第3弾は「立体キャラクタ」を作成したいと思います。何事も小さなテクニックの積み重ねで、驚くほど上手くなります。分かりやすく解説しているので、初心者の方も安心して進めることができます。
環境 / Development
| 環境 | Illustrator CS5 / Photoshop CS5 |
|---|---|
| 対応バージョン | CS5、CS6、CC |
| 制作時間 | 30~40分程度 |
| ステップ数 | 8ステップ |
| OS | Windows 7 64bit |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。
各ページもカラフルで読みやすく、見やすいのが特徴的です。
ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。
ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。
使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため、注意が必要です。PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
ちなみに「50以上」のテキストエフェクトチュートリアルが記載されています。
長く使用できる参考書であり、かなりお勧めの本です。
Illustrator講座 立体キャラクタ
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
STEP1 頭の部分の作成
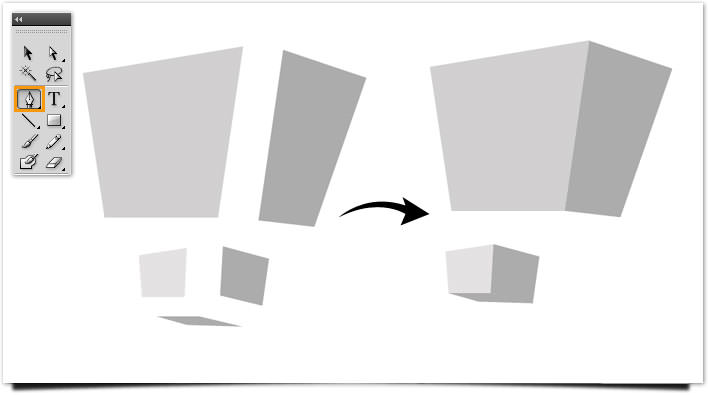
