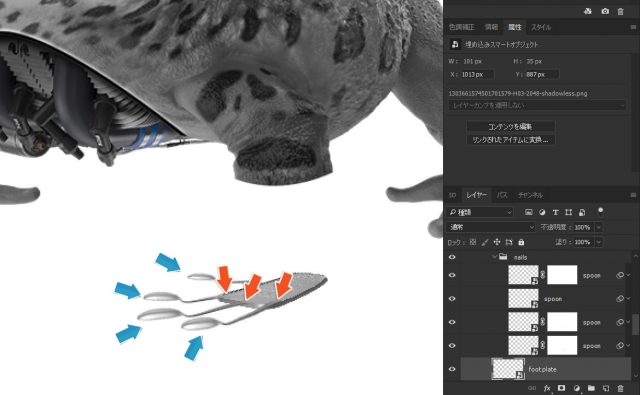
フットプレートとスプーンを組み合わせる
spoonを3つ複製し、下記のように並べます。しかし、それぞれ並べると分かると思いますが、微妙に向きが異なります。spoonを所定を位置に並べたら、一つずつパペットワープで変形させてください。下記のように、カエルの足のように配置します。
foot plate.pngとspoon.pngを下記のように配置したら、スプーンの柄の部分をレイヤーマスクを使って隠します。foot plate.pngとspoon.pngが一体化しているようにしてください。
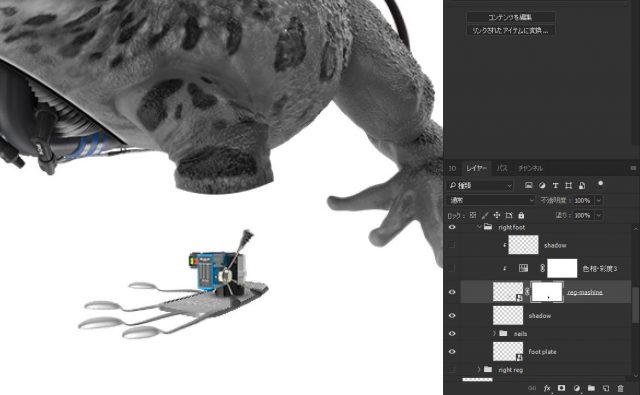
reg machineの設置
reg machine.pngを挿入し、フットプレートの上に設置します。レイヤー名は「reg machine」です。不要な部分はレイヤーマスクで隠します。下記のように、マシンのハンドルの部分を残して、他は隠しましょう。
色相・彩度の適用
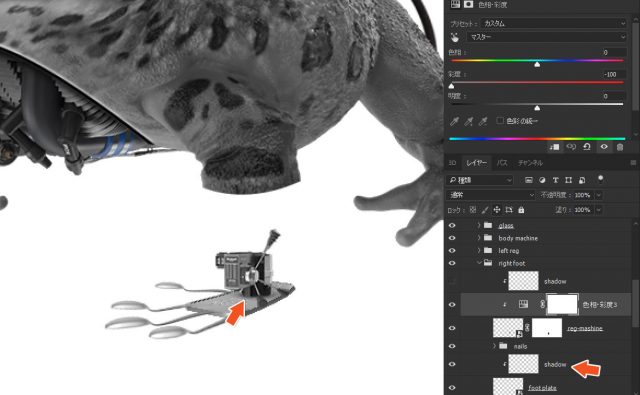
reg machieに対して、色相・彩度を下記の値で設定します。さらに、foot plateとreg machineの間にシャドウを設置します。新規レイヤーを作成し、foot plateのレイヤーに対してクリッピングマスクを設定します。
