Photoshopのバージョンがいよいよ2018となりました。新しく追加された機能や微変更になった部分もそれなりにあるようです。基本的な機能は変わっていないと思いますが、どのような変更があったのか?使いやすくなったのか、それともその逆なのか?気になるところです。
私的にはもっと3D機能を強化してほしいと思いますが、プロジェクト フェリックスがあるので微妙なところですね。そろそろこちらも覚えようかなと考えている今日この頃です。
さて、今回は「Photoshopで森林や樹木を簡単に上手く切り取るテクニック」を解説したいと思います。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Photoshop バージョン | Adobe Creative Cloud / Photoshop CC 2018 |
| 作成時間 | – |
| ステップ数 | – |
| テクニックのポイント | 自動選択ツール / チャンネル |
チュートリアル素材
素材は以下からダウンロードしてください。
[wpdm_button_template id=19684 style=”instagram” align=”left”]
- ※再配布・販売・その他サイトにアップロードはできません。
- ※ロイヤリティフリーの写真素材
 もおすすめです。
もおすすめです。
【テクニックを学べる書籍】
シャインエフェクトから、ライティングエフェクトまで幅広くプロのテクニックを学ぶことができる書籍です。全編カラーで読みやすいチュートリアル形式の書籍です。
[f_AmazonAffRetouching]
自動選択ツールで切り取るテクニック
これらの画像は、ロイヤリティフリーの写真素材![]() やShutterstock
やShutterstock![]() などの素材画像でよく見れらるタイプのものです。下記のように、背景が白くなっている被写体を綺麗に切り取るためには「クリック選択ツール」「自動選択ツール」が有効です。
などの素材画像でよく見れらるタイプのものです。下記のように、背景が白くなっている被写体を綺麗に切り取るためには「クリック選択ツール」「自動選択ツール」が有効です。
