第5弾は「アコーディオンテキスト」を作成したいと思います。「小さなテクニックからコツコツと」をモットーに進めていきます。
分かりやすく解説しているので、初心者の方も安心して参考にしてください。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 30~40分程度 |
| ステップ数 | 9ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 難易度 |
私が使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 アコーディオンテキスト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
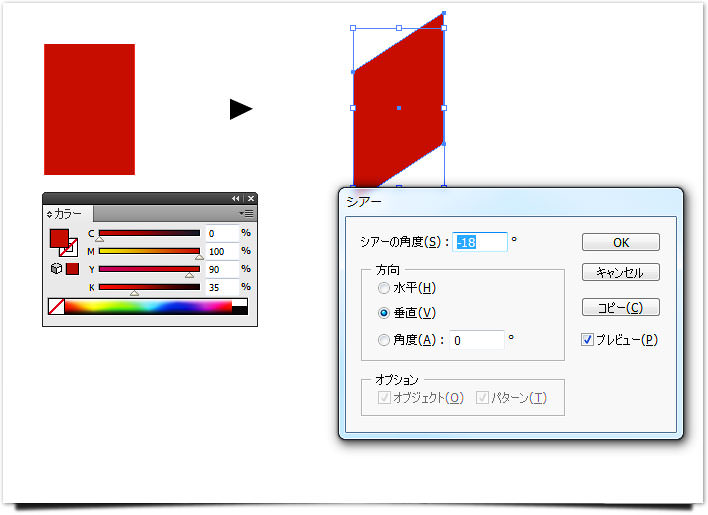
STEP1 長方形とシアー
長方形ツールを「幅:17mm 高さ:25mm」で描画します。塗りは「CNYK」で下記のように設定してください。次に、「オブジェクト > 変形 > シアー」を適用してください。
設定値は下記のようにします。
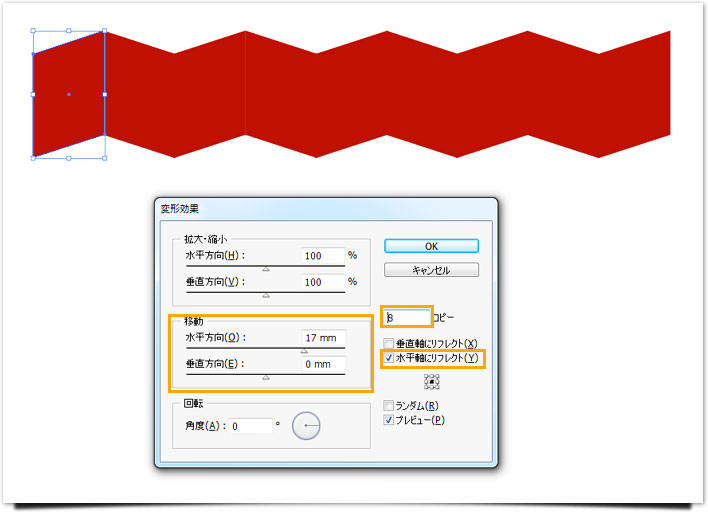
STEP2 横方向に並べる
上部メニュー「効果 > パスの変形 > 変形」から下記のように、屏風(びょうぶ)のような感じにします。
設定値は下記を参照してください。
- 水平方向にリフレクト
- 移動:水平方向 17mm
- 移動:垂直方向 0mm
- コピー数:8コピー
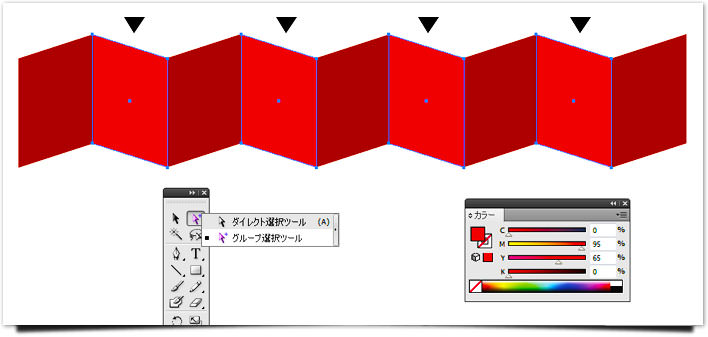
STEP3 一つ飛ばしでカラーを変更
オブジェクトを選択し、上部メニュー「オブジェクト > アピアランス分割」を適用させます。次に「グループ選択ツール(※下記参照)」に切り替え、「Shiftキー」を押しながら、一つ飛ばしで選択します。
カラーを「C:0% M:95% Y:65% K:0%」に変更します。
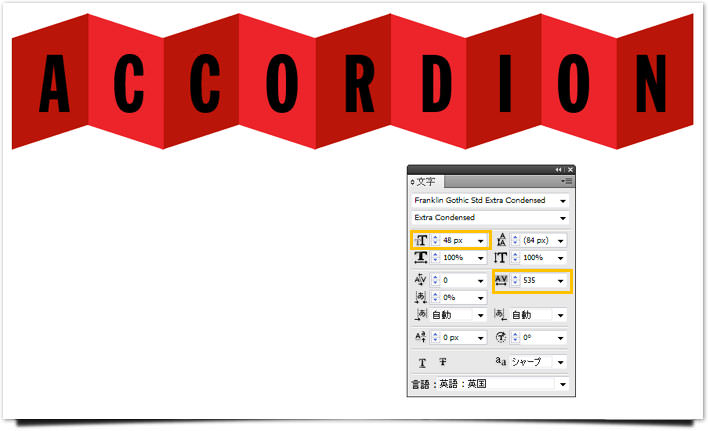
STEP4 テキストの配置
「ACCORDION」のテキストを入力します。
