花粉吹き荒れる今日このごろ、お体の調子はどうですか?花粉症って、なぜか雨の日に限ってひどくなりますよね・・・、何でだろ?さぁ、第8弾は「ステッカー風テキスト」を勉強したいと思います。
今回も「小さなテクニックからコツコツと」をモットーに進めていきます。
分かりやすく解説しているので、初心者の方も安心して参考にしてください。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 20~30分程度 |
| ステップ数 | 5ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 使用フォント | ITC Benguiat Bold |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 ステッカー風テキスト
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
STEP1 文字を描画する
Illustratorで適当なキャンバスを新規作成し、任意のテキストを描画します。
フォントは「ITC Benguiat Bold」を使用しています。
もし、フォントがなければ、ダウンロードしましょう(フリーです)!
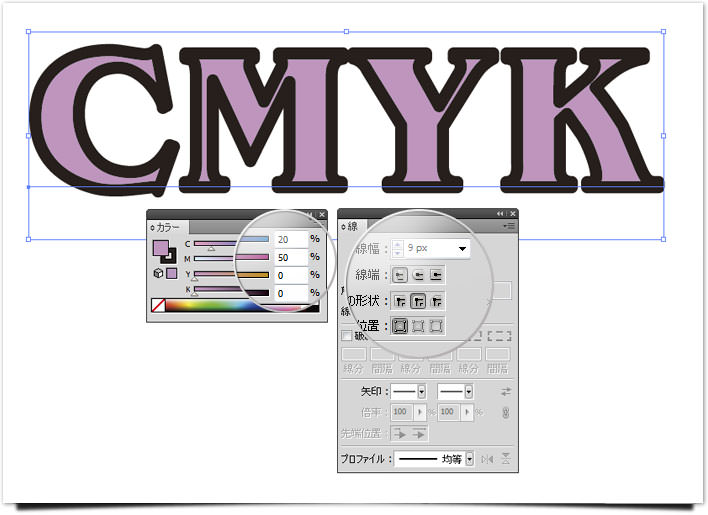
カラー(CMYK)と線幅は下記のように設定します。
線の形状は「ラウンド結合」にします。
STEP2 文字をバラバラにする
テキストを選択し、「右クリック > アウトラインを作成」から、アウトライン化します。
(※上部メニュー「書式 > アウトラインを作成」からでも出来ます。)
次に、「右クリック > グループ解除」からテキストを分解します。
(※上部メニュー「オブジェクト > グループ解除」からでも出来ます。)
最後に、バラバラにしたテキストを角度と大きさを変えて不揃いに並べます。
各テキストの重なり具合も変えましょう。
この際、全てのテキストを選択し、グループ化しておきましょう!
(※上部メニュー「オブジェクト > グループ」からでも出来ます。)
STEP3 テキストをブレンドする
STEP2では各テキストをグループ化しました。
グループ化したテキストをコピー・複製します。
下記のように、複製してコピーしたものを左斜め上に若干ずらします。
この時、最後の文字(下記の例ではKの文字)だけを反対側の右斜め上にずらします。
次にブレンドツールを利用して、文字を立体的にします。