しかし、自動選択ツールでは選択する箇所や設定値によって大きく結果が異なってしまいます。どの箇所を選んだら最も効果的なのでしょうか? どのような数値の範囲を設定したら、思うような範囲が選択されるのでしょうか?
実例を交えながら解説していきたいと思います。
【実験1】自動選択ツール:許容値100で白い背景を選ぶ
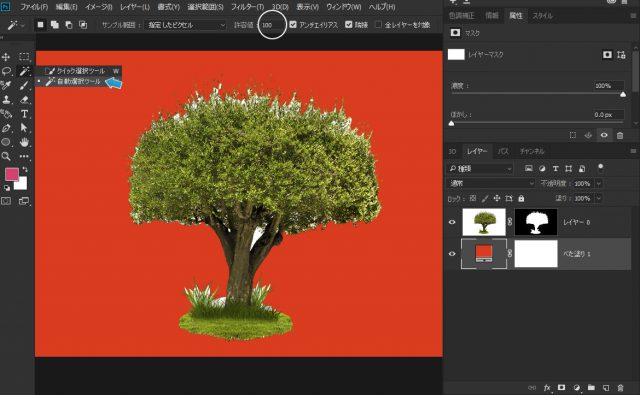
ダウンロードした画像「tree.jpg」をキャンバスに配置します。自動選択ツールの「許容値を100」に設定して、画像の白い部分を選択してレイヤーマスクをかけてみます。下記のように結果になりました。大まかに木が切り抜かれていますが、所々に白い部分が残っています。
これでは合成するときに違和感が残ってしまいます。今度は違う部分を選択して、どのように変化するか見ていきましょう。
【実験2】自動選択ツール:許容値100で緑の葉っぱの部分を選ぶ
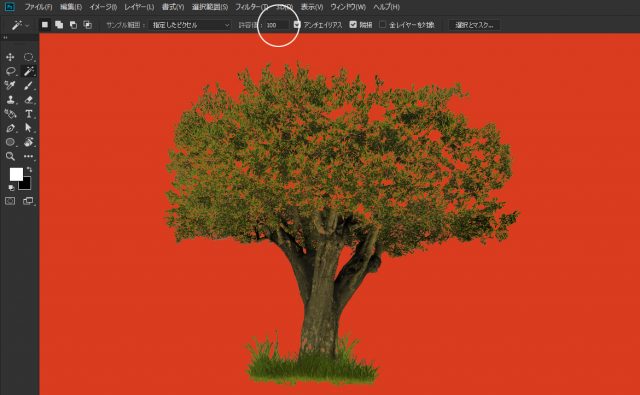
今度は「同じ許容値」で木の葉っぱの部分を選択してみます。結果は下記のように木がスカスカの状態になってしまいました。しかし先程と比べると、白い部分はほとんどありません。このことから、この画像に関しては背景の白い部分を選ぶよりも、木の部分を選んだほうが良い結果となることが分かります。
【実験3】自動選択ツール:許容値200で緑の葉っぱの部分を選ぶ
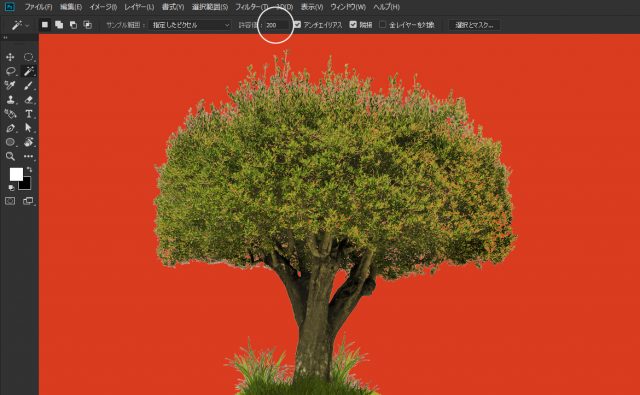
今度は「許容値200」に設定し直して、同じく木の葉っぱの部分を選択してみます。結果は下記のようになりました。ところどころ葉っぱが抜け落ちていますが、ほぼ理想通りの結果となりました。このように自動選択ツールでは、「選択する箇所」や「許容値」によって結果が大きく異なります。
どの部分が最適なのかは画像によりますが、自動選択ツールを使う場合のキーポイントは「選択する箇所」と「許容値」であることはハッキリしたと思います。最適な切り抜きを行うためには、調整しながら結果を確認する必要があるでしょう。
これで自動選択ツールの解説は終了です。
チャンネルを利用して切り取るテクニック
