WordPressではモバイル表示するプラグインは多数あります。導入するだけで簡単に実装できるものや、ライセンスを取得しないと使えないものまで多数あります。それでも、一昔前に比べると、プラグインをインストールするだけで簡単にレスポンシブ化されるので、非常に便利です。
今回はWordPressのモバイルプラグインWPtouchを徹底解説 していきたいと思います。
リニューアルされた WPtouch Pro
WPtouch プラグインの特徴
WPtouchプラグインは、WordPressサイトを簡単にモバイル化してくれるプラグインです。かつてのHTML+CSSのときには、モバイルサイト専用のHTML+CSSが必要であり、素人には敷居が高いものでした。その点、WordPressは、プラグインを有効化するだけで簡単に機能を実装してくれるので、ありがたいですね。
さて、WPtouch Proには実に様々な機能が実装されています。まずはその一つ一つ見ていきましょう。
【特徴1】モバイルが簡単に表示できる
プラグインを有効化するだけで、モバイル画面が簡単に生成されます。細かい項目などは、プラグイン設定から調整することも可能です。

【特徴2】豊富なデザインテンプレートが選べる
豊富なテンプレートからデザインを着せ替えできます。テンプレートはデフォルトでは7つです。有料でテンプレートを追加購入することも可能です。
【特徴3】iOSとAndroidデバイスに対応
様々なモバイルデバイスに対応!「iOS」や「Android」など、幅広いデバイスに対応しているので、プラグインを有効化するだけでOK。その他にも、日本ではあまり馴染みがないですが、ブラックベリーや、FireFox、Windows Phoneにも対応しています、
【特徴4】豊富なデザインテンプレートが選べる
キャッシュで高速化・ウェブフォントなどの拡張機能が使用可能。メニュー画面からワンクリックで有効化/無効化を切り替えることができます。ただ、Jquery Enhancedなどは、よく考えて使用しないと、トラブルの元になるので注意が必要です。
WPtouchプラグインの日本語化
まずはWPtouchプラグインを日本語化してみましょう。下記ファイルをダウンロードして、プラグインのlangフォルダの中に配置し、サイト自体を更新してみましょう。ただし、これだけでは、上手く翻訳されない場合があります。
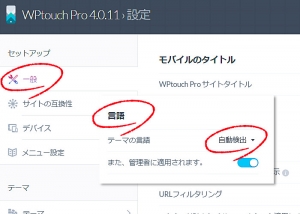
上手く翻訳されない場合は、メニュー画面「一般 > 言語 > 自動検出」を選択してから、サイトを更新します。
[wpdm_button_template id=6039 style=”xmas” align=”left”]
WPtouchプラグインを効果的に設定するコツ
WPtouchでは色々な設定を行うことが出来ます。モバイルのタイトル、適用させるデバイス、ユーザーエージェントなどです。項目は多くはありませんが、ポイントを押さえることでさらに効果を高めることができます。
一つ一つ見ていきましょう。
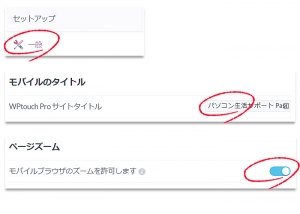
【ポイント1】タイトルの設定とページズーム
一般設定では、モバイルのサイトタイトルは必ず設定するようにしましょう。あとは、ページズームの機能をONにしておきます。こすることで、モバイルでの利便性が高くなります。

