官邸におけるドローン事件が騒がれる中、各地の選挙が終わり、投開票が実地されました。無所属の方がたくさん当選されたようですが、地元の結果はいかに・・・。さてと、第21弾は「ヨーロピアン パターン」を勉強したいと思います。ヨーロッパの道路のような、アンティーク調のデザイン的なパターンを勉強してみたいと思います。
見た目にも美しく、ウォールペーパーとしても利用できそうです。
毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。分かりやすく解説しているので、初心者の方も安心して勉強できます。
環境
| 制作時間 | 40~50分程度 |
|---|---|
| ステップ数 | 13ステップ |
| 対応バージョン | CS4 / CS5 |
| 参考サイト | Raindrop Desktop Wallpaper Illustration |
| 難易度 |
私が使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。
ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!
前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 低ポリゴン エフェクト チュートリアル
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
今回は「ヨーロピアン パターン」を作成していきます。
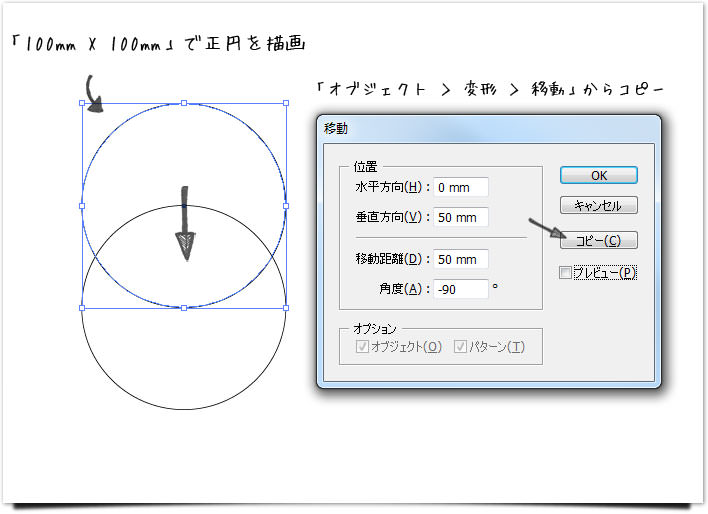
STEP1 正円を描画
illustratorを起動し、下記のような正円を描きます。
「オブジェクト > 変形 > 移動」からコピーして、正円を上下に二つ並べます。
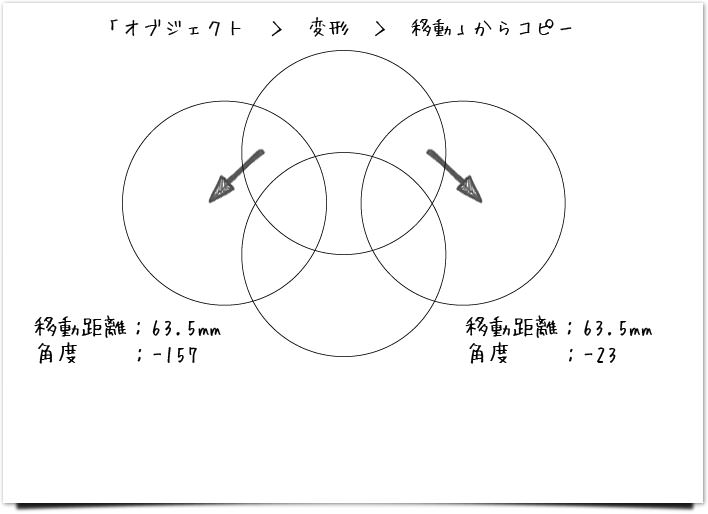
STEP2 正円の移動とコピー
さらに、正円を左右に同じように「オブジェクト > 変形 > 移動」からそれぞれコピーをします。移動距離と角度は下記の通りです。ここで、新規レイヤーを作成し、一番上の正円を「Ctrl + C」「Ctrl + Shift + V」で複製しておきましょう。
このレイヤーはロックにし、非表示にしておくといいでしょう。
(新規レイヤー名は何でもOKですが、仮に「正円2」というレイヤー名にしておきます)
STEP3 正円の合体
下側にある3つの正円を選択し、「パスファインダー」の合体を使用して、ひとつのオブジェクトにします。