画像をみてみると、空は青くて雲が若干あります。木々は少ないですが、複雑なカタチなので個別に選択して範囲を選択するのは難しいでしょう。前述で説明した「クイック選択ツール」や「自動選択ツール」では範囲を特定することは困難です。
このような場合、チャンネルを利用した方法が有効です。
【手順1】最適なチャンネルカラーを選ぶ
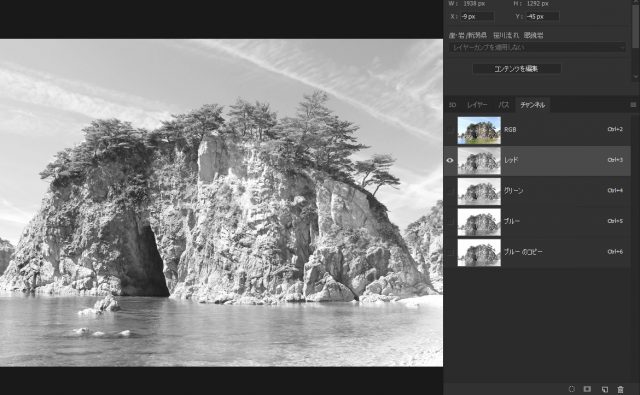
ダウンロードした画像「rock.jpg」をキャンバスに配置します。画像はRGBから構成されており、「レッド」・「グリーン」・「ブルー」の3色で構成されてます。チャンネルパネルを見てみると分かりますが、RGBのレイヤーがあり、その下に各カラーのレイヤーが表示されています。
チャンネルから選択範囲を決めるためには、これらのレイヤーの「使い分け」が重要になります。木々を綺麗に切り取るとめにはどのカラーを選んだら良いのでしょうか?それぞれのカラーを切り替えながら見ていきましょう。
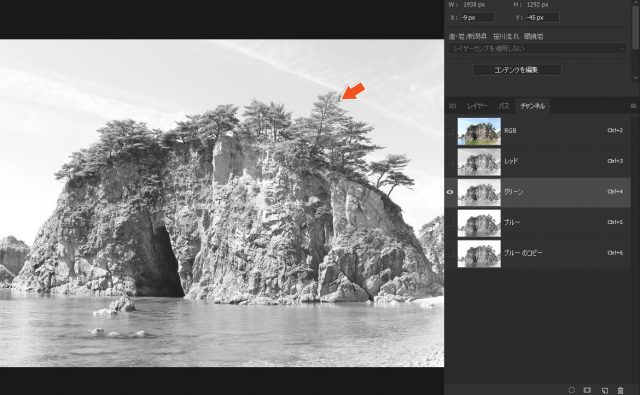
レッドの場合
チャンネルを「レッド」に変えて画像を確認してみましょう。下記のような薄い白黒の感じになると思います。空を見てみると、ハッキリと雲があるのが確認できます。木々も薄いですが若干は陰影がありますね。
グリーンの場合
今度はチャンネルを「グリーン」に変えて画像を確認してみましょう。「レッド」と比べると、木々が若干薄くなり、岩の陰影が濃くなっているのが分かります。空は先程と比べると薄くなっていますが、依然として雲が表示されている状態です。
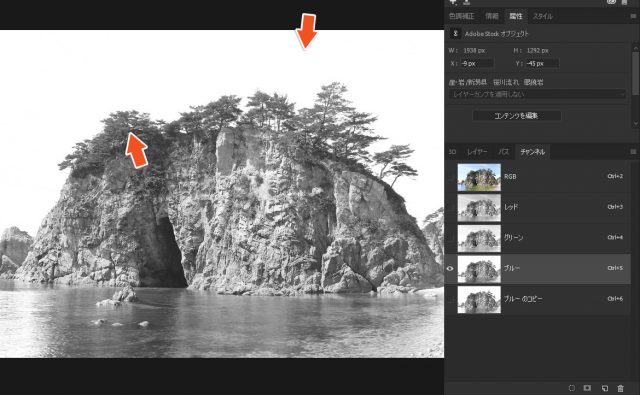
ブルーの場合
次は「ブルー」の場合をみてみましょう。「レッド」や「グリーン」と比べると、空の部分は白くなり、木々の陰影が濃くなっています。選択の範囲を明確に決めるような場合、濃さがよりハッキリしているほうが綺麗に選択されます。
今回の画像では、ブルーのチャンネルを選択することが有効といえます。
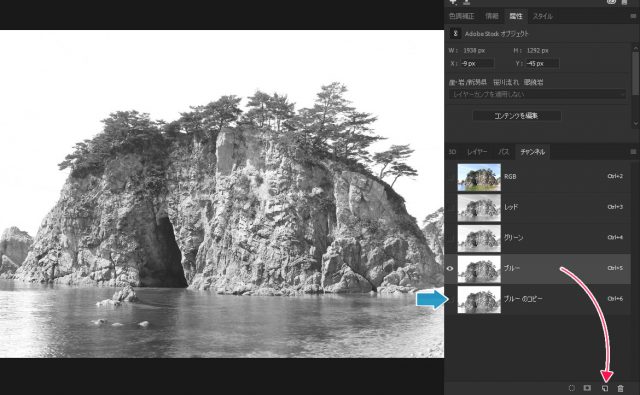
【手順2】選択したチャンネルカラーのコピーを作る
今回選択したブルーカラーに「色調補正」を加えていきます。色調補正を加える場合は、必ずレイヤーのコピーを作ってから適用させるようにします。ブルーチャンネルのカラーをドラッグして、下記のアイコンの場所にドロップします。すると、「ブルーのコピー」というレイヤーがすぐ下に作成されます。