丸のソフトブラシ(硬さ:0%)で、影を描画してください。
レイヤーをまとめる
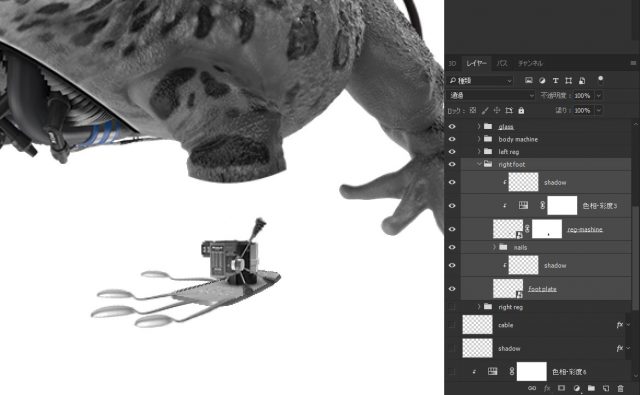
ここまでのレイヤーをまとめます。足と関節のレイヤーをグループ化します。グループ名は「right foot」とします。
パイプの設置
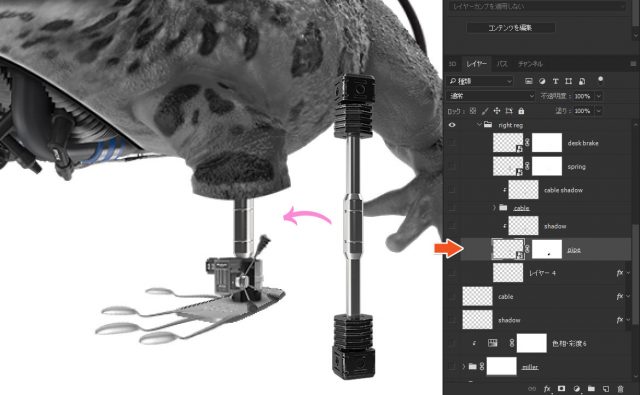
「pipe.png」を挿入し、レイヤーマスクで不要な部分を隠します。このpipeのレイヤーは、上記でまとめたフォルダ「right foot」より、下になります。
シャドウを加える
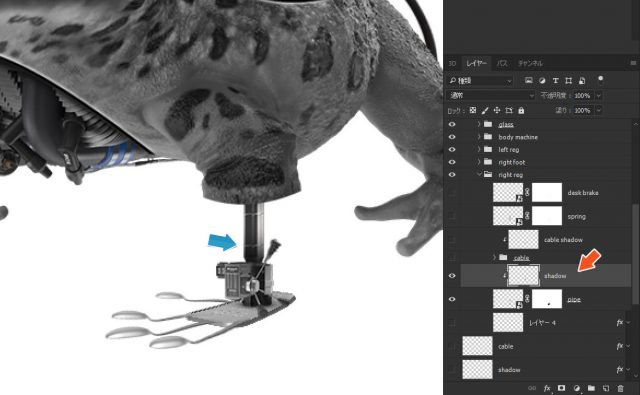
pipeレイヤーの上に新規レイヤーを作成し、シャドウを追加します。このレイヤーはクリッピングマスクを設定します。
ケーブルの追加
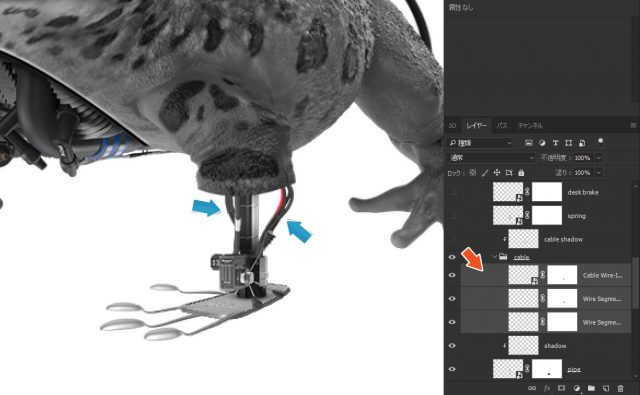
ダウンロード素材の3つの「cable.png」を使って、下記のように、ケーブルを追加します。不要な部分はレイヤーマスクで隠しておきます。下記の例ではケーブルのレイヤーだけでまとめてグループ化しています。グループ名は「cable」とします。
ケーブルにシャドウを追加
