みなさん、こんにちは! Illustratorを使い始めて2年ほど経ちますが、まだまだ「ひよっこ」レベルです。色々な参考書やネットを参照して、勉強しているのですが、なかなかどうして難しいものです。
今回は私の勉強も兼ねて、様々なIllustratorのテクニックを学んでいきたいと思います。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| 対応バージョン | CS5、CS6、CC |
| OS | Windows 7 64bit |
| 制作時間 | 60~90分 |
| ステップ数 | 20ステップ |
| 難易度 |
※本家本元の「お手本サイト」は全て英語なので、日本語訳で解説していきます。
Illustrator講座 アメコミ風テキスト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。 各STEPに分けて、なるべく分かりやく説明しました。
STEP1 キャンバスの新規作成

Illustratorを起動し、ある程度のキャンバスを新規作成します。私の場合はキャンバスサイズは「700 x 500」で作成しました。
テキスト(HGP創英角ゴシックUB)を挿入します。
STEP2 ワープの適用

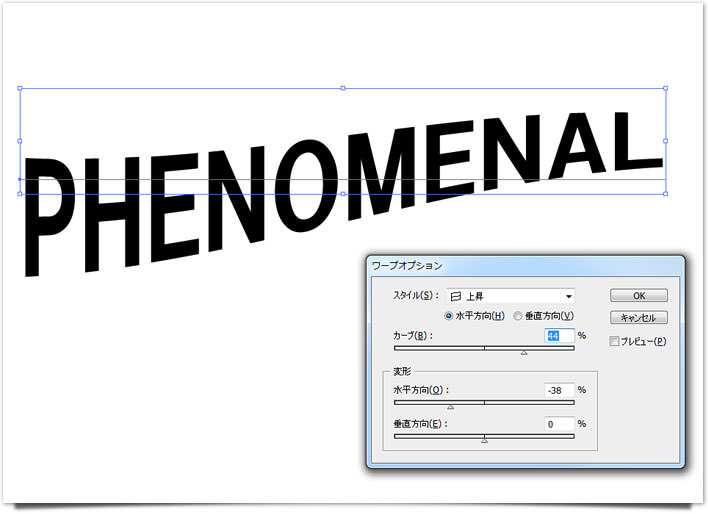
テキストの変形上部メニューから「効果 > ワープ > 上昇」を選択し、下記のように設定します。
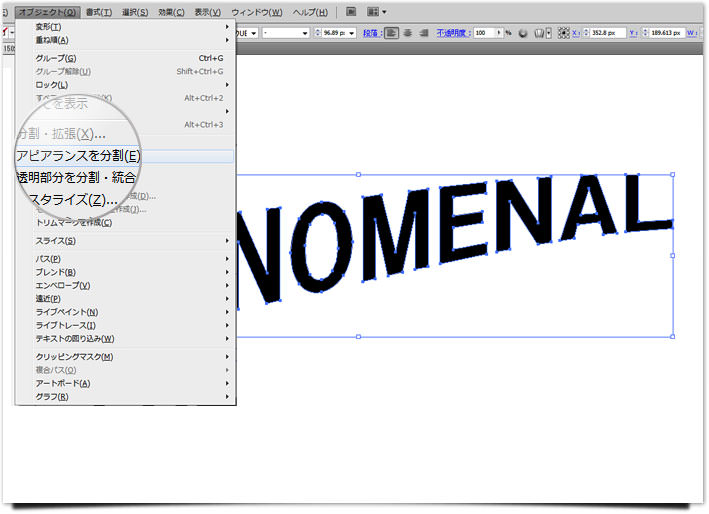
STEP3 アピアランスを分割

