さて、今回は「ドットウェーブテクスチャ」を勉強したいと思います。非常に簡単にデザイン的な背景を作ることができます。毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。
分かりやすく解説しているので、初心者の方も安心して勉強できます。
環境
| OS | Windows 7 64bit |
|---|---|
| 制作時間 | 20分程度 |
| ステップ数 | 8ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | なし |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。
中級者以上であれば、間違いなく連携のテクニックが身に付きます。気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 ドットウェーブテクスチャ
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
今回は「ドットウェーブテクスチャの幻想的な背景」を作成していきます。
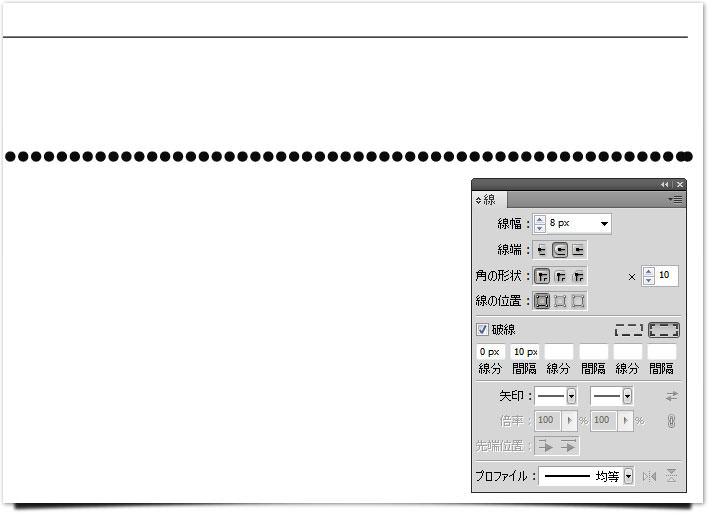
STEP1 線の描画と破線
- 直線ツールを使用して、線を作成します。
- 線幅と先端を下記のように設定し、破線を適用します。