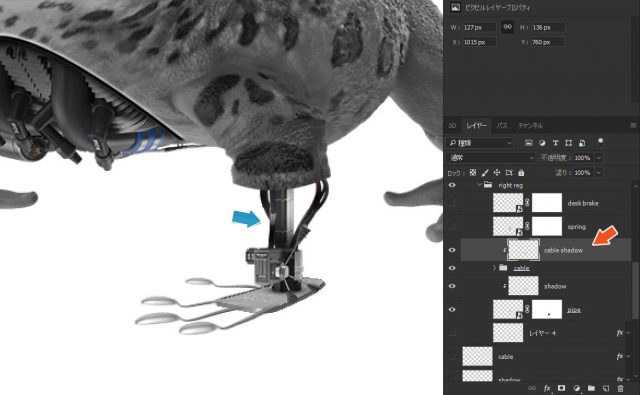
新規レイヤーを作成し、「cable」のグループフォルダに対して、クリッピングマスクを設定します。ケーブル全体にシャドウを追加します。シャドウは今までと同様に、黒のソフトブラシで描画しましょう。
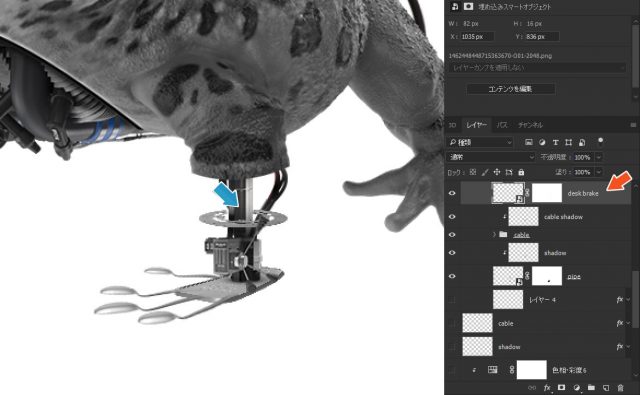
ディスクブレーキの追加
「desk-blake.png」を挿入し、「cable shadow」レイヤーの上に設置します。desk-blakeのレイヤーにレイヤーマスクを設定し、ディスクブレーキの一部を隠します。この場所は、金属のpipeより後ろ側になります。
下記の青い矢印の場所を隠してください。
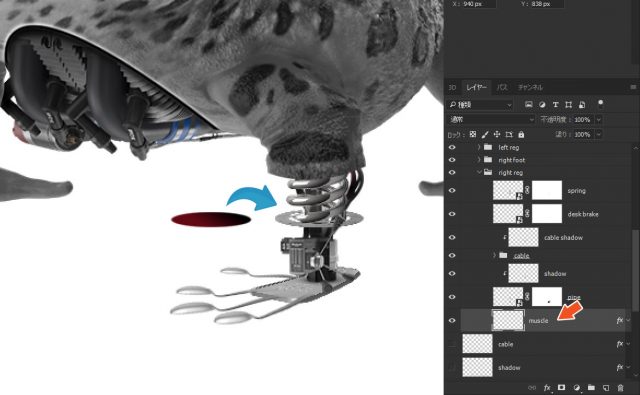
筋肉の追加
ディスクブレーキの下に筋肉を配置します。ディスクブレーキのレイヤーを「Ctrl + クリック」し、黒色で塗りつぶし、レイヤースタイルのグラデーションを適用させます。下記のように、楕円形が赤と黒のグラデーションにしてください。グラデーションの種類は、線形でも円形でも構いません。
この筋肉は、ディスクブレーキの下に隠れるので、それっぽく見えるのであればOKです。
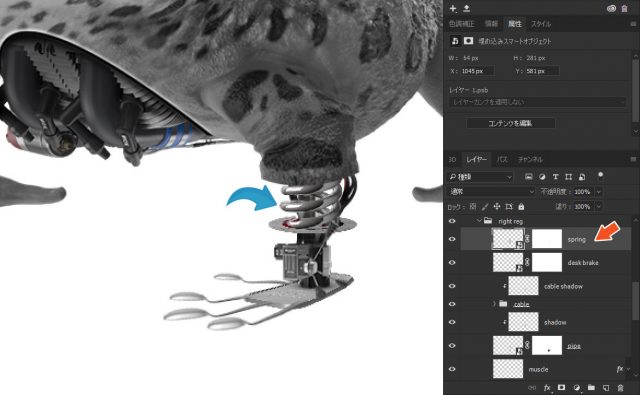