上部メニュー「オブジェクト > アピアランスを分割」を選択します。下記の画像のように、テキストのふちにバウンティボックス(四角いポイント)が表示されていればOk。
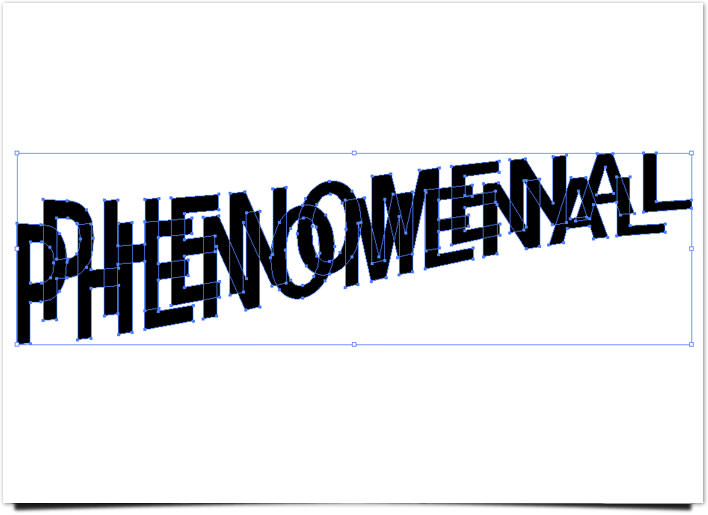
STEP4 複製と位置をずらす

STEP3でアピアランスを分割したテキストを「Ctrl + C」で複製し、「Ctrl + V」で複製します。複製されたテキストを下記の画像のように若干位置をずらして表示させます。さらに新規レイヤーを一つ作成し、元のテキストをもう一度複製しておきます。
この新規レイヤーに複製したテキストは後ほど使用するので、別の場所(キャンバスの外)などに置いておきましょう。
STEP5 ブレンドオプション

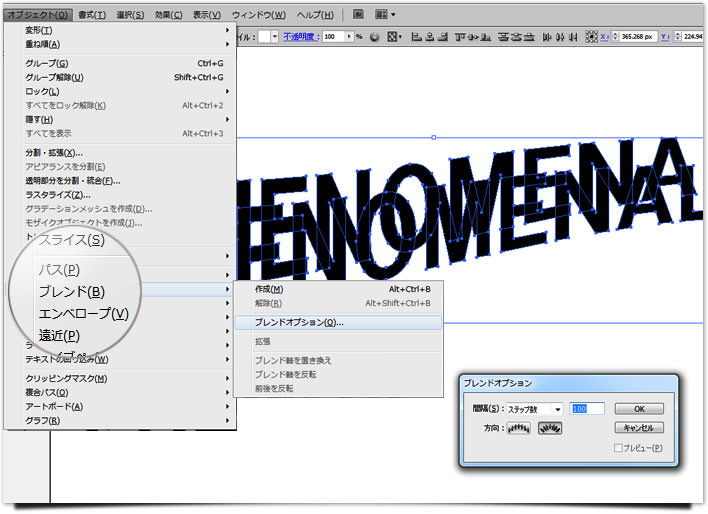
上部メニュー「ブレンド > ブレンドオプション」を選択すると、ブレンドのオプション設定ウィンドウが表示されます。
オプションの設定を下記の画像のように設定します。
- 間隔:ステップ数 100
- 方向:左側のマークを選択
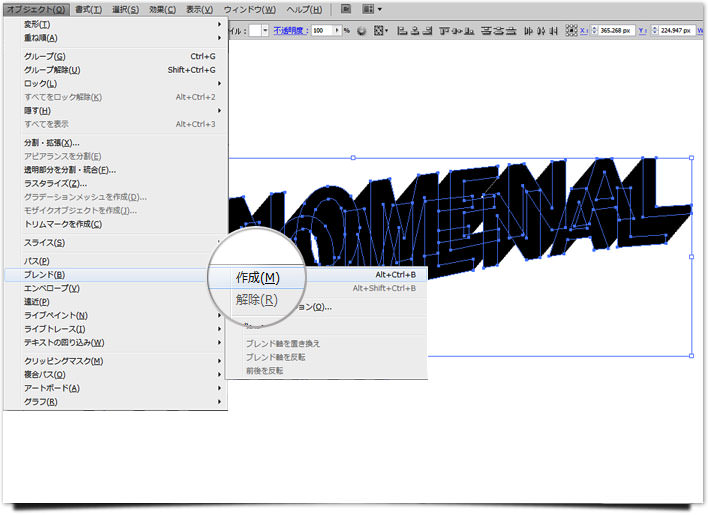
STEP6 ブレンドの作成