キャラクタの頭のパーツを作成します。メニューのペンツールを使用して下記の画像のようなパーツを作成していきます。「ピタッ」と組み合わせるには、画面を拡大してから微調整をしてみましょう。画面の拡大は「Ctrl + プラス(+)」、画面の縮小は「Ctrl + マイナス(-)」です。組み合わせた面は、グループ化でまとめます。
グループ化は複数のオブジェクトを選択して、「右クリック > グループ」からグループ化できます。
STEP2 目と鼻の作成
次は目と鼻を作成します。
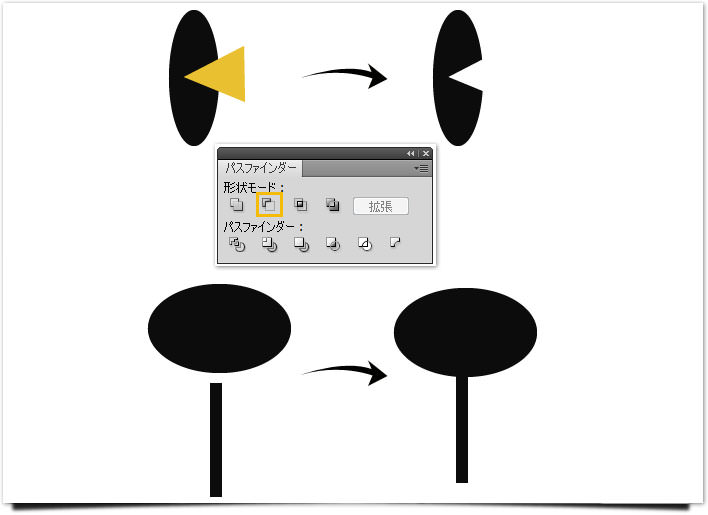
目は「縦に長い楕円形」を描き、ペンツールで三角形を描いたものを下記の画像のように重ねます。両方のオブジェクトを選択した状態で、「パスファインダー > 切り抜き」を使用します。
鼻は「横に伸びた楕円形」と「縦の長細い長方形」を描き、組み合わせてグループ化します。
STEP3 頭の部分の作成
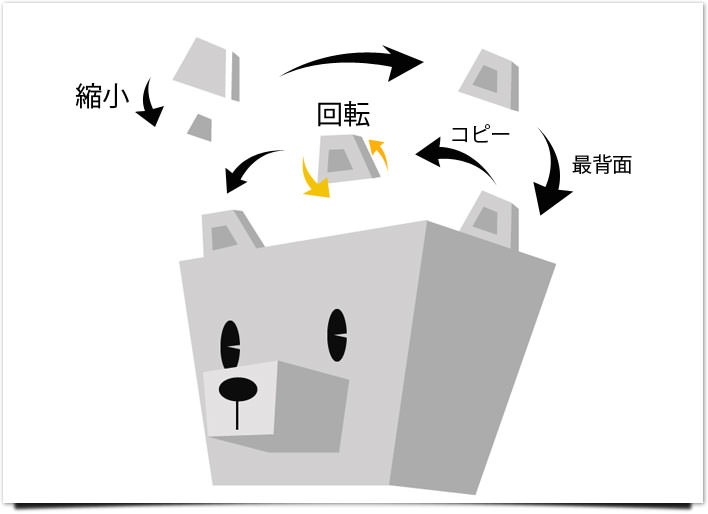
今度は右耳の部分を作成します。ペンツールで台形を描き、耳の形に組み合わせます。耳のパーツを全てグループ化し、顔より後ろに配置するようにします。
「右クリック > 重ね順 > 最背面」を選択しましょう。
これで、耳が一番後ろになります。さらに、グループ化した右耳を「Ctrl + C」、「Ctrl + V」で複製しましょう。複製したものをわずかに少し左に回転させ、下記の画像のように左耳にします。
今までのパーツを全て下記の画像のように配置していきます。
STEP4 体と足の部分の作成
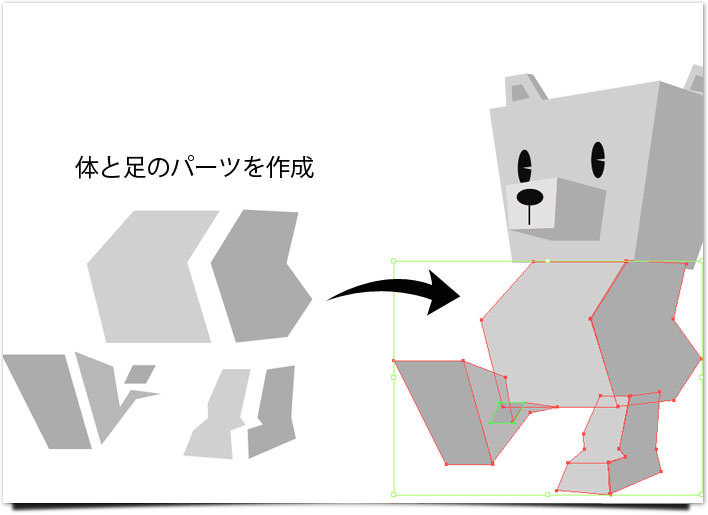
次は体と足のパーツを作成します。ペンツールで何となく形を作成して、あとから微調整をしましょう。左足はやや大きく作成すると、キャラクタに動きが出るようになります。
体は顔よりやや小さめにすると、ずんぐりむっくりしてカワイイ感じになります。
STEP5 手の部分の作成
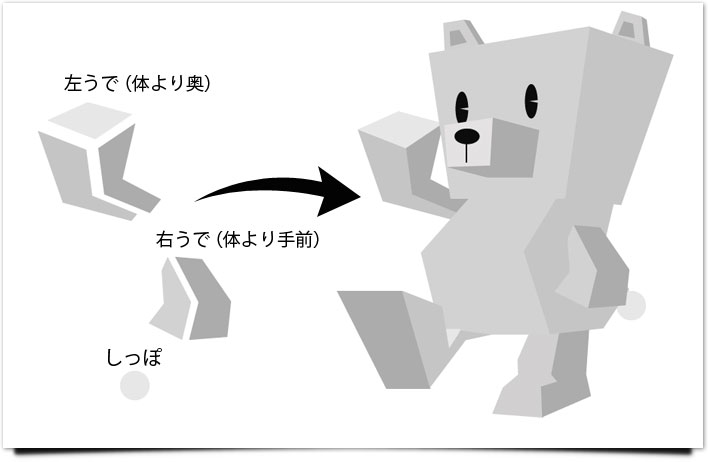
