最近は日本列島の各地で大荒れの天気模様だそうです。北陸の方では、季節外れの記録的な大雨だとか・・・。これも異常気象の影響でしょうか??さて、第19弾は「低ポリゴン エフェクト」を勉強したいと思います。
最近の3Dゲームといえば、まるで本物の人間の質感に近いものも多々あります。しかし、3Dの初期の頃は、昔の「鉄拳(格闘ゲーム)」みたいに、人物がカクカクした感じのものでした。今回の「低ポリゴン」も、ソレと同じような感じを表現できます。基本的には単純な操作で実現できますが、非常に根気がいる作業です。
毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。今回も同じくtuts(英語)のサイトを参考にいたしました。分かりやすく解説しているので、初心者の方も安心して勉強できます。
環境
| OS | Windows 7 64bit |
|---|---|
| 制作時間 | 30~40分程度 |
| ステップ数 | 3ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | Lobster / Playfair Display |
| 参考サイト | low-polygnal grungy style |
| 難易度 |
私が使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。
ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。
中級者以上であれば、間違いなく連携のテクニックが身に付きます。気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!
前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。
初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 低ポリゴン エフェクト チュートリアル
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
今回は「低ポリゴン風 エフェクト」を作成していきます。
STEP1 ペンツールで三角を作成
画像をレイヤーに配置し、ロックをかけます。新規レイヤーを作成し、下記のようにラインに沿って、ペンツール(※1)で三角形を配置していきます。
耳や顔の部分は、左右対称になるようにします。(※2)
- ※1 ペンツールは「塗りなし」「線のみ」で作成してください。
- ※2 選択範囲で指定し「Ctrl + C」でコピー、「Ctrl + Shift + V」で複製、「右クリック > 変形 > リフレクト」で左右反転させます。