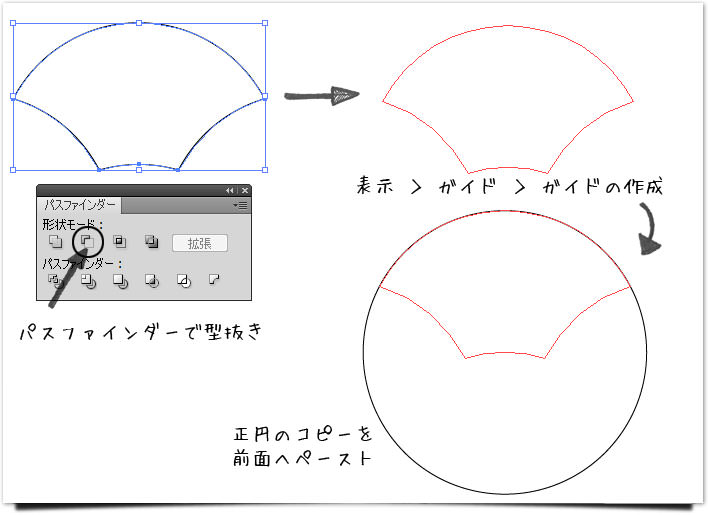
STEP4 ガイドの作成
「パスファインダー」の「型抜き」を利用して、扇形のオブジェクトを作成します。型抜きで作成した扇形のオブジェクトを選択し、「表示 > ガイド > ガイドの作成」からガイドを作ります。STEP2で「正円2」にあるコピーしておいた円を、表示状態にさせます。
すると下記のような感じになるはずです。
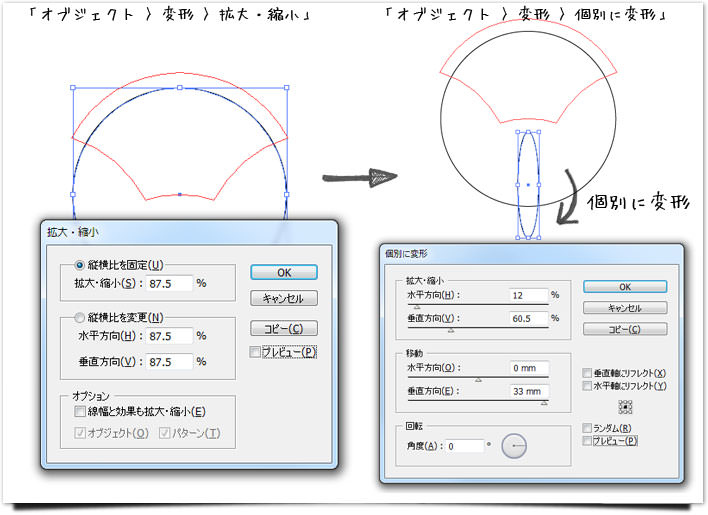
STEP5 拡大・縮小と個別の変形
正円2の円を「オブジェクト > 変形 > 拡大・縮小」し、個別に変形させます。
下記のように、細長い縦の楕円形をつくりましょう。
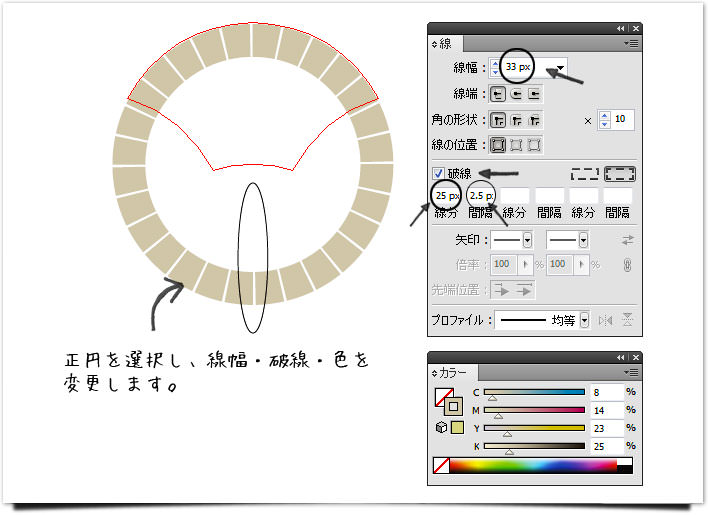
STEP6 線幅の変更と破線の適用
拡大・縮小した円の「線幅・破線・線分・間隔、カラー」を変更します。カラーはCMYKにしてください。下記のように「パイナップル」のような形になります。
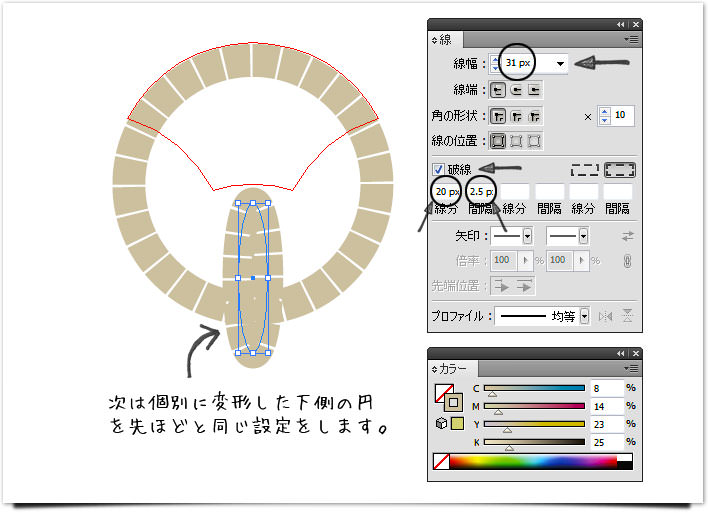
STEP7 同様の操作の適用
STEP6と同じく、縦に細長い楕円形にも同様の操作を行います。
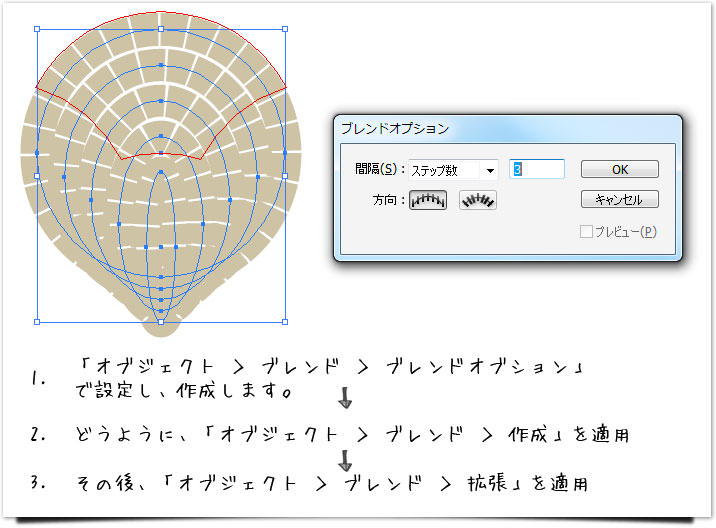