次は「左うで」と「右うで」、「しっぽ」を作成します。ペンツールでパーツを作成し、組み合わせましょう。このとき「左うで」は体より奥に配置し、「右うで」は体より手前に配置する必要があります。
レイヤーを別々に分けて調整しましょう。
STEP6 立体化と色付け
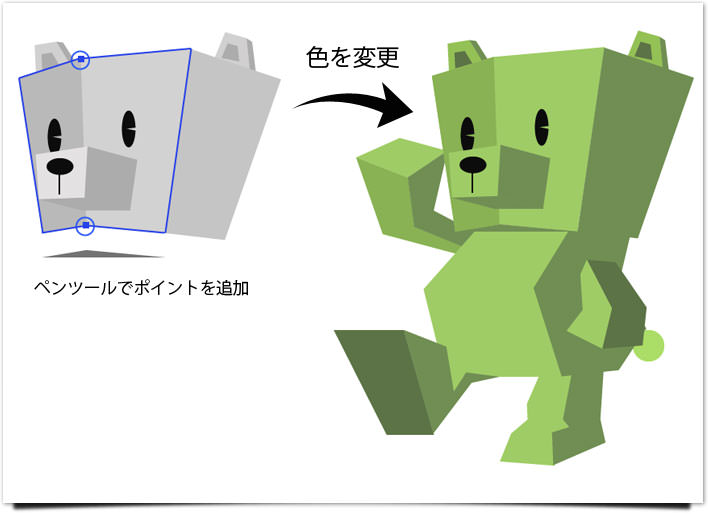
顔を立体にするために、顔の中心の上下にポイントを追加します。ポイントを追加したら、下記の画像のように上下のポイント少し上にずらし、形を変形させます。さらに、顔の左半分に陰影をつけます。最後に、すべての箇所のカラーを緑(別の色でもOKです)に変更します。
この際、濃淡を意識してパーツを一つ一つカラーチェンジしていきましょう。
STEP7 エンブレム化
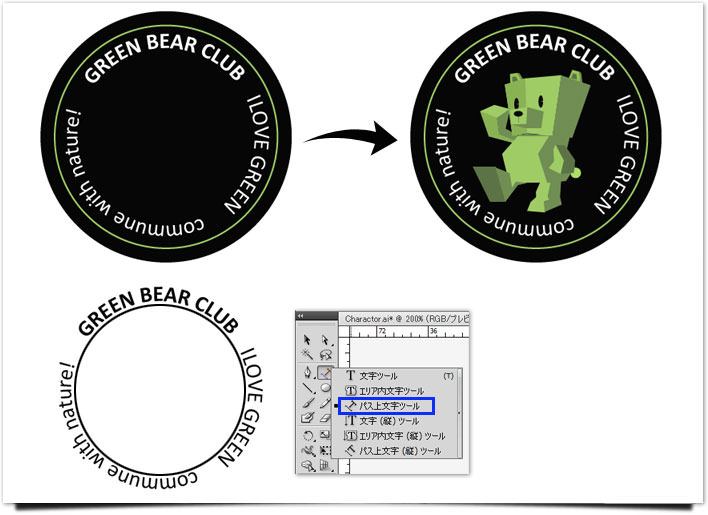
STEP6でキャラクタは完成なんですが、ここではちょっとアクセントをつけてそれらしく見せましょう。下記のようにエンブレム風にしてみます。テキストを円形にするには「パス上文字ツール」を使用します。
メニューの「T」のクリックで長押しすると、「パス上文字ツール」が選択できます。
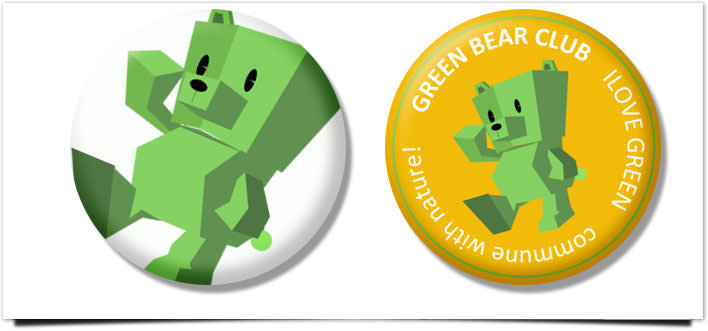
STEP8 バッジにしてみた
前回の「真似ぶ Illustrator講座 缶バッチ」で活かしたテクニックで、バッチ風にしてみました。
エンブレムの色が黒色だと、なかなかバッチの雰囲気がでないので、色を変更したほうが良いでしょう。
総評
今回は、ほとんど「ペンツール」のみで作成することができます。本当ならこれを第一弾にしたほうが良かったのでは・・・と思うぐらいでした。
とはいえ、初心者にはうってつけの練習になると思います。
前回のテクニックも活かせたことだし、これで良しとするか・・・。