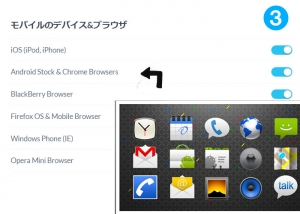
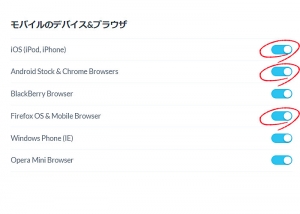
【ポイント2】適用デバイスの選択
デフォルトでは全ての箇所にチェックが入っていると思いますが、WPtouchプラグインを適用させたいモバイルデバイスを選択しましょう。「iOS」と「Android」、「Firefox OS」の3つだけはチェックを付けておくことをオススメします。
その他のデバイスは、任意で設定してください。
【ポイント3】ユーザーエージェントの追加
上記のデバイス以外でも、ユーザーエージェントを追加すれば、Wptouchプラグインが適用されます。
ユーザーエージェントとは
ユーザーエージェントとは、「ブラウザの判別やスマートフォンの機種判別に利用するための命令」のようなものだと考えてください。通常、サイトの装飾はCSSで制御されています。CSSはブラウザやスマートフォンなどの画面構成に適したレイアウトにするために、このユーザーエージェントの命令が必要になります。
このWPtouchプラグインも、フォルダ内部にあるCSSでブラウザ等の判別を行い、それに適したレイアウトに変更しているというわけです。ユーザーエージェントはこちらのページを参照してください。
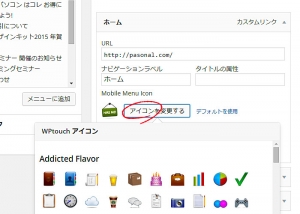
【ポイント4】メニューアイコンの設定
メニューに表示されるアイコンを設定することができます。デフォルトではあらかじめいくつかのアイコンが揃っていますが、独自に作成したアイコンをアップロードすることも可能です。
WordPress左側メニュー「外観」 > 「メニュー」を開き、上記のようなメニュー編集画面を開くと、アイコンが設定できます。「アイコンを変更する」ボタンをクリックして、任意のアイコンに切り替えましょう!
アイコンは、Wptouchの『メニュー設定』から、さらに追加することもできます。上記の画像のように、『Installed』になっていないとダメです。メニューでアイコンを設定する前に、あらかじめアイコンを『Installed』しておきましょう。
ただし、選択したWPtouchテーマによっては、アイコンが表示されない場合もあります。
【ポイント5】テーマの切り替え
モバイルのテーマを切り替えることができます。任意のテーマを選択して有効化すれば、即反映される仕組みなので、非常に便利です。服を着せかえるような感覚で選びましょう!
また、それぞれのテーマはカスタマイズすることも可能となっています。CSSの知識があるならば、自分好みにカスタマイズするのもいいでしょう。
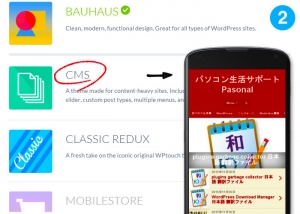
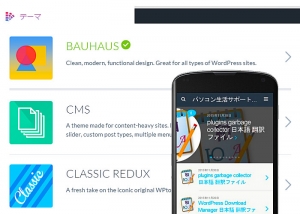
私のオススメは『BAUHAUS』か『CLASSIC REDUX』です。シンプルで見やすい上に、ある程度の記事が表示されるので、ユーザーも扱いやすいと思います。気になるテーマがあれば、気軽に切り替えてみましょう。下記のテーマのデザインを参考にしてください。
【ブログ向け】テーマ BAUHAUS
いくつかのテーマの中で、オススメのテーマです。私は大抵このテーマにしています。シンプルな画面でありながら、サムネイルも表示されるので、ユーザーも迷うことなく、操作することができます。Topのヘッダーはスライドに対応しています。
サムネイルの画像が丸くなるのも何だかオシャレです。
【ブログ向け】テーマ CLASSIC REDEX
こちらのテーマもオススメです。画面構成がBAUHAUSと同じであり、非常に見やすくなっています。ただ、Topはスライダーではなく、最新投稿の記事のサムネイルが表示されます。記事は縦並びであり、間隔もあるため、タップがしやすくなっています。
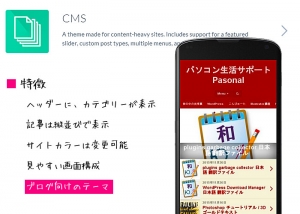
【ブログ向け】テーマ CMS
こちらのCMSのテーマも見やすいです。全体的に赤くてアレですが、カスタム画面から色を変更することは可能です。このテーマに限らず、有効化できるすべてのテーマは同様にカスタマイズ可能なので、色々と変更してみると面白いかもしれません。ただし、イジリすぎでCSSのコードがごちゃごちゃにならないように気を付けてください。
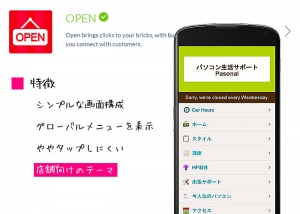
【店舗向け】テーマ OPEN
こちらのテーマは店舗向けのテーマとなっています。お店のアピールをしたい時や、商品を上手く魅せたい時には、このテーマを選択しましょう。ブログ向きではないので、グローバルメニュー以外は表示されません。記事を中心に見せたい場合は、逆に不向きでしょうね。こちらのテーマもカスタマイズが可能です。
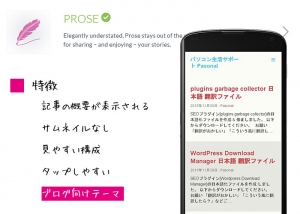
【ブログ向け】テーマ PROSE
ブログ向けテーマのPROSEです。画面構成は非常にシンプルで見やすいですが、文字ばかりでそっけなく見えるかも・・・。一応ブログ向けではありますが、『ニュースサイト』や『マガジン』向けのほうが合っているでしょう。カスタマイズ画面から色々と調整が可能なので、色々を設定を変えてみましょう!用途に合わせてテーマを切り替えるのがコツです。
テーマのカスタマイズ
それぞれのテーマは個別に『色』『スライダーの有無』『投稿記事の表示数』『ヘッダー / フッター』をカスタマイズすることができます。 どの項目も難しい設定は必要ではなく、数ステップで設定が完了することができます。それぞれのカスタマイズ項目を見ていきましょう!
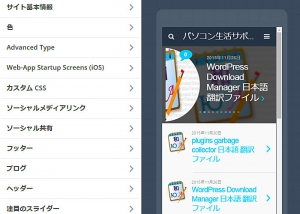
カスタマイズ画面
カスタマイズ画面に進むと、上記のように、『カスタマイズ項目』と『プレビュー画面』が表示されます。メニューで設定した項目はすぐにプレビューで反映されるので、確認しながら項目を切り替えていきましょう。
サイトアイコンのカスタマイズ
サイトのアイコンを設定できます。説明にもある通り、『512px以上 × 512px以上』の大きさが必要となります。アイコンはいつでも変更できるので、色々試してみるのもいいでしょう。
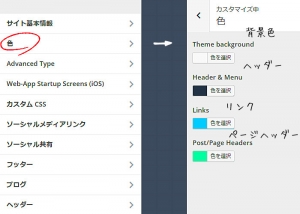
色のカスタマイズ
サイトの背景色などを変更できます。これもプレビューですぐに反映されるため、気に入ったデザインになるように、色々と試行錯誤するのもいいでしょう。サイトの配色は非常に重要な要素です。色を勉強したことがある人なら、楽に設定できそうですね。
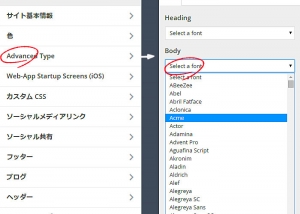
フォントのカスタマイズ
ヘッダーとコンテンツ全体のフォントをカスタマイズすることができます。好みのフォントを選びましょう。
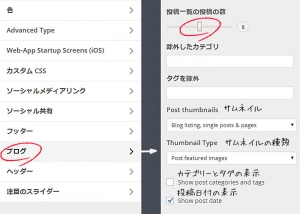
記事のカスタマイズ
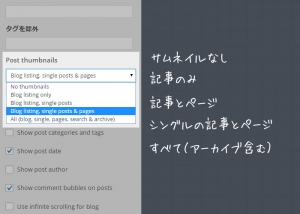
『投稿数』や『サムネイル』などをカスタマイズできます。投稿数は、スライダーを左右に動かすことで、設定を切り替えることができます。サムネイルは、記事・ページで表示するかどうかを設定することができます。デフォルトのままでも構いませんが、アーカイブもサムネイルを表示させたい場合は、『All(すべて)』を選択しましょう。


