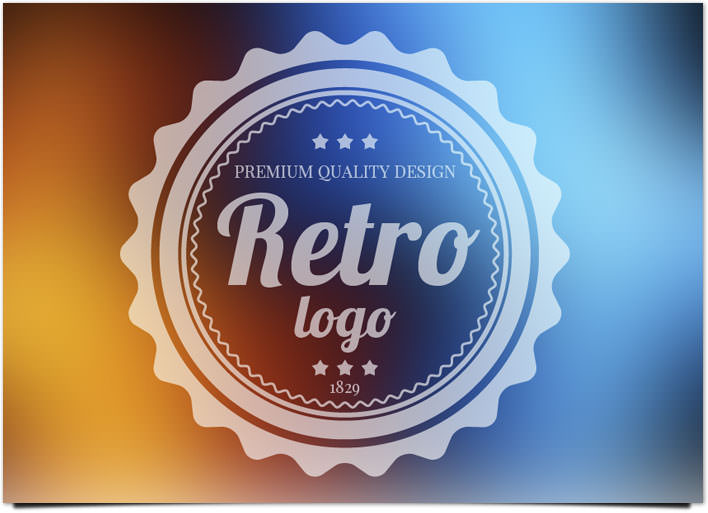
久々の天気となった今日の岐阜。しばらく雨だったので、洗濯ものも早く乾きそうです。さて、そんなこんなで第17弾は「レトロなロゴ」を勉強したいと思います。ビンテージっぽいロゴと幻想的な背景を組み合わせて、レトロちっくな雰囲気を演出しています。
基本的な動作だけで簡単に作成できます。
毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。今回はtuts(英語)のサイトを参考にいたしました!
分かりやすく解説しているので、初心者の方も安心して勉強できます。
環境
| OS | Windows 7 64bit |
|---|---|
| 制作時間 | 20分程度 |
| ステップ数 | 9ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | Lobster / Playfair Display |
| 参考サイト | tuts |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。
ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!
前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。
初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 レトロなロゴ チュートリアル
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
今回は「スポットライト風テキストエフェクト」を作成していきます。
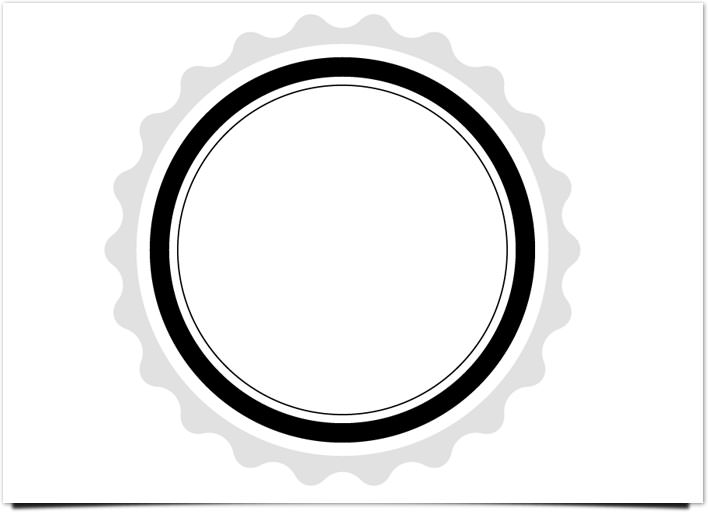
STEP1 サークルの描画
次の手順で作成します。
- 新規作成からキャンバスのサイズ「800px x 600px」で作成
- 次に、「300px x 300px」の楕円形ツールを描画します。(ダブルクリックで作成)
- 上部メニュー「オブジェクト > 変形 > 拡大・縮小」でコピーします
拡大・縮小率: 90%
STEP2 さらに内側にサークルを描画
内側のサークルを選択し、「オブジェクト > 変形 > 拡大・縮小」でコピーします。
拡大・縮小率: 95%
STEP3 複合パスの作成
- 外側のサークル1と2を選択し、複合パスを作成する
- 塗りを黒色に変更
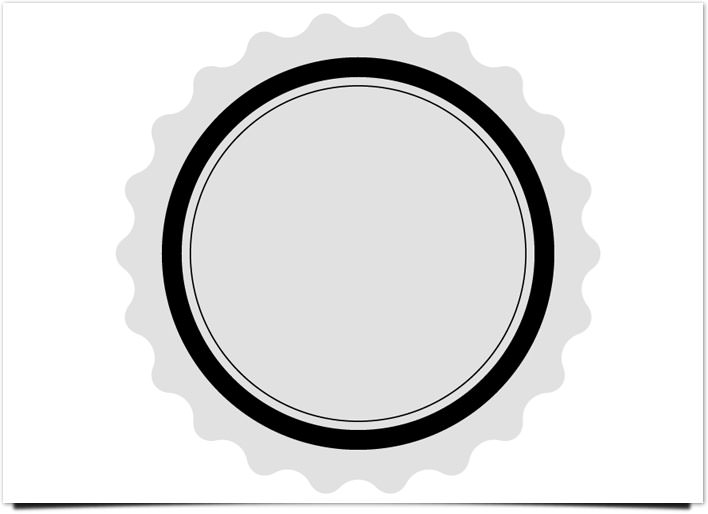
STEP4 外側のスターを作成
- 一番内側のサークルを選択し、「オブジェクト > 変形 > 拡大・縮小(下記の※1参照)」でコピー。
- 続けて、「効果 > パスの変形 > ジグザグ(下記の※2参照)」を適用。
- アピアランスの分割
- 「効果 > スタイライズ > 角を丸くする(下記の※3参照)」を適用。
- アピアランスの分割
- 塗りを「薄い灰色」に変更する
