さて、前回までは「リッチメニュー」「LightBox風イメージ」等でホームページビルダー18(略hpb18)をカスタマイズしてきました。今回は、フッターまわりをちょっとリッチにカスタマイズしていきたいと思います。
なるべく初心者の方にも分かりやすいように書いていますが、最低限のHTML、CSSの基礎知識はやはり必須となります。
- ※カスタマイズする前に必ず既存のファイルをバックアップしてください!
- ※hpb18の現在の作業データは「スタートメニュー > ドキュメント > mysite○○」です。(○○は番号)
フッターは有益なスペースエリア!
画面のヘッダーは重要だけど、フッターって重要なの?って思ってませんか?数多くのデザイン的なサイトを見てみると、必ずフッター領域を大きくし、「メニュー」や「広告」等を付けることで、サイトの価値を高めています。
サイトのスペースは限られているわけですから、なるべく有効利用したいです。
下記のサイトは一例ですが、フッターを有効に活用し、うまく見せています。
フッターをカスタマイズ
今回はフッターをカスタマイズしていきます。カスタマイズの内容は以下の通りです。
まずはサンプルをご覧ください。
- フッターのスペースを広げる
- フッターにメニュー一覧を付ける
- フッターに広告スペースを設置する
※フッターとは画面の一番下の領域のことです。テンプレートでは領域が狭く、何もない状態のままです。
フッターのID名 or Class名を調べる
まずは、フッターメニューや広告を確保するための領域を変更します。index.htmlを「HTMLソース」で開き、フッターの箇所のID名 or class(クラス)名を確認します。下記のコードのようにフッターの箇所には<!–footer–>~のコメントアウトがあるので、そこを参考にしましょう。
フッターを制御している領域のID名は「hpb-footerExtra1」という名称です。この名称を覚えておきます。
<!-- footer --> <div id="hpb-footer"> <div id="hpb-footerExtra1"> <h3 class="hpb-c-index">サブナビゲーション</h3> <ul class="footer_area"> <li class="footer_banner"> <p>メニュー</p> <ul class="footer_menu">
フッターの領域を確保する
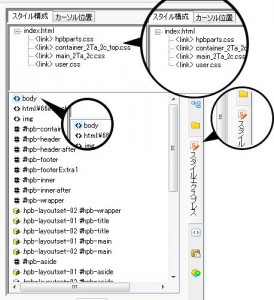
index.htmlを「HTMLソース」のまま、hpb18にて画面一番右側の「スタイルエクスプレス」の表示にします。cssファイルを上から順番にクリックしていき、「#hpb-footerExtra1」というID名を探しましょう。
見つかったら、cssファイルを右クリックし、「編集」から展開します。
「#hpb-footerExtra1」の幅は「width:990px;」となっています。このままでは領域が分かりにくいので、色を付けて視覚化します。「#hpb-footerExtra1」に「background-color:#dcdcdc;」(灰色)を付けると、フッターの領域がどこからどこまでなのか簡単にわかります。
この状態で、「width:990px;」の値を変更してみましょう!各自で最適な幅を設定してください。
下記がサンプルコードになります。
#hpb-footer{
clear: both;
width: 100%;
padding-top: 50px;
z-index: 1;
position: relative;
margin: 0;
padding-bottom: 15px;
height: 350px;
}
/*フッター広告領域*/
#hpb-footerExtra1{
width: 990px;
margin-top: 0px;
margin-left: auto;
margin-right: auto;
background-color:#dcdcdc;/*領域の視覚化*/
}
index.htmlにコードを追加
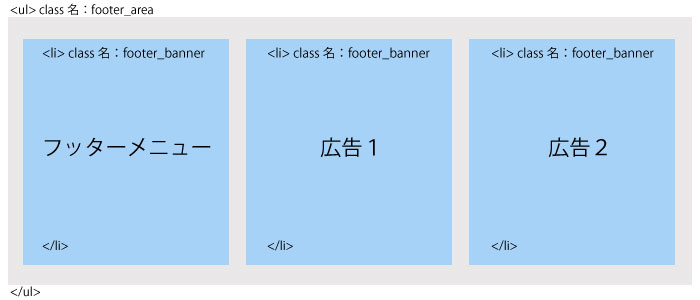
次に、index.htmlに<ul><li>タグを追加していきます。コードだと少し分かりにくいかもしれませんが、視覚的にすると分かりやすくなります。
HTMLのコード
<!-- footer --> <div id="hpb-footer"> <div id="hpb-footerExtra1"> <h3 class="hpb-c-index">サブナビゲーション</h3> <ul class="footer_area"> <li class="footer_banner"> <p>メニュー</p> <ul class="footer_menu"> <li><a href="index.html"><span class="ja">トップページ</span><span class="en">【 top page 】</span></a> <li><a href="concept.html"><span class="ja">コンセプト</span><span class="en">【 concept 】</span></a> <li><a