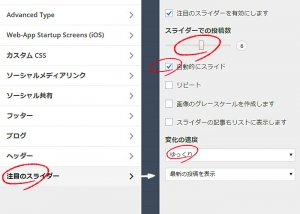
スライダーのカスタマイズ
『スライダーで表示する画像の枚数』、『スライドの速度』などをカスタマイズできます。『自動的にスライド』にチェックがついていない状態だと、画面では指でスライドさせることで、画像を切り替えることができます。自動的にスライドさせたい場合は、チェックを付けておきましょう。
また、『グレースケースを作成』にチェックを入れると、一風変わったデザインになります。
変化の速度も調節することができるので、プレビュー画面で確認してみましょう!
拡張機能について
拡張機能では、『モバイルサイトを高速化』させるものや、『多様なウェブフォント』を追加したりすることができます。どの拡張機能も、有効化するだけで簡単に設定できるのがメリットです。しかし、拡張機能によっては、モバイルサイト自体に影響を及ぼすものもあるので、よく理解して利用するようにしましょう。
ここでは、どの拡張機能がどのような効果があるのかを見ていきましょう。
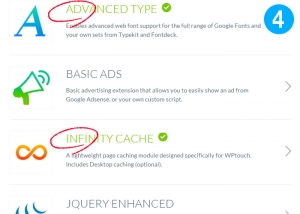
【フォント】ADVANCED TYPE
高度なタイポグラフィを追加することができます。選択したフォントが、モバイルサイトで適用されます。Googleフォントライブラリから選択するか、Typekitなどからロードすることも可能です。
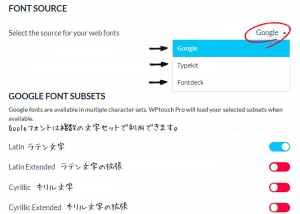
WPtouchメニュー『ADVANCED TYPE』から、さらに詳細に設定できます。デフォルトではGoogleフォントとなっていますが、『Typkit』や『Dontdeck』も使用できます。好みに合わせて切り替えましょう。さらに下にあるGOOGLE DONT SUBSETS(サブセット)では、文字の拡張が利用できます。
まぁ、国内で使用する分にはあまり重要ではないでしょう。デフォルトのままで結構です。
【広告】BASIC ADS
Google Adsenceなどの独自の広告をモバイル画面に表示させることができるようになります。広告を表示したい場所を選択し、コードをペーストするだけで簡単に実装できます。