元のテキストと複製されたテキストの両方を選択し、ブレンドを作成します。上部メニュー「オブジェクト > ブレンド > 作成」からブレンドを作成すると、下記の画像のようになります。
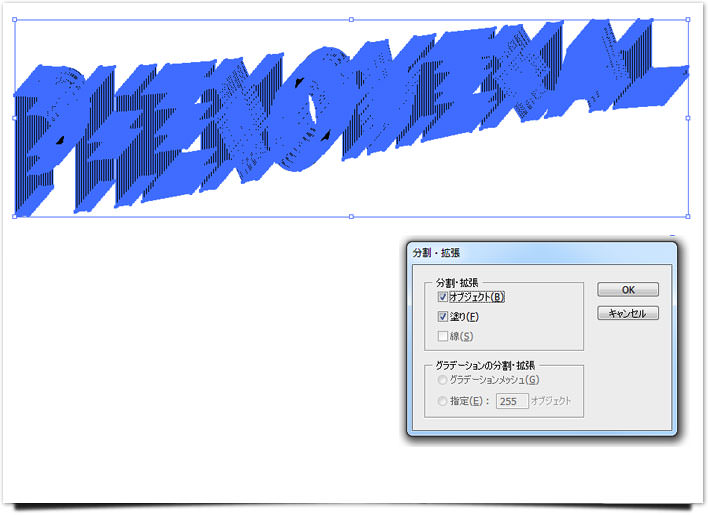
STEP7 再度、分割・拡張

ブレンドされたテキストを選択し、上部メニュー「オブジェクト > 分割・拡張」を選択します。設定値はそのままでOKボタンを押してください。 下記の画像のようになっていれば成功です。
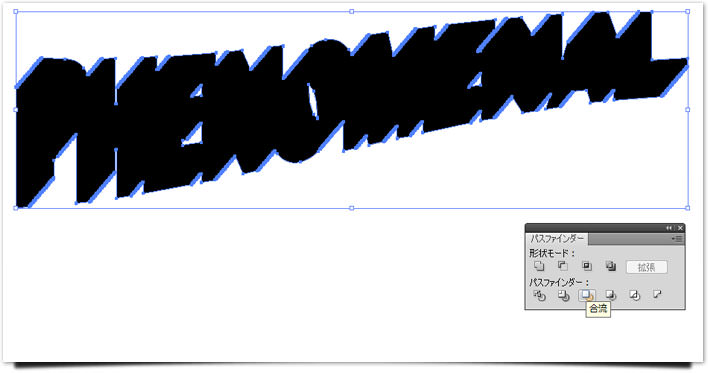
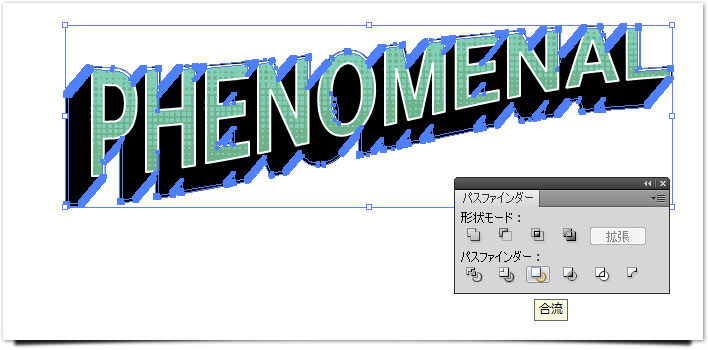
STEP8 パスファインダー

STEP7で「分割・拡張」したら、パスファインダーの「合流」を使用して、下記の画像のようにします。パスファインダーは上部メニュー「ウィンドウ > パスファインダー」から表示できます。
これで立体テキストの下地が出来ました。
STEP9 カラーと線の調整

