実はですね~、私も以前はひどい花粉症持ちでした。目をゴシゴシ、鼻はズルズル、夜中にマスク・・・orzしかしここ最近、「紅茶(緑茶)」「納豆」をほぼ毎日食べた結果、劇的に花粉症が改善されたのですっ!!花粉症の人に共通していることは「腸(ちょう)の働きが弱い(or 悪い)」ということ。
なので、「コンニャクで腸をお掃除」「緑茶のカテキンで抵抗力アップ」「納豆菌で腸を整える」って感じ
で実践してみると効果あるかもしれません。
(※個人差があります。効果については責任をもてません。)
とゆーわけで、第10弾は「ファン氏ーポップ風テキスト」を勉強したいと思います。毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。分かりやすく解説しているので、初心者の方も安心して参考にしてください。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 15分程度 |
| ステップ数 | 4ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | Lobster 1.4 Font |
| 難易度 |
私が使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 ファンシーポップ風テキスト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
今回は「アピアランス」のみでテキストエフェクトを作成していきます。
STEP1 テキストの作成
「Lobster 1.4 Font」のフォントを使用して、テキストを描画します。
(※上記フォントが無いばあいは、リンク先からダウンロードし、インストールしてください)
次にアピアランスパネルの「塗り」の欄を選択し、下記のCMYKを適用します。
[塗り]
「C:72% M:0% Y:100% K:0% 」にする。
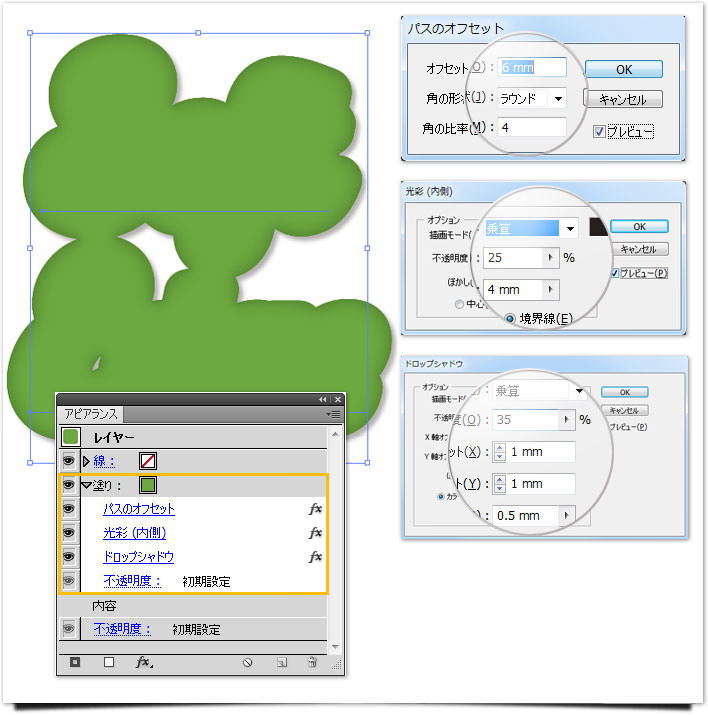
STEP2 アピアランスに塗りと効果を追加
STEP1で作成したテキストを選択状態にし、「アピアランスパネル」から下記の効果を適用していきます。
