ずいぶんしばらくの間、ソーシャル系プラグイン「sharebar」を使用していました。ブログやサイトを効率よく告知するには、ソーシャル系プラウグインは欠かせない存在です。
しかし、WordPress3.8にアップデートしてからなのか、何故か「sharebar」が表示されない事態に・・・。他のプラウグインが干渉してるのか?と思い、全てのプラグインを停止し、様子をみてみることに。やはり表示されない。どーしたものか。
無くてもサイトは運営できますが、無いよりはあった方がいいといゆーことで、「sharebar」にかわる新しいソーシャル系プラグインを探すことに。そこで白羽の矢がたったのが、「Digg Digg」というプラグインです。同じ系統みたいだし、いいよね!と思いつつ使用してみることにしました。
Digg Diggを見てみる

Digg Diggには残念ながらまだ翻訳されていないようです。しかし、複雑な設定はあまり必要ないため、英単語が分かれば、何となくですが設定できそうです。
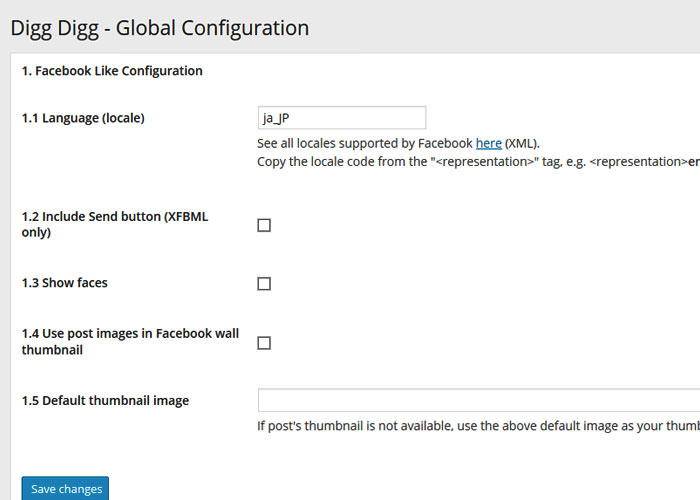
グローバル設定(Global Configuration)
グローバル設定の項目です。ここではFaceBookの「いいね!」アイコンの日本語化や、Twitterのアカウントなどを登録します。
- 項目1.1は、「いいね!」の言語設定です。日本語化する場合は、「ja_JP」と入力します。
- 項目1.2は、「送信ボタンの埋め込み」となっていますが・・・よくわかりません(汗
- 項目1.3は、FaceBookの顔写真を表示するかどうかです。
- 項目1.4は、FaceBookのウォールのサムネイル画像設定ですが・・・よくわかりません(汗
- 項目1.5は、上記と関連あるようですが・・・よくわかりません(汗
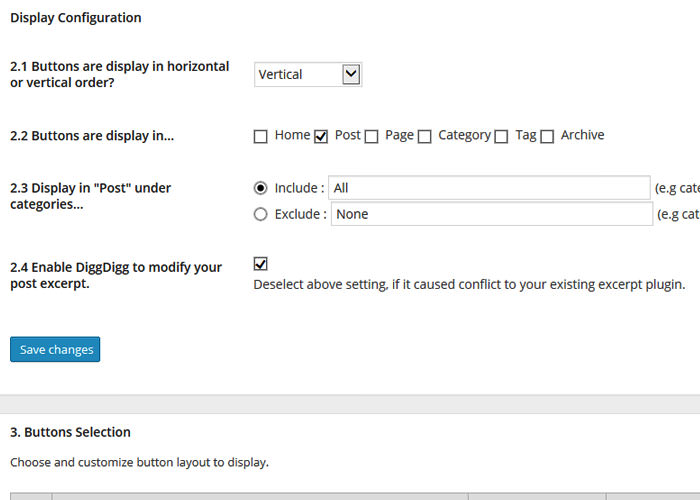
通常の表示設定(Normal Display)
ここでは「シェアバーの表示スタイル」の切り替えや、「どのボタンをどの位置に表示するか?」などを設定します。
- 項目2.1は、「Vertical(垂直表示) / Horaizontal(水平表示)」の切り替え表示です。
- 項目2.2は、どのページに表示するかです。私は、「Post(投稿)」のみにしています。