文字は下記のように設定します。
(※数値はあくまで参考値です。オレンジ色の部分を微調整して丁度良い間隔に設定してください。)
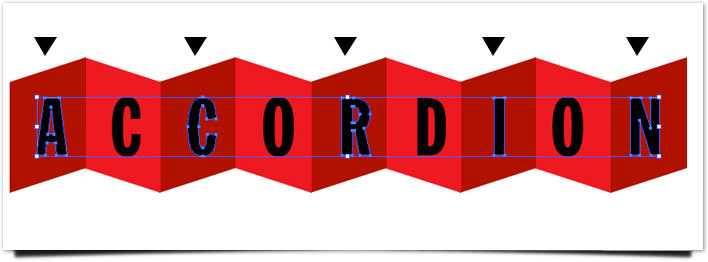
STEP5 テキストのアウトライン化
上部メニュー「書式 > アウトラインを作成」を実行し、「右クリック > グループ解除」を適用します。これで、テキストの一文字一文字がバラバラに選択できるような状態になりました。
「Shiftキー」を押しながら、「A」から一つ飛ばしでテキストを選択します。
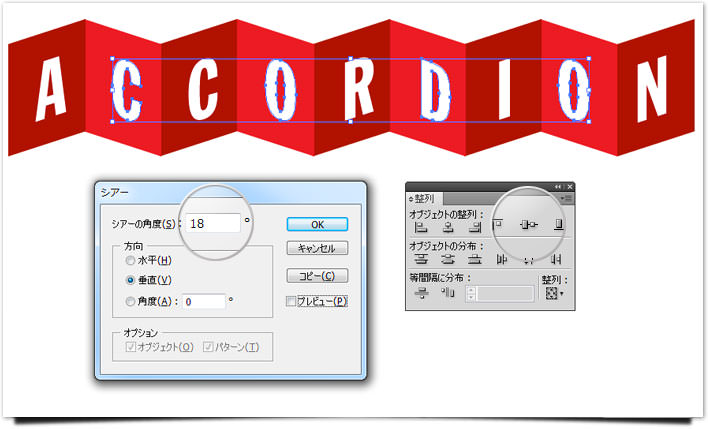
STEP6 アウトライン化したテキストをシアー
「ACRIN」を選択した状態で、「オブジェクト > 変形 > シアー」を適用します。シアーの角度を「-18(マイナス値)」、方向を「垂直」に設定します。
STEP7 テキストカラーの変更と整列
整列パネルを使用して、「垂直方向中央に整列」を実行し、位置を整えます。さらに、テキストカラーを「白色」に変更しましょう。
STEP8 反対側のテキストの修正
同様に残りのテキスト「CODO」にもSTEP6~7を繰り返します。しかし、シアーの角度を「18(プラス値)」、方向を「垂直」にする必要があります。
設定したら、整列パネルを使用し、テキストを整列させましょう。
FINISH 完成
アコーディオンの下に黒い長方形(影)を描画します。影の位置を少しずらして表示すると、よりリアリティが出ます。最後に、最背面に背景を作成します。
長方形を描画し、塗りを「C:0% M:100% Y:90% K:0%」に設定します。
これで完成です。
総評
タイトルやアクセントなどに利用できそうなデザインです。基本的なテクニックの積み重ねで簡単に作成できます。さして難しい操作もないので、初心者でも安心して作れると思います。ほんのちょっとの工夫で立体的になったり、デザイン的に表現できるのが、Illustratorのいい点ですね!
これらのテクニックを身に付ければ、確実にレベルアップできるはずです。
様々なバリエーションに応用できるので、機会があれば、また挑戦してみたいと思います。