このコピーレイヤーを使って、さらに陰影がクッキリするように調整していきます。
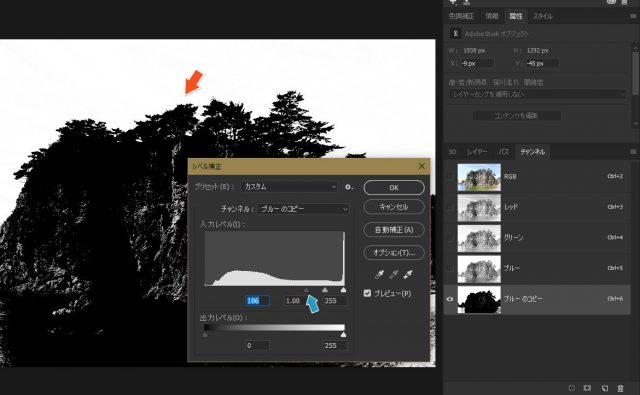
【手順3】レベル補正を適用する
ブルーのコピーレイヤーを選択後、「Ctrl + L」でレベル補正を適用させます。下記のように、一番左側のスライダーのつまみを右方向に移動させます。すると、画像の陰影がより濃くなり、白黒のような画像になります。
ただし、スライダーは様子を見ながら調整してください。あまりにも左に移動させると、今度は空の雲まで表示されるようになります。画像の様子をみながら調整することが大切です。
【手順4】選択範囲を表示させる
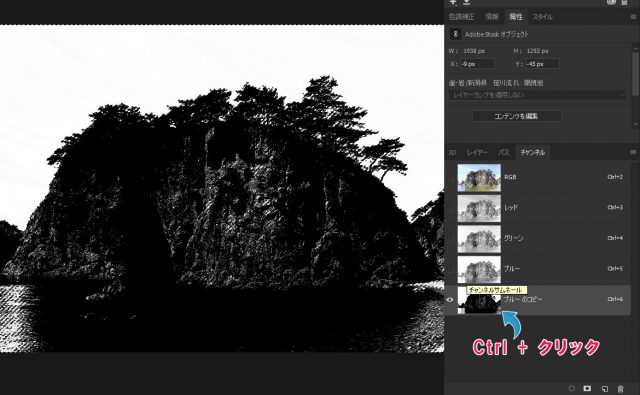
ブルーのコピーレイヤーのサムネイルを「Ctrl + クリック」を押して範囲選択を表示させます。
【手順5】レイヤーマスクを適用する
そのままの状態で「レイヤーパネル」に戻り、画像のレイヤーを選択した状態で「Alt」を押しながら下記の場所をクリックします。すると、下記のような感じになります。見た目には木々が綺麗に切り抜かれたような状態になります。
【手順6】切り抜かれているか確認する
「手順5」で、見た目には綺麗に切り抜かれているようですが、本当に必要な範囲だけ切り抜かれているか確認してみるまでは分かりません。そこで、不必要に切り取られている箇所がどこなのか? どの部分に不要なカラーが残っているのか調べます。
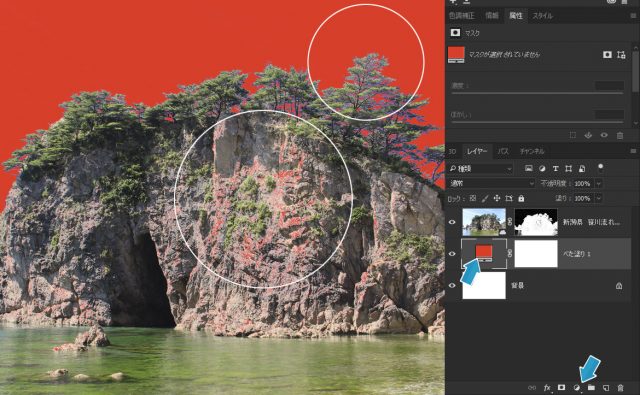
画面下部のアイコンから「べた塗り」を選択して、カラーを赤色に設定します。すると、岩の中央付近が赤くなり、木々の周りにも青色が残っていることが確認できます。このままでは、他の画像と合成した時に違和感が残っていまいます。
そこで、次の方法で修正していきます。
【手順7】岩の部分を綺麗に塗りつぶす
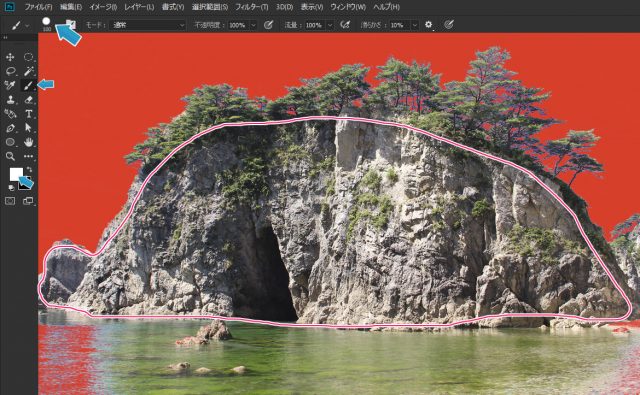
まずは「白色のハードブラシ」を使って、岩の部分を丁寧に塗りつぶしていきます。はみ出さないように注意して塗りつぶしてください。