- それ以降の項目はいまいち分かりませんが、そのままの状態にしてあります。
ボタンは「Twitter」や「FaceBook」はもちろん、「Google+1」など一通り揃っています。中には見たこともないシェアボタンが沢山あります。確認しところ、24個ぐらいあるようです。まぁそんなに沢山あっても使いませんが・・・。
ここではボタンを無効にするかどうかではなく、どの位置に表示させるか?の設定です。全てデフォルトのままで問題無いと思います。
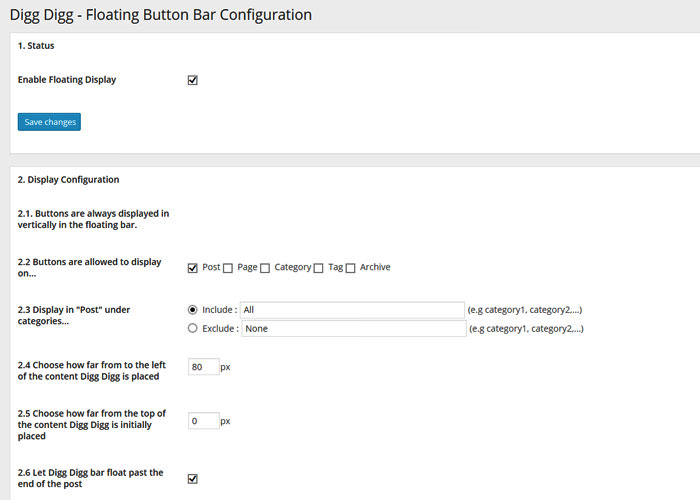
フローティング表示設定(Floating Display)
ここでは、「ソーシャルバーの表示・非表示」、「ソーシャルバーの表示位置(px設定)」、「どのボタンを表示させるか?」などを設定します。
- 項目1では、「ソーシャルバーの表示・非表示」を切り替えます。チェックを入れると表示。
- 項目2.2は、「どのページに表示せるか?」です。「Post(投稿)」のみにしてあります。
- 項目2.3は、よく分かりません。そのままデフォルトのままにしてあります。
- 項目2.4は、「ソーシャルバーを左からどのぐらいのピクセルの位置に表示させるか?」です。
- 項目2.5は、「ソーシャルバーを上からどのぐらいのピクセルの位置に表示させるか?」です。
項目3では「ソーシャルバーに表示するボタンの表示 / 非表示」の設定です。
対象のボタンを表示したい場合は、「Enabled」のチェックボックスにチェックを入れてください。LazyLoadというのはよくわかりませんが、表示を遅らせる機能のようです。しかし、どの程度効果があるのかはわかりません。
(※ページを表示する時、画像を読み込むとその分遅くなるため、画像を後で読み込むことで、ページの表示速度を向上させることができる)
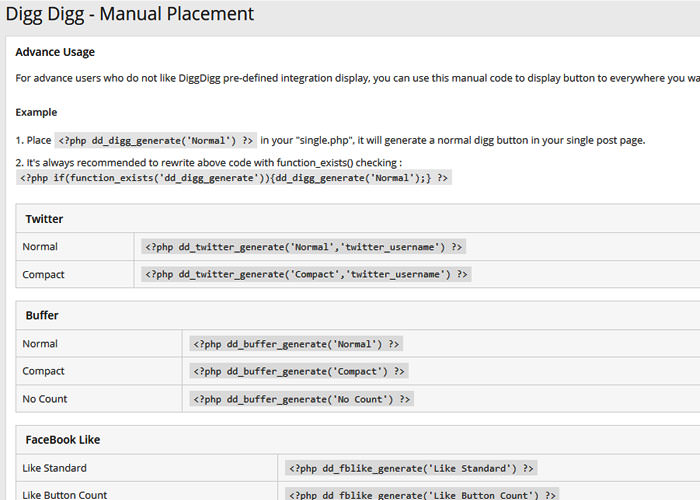
マニュアル設定(Manual Placement)
WordPressの投稿などに直接コードを記述するための一覧表です。あまり使う機会はないと思いますが、ページ内の任意の場所に表示させたい場合は、対応するコードをコピー&ペーストで貼り付けます。
どうだったでしょうか?
そんなに複雑な設定をしなくても、すぐに導入できそうです。
まぁ本音をいうと、「sharebar」が一番使い勝手が良かったのですが残念です。