STEP8 ブレンドの作成
すべてのオブジェクトを選択し、下記の手順でブレンドを作成します。ブレンドオプションの設定値は「間隔:ステップ数 3」にしましょう。
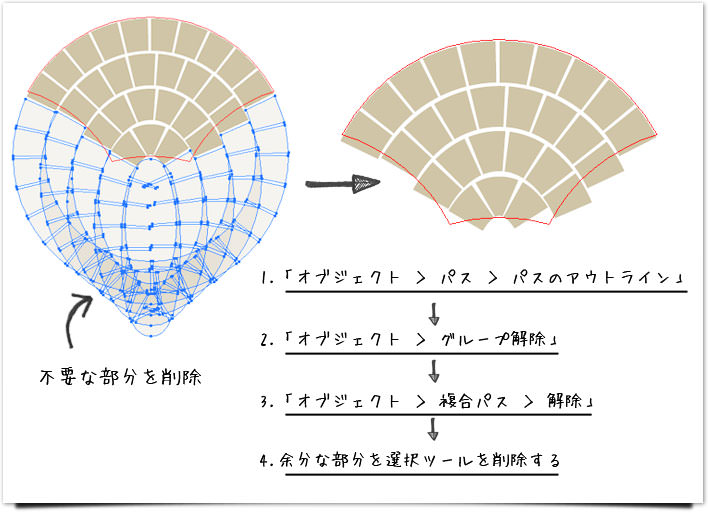
STEP9 パスのアウトライン化と複合パス
下記の手順で「パスのアウトライン」と「グループと複合パスの解除」を行います。4番目は、赤いガイドの外側にあるすべての「ブロック」を消します。
範囲選択やダイレクト選択ツールを使用して、削除しましょう。
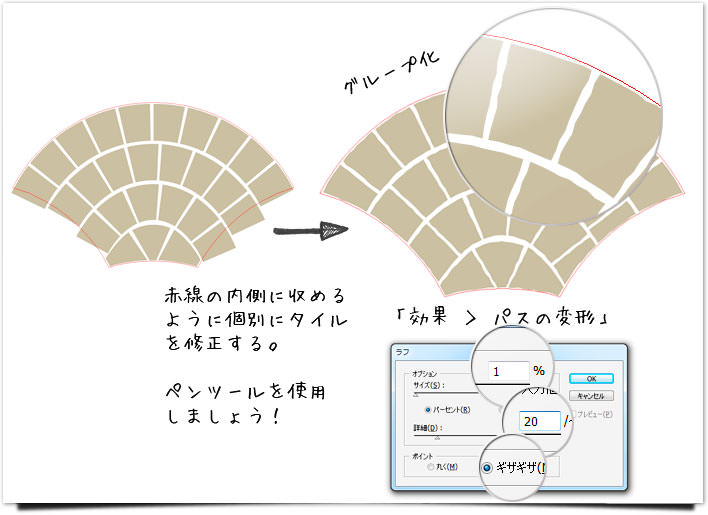
STEP10 パスの変形とグループ化
次に、赤いガイドラインの内側にすべての「ブロック」が収まるように修正していきます。「ダイレクト選択ツール」や「ペンツール」などを使用して、ブロックを形を変形させていきましょう。
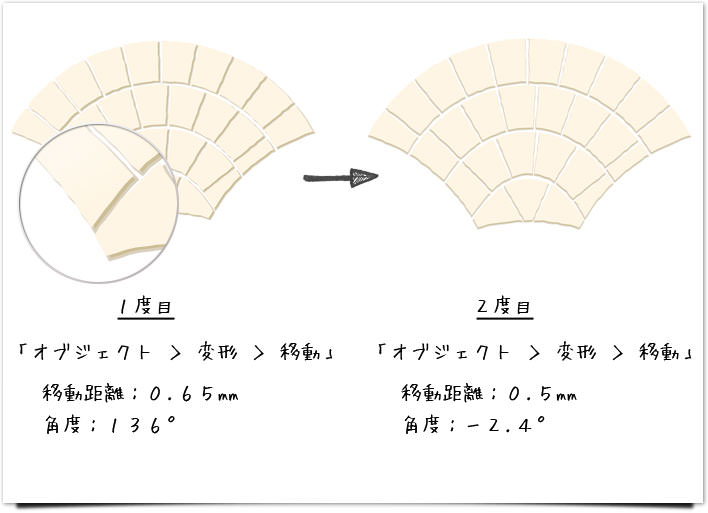
STEP11 移動と複製
「オブジェクト > 変形 > 移動」を下記の設定で2回行います。
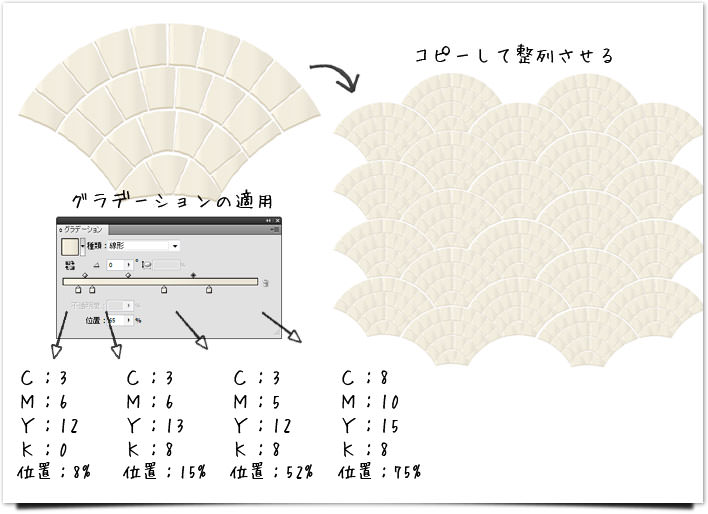
STEP12 グラデーションの適用とコピー
