さて、第12弾は「スケッチ風テキスト」を勉強したいと思います。今回のエフェクトは非常に簡単です。このテキストエフェクトは今までのものよりも手軽にできそうです。毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。
分かりやすく解説しているので、初心者の方も安心して参考にしてください。
| 環境 | Illustrator CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 15分程度 |
| ステップ数 | 4ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | Helvetica LT Std |
| 難易度 |
私が使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 スケッチ風テキスト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
今回は「デフォルメチックなテキストエフェクト」を作成していきます。
STEP1 テキストの描画
「Helvetica LT Std」で任意のテキストを描画します。
(※フォントがない場合は、上記リンクからダウンロードしてください)
下記の画像のように、テキストの一部を「ペンツール」で囲います。次に、テキスト自体を「Ctrl + C」でコピーしておきます。
STEP2 クリッピングマスクの適用と落書き効果
下記の手順で実行してください。
- 全てを選択し、上部メニュー「オブジェクト > クリッピングマスク > 作成」を実行する。
- そのまま、「オブジェクト > ロック > 選択」から対象オブジェクトをロックしておく。
- STEP1でコピーしたテキストを、同位置の前面に複製します(Ctrl + Shift + V)。
- 複製した前面にあるテキストを「塗りなし」にします。
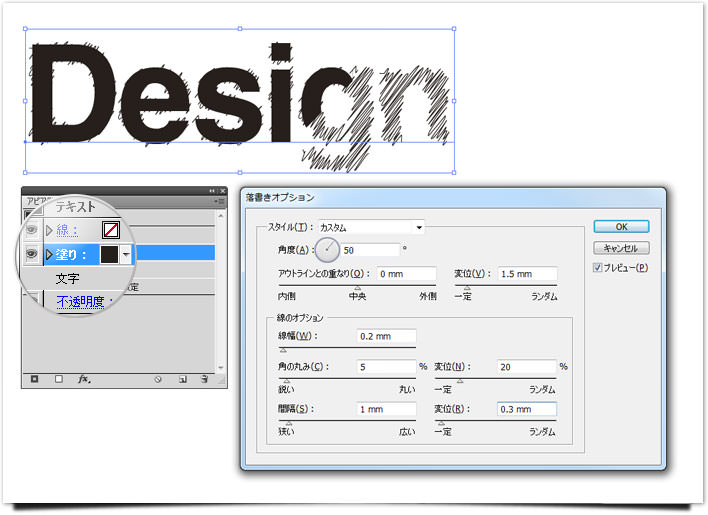
- アピアランスパネルから「新規塗りを追加」し、塗りを「K:100%」にします。
- 上部メニュー「効果 > スタイライズ > 落書き」から以下のように設定してください。
上記のように設定すると、下記のように、クリッピングマスク以外の場所に「落書き効果」が適用されるはずです。
STEP3 反対側にもクリッピングマスク適用
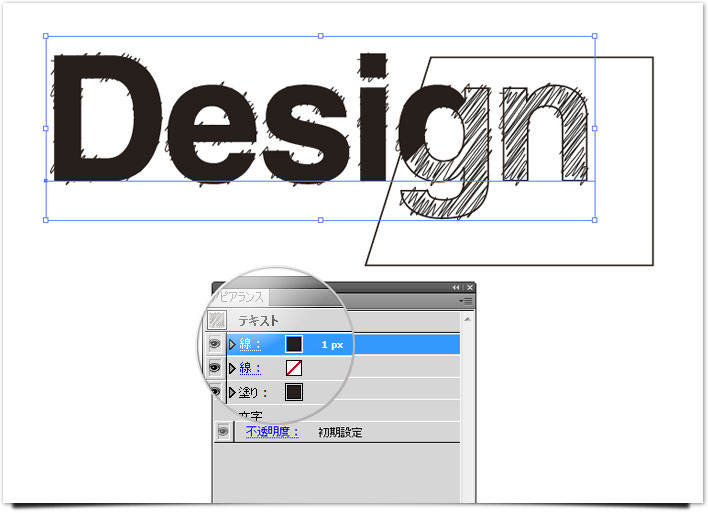
アピアランスパネルから「新規線を追加」し、線幅を「1~1.5pt」程度に設定する。
STEP1と同様に、反対側も「ペンツール」で囲み、クリッピングマスクを適用します。
完成 仕上げ
最後に、下記の画像のように「線」と「テキスト」を追加します。
これで完成です。
総評
今回のテキストエフェクトは「クリッピングマスク」の使い方が重要でした。クリッピングマスクは、「選択した範囲以外の場所を隠す」効果があり、応用次第で様々なシーンに使えそうです。初級者はちょっと戸惑うかもしれませんが、使い方自体は複雑ではないため、すぐに慣れるでしょう。
また、このテキストエフェクトは15分程度もあれば、すぐに作成することもできます。
気軽に勉強できると思います。
是非、挑戦してみてください!