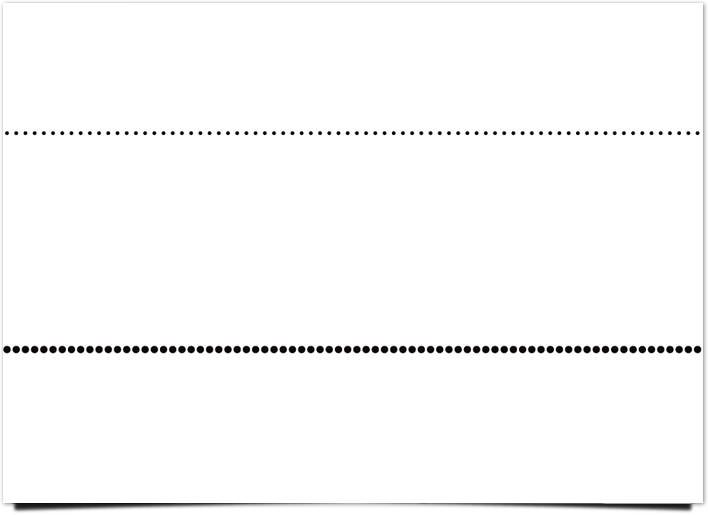
STEP2 オブジェクトの移動と線幅の変更
- 上部メニュー「オブジェクト > 変形 > 移動」から、「移動距離:83mm 角度90度」で移動&コピーをします。
- 次に移動させた線幅を「4pt」に変更します。
(※オブジェクトの移動は「コピー」で確定させる必要があります。注意してください。)
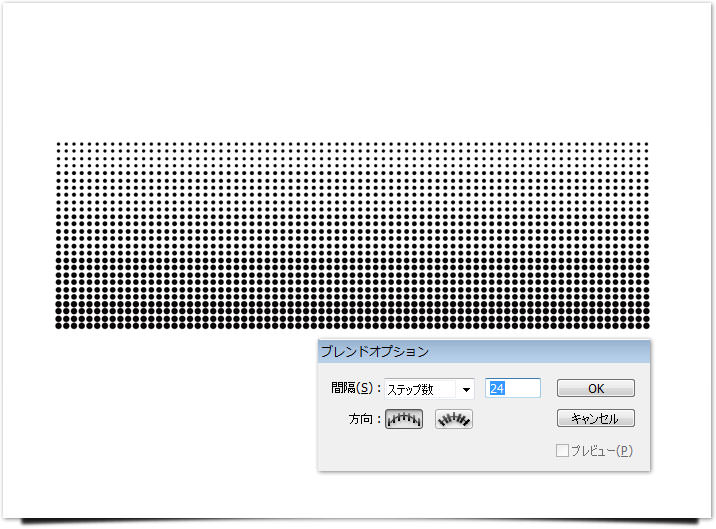
STEP3 ブレンドの作成
- 「オブジェクト > ブレンド > ブレンドオプション」を下記のように設定します。
- オブジェクトを全て選択し、「オブジェクト > ブレンド > 作成」を実行します。
- さらに、「オブジェクト > ブレンド > 拡張」を適用します。
- 次に、「オブジェクト > パス > パスのアウトライン」を適用させます。
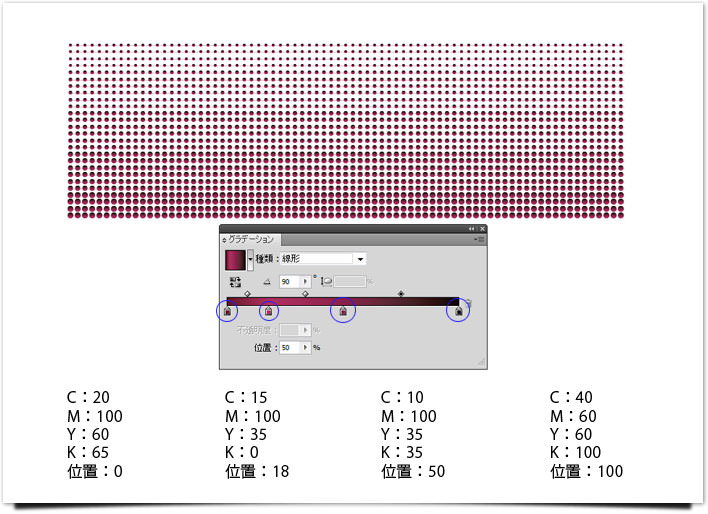
STEP4 グラデーションの適用
オブジェクトを選択し、下記のようにグラデーションを適用させます。
グラデーションの各設定値は下記を参照してください。
グラデーションは、オブジェクトを選択し、下から上に引っ張るように適用させます。
(※ドットの下側が紫色、上側が黒くなくようにグラデーションをかける)
STEP5 反射のオブジェクトを作成
