第4弾は「輝く球体」を作成したいと思います。何事も小さなテクニックの積み重ねで、驚くほど上手くなります。
分かりやすく解説しているので、初心者の方も安心して進めることができます。
環境 / Development
| 環境 | Illustrator CS5 |
|---|---|
| 対応バージョン | CS5、CS6、CC |
| 制作時間 | 50~60分程度 |
| ステップ数 | 12ステップ |
| OS | Windows 7 64bit |
| 難易度 |
使用している参考書
初心者の方は、真似して作ろうと思っても、なかなか難しいものです。
下記の参考書は私が仕事上でも使用しているものです。
▼Illustrator CS5 逆引きデザイン事典 PLUS
「逆引き」と名前が付いていることから、~する方法がわからないと言った時に非常に役に立ちます。各ページもカラフルで読みやすく、見やすいのが特徴的です。ページ数が多いので、色々調べたいことが出てきた場合に、良く利用しています。
初級者の方ならこちらの逆引き辞典がお勧めです。
逆に中級者以上の人なら、下記で紹介している「10年つかえる逆引き手帖」を利用しましょう。
▼Illustrator 10年使える逆引き手帖【CC/CS6/CS5 対応】【Mac OS X & Windows 対応】 (ああしたい。こうしたい。)
言わずと知れた逆手引きの参考書です。ステップbyステップ形式ではなく、分からない操作等をちょこちょこ調べるために使用しています。使用頻度は低いですが、いざという時にためになる辞書のような存在です。
中級者以上のかたなら、とても勉強になる本だと思います。
初級者の方は、基本的な操作がわかってないと、ちょっと苦しいかもしれません。
▼Photoshop+Illustrator Design Technique