スプリングの追加
「spring.png」を挿入し、desk blakeレイヤーの上に配置します。下記の画像のように、ディスクブレーキの上に乗るような感じで配置します。
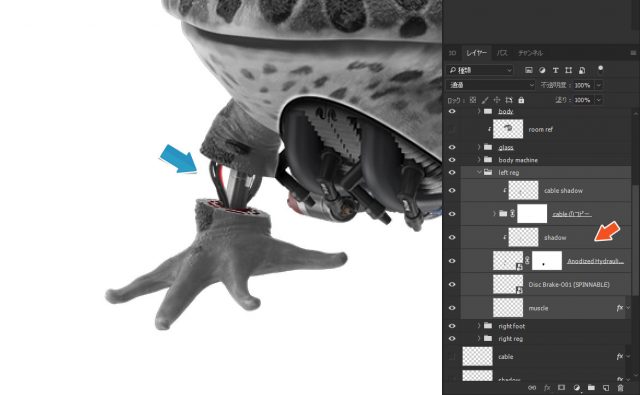
左足の機械
左足も同様に、ディスクブレーキ・筋肉・パイプ・ケーブルで作成します。下記の参考にして下さい。
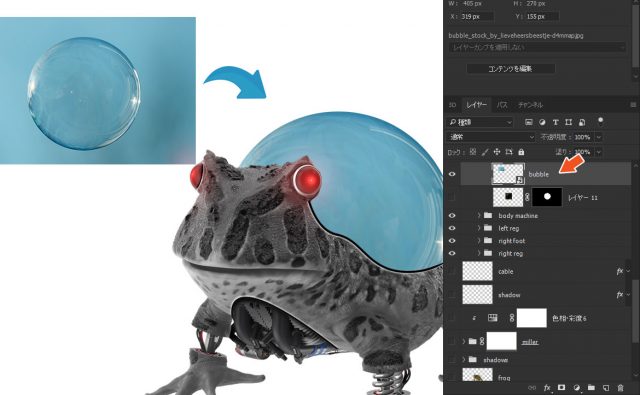
ガラスのドームの作成
ダウンロードしたバブルの画像をカエルの背中に配置します。下記の例では、範囲選択でバブルのみを別レイヤーにコピーしています。(バブルを範囲選択し、Ctrl + Jで別レイヤーにする)
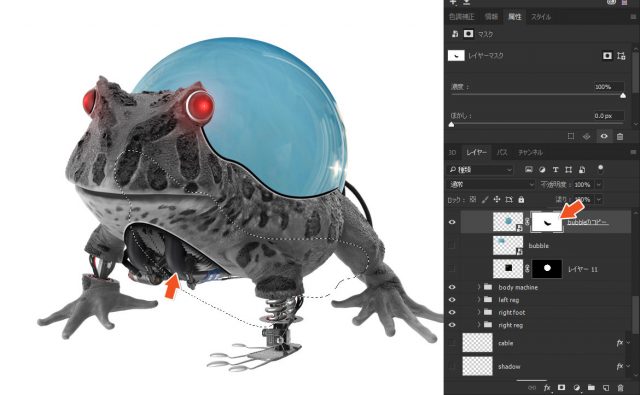
レイヤーマスクで隠す
切り抜いたバブルに対してレイヤーマスクを設定します。下記のお腹の部分がはみ出るので、隠しておきましょう。
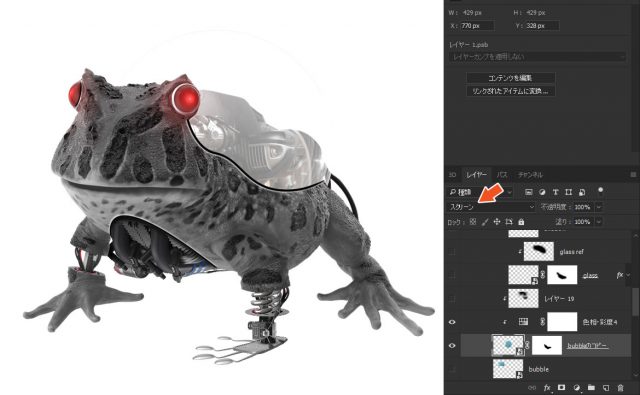
レイヤーをスクリーンにする
bubbleのレイヤーを「スクリーン」に変更します。
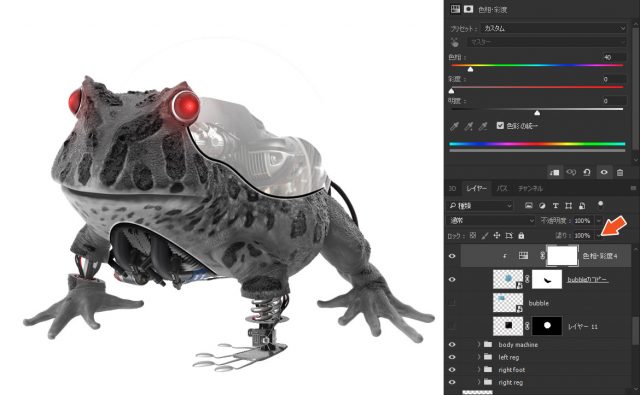
色相・彩度を下げる
色相・彩度を適用し、下記の設定値にします。bubbleレイヤーに対してクリッピングマスクを設定してください。