(※必ず、レイヤーからテキストを選択、かつ、アピアランスの塗りの欄を選択してから作業をしてください)
[アピアランスへの追加手順]
- 「効果 > パス > パスのオフセット」から適用。
- 「効果 > スタイライズ > 光彩(内側)」を適用。
- 「効果 > スタイライズ > ドロップシャドウ」を適用。
アピアランスに正確に追加できていれば、アピアランスパネルが下記のような感じになるはずです。
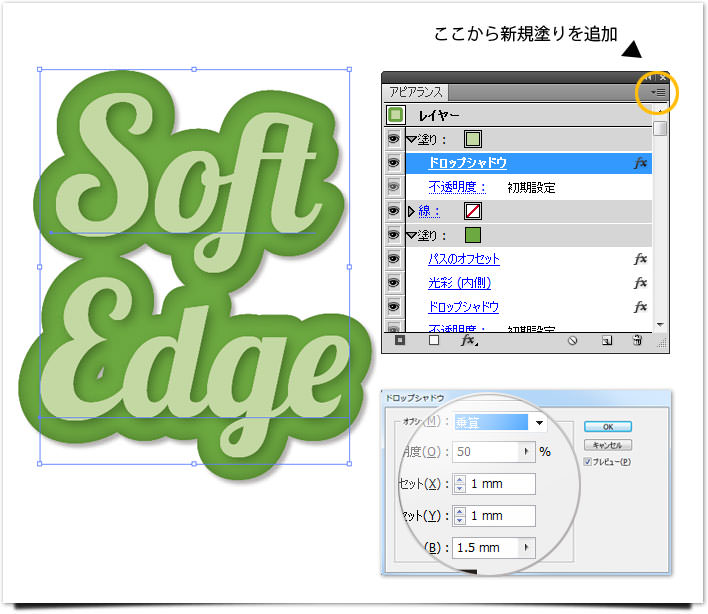
STEP3 アピアランスに新規塗りと効果を追加
下記の手順で、アピアランスから新規塗りを追加します。
すると、下記の画像のようにアピアランスパネルに新しい「塗り」が表示されるはずです。
- アピアランスパネルのメニュー(※下記の画像の「ここから新規塗りを追加」の部分)から新規塗りを追加
- 塗りのCMYKを変更する。
- アピアランスの新規の塗りを選択している状態で、ドロップシャドウを追加
[新規塗り]
「C:32% M:0% Y:45% K:0% 」にする。
[新規の塗りに対してドロップシャドウを適用]
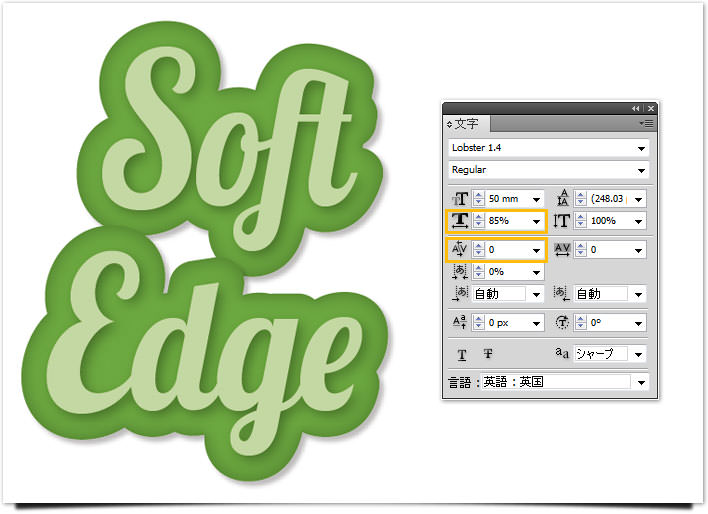
STEP4 仕上げと完成
最後に、テキストの「カーニング」を調整します。テキストの間に「すき間」を埋めるように調整してください。
下記のような感じになれば完成です。
総評
前回の「ポップ風テキスト」と似たような感じの今回のテキストエフェクトです。前と違う点は、「アピアランスパネル」を使うか、使わないかの違いです。アピアランスとは言わば、「作業履歴」のようなものです。アピアランスの何が良いのかというと、追加した「塗り」や「効果」を簡単に管理できることです。
アピアランスでは「ある一部の効果を無しにしたい」、「効果を非表示にしてデザインを確認する」などの高度な作業ができます。上手く活用することで、デザインの管理が非常にしやすくなります。今まで、アピアランスをあまり使用したことがなかったのですが、今回大変勉強になりました。
慣れるまでにちょっと時間が掛かりそうですが、これからも積極的に活用していきたいと思います。