まずは、上部メニュー「オブジェクト > ブレンド > ブレンドオプション」から設定します。
[ブレンドオプションの設定値]
間隔:ステップ数 30
最後に、上部メニュー「オブジェクト > ブレンド > 作成」からブレンドを実行しましょう。
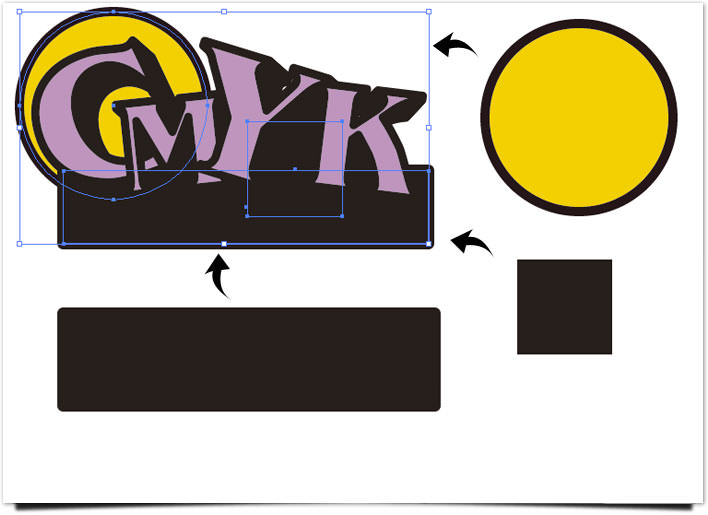
STEP4 背景パーツの作成
背景のパーツを作成していきます。
[長方形]
- 塗りと線:K100%
- 線幅:13pt
- 角の形状:ラウンド結合
[正方形]
すき間を埋めるためのオブジェクト。
大きさは程度に。
[円形]
大きさは適度に描画します。
- 塗り:「C:0% M:20% Y:100% K:0%」
- 線幅:10pt、K:100%
すべてのパーツを作成したら、ブレンドしたテキストの背景に配置していきます。
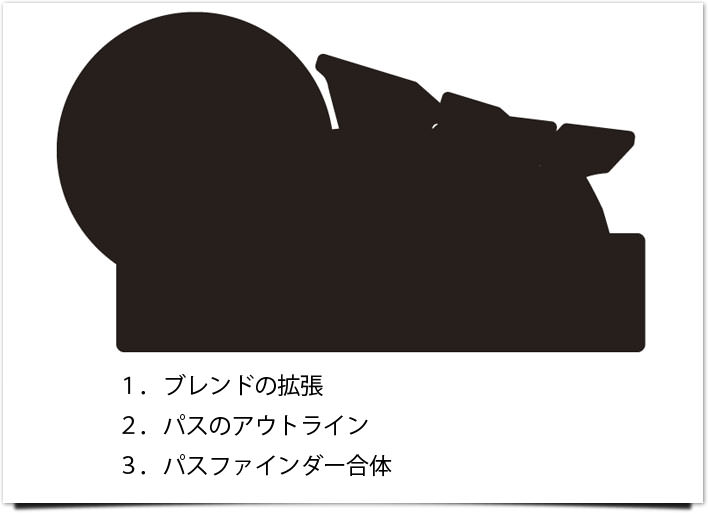
STEP4 ブレンドの拡張とパスのアウトライン
下記の手順で実行します。
- 全てを選択し、上部メニュー「編集 > コピー」を実行。
- そのまま、上部メニュー「オブジェクト > ブレンド > 拡張」を選択。
- 次にそのままの状態で、上部メニュー「オブジェクト > パス > パスのアウトライン」を実行。
- パスファインダーの「合体」を適用。
下記の画像のような感じになればOKです。
STEP5 完成
STEP4の状態のままで、下記の設定を適用していきます。
[ドロップシャドウ]
「効果 > スタイライズ > ドロップシャドウ」を適用します。
- 描画モード:乗算
- 不透明度:75%
[枠線]
- 線幅:10~12pt
- 塗り:白色(CMYKを全て0%)
- 角の形状:ラウンド結合
さらに、下記の画像のように、テキストの下部にアクセントを追加します。星マーク・テキスト・などのアクセント等を挿入して、完成となります。
総評
非常に短いステップでステッカー風テキストエフェクトを作成することができます。テキストのブレンドもだいぶ慣れてきました。「立体=3D」というイメージがあったのですが、ブレンドすれば簡単にできるもんなんですね~。
こんな簡単なら、もっと早く知っとけばよかったなぁ。そはいえ、操作的にちょっと難しい個所もあります。STEP4の「ブレンドの拡張とパスのアウトライン」の箇所は、少し戸惑いました。ここら辺を使いこなすには、もうちょっと勉強が必要なようです。
でも、今回もテクニックが少し身に付いたと思います。
今後も、じゃんじゃんテキストエフェクトを勉強していこうと思います。
それでわ、また!