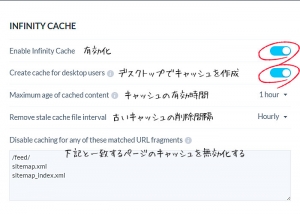
【キャッシュ】INFINITY CACHE
モバイルサイトをキュッシュ化して、高速にアクセスできるようにします。キャッシュを作成すると、通常の5倍のスピードで画面を表示させることが可能です。この拡張機能は、WPスーパーキャッシュなどの他のプラグインと併用することができます。INFINITY CACHEを使用すれば、実質的な画面の描画時間を減らすことができるようになります。
INFINITY CACHEではさらに詳細を設定することができます。とりあえず、上の二つの項目を有効化しておきましょう。あとの項目は、デフォルトでもOKです。特に意識する必要はありません。
【ページロード】JQUERY ENHANCED
JQUERYを使用すれば、ページのロード時間を短縮することができます。この拡張機能を有効化することで、ウェブサイトの読み込み速度を最適化することができます。
私の場合は、この機能を有効化すると、画面が上手く表示されないという現象が発生しました。
他のプラグインにも言えることですが、JQUERYを使用しているファイル等は、要注意です。他のプラグインとの影響でしばしば動かないことがあります。有効化した際は、必ずプレビュー画面をチェックしてください。