【手順8】別レイヤーにコピーさせる
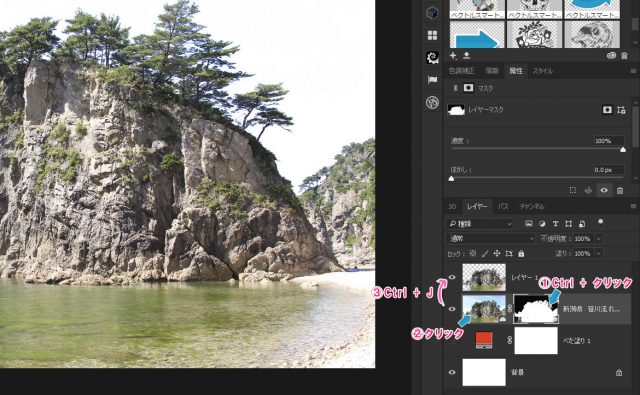
あとは木々の周りに残っている不要なカラーを除去してくだけですが、そのまえに別レイヤーにコピーを作っておきます。レイヤーマスクを「Ctrl キー」を押しながらクリック(1)します。範囲選択が表示されるので、そのままの状態ですぐ横のサムネイル(2)を選択し、「Ctrl + J」で選択範囲のみを別レイヤーにコピーします。
下記の画像を参考にしてください。
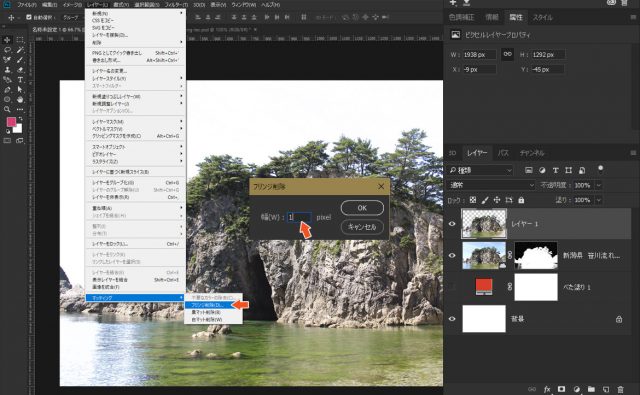
【手順9】フリンジの削除
木々の周りにある細かいカラーを除去するには「フリンジの削除」が効果的です。上部メニュー「レイヤー > マッティング > フリンジの削除」を選択し、値を「1px」で適用させます。木々の周りにこびりついている余分なピクセルが除去されます。
それでも気になる場合は、再び同様の手順でフリンジの削除を行います。様子を見ながら、行ってみてください。
【見比べる】フリンジの適用前と適用後
フリンジを適用した前後の比較です。フリンジを削除することで、不要な箇所が削られより自然な切り抜きになりました。完全に取りきることは不可能なので、あくまでも目立たないようになったらそれでOKです。
これでチャンネルを利用した切り抜きは終了です。
[twentytwenty]
[/twentytwenty]
まとめ
森や木々を切り抜くにはいくつか方法がありますが、簡単に出来る方法が今回紹介した2つの方法です。
- 自動選択ツール(クリック選択ツール)で切り取る
- チャンネルを利用して切り取る
ただし、設定値や選択した箇所によっては思うような結果とならないことも多々あります。そいいった場合は、これらの方法で大まかな範囲で選択し、フリンジの削除のようにあとで微調整を行う必要があります。
コンポジットなど画像合成をする場合には、極力、素材を綺麗に切り抜いたほうが作業がしやすくなります。今回のテクニックとポイントを押さえておくと、今後の作業の役に立つでしょう。今回は森や樹木でしたが、人物も同様の方法で応用することができます。
ぜひ、挑戦してみてください。