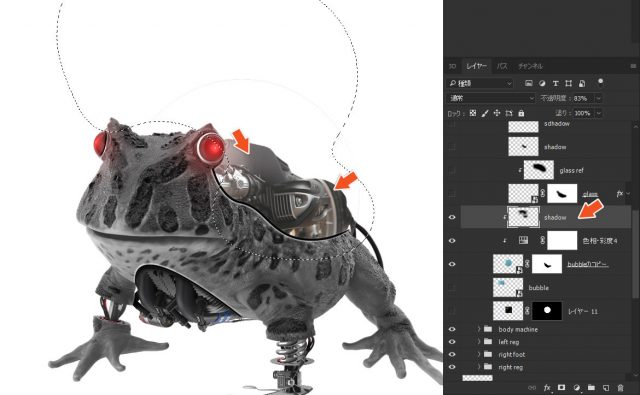
シャドウ1の追加
bubbleのレイヤーに対して、シャドウを追加していきます。クリッピングマスクを設定し、上部付近にシャドウを追加してください。不透明度は「85%」ほどに設定しておきます。
シャドウ2の追加
このシャドウは、ガラスの内側のシャドウになります。下記の画像を参考に、シャドウを追加してみてください。不透明度を「75%」にします。
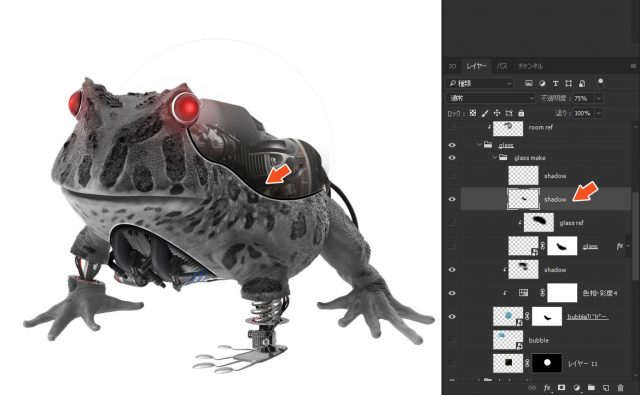
シャドウ3の追加
このシャドウも同様です。bubbleの右側に対してシャドウを追加します。
さらに重厚なガラスを作成
ここからガラスの厚みを増すための「重厚なガラス」を作成していきます。別キャンバスを作成して、極座標を利用してガラスを作成します。やや変則的なステップになるので、一つずつ確認しながら進める必要があります。
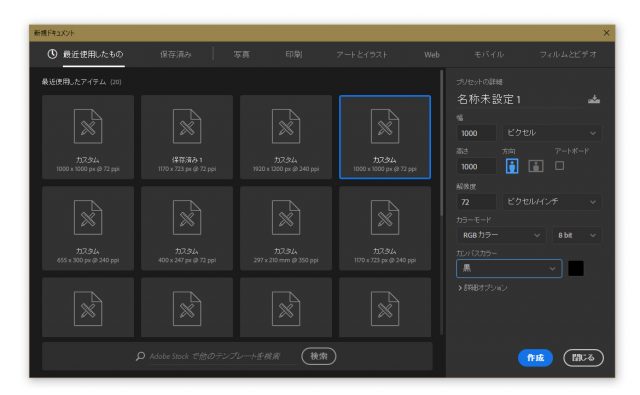
キャンバスの作成
「ファイル > 新規」から、新規キャンバスを下記の値で作成します。幅と高さは必ず数値を揃える必要があるため、注意してください。下記の例では「1000 × 1000 px」としています。