【モバイル】MOBILE CONTENT
モバイルコンテンツは通常の記事やページを、特定の訪問者のみに表示させるといったような機能を実装することができます。これはコンテンツエリアのメタフィールドから追加することで、ページを振り分けられるようになります。
例えば、海外から来た人に対しては、このページを表示させる。国内向けには、このページを表示といったような使い方ができるわけです。

【広告】MULTI – ADS
マルチ広告の機能を実装できます。マルチ広告とは、ページごとに複数の広告ユニット表示し、サイトの収益を増加させる機能です。異なるプロバイダや、異なる広告を効果的に配置し、収益を増やしましょう。
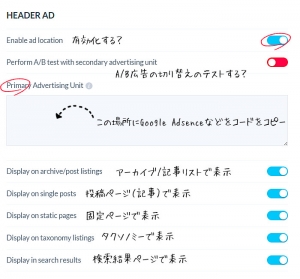
広告は複数の場所に表示させることができます。例えば、上記の場合、『ヘッダー』の場所に、任意の広告を設置する設定ができます。『Enable ad lacation』を有効化すると、その下に、ずらっと項目が表示されます。『Primary Advertising Unit』の場所にGoogle Adsenceなどのコードをコピーしたものを貼り付けてください。
残りの項目はデフォルトで有効化されているので、そのままの状態でOKです。

【関連記事】REATED POST
関連記事をコンテンツ内に表示させることができるようになります。独自のアルゴリムによって、関連する記事や画像を表示させ、訪問者によるページ内回遊が効果的になります。

【レスポンシブ】RESPONSIVE IMAGES
画面比率によって、自動的に画像をスケーリング(拡大・縮小)する機能を実装します。自動的に画像をスケーリングさせることで、ページの応答速度(読み込み速度)を改善させる効果もあります。

【ブラウザ】WEB – APP MODE
ユーザーが『iOS』や『Android』を使用している場合、アプリのようにデスクトップにサイトを保存させることができるようになります。アプリを起動させることで、ブラウザなしに、サイトを起動することができます。

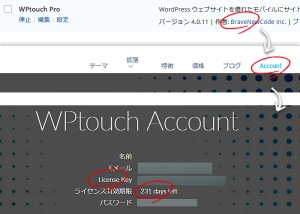
ライセンスを忘れた時の対処
ライセンスを忘れた場合や、WPtouchプラグインのフォルダごと削除した場合は、再度、ライセンスを認証する必要があります。WordPressのプラグイン一覧 > Wptouchプラグインの作者名クリック > WPtouchサイト上部『Account』をクリックし、『登録したメールアドレス』と『パスワード』でログインしてください。
ライセンスキーと有効期限を確かめることが出来ます。
まとめ
WPtouchプラグインは非常に強力なプラグインですが、設定によっては上手く動作しない場合もあるため、キャッシュの設定を変えたり、テーマを変更した際には必ずプレビュー画面(WPtouchメニューからのカスタマイズ画面)を確認しておきましょう。
全体の総評としては、WPtouchプラグインは非常によく出来たプラグインといえます。Wptouchを無料版で使用している人が大多数だと思いますが、さらに機能を追加したい場合は有料版を購入しても損はしないと思います。
とはいえ、一年間のライセンス更新制なので、お金はかかります。また、サポートは当然英語なので、ある程度の英語を話せる必要もあるかもしれません。気になる方は、検討されてみてはいかがでしょうか。