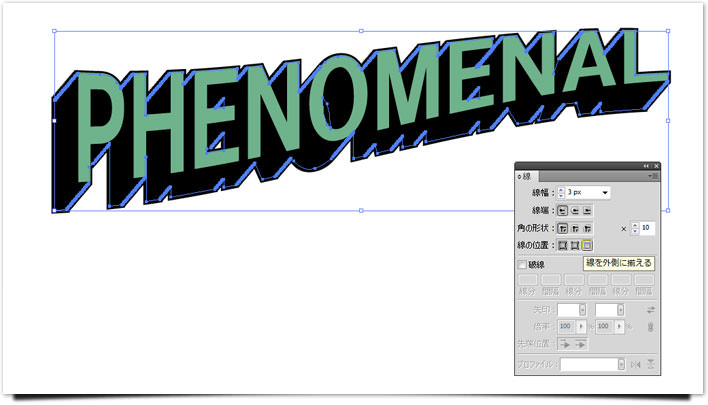
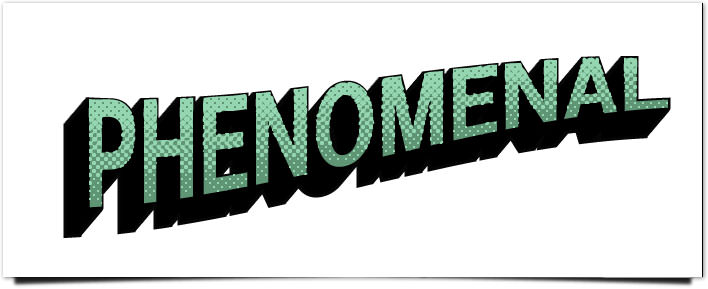
新規レイヤーにある、元テキストを下記のようなカラーに変更し、STEP8で作成した立体テキストの上に配置します。さらに、立体テキストを選択し、「線」の太さを下記のように変更します。
※「線」の項目は、上部メニュー「ウィンドウ > 線」から表示します。
- 線幅:3px
- 線の位置:線を外側に揃える
STEP10 コピーとグラデーション

一番上にある緑糸のテキストを「Ctrl + C」を押し、続いて「Ctrl + Shift + V」で全く同じ位置に複製を作ります。
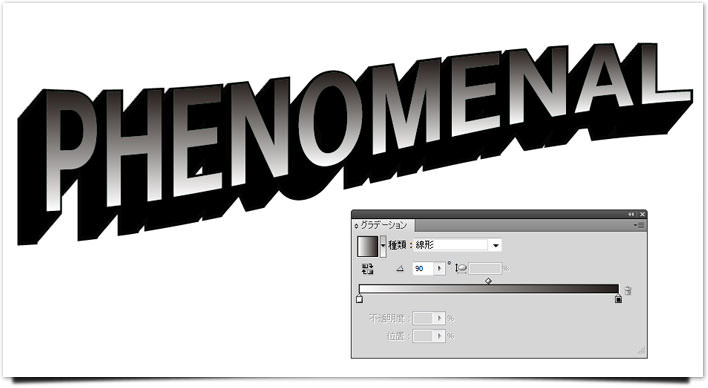
複製したテキストを下記のように白黒のグラデーションを適用します。
- 種類:線形
- 角度:90度
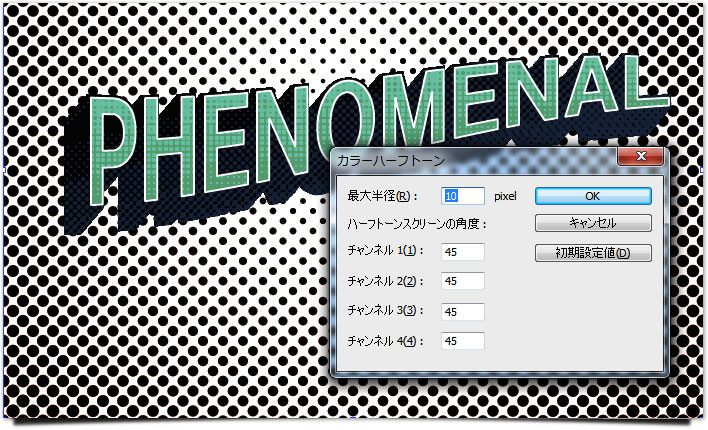
STEP11 カラーハーフトーンの適用