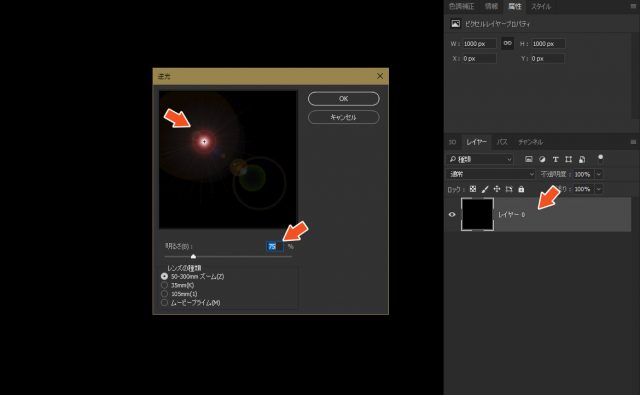
レンズフレアの追加
「フィルター > 描画 > 逆光」を選択し、下記の値でレンズフレアを設定します。明るさは「75%」にし、「50-300 mmズーム」にしてください。
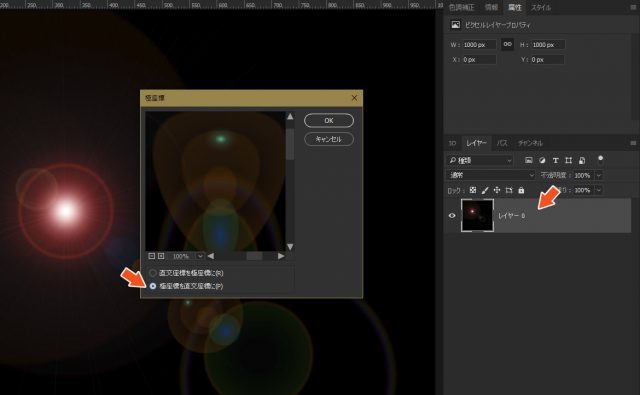
極座標を適用
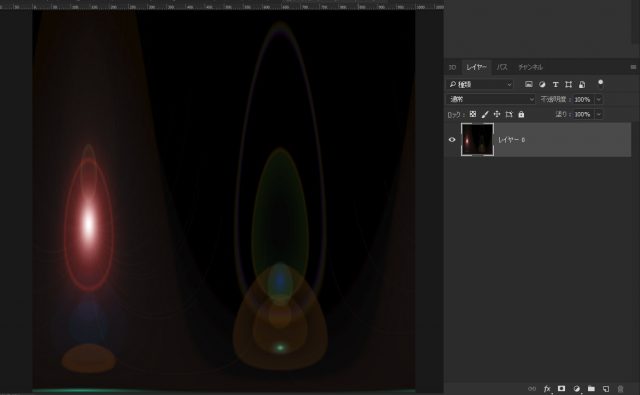
「フィルター > 変形 > 極座標」を下記の値で適用します。
垂直に反転
「編集 > 変形 > 垂直方向に反転」を適用させます。下記のように、上下逆さまになります。
再度、極座標を適用
再度、「フィルター > 変形 > 極座標」を適用します。ただし、設定値が異なるので、注意してください。
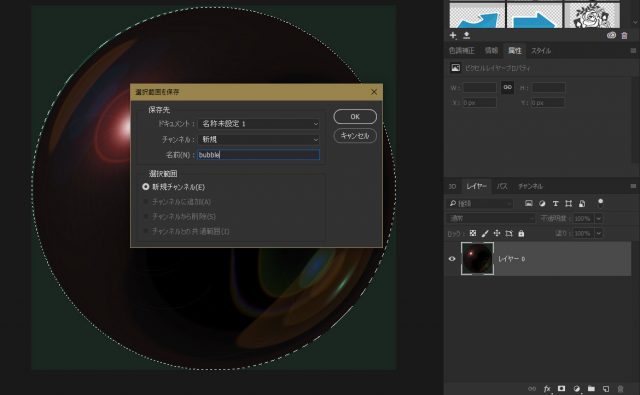
楕円形選択ツールで選択範囲を保存する
楕円形選択ツールで円の部分だけ選択します。「選択範囲 > 選択範囲を保存」を選択し、下記の値で保存します。
コピーレイヤーを作成
続けて、「Ctrl + J」で選択範囲を別レイヤーにコピーしておきます。
新規レイヤーを作成し、黒で塗りつぶす
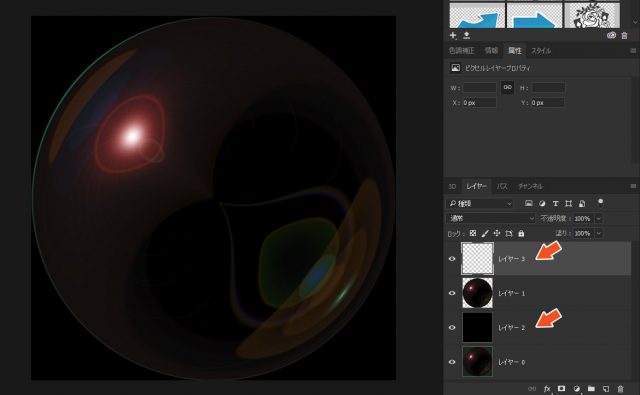