この参考書は操作の基礎知識が書かれているのではなく、「作品の作りかた」を紹介している本です。内容も面白く「これ作りたい!!」と思わせるような作品とチュートリアルが記載されています。全編カラーで非常に読みやすく、画像も多用されているため、非常にお得感満載です!ですが、Illustratorだけではなく、Photoshopも使用しているため注意が必要です。
PhotoshopとIllustratorの連携を学びたいのであれば、お勧めの参考書でしょう。
初級者にはちょっと難しい内容かもしれません。中級者以上であれば、間違いなく連携のテクニックが身に付きます。気になる方は、是非一度手に取ってみてください。
▼Illustratorの基本ルール -プロに学ぶ、一生枯れない永久不滅テクニック-【CS5/CS4/CS3/CS2/CS 対応】 (デザインラボ)
かなり大きな参考書ですが、内容は分かりやすいです!
前半は「操作系の基礎知識」、後半は「デザインの実践」といった感じなので、初心者でも安心です。例えば、後半の「デザインの実践」では、「立体キャラクタ」や「3D機能を使用したデザイン」等が記載されています。
また、全編カラーなので、非常に見やすいのも特徴です。
基本的な操作から、その応用までをステップアップ形式で学ぶことができます。
▼Illustrator Design Manual テクスチャ&テキストエフェクト
全編カラーで非常に見やすく、なおかつチュートリアルも非常に分かりやすいです。初級レベルのものから、やや難しいものまで、幅広く網羅しているので、練習にはうってつけでしょう。この本でテクニックを少しずつ身に付けていけば、必ずレベルアップできます。
ちなみに「50以上」のテキストエフェクトチュートリアルが記載されています。
長く使用できる参考書であり、かなりお勧めの本です。
Illustrator講座 輝く球体
「学ぶ=真似ぶ」をモットーに勉強も兼ねて解説しています。各STEPに分けて、なるべく分かりやく説明しています。