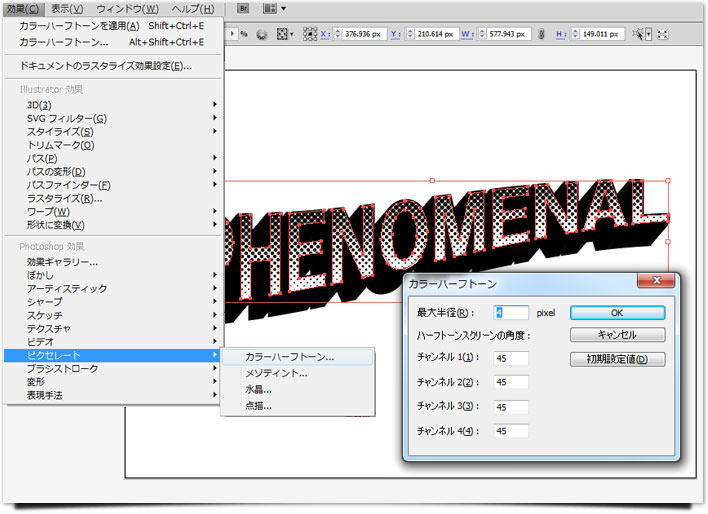
白黒のグラデーションを適用したテキストを選択し、カラーハーフトーンを下記のように適用していきます。
カラーハーフトーンは、上部メニュー「効果 > ピクセレート > カラーハーフトーン」から選択します。
カラーハーフトーンの設定値
- 最大半径:4px(4pxより小さい値にすることはできません)
- チャンネル1:45
- チャンネル2:45
- チャンネル3:45
- チャンネル4:45
※本家のお手本サイトではピクセレートがさらに細かくなっていますが、ここではこれが限界です。
STEP12 ライブトレースの適用

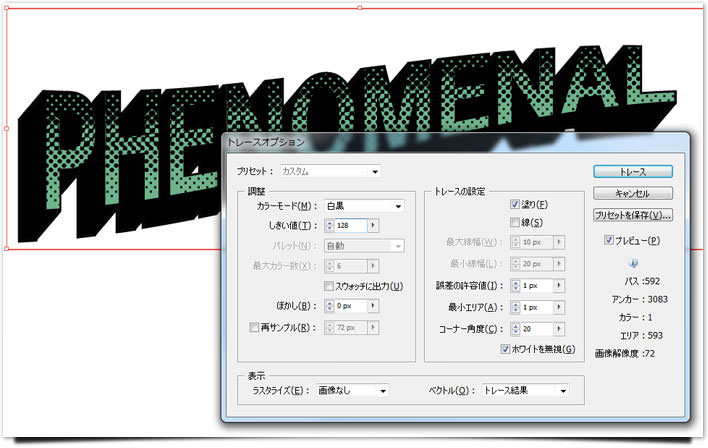
まず最初に、ピクセレートしたテキストを選択し、「アピアランスを分割」します。上部メニュー「オブジェクト > アピアランスを分割」から選択してください。さらに、そのまま、ライブトレースを適用させます。上部メニュー「オブジェクト > ライブトレース > トレースオプション」を選択します。
設定値は下記の画像のようにしてください。
変更する箇所は以下の4つです。残りはデフォルトのままでOkです。
- 誤差の許容値:1px
- 最小エリア:1px
- コーナー角度:20
- ホワイトを無視:チェック(忘れずにチェック)
設定できたら、「トレース」のボタンを押し、確定させます。
STEP13 ハーフトーンパターンの色を変更

STEP12の状態のテキストを再度、「オブジェクト > 分割・拡張」を適用します。さらにハーフトーンパターンを選択し、下記のように色を変更しましょう。
下地の色と同系の色を選択し、やや明るい色にすることで雰囲気がでます。
STEP14 縁取り