- 最背面へ移動する
- (※1)拡大・縮小率:140%
- (※2)ジグザグ:「大きさ:15px / 折り返し:10px / ポイント:直線的に」
- (※3)半径:15px
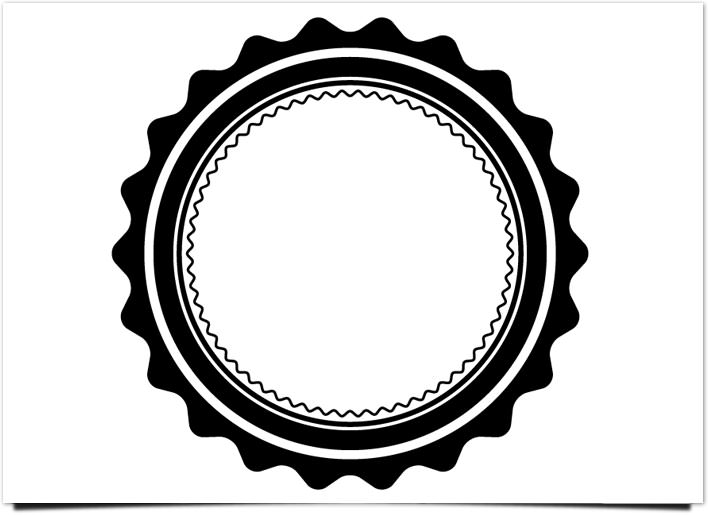
STEP5 大きな白いリングを作成
- 一番内側のサークルを選択し、「オブジェクト > 変形 > 拡大・縮小(下記参照)」でコピーする
- 塗りを白色(線なし)に変更
- STEP4で作成したスターの一つ上に移動させる(背面を何度か適用する ← 右クリック > 重ね順 から選択)
- STEP4とSTEP5で作成したオブジェクトを選択し、パスファインダー「前面オブジェクトで型抜き」を選択する。
拡大・縮小率: 123%
STEP6 リングの追加と調整
- 一番内側のサークルを選択し、「オブジェクト > 変形 > 拡大・縮小(下記※1参照)」でコピー
- 「効果 > パスの変形 > ジグザグ(下記※2参照)」を適用
- 一つ外側のサークルの線の太さ(下記※3参照)を変更
- (※1)拡大・縮小率:95%
- (※2)ジグザグ:「大きさ:2px / 折り返し:30 / ポイント:滑らかに」
- (※3)線:太さ:4pt / 外側に設定
STEP7 テキストを挿入
LobsterとPlayfair Displayのフォントを使用し、テキストを挿入します。
大きさは円の中に収まっていればOKです。
STEP8 星の挿入と中央整列
- スターツールを使用し、下記の※1を参照して描画する
- 「オブジェクト > 変形 > 移動(下記の※2)」を適用
- 上記をもう一度繰り返す
- 3つの星をまとめて選択し、グループ化する
- 上記のグループ化した星を「Ctrl + V」でコピーし、「Ctrl + Shift + V」で複製し、1829のテキストの上に配置
- すべてのオブジェクトを選択し、中央に整列させます
- (※1):「第1半径:7px 第2半径:4px 点の数:5」
- (※2):「移動距離:20px 角度:0」
完成 仕上げ
- 背景画像(風景的なもの※3)を挿入し、「効果 > ぼかし > ぼかし(ガウス) ※1を参照」を適用する。
- 全てのオブジェクトの色を「R:163 B:163 G:163」に変更(塗りと線を分けて選択していく)する。
- 描画モードを「スクリーン」に変更します。
- 背景画像とレトロなロゴの大きさを調整して、完了です。
- (※1):「ぼかし:30px」
- (※2):「移動距離:20px 角度:0」
- (※3):背景に使用する画像は風景画ならなんでもOKです
今回使用した背景素材
最後のステップで使用した背景素材です。
総評
比較的単純な操作だけでレトロなロゴを作成することができます。ちょっとやっかいなのは、サークルをいくつも拡大・縮小してコピーする所です。ややこやしいので、順を追って進める必要があります。ステップ数も少ないので、初級者でも大丈夫です。
背景にぼかしを入れることで、より雰囲気のあるロゴに仕上がります。
是非、お試しください。