「CS4」「CS5」の場合は、下記のようにグラデーションを適用し、コピーして整列させます。「CC」と「CS6」の場合は、少し操作が違います。
「オブジェクト > パターン > 作成」からパターン化します。
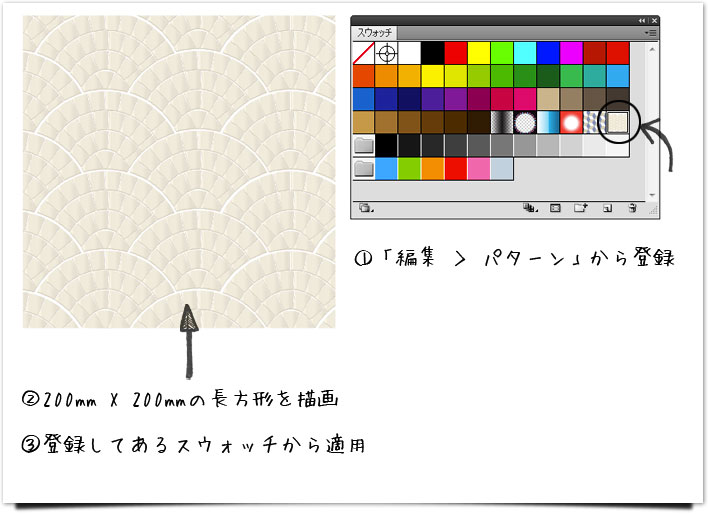
完成と仕上げ
いよいよ仕上げになります。
STEP12で作成したものを選択し、「編集 > パターン」からスウォッチに登録します。次に「200mm X 200mm」の正方形を描画し、登録したスウォッチを適用させます。
すると、下記のような感じになります。
まとめ
今回はステップ数も多く、やや難しい感じがしました。
特に、STEP8~10あたりがやや操作が難解かもしれません。しかし、画像を見ながら順を追っていけば、作成することができます。「おもしろいなぁ~」と思った箇所は、STEP6です。線幅と破線を利用して、まるでパイナップルのような形になる点が勉強になりました。
一見、複雑そうな形に見えても、あんがい楽に実現できるものなんですね。
さてと、出来栄えの方ですが、なかなか良いのではないでしょうか?個人的には、このようなヨーロッパ調のアンティークタイルのような雰囲気は好きです。サイトの背景(ウォールペーパー)などに利用するといいかもしれません。