STEP1 オブジェクトの作成
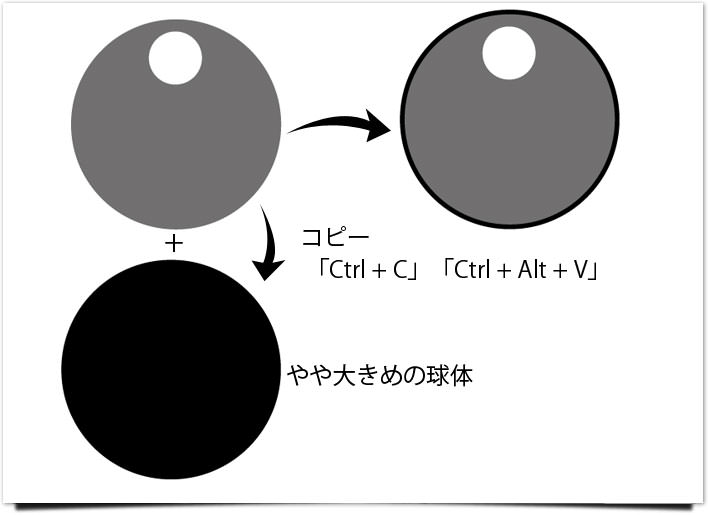
Illustratorを起動し、700xp x 1000px程度のキャンバスを新規作成します。楕円形ツールを使用して、ある程度の円を描きます。このとき、「Shiftキー」を押しながら描くことで、綺麗な正円を描画することができます。
円の大きさは任意ですが、にぎり拳(こぶし)ぐらいの大きさでいいでしょう。色は「やや濃いめの灰色」にします。それを「Ctrl + C」でコピーし、「Ctrl + Alt + V」でその位置に複製します。さらに、「Altキー」を押しながら円を少し広げることで、黒い「やや大きめの球体」を作ります。最後に、白い正円を作り、下記の画像のように配置してください。
一番下が黒い「やや大きめの球体」になります。
STEP2 ブレンドツールを利用したグラデーション
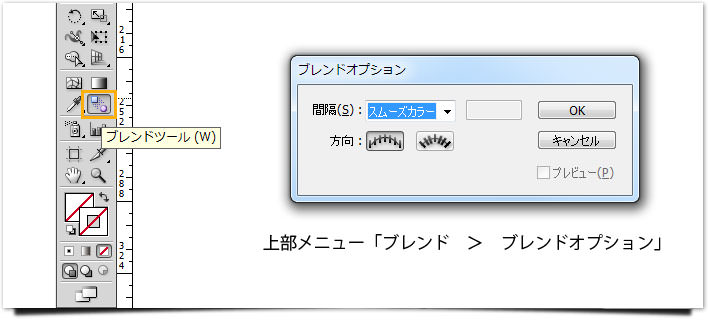
ブレンドツールを利用した、グラデーションを適用していきます。まずは、上部メニュー「オブジェクト > ブレンド > ブレンドオプション」を下記の画像のように設定します。設定したら、全てのオブジェクト(円形)を選択し、左側メニュー「ブレンドツール」を選択します。
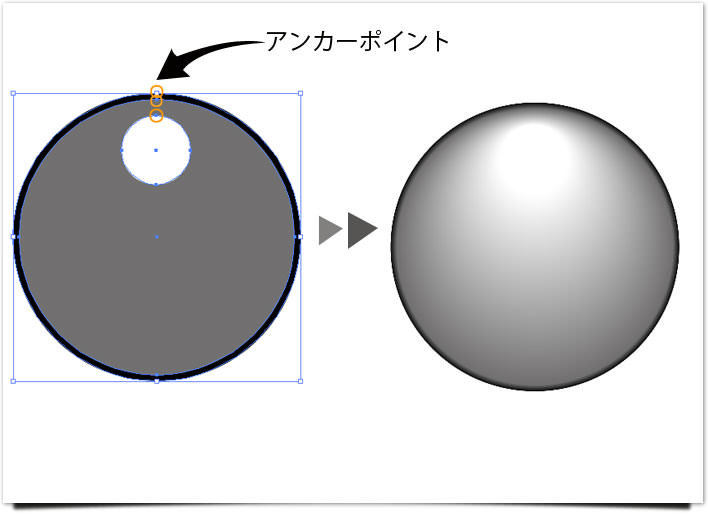
ブレンドツールにしたら、各円形のアンカーポイントを上から順番にクリックしてください。すると、綺麗なグラデーションができるはずです。

STEP3 色の変更
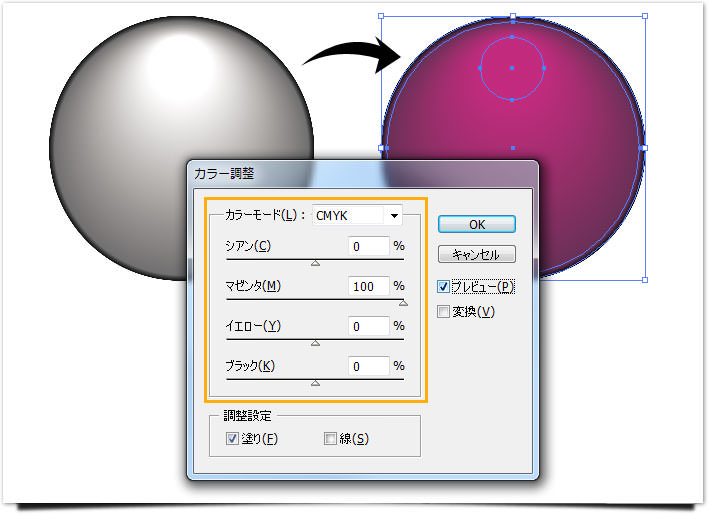
灰色の球体オブジェクトを選択し、「編集 > カラーを変更 > カラーバランス調整」を選択します。カラー調整オプションウィンドウが表示されるので、「マゼンタ」を100%にしましょう。