元のレイヤー(レイヤー0)を非表示にし、その上に新規レイヤーを作成します。このレイヤーは黒の描画色で塗りつぶします(背景色を黒にし、Alt + Delete)。さらに、一番上に新規レイヤーを作成します。
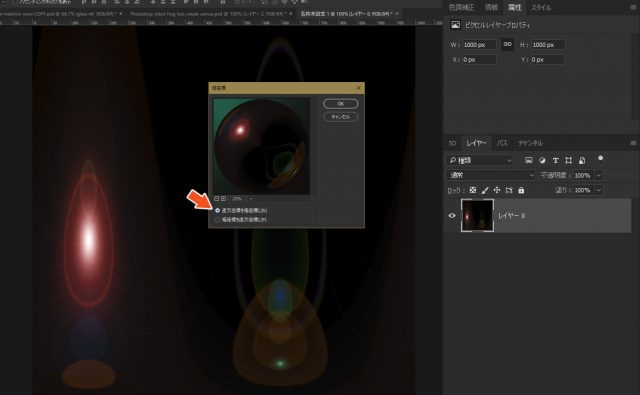
チャンネルを選択範囲して読み込む
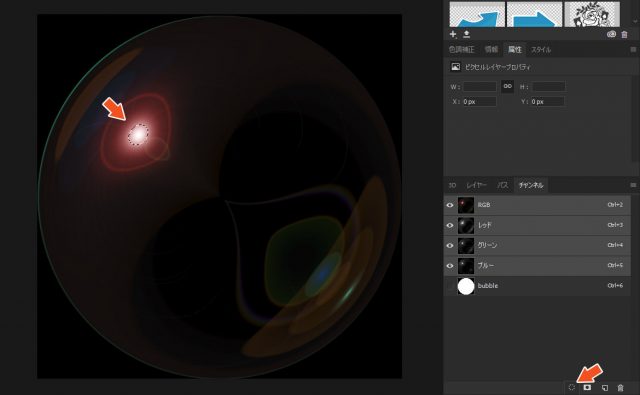
チャンネルタブに切り替え、下記の「チャンネルを選択範囲して読み込む」のボタンをクリックします。すると、ガラスの最も白い箇所のみが範囲選択で表示されるようになります。
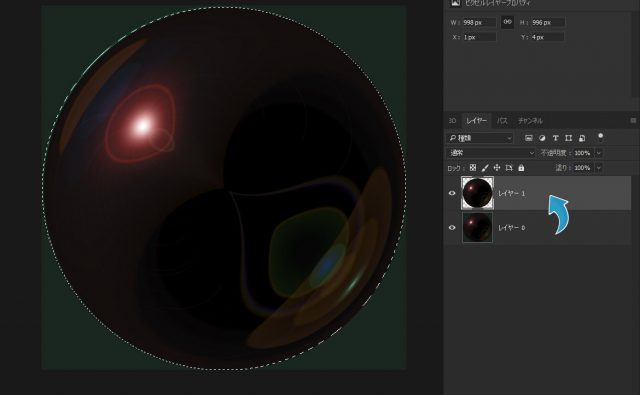
トップレイヤーに張り付ける×2
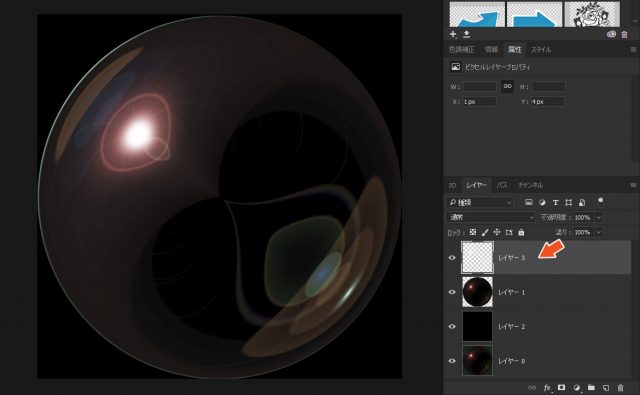
レイヤータブに切り替え、トップレイヤーを選択し、背景色が白色の状態で「Ctrl + Delete」を2回繰り返します。下記のように、透明感のあるガラスになります。「Ctrl + D」で選択範囲を解除しておきましょう。
カエルのキャンバスに移動させる
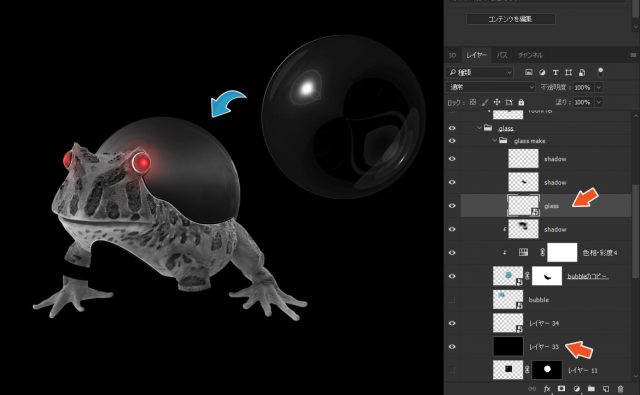
