第7弾は「ペイント風テキスト」を勉強したいと思います。今まで、「立体3D」や「アメコミ風テキスト」などを作成してきて、少しはレベルアップできたと思います。今回も「小さなテクニックからコツコツと」をモットーに進めていきます。
分かりやすく解説しているので、初心者の方も安心して参考にしてください。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 30分程度 |
| ステップ数 | 10ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。
この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 ペイント風テキスト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
STEP1 プレートの原型を作成
まずは、プレートの原型から作成していきます。
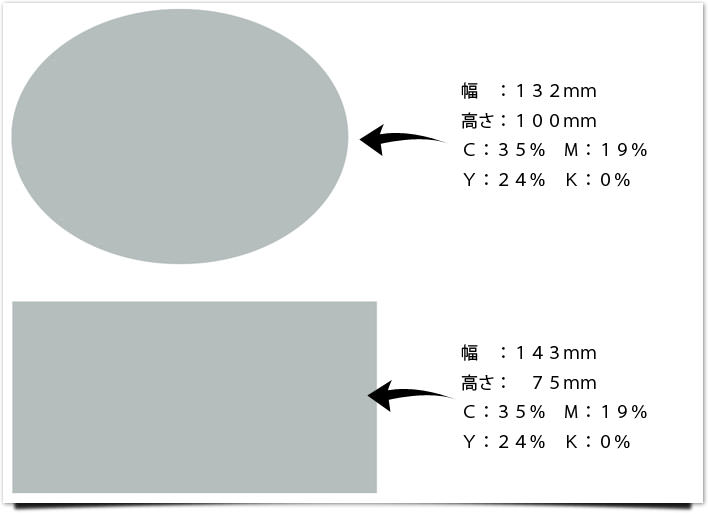
「楕円形」と「長方形」を下記の画像を参考に作成してください。
STEP2 角丸長方形の作成
3つの目のプレートを作成します。
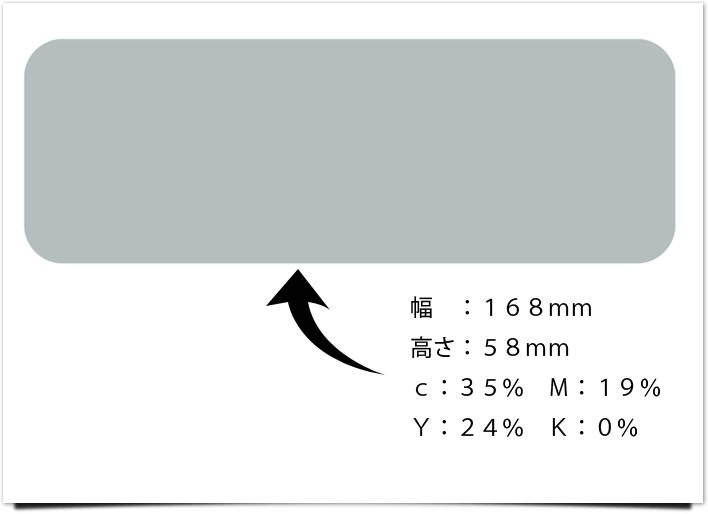
設定値は以下のようにしてください。
STEP3 プレートの組み合わせ
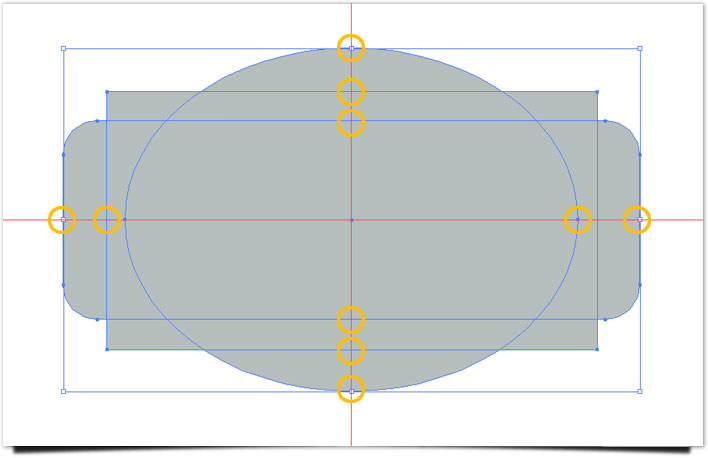
定規とガイドを利用して、3つのプレートを組み合わせます。若しくは整列パネルを使用してもOKでしょう。3つを正確に配置したら、「パスファインダー > 合体」から全てのオブジェクトを合体させます。
STEP4 アピアランスから線を追加する