下記の画像を見ていただけると分かると思いますが、ここで肝心なのは「三角形の並べ方」がポイントです。適当に並べるだけではダメで、三角形の端が「寄り集まる」ように配置する必要があります。また、三角形のサイズを小さくしてしまうと、そのぶん作業量が多くなり、操作が複雑になるので注意が必要です。
(※下の画像の頭の部分は三角形を小さくしすぎました。耳の部分にある三角形ぐらいの大きさが丁度良いでしょう)
STEP2 三角形の端を整列させる
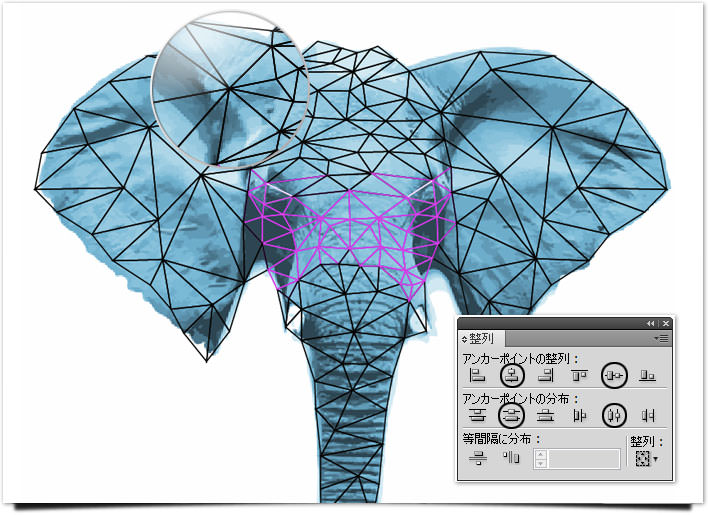
STEP1では、ペンツールで三角形を並べましたが、ここでは三角形の端のポイントを「クモの巣状」に整列させます。色々試しましたが、複数の三角形をポイントを「なげわツール」を使用して選択する方法が一番楽です。「なげわツール」でぐるっと複数のポイントを円で囲むようにして選択してください。
整列は下記の画像の「整列パネル」の4つの丸を順番(順不同)に押していくだけです。
(※ダイレクト選択ツール(白い矢印)を使用して、ポイントを一つ一つ選択していくこともできますが・・・)
STEP3 スポイトツールで塗りを適用する
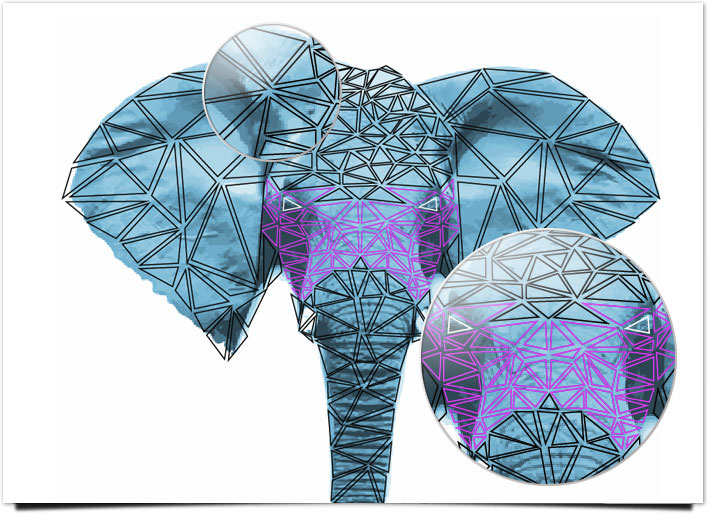
三角形を一つずつ選択し、元画像からスポイトツールを使用して塗りを適用していきます。スポイトツールは「Shiftを押しながら」、「背景の画像と同じ位置のカラー」をクリックしましょう。下の画像から見て分かるように、色は同一ではなく、「バラバラ」にする必要があります。
ある程度スポイトツールで塗りを適用したら、全体を見回して、ところどころ色を変更する必要もあります。
総評
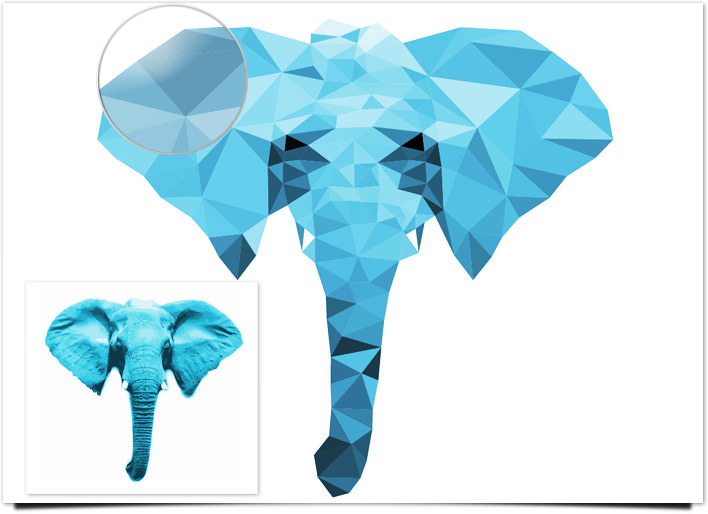
「低ポリゴン エフェクト」は簡単そうで、ちょっと難しいものでした。今までは「○○pxで作成」「カラー#○○で塗り」というように、指定されてい分、楽だったような感じがします。今回は、色合いを見ながら調整していく必要があったため、ちょっと戸惑った感がありました。
また失敗だったと思ったのが、最初に三角形を小さくしすぎたことです。三角形を小さくすると、STEP2の整列や、STEP3の塗りの作業量が増えることになります。「低ポリゴン」にするためには、ある程度、三角形を大きくして配置したほうがいいでしょう。
さらに、STEP3の塗りの仕上げで、いくつかの三角形を「削除したり」、「追加したり」して変更しました。最後は「全体のバランスをみて」調整する必要があります。今回の作業は、ステップ数こそ少ないものの、やや根気のいる作業でした。
時間があれば、人物画(フェルメールなど)を題材に、「低ポリゴン エフェクト」を挑戦してみたいと思います。