上記で作成したガラスを、カエルのキャンバスにドラッグ&ドロップで移動させます。レイヤー名は「glass」とします。レイヤーはスマートオブジェクトに変更します。ただし、ガラスはこの時点では透明なので、非常に見えづらいです。分かりやすいように、黒で塗りつぶしたレイヤーを作成すると作業がしやすくなります。
大きさを縮小し、カエルの背中に収まるように調整します。
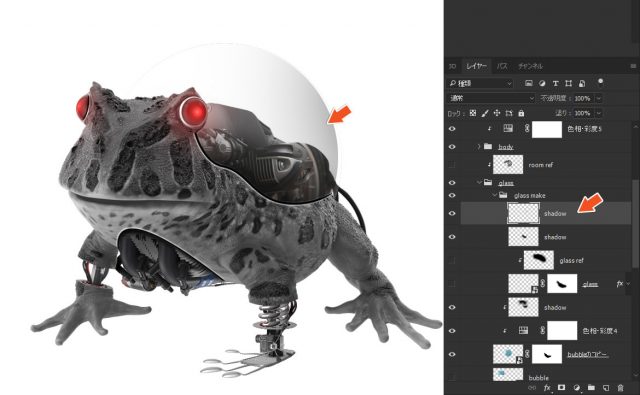
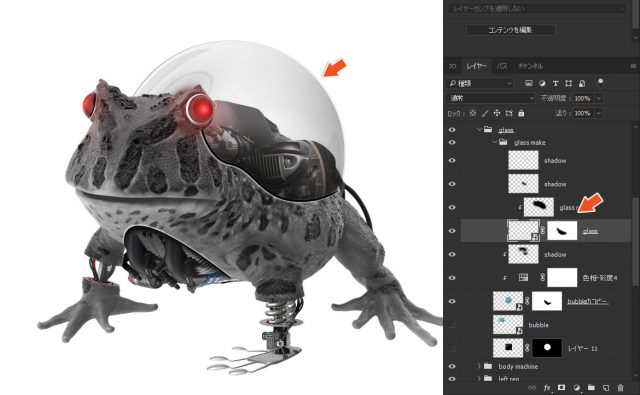
レイヤーマスクで不要な箇所を隠す&シャドウの追加
glassレイヤーにレイヤーマスクを適用し、お腹の部分を隠します。さらに、新規レイヤーを作成し、クリッピングマスクを設定したのち、ガラスの上部付近にシャドウを追加しておきます。これで半透明だったガラスがよりそれらしく見えるようになります。
まとめ
さて、このチュートリアル記事では、カエルの両足の機械化とガラスを作成しました。ガラスの作成部分はやや難しかったと思います。よりガラスらしい立体的な感じにするためには、バブルの画像のみだけでは不十分だからです。
極座標を利用したガラスを追加することで、より重厚感のあるガラスが出来上がります。手間はかかりますが、よりリアリティのある雰囲気が出せるでしょう。このガラスは、他の場面でも利用することができます。覚えておいて損はないと思います。
ここまで完了した人は、次のステップに進めていきましょう。