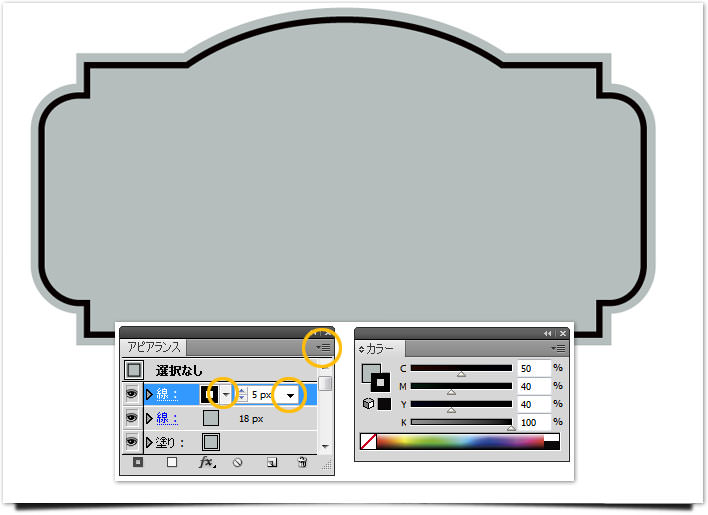
オブジェクトを選択し、線の色を付けます。線の色は「オブジェクトと同じ色(C:35% M:19% Y: 24% K:0%)」にし、「線幅を18px」に設定します。すると、オブジェクトが一回り大きくなったような感じになるはずです。
続いて、アピアランスパネル(※下記参照)右上のオプションメニューから「新規線を追加」を選びます。これで、アピアランスパネルに「線」が追加されました。線の色を下記のCMYKカラー(※下記参照)に、線幅を「5px」に設定してください。
次に、上部メニュー「オブジェクト > ロック」を実行します。
STEP5 テキストの配置
オブジェクトの上にテキストを配置します。
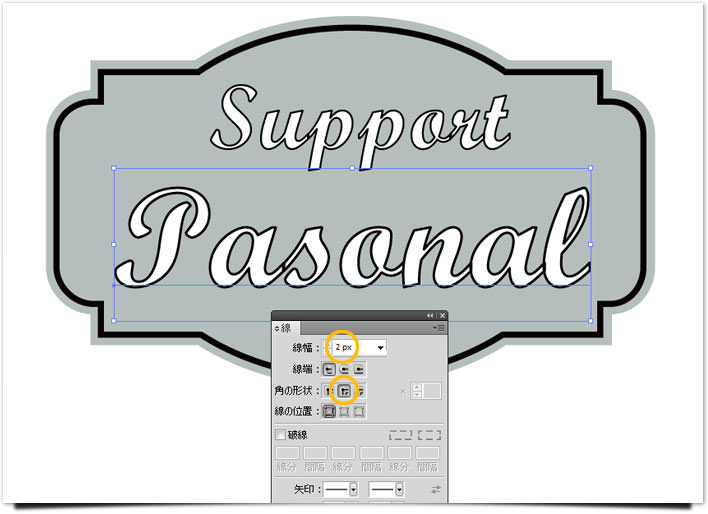
フォントは「Script MT Std Bold」を使用し、設定値は以下のようにします。
(※もし上記のフォントが無い場合は、リンク先からダウンロードしてください。フリーです。)
- 線幅:2px
- 角の形状:ラウンド結合
STEP6 アウトラインと合体
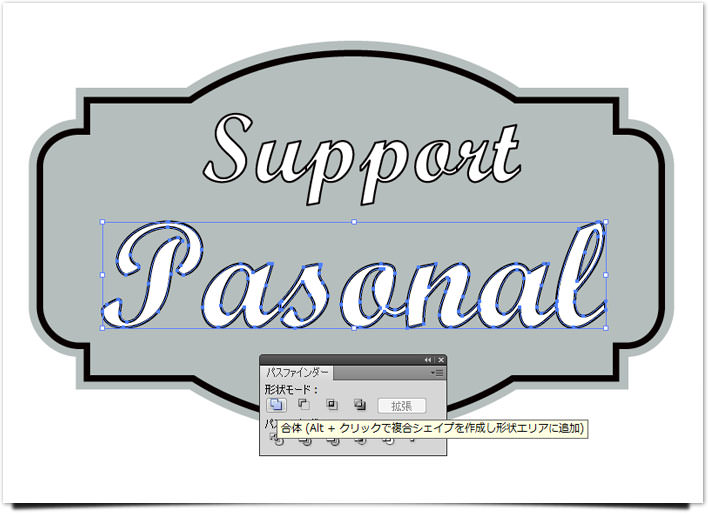
テキストを選択し、「右クリック > アウトラインを作成」からアウトライン化します。
アウトライン化したら、「パスファインダー > 合体」を適用します。
(※それぞれのテキストを別々に実行してください。)
STEP7 文字のコピー
テキストを「Ctrl + Shift + C」でコピー、「Ctrl + Shift + V」でその場に複製します。
複製したテキストは下記のように若干ずらして、移動させます。
(※あまり大きくズラすと、かなり厚みとなるため、少しだけにしましょう)