STEP4 光沢をつける
球体のやや上のほうに、白い楕円形を描き、「反射」を表現していきます。
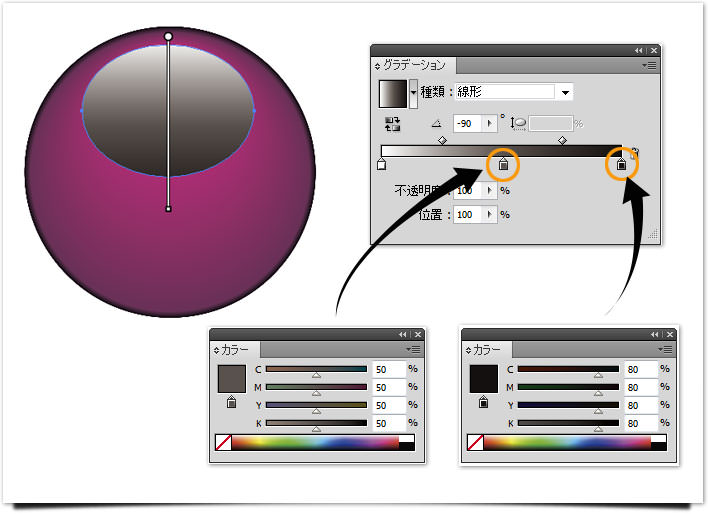
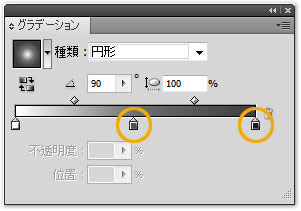
グラデーションは以下のように設定してください。
STEP5 より反射らしく表現する
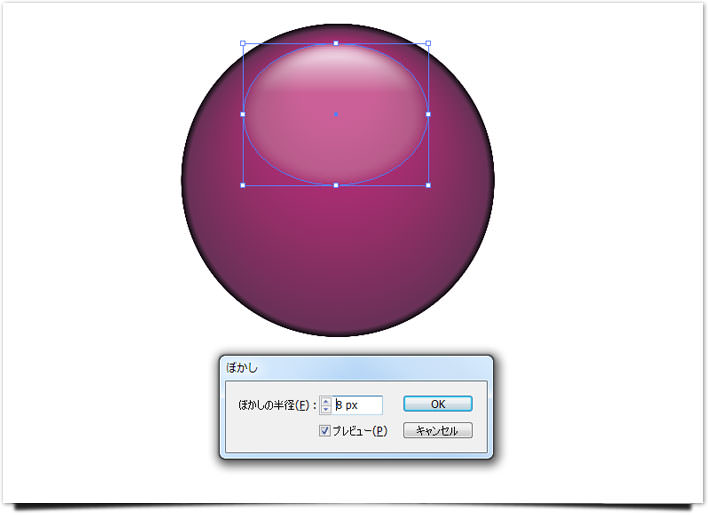
グラデーションを適用したら、「透明パネル」から描画モード:スクリーンに変更します。適用したら楕円形を選択し、描画モードを「スクリーン」に設定して、「ぼかし」を入れます。ぼかしは、上部メニュー「効果 > スタイライズ > ぼかし」から選択します。
ぼかしは「8~10px」ほどにします。
STEP6 カラーバリエーションを増やす
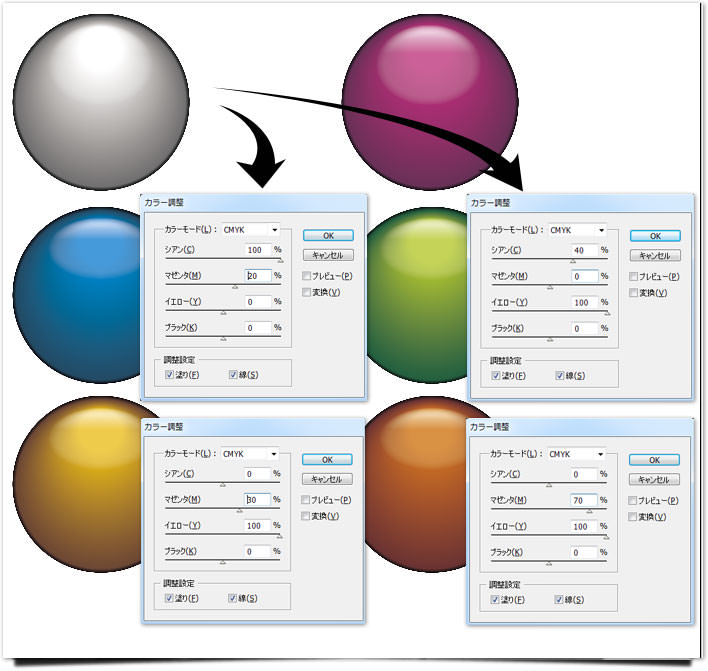
灰色の球体をベースに、カラーバリエーションを増やしていきます。灰色の球体を個数分コピーして、各所に配置していきます。あとは、それぞれの球体オブジェクトを個別に選んで、「編集 > カラーを変更 > カラーバランス調整」をします。
各カラーの数値は下記の画像のように設定してください。
STEP7 背面の作成
球体の背面のデザインを作成します。スターツール(四角形や楕円形がある場所)を使用して、下記のように配置していきます。スターツールを一つ描画したら、「Ctrl +C」でコピーし、「Ctrl + Shift + V」でその場に複製、「Shift」を押しながら横に移動させます。
こうすることで、ズレることなく移動させることができます。スターが横1列完成したら、一列全てを範囲選択して、再度コピーしましょう。まとめて下にずらす場合も「Shift」を押しながら、下方向に移動させます。
「整列の機能」も活用して、スターを規則正しく並べましょう!
