前回はアピアランスを使って「ファンシーポップ風テキスト」を作成しました。とゆーわけで、第11弾は「デフォルメ風テキスト」を勉強したいと思います。デフォルメは文字の形を図形オブジェクト等に当てはめて、作っていきます。
これを覚えれば、テキストエフェクトのバリエーションがさらに増えるのではないでしょうか。毎度のことながら、「小さなテクニックからコツコツと」をモットーに進めていきます。
分かりやすく解説しているので、初心者の方も安心して参考にしてください。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 30分程度 |
| ステップ数 | 5ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | Aachen Bold |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 ファンシーポップ風テキスト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
今回は「デフォルメチックなテキストエフェクト」を作成していきます。
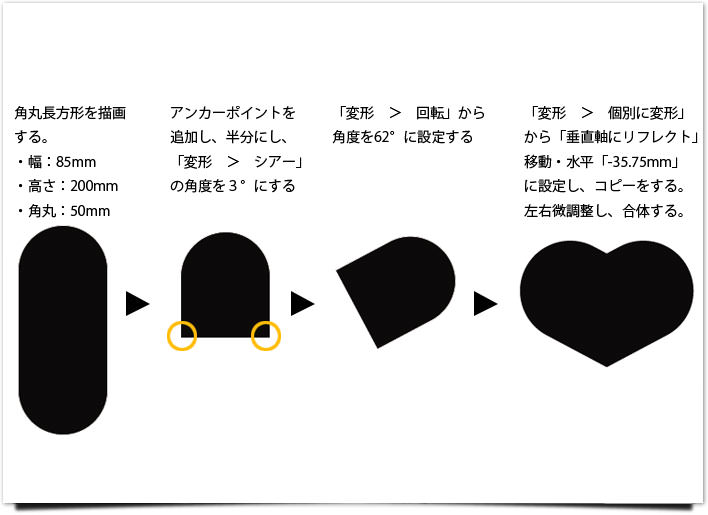
STEP1 雛形オブジェクトの作成
まずは、テキストをデフォルメするための雛形を作成していきます。
下記の手順を参考に作成していきます。
- 角丸長方形を描画する。
- 半分ほどの位置にアンカーポイント追加、下半分を削除。
- 上部メニュー「オブジェクト > 変形 > シアー」から、角度を「3°」に設定。
- 上部メニュー「オブジェクト > 変形 > 回転」から、角度を「62°」に設定。
- 上部メニュー「オブジェクト > 変形 > 個別に変形」から設定し、コピーボタンを押す。
- 「パスファインダーパネル > 合体」から、2つのオブジェクトを合体する。
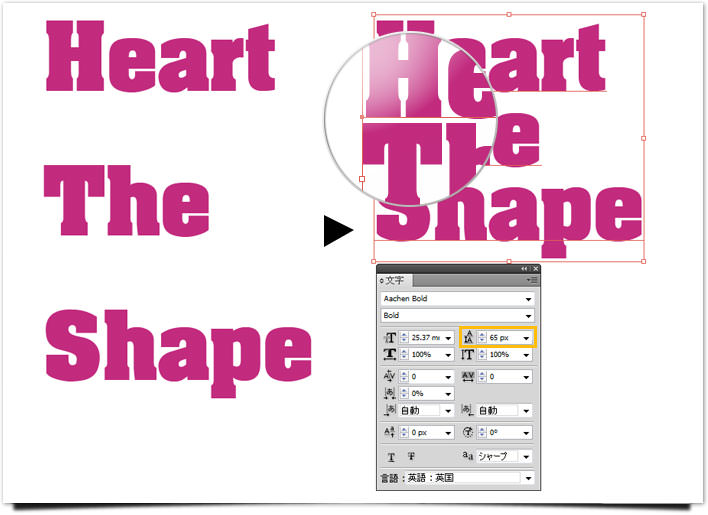
STEP2 テキストの作成
「Aachen Bold」のフォントを使用して、テキストを描画します。