- 「オブジェクト > 変形 > 個別に変形」から「垂直方向:85.7mm 角度:180度」に設定し、コピーボタンを押す。
- 長方形ツールを使用し、「幅:300mm 高さ:210mm」、塗り「C:40 M:60 Y:60 K:100」で作成します。
- 上記の長方形オブジェクトをドットの最背面に移動させる。
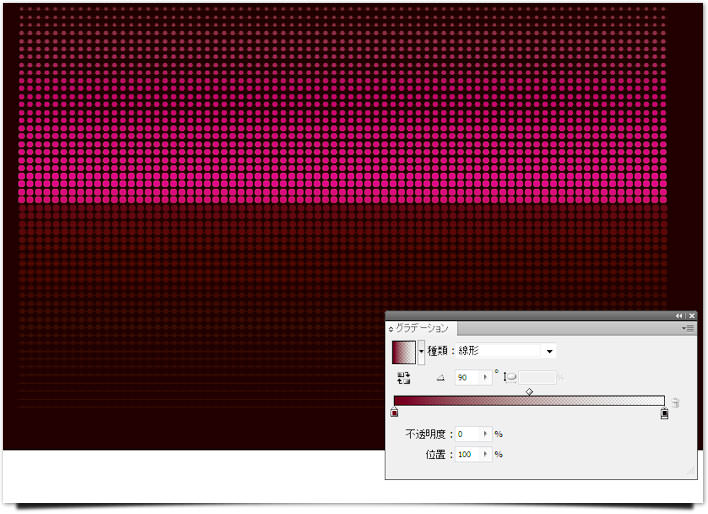
STEP6 反射のオブジェクトを作成
反射用のドッドオブジェクトを選択し、下記のようなグラデーションを設定します。
[グラデーションの設定値]
- 左:「C:25 M:100 Y:65 K:70 位置:0」
- 右:「C:25 M:60 Y:60 K:100 位置:100」
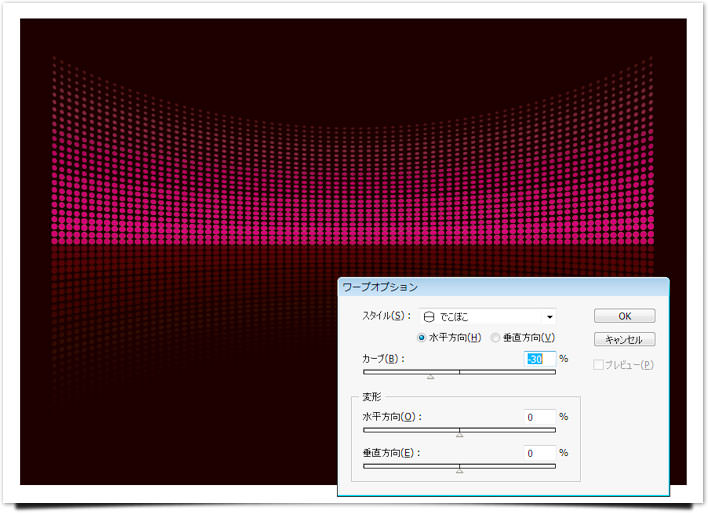
STEP7 でこぼこ効果の適用
- ドットウェーブ(背景以外)のみを選択し、「オブジェクト > グループ」からグループ化します。
- 次に、「効果 > ワープ > でこぼこ」を選択し、下記のように設定します。
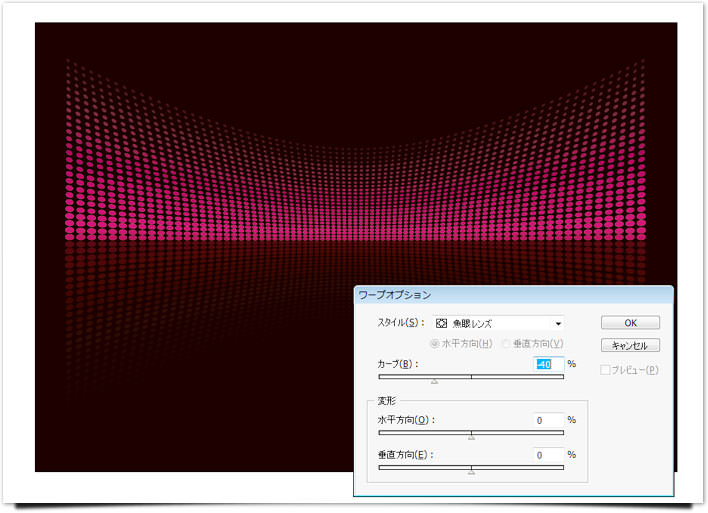
完成 魚眼レンズ効果の適用と仕上げ
「効果 > ワープ > 魚眼レンズ」を選択し、下記のように設定します。
(※効果の重複を知らせるアラート表示が出現したら、「新規効果を適用」をクリックしてください)