今頃デザインの面白さに気付いた今日このごろ。さて、第6弾は「3Dコカコーラ」を作成したいと思います。「小さなテクニックからコツコツと」をモットーに進めていきます。
初級者の方にも、なるべく分かりやすく解説しているので、安心して参考にしてください。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| OS | Windows 7 64bit |
| 制作時間 | 60分程度 |
| ステップ数 | 8ステップ |
| 対応バージョン | CS5 / CS6 / CC |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上で使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。
気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
今回参考にしたのはこちらです。かなり大きな参考書ですが、内容は分かりやすいです!前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
今回使用した参考書です。全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。
この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
かなりお勧めの本です。
Illustrator講座 3Dコカコーラ
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
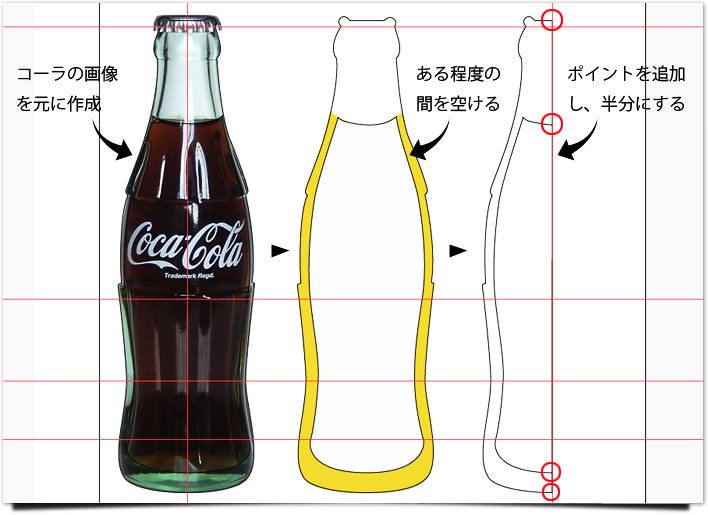
STEP1 下絵を描画する