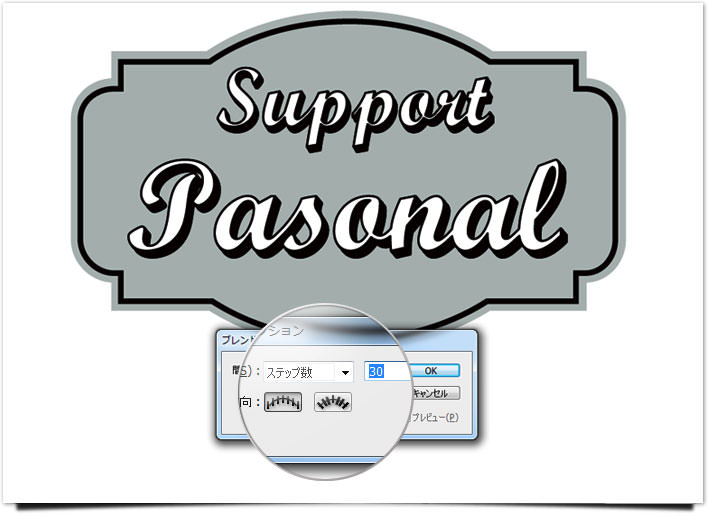
STEP8 ブレンドツールで立体にする
上部メニュー「オブジェクト > ブレンド > ブレンドオプション」から、下記のように設定します。
設定できたら、上のテキストを選択します。
(※その際、ずれたテキストも含めて選択してください)
再び上部メニュー「オブジェクト > ブレンド > 作成」から適用します。
ブレンドができたら、もう一つのテキストも同様に操作し、ブレンドしましょう。
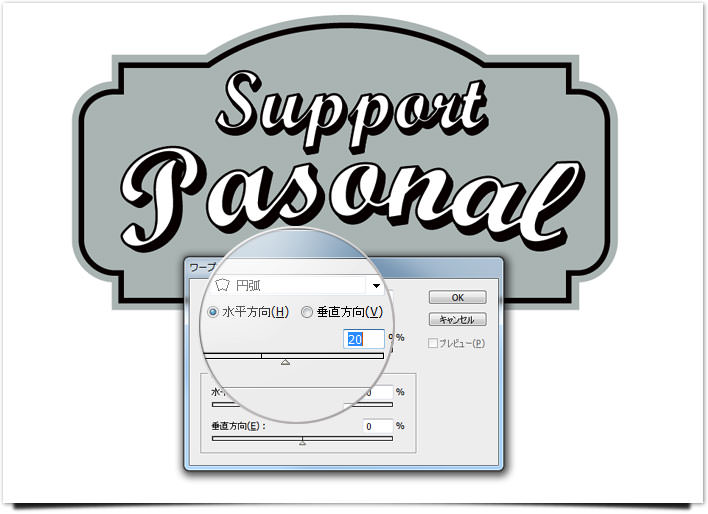
STEP9 ブレンドテキストをワープさせる
上部メニュー「効果 > ワープ > 円弧」から、テキストにアーチをかけます。
角度は文字数によって変わりますが、「20~25%」程度にするといいでしょう。
STEP10 プレートに影に付けて完成
プレートに影をつけます。
適度な大きささの楕円形(※下記参照)を描画し、プレートの裏に配置します。
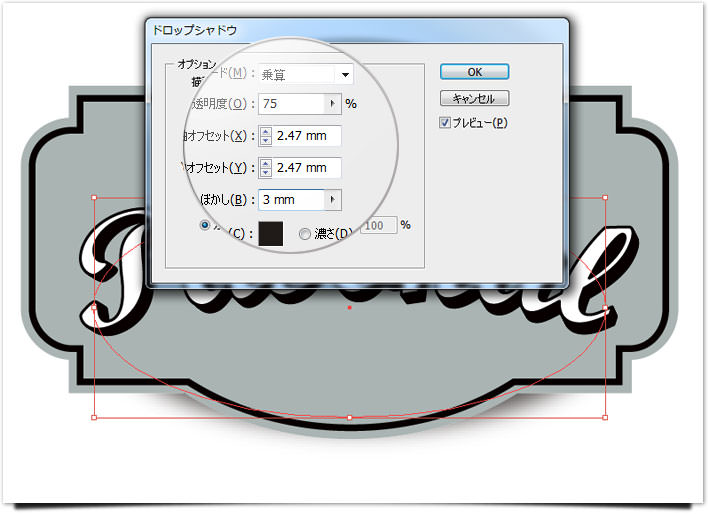
上部メニュー「効果 > スタイライズ > ドロップシャドウ」を選択し、設定値を以下のように設定します。
総評
今回は特に複雑な操作もなく、初級者でも簡単に作成できると思います。今まではブレンドツールの使い方もあやふやだったのですが、今までの勉強でだいぶ使い慣れてきました感じです。また、個人的には「STEP4」のアピアランスからの線の追加が勉強になりましたね。
こんな方法で内側に線を付けられるんだな~って思いました。
Illustratorは一つ一つの小さなテクニックの練習で、上達していくものです。今後も練習のために少しずつ作っていきたいと思います。