href="itemlist.html"><span class="ja">商品紹介</span><span class="en">【 item list 】</span></a> <li><a href="company.html"><span class="ja">会社案内</span><span class="en">【 company 】</span></a> <li><a href="recruit.html"><span class="ja">採用情報</span><span class="en">【 recruit 】</span></a> <li><a href="access.html"><span class="ja">アクセス</span><span class="en">【 access 】</span></a> <li><a href="contactus.html"><span class="ja">お問い合わせ</span><span class="en">【 contact us 】</span></a> <li><a href="gallery.html"><span class="ja">ギャラリー</span><span class="en">【 gallery 】</span></a> </ul> </li> <li class="footer_banner"> <p>広告1</p> <a href="http://directlink.jp/tracking/af/1237943/457PG6yn/" title="ボタンマルシェ - ButtonMarche" target="_blank"><img border="0" alt="ボタンマルシェ - ButtonMarche" src="http://logo-marche.net/wp-content/uploads/2014/05/buttonmarche300250.jpg" /></a> </li> <li class="footer_banner"> <p>広告2</p> <a href="http://directlink.jp/tracking/af/1237943/3Mt3jqSf/" title="ロゴマルシェ - LogoMarche" target="_blank"><img border="0" alt="ロゴマルシェ - LogoMarche" src="http://logo-marche.net/wp-content/uploads/2014/05/logomarche300250.jpg" /></a> </li> </ul> </div> <div id="hpb-footerMain"> <p>copyright©20XX Builder Shop all rights reserved.</p> </div> </div> <!-- footer end -->
CSSのコード
次に新規でCSSを作成し、下記のようにコードを付けていきます。
※新規のCSSは、TeraPad等のテキストエディタを使用して作成してください。又は、既存のCSSをコピーして作成してもOKです。
「footer_area」の高さは300pxとしていますが、テンプレートのプレビューを確認しながら、調整してください。各数値も同様に調整します。
/*フッター領域追加*/
#hpb-footerExtra1 ul.footer_area{
height: 300px;
margin:-30px 0 0 0;
padding:5px 0 0 0;
overflow:hidden;
list-style-type: none;
text-align: left;
/*background-color:#dcdcdc;*/
}
/*メニュー&バナー領域 x 3*/
#hpb-footerExtra1 li.footer_banner{
margin: 0;
width:300px;
height:300px;
padding:0 0 0 -10px;
position:relative;
margin:10px 10px;
float:left;
/*background-color:#dcdcdc;*/
}
/*タイトル*/
#hpb-footerExtra1 p{
font-size:18px;
padding:5px 0;
margin:0 0 10px 0;
color: #e0d0c0;
border-bottom:1px solid #ffffff;
}
/*フッターメニュー*/
#hpb-footerExtra1 ul.footer_menu{
line-height:2.5em;
list-style-type: none;
text-indent:-1.5em;
}
プレビューで確認
サーバーに全てのファイルをアップロード(サイトの公開)をして確認してみましょう。
完成品
どうだったでしょうか?出来ましたか?
HTMLとCSSの基礎知識がなければ、ちょっと難しいですが、フッターのコードをじっくり解析していけば、出来ると思います。本当は全てのテンプレートに応用できるCSS等を作成し、配布したかったのですが、テンプレートは千差万別でなかなか難しいです。
時間があれば、全てのテンプレートを簡単に改変できるようなファイルも将来作成していきたいと思います。