まずはコカコーラのビンの画像を用意して、それを元にペンツールで輪郭を作成していきます。その際には、「定規」と「ガイド」を使用して、左右均等にしましょう。コーラの中身はビンの輪郭と「ある程度の間をあけて(オレンジ色の部分)」作成します。
最終的には立体にするために、ビンの輪郭とコーラの中身の輪郭を半分にします。
STEP2 色をつける
ボトルとコーラの中身に色を付けます。カラーモードをCMYKに設定し、カラーを数値で指定していきます。
「枠線は無し」にしてください。
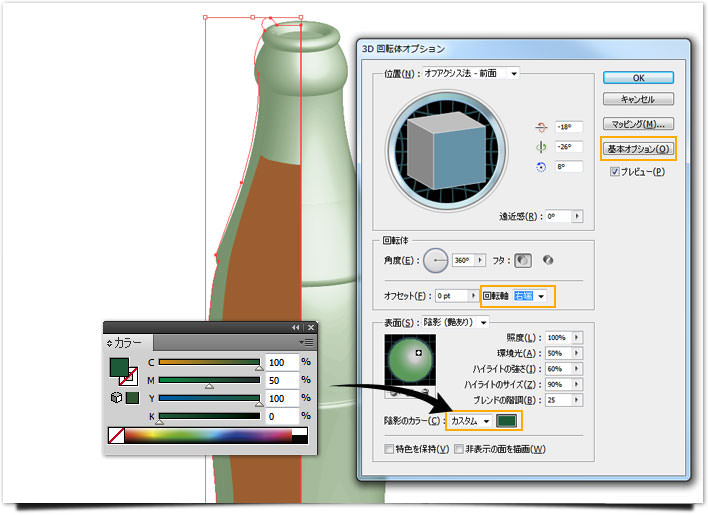
STEP3 3Dでビンを立体的にする
上部メニュー「効果 > 3D > 回転体」を選択し、下記のように設定します。
ポイントは3つ
- 「基本オプション」ボタンを押す
- 回転軸を「右端」にする
- 陰影のカラーを「カスタム」、CMYKで設定する(※数値は下記画像を参照)
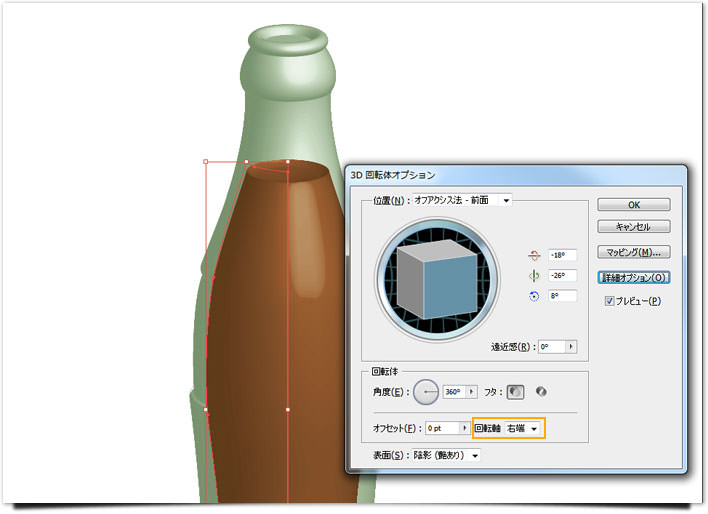
STEP4 3Dでコーラの中身を立体的にする
次に、コーラの中身を3Dにします。同じく、上部メニュー「効果 > 3D > 回転体」を選択し、下記のように設定します。今回は回転軸のみを「右端」にし、他はそのままの設定です。
ついでに、ここでボトルの描画モードを「乗算」に変更しておきましょう。
(※ビンの重ね順をコーラの中身より手前にしましょう)
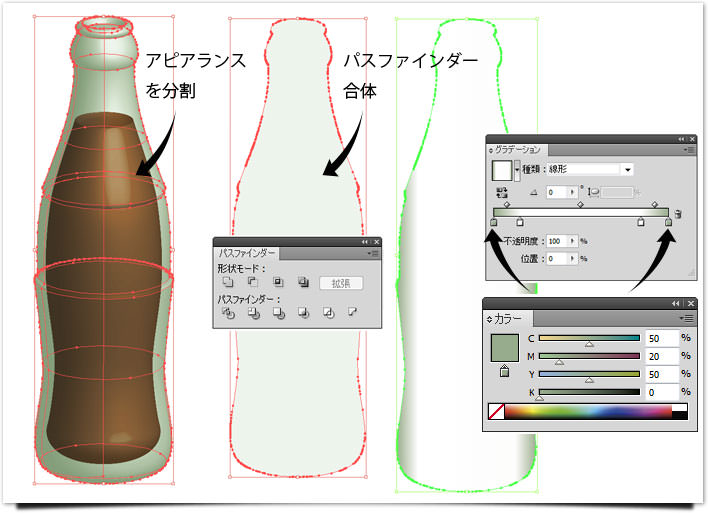
STEP5 ボトルに陰影をつける
最初にボトルをコピーして、複製しておきます。ボトルに陰影をつけるため、以下の手順を実行していきます。
- ボトルを選択し、「オブジェクト > アピアランスを分割」を適用する
- パスファインダーから「合体」を適用させる
- グラデーションを設定する(※下記画像を適用)
[グラデーションの色設定]
- 右 / 左端「C:50% M:20% Y:50% K:0%」