テキストの内容は何でもOKです。
文字パネルを使用して「頭文字の大きさ」等を調整します。
STEP3 テキストのアウトライン化と分割
STEP2で作成したテキストを下記の手順でバラバラに配置していきます。
- テキストを選択し、「右クリック > アウトラインを作成」からアウトライン化します。
- 同じく、「右クリック > グループ解除」から分割します。
- テキストの各文字を下記のように配置。(※大きさ・横幅等を変更して、なるべく隙間を埋めるように配置しましょう)
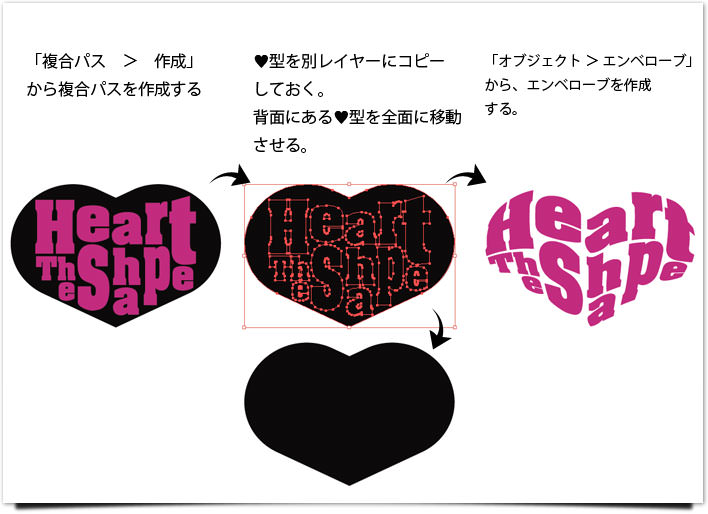
STEP4 エンベローブの適用
下記の手順で、ハート型に合わせて、テキストをデフォルメ化します。
- テキストを選び、上部メニュー「オブジェクト > 複合パス > 作成」から複合パスを適用。
- ハート型を新規レイヤーに複製(コピー)しておく。
- テキストの背面にあるハート型を全面に移動する
- ハート型とテキストを選択し、上部メニュー「オブジェクト > エンベローブ > 最前面のオブジェクトで作成」を選択。
上記の手順で実行すれば、下記のようなハート型に沿ったテキストが出来上がります。
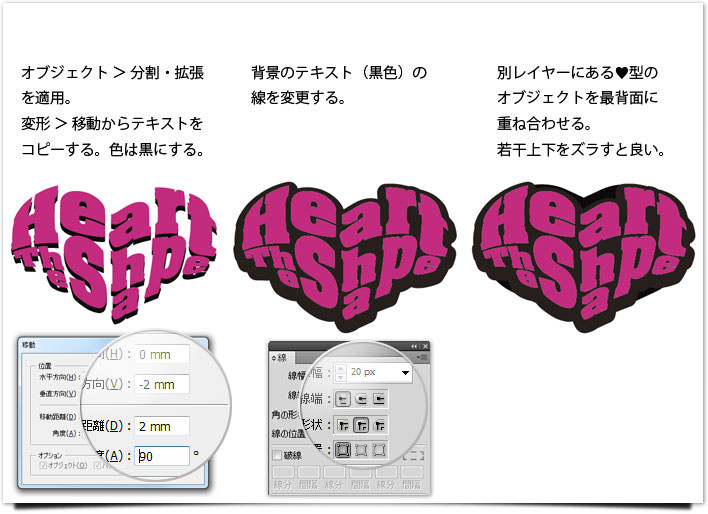
STEP5 仕上げと完成(フチ取りと成形)
下記の手順で作成します。
- 上部メニュー「オブジェクト > 分割・拡張」を適用。
- 上部メニュー「オブジェクト > 変形 > 移動」を下記のように設定し、コピーを作ります。
- 後ろ側のテキストを黒色(K:100%)に変更する。
- 別レイヤーにあるハート型のオブジェクトをテキストの最背面に移動。(少しズラして位置を調整します)
これで、デフォルメテキストは完成になります。
作ってみた
今までのことを活かして、6角形を使用して作成してみました。キューブのような感じに仕上がりましたね~。図形の形とテキストの組み合わせ次第では、他に色んなバリエーションのもが出来そうです。
時間があれば、他の形でも作ってみたいと思います。