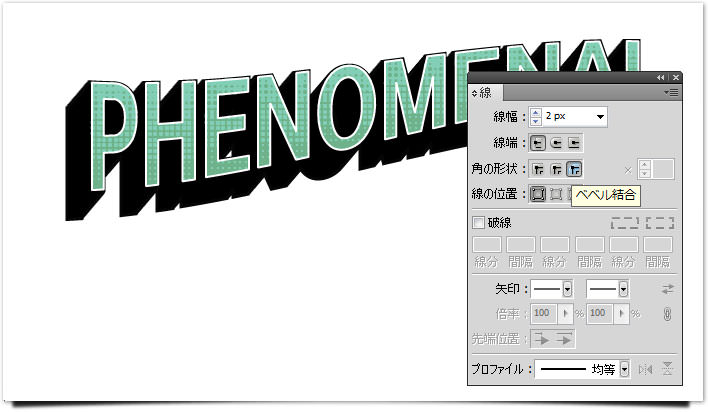
ハーフトーンパターンの下にある「緑色の」テキストを選択し、複製します。 複製したテキストを「塗無し・白いフチ」にして、下記のように線のオプションを設定します。
- 線幅:2px
- 角の形状:べベル結合
白いフチだけのテキストができたら、下記の画像のように、ハーフトーンパターンの下に配置します。 位置を微調整してください。
STEP15 3D部分の調整と複製

3D部分(黒い部分)を選択し、「アピアランスを分割」します。上部メニュー「オブジェクト > アピアランスを分割」から選択してください。さらに、「パスファインダー > 合流」を適用させます。
この時、この黒い3D部分をもう一つ複製しておきます。
別レイヤーでも構いませんし、キャンバス外にいったん置いておくのもいいでしょう。
STEP16 3Dにグラデーションを適用
この時、上は白く、下は黒くなるようにグラデーションをかけてください。
STEP17 コピーとハーフトーン

STEP16で作成した3D部分を「Ctrl + C」「Ctrl + Shift + V」で複製します。 STEP10~13を繰り返します。 設定値もSTEP10~13と同じように設定してください。 流れ
- 効果 > ピクセレート > ハーフトーン
- オブジェクト > アピアランスを分割
- オブジェクト > ライブトレース > トレースオプション
- オブジェクト > 分割・拡張
- 色を濃い青に設定
STEP18 背景にグラデーションを適用

新規レイヤーを作成し、キャンバスと同じサイズの図形を描画します。図形に円形グラデーションを適用し、丁度、真ん中から右に向かって引っ張ります。
下記の画像のように、中心がやや白く・外に行くほどやや暗くなるようにグラデーションをかけます。
STEP19 背景にハーフトーンを適用

グラデーションを適用した背景にハーフトーンを適用していきます。上部メニュー「効果 > ピクセレート > ハーフトーン」を選択します。
設定値は以下のようにしていきます。
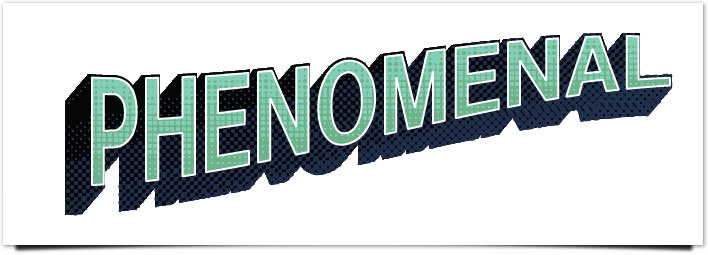
STEP20 完成
STEP19でハーフトーンを適用したら、「オブジェクト > アピアランスを分割」を適用します。「オブジェクト > ライブトレース > トレースオプション」から下記のように設定していきます。
変更する箇所は以下の4つです。残りはデフォルトのままでOkです。
- 誤差の許容値:1px
- 最小エリア:1px
- コーナー角度:20
- ホワイトを無視:チェック(忘れずにチェック)
※下記の画像では上記の変更箇所のようになっていませんが、4つの箇所を変更するようにしてください。
さらに、「オブジェクト > 分割・拡張」を適用します。次に、カラーを変更してください。また、背景のハーフトーンパターンの透明度を若干下げてください。
(透明度60%程度) 下記の画像のように変更できていれば完成です。