- 真ん中「C:0% M:0% Y:0% K:0%」
最後に、グラデーションを適用したボトルの描画モードを「乗算」にします。
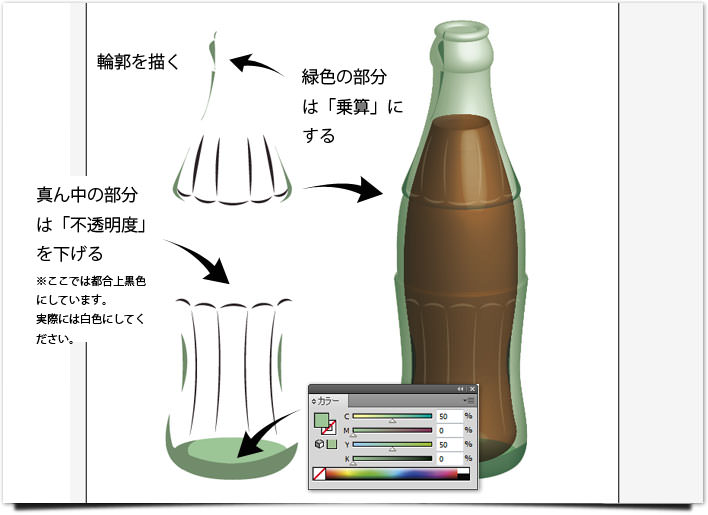
STEP6 さらに立体的にする
立体的にするために、「ボトルのふち」「おうとつ」を描きます。塗りは下記を参照にしてください。
[ボトルのふちの部分の色]
- C:50%
- M:30%
- Y:50%
- K:0%
[ボトルの底の部分の色]
- C:50%
- M:0%
- Y:50%
- K:0%
さらに、ボトルのふちの部分は、描画モードを「乗算」に設定します。
設定したら、ボトルの手前に重ねます。
[真ん中のおうとつの部分]
- C:0%
- M:0%
- Y:0%
- K:0%
さらに、真ん中のおうとつの部分は「不透明度」を「20%」に設定します。
設定したら、同じくボトルの手前に重ねます。
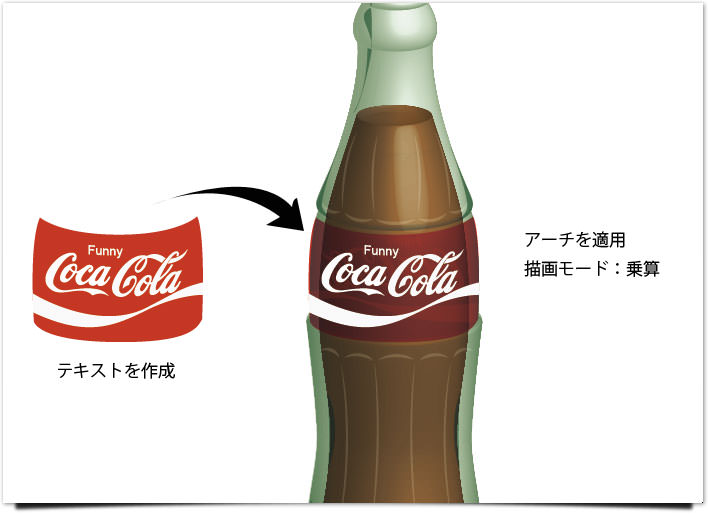
STEP7 ラベルの作成
まずは、ラベルを作成します。
ラベルの塗は以下のような設定にします。
[ラベルの塗り]
- C:0%
- M:100%
- Y:100%
- K:0%
さらに、描画モードを「乗算」に設定します。
[テキスト]
テキストは、作ってもいいし、打ちこんでもOKです。テキストを作成して、「効果 > ワープ > アーチ」を適用します。アーチは「カーブを-15%」に設定してください。
STEP8 完成
こちらが完成した3Dコカコーラです。我ながらよく出来たなぁ~と思っています。また、今回はとても勉強になりました。3Dを作成するためには、スパッと半分に切ったものを用意して、回転させることで出来るんだな~ってことが分かりました。
作ってみると意外に楽しかったです。
微妙な形で、3Dが大きく変化してしまうので、慣れるにはちょっと時間が掛かりそうです。