2015年を迎えてから、もう2ヶ月が過ぎたんですね~。とゆーわけで、第9弾は「ポップ風テキスト」を勉強したいと思います。今回のは、簡単なのですぐ出来そうです。毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。
分かりやすく解説しているので、初心者の方も安心して参考にしてください。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 20分程度 |
| ステップ数 | 5ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | Impact |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。
各ページもカラフルで読みやすく、見やすいのが特徴的です。
ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。
ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。
使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。
内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。
全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!
ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。
中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!
前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。
例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。
初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。
この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 ポップ風テキスト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。
各STEPに分けて、なるべく分かりやく説明しています。
STEP1 テキストの描画
STEP2 アウトライン作成と文字幅の拡張
まずは、テキストを選択し、「書式 > アウトラインを作成」を適用します。
(※このとき、アウトライン化したテキストを別のレイヤーに移動させておきましょう。レイヤーはロック / 非表示にします。)
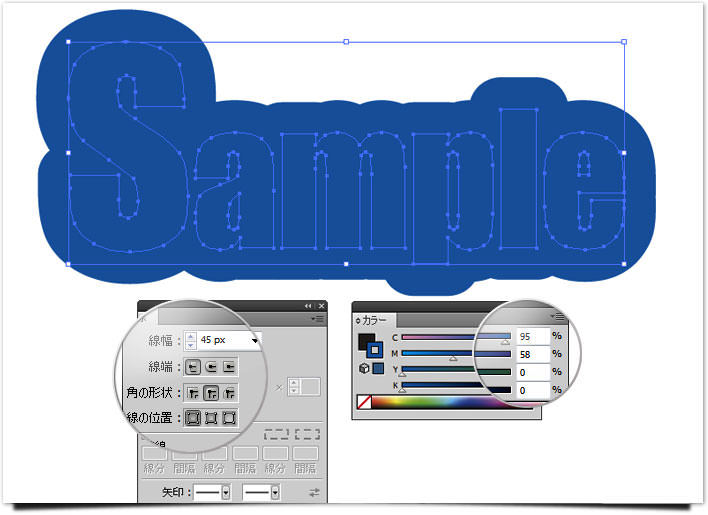
次にアウトライン化したテキストの文字幅を拡張します。
「線幅」と「塗り」の設定値は下記の通りです。
STEP3 アウトライン化と立体表示
次の手順で作成します。
- 上部メニュー「オブジェクト > パス > パスのアウトライン」を適用
- パスファインダーパネルから「合体」を適用
- 上記のオブジェクト(合体したもの)を選択し、コピーしておく(※Ctrl + C)
- 「オブジェクト > 変形 > 移動」から「移動距離:3.5mm」、角度「-40度」を設定
- 上記のオブジェクトの塗りを「C:100% M:75% Y:25% K:10%」
- 3でコピーしておいたオブジェクトを「Ctrl + Shift + V」で元の位置に複製
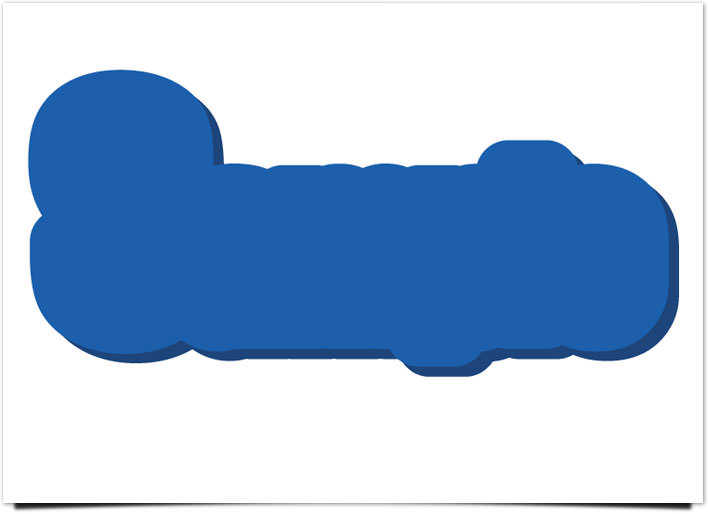
上記の1~6の手順を実行すると、下記のような感じになるはずです。
STEP4 ドロップシャドウと光彩
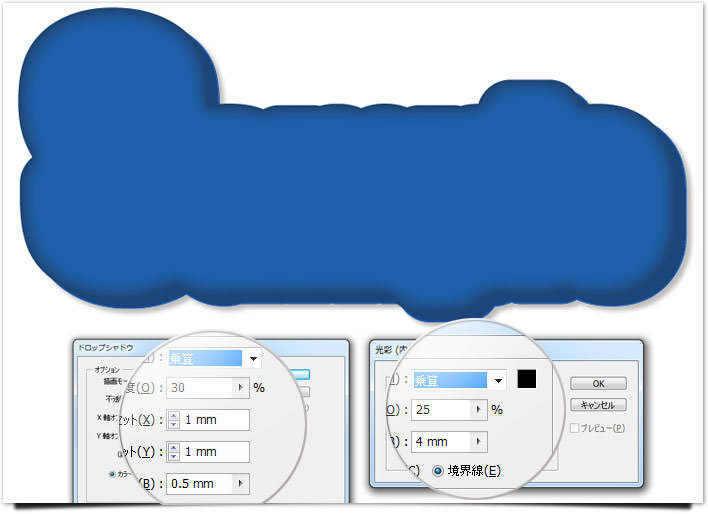
下記のように設定していきます。
- (※ラスタライズ効果は「高解像度 300ppi」に設定しておきます)
- (※上記は、「効果 > ドキュメントのラスタライズ効果設定」から設定できます)
[背面のオブジェクト]
「効果 > スタイライズ > ドロップシャドウ」を適用します。
- 描画モード:乗算
- 不透明度:30%
- X軸オフセット:1mm
- Y軸オフセット:1mm
- ぼかし:0.5mm
- カラー:黒色
[前面のオブジェクト]
「効果 > スタイライズ > 光彩(内側)」を適用します。
- 描画モード:乗算
- 不透明度:25%
- ぼかし:4mm
- カラー:黒色
STEP5 仕上げと完成

STEP2で別レイヤーにコピーしておいた、アウトライン化したテキストを表示させます。
テキストの色を「白色」に変更し、下記のようにドロップシャドウを適用させます。
ドロップシャドウは、「効果 > スタイライズ > ドロップシャドウ」から適用できます。
これで、ポップ風テキストは完成です。