(※整列機能は複数のオブジェクトをまとめて選択すると、画面上部に表示されます。)
STEP8 球体の配置
球体をコピーし、下記の画像のように配置します。
大小様々なので、拡大・縮小して前後も考えながら置いていきましょう。
STEP9 前面球体の影を作成
一番大きい前面にある球体の中心から楕円形ツールで円を描画します。一回りぐらい大きい円(影)を描いてください。影は前面の球体の一つ後ろに配置してください。塗りのCMYKは以下のように設定します。
設定したら、「効果 > スタイライズ > ぼかし」から「11px」ほどで、ぼかしを入れます。
さらに、描画モードを乗算に設定してください。
STEP10 文字の作成
テキスト(フォントは何でもOK)「SOUL MUSIC」を入力し、塗は「ホワイト」にします。テキストをコピーし、複製をすぐ下に作成してください。
(※SOUL MUSICのテキストが上下に二つある状態です)
アウトラインの作成
下の「SOUL MUSIC」のテキストを選択し、上部メニュー「書式 > アウトラインを作成」を選択します。
パスのオフセット
「オブジェクト > パス > パスのオフセット」を選択し、以下の設定値を入力します。
パスファインダー
次に、「パスファインダー > 合体」を選択します。
合体させたら、「塗り」を「C:0% M:0% Y:0% K:50%」で塗りつぶします。仕上げに、「もともこの部分」の描画モードを「乗算」に設定します。
最後に、上側の「SOUL MUSIC」と下側のもこもこの「SOUL MUSIC」を重ね合わせて完成です。
STEP11 球体に反射する文字
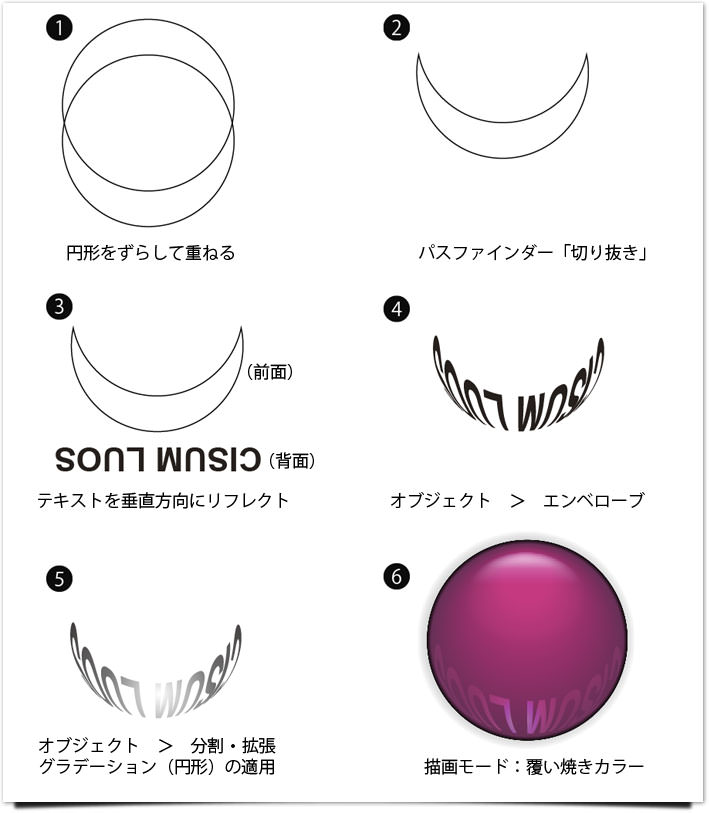
球体に反射する文字を作成します。
1.円形をずらして重ねる
適度な大きさの円形を2つ重ねて描画します。
丁度、三日月の形になるようにずらしてください。
2.切り抜き
パスファインダー > 前面オブジェクトで型抜き(切り抜き)を使用して、三日月部分を残します。
3.テキスト反転
三日月の下に、「SOUL MUSIC」のテキストを配置します。テキストは、リフレクトを使用し、上下反転させます。
※リフレクトは、テキストを選択後、「右クリック > 変形 > リフレクト > 垂直」を選択からできます。
4.エンベローブ
「三日月」と「垂直に反転したテキスト」のオブジェクトの両方を選択し、エンベローブを適用させます。上部メニュー「オブジェクト > エンベローブ > 最前面のオブジェクトで作成」を選択します。
※この時、「三日月」が「垂直に反転したテキスト」より手前(重ね順が手前)になっている必要があります。
5.グラデーション
まずは、エンベローブを適用したテキストを「オブジェクト > 分割・拡張」しておきます。
次に、グラデーション(円形)にし、テキストに適用させます。
6.配置とモードの変更
テキストを球体の下部に配置します。拡大・縮小して調整しましょう。さらに、描画モードを「覆い焼きカラー」に設定して完成です。
STEP12 完成&総評
こちらが完成したものです。チュートリアルに従っていけば、そんなに苦労することなく完成できます。操作も複雑なものはなく、基本的な操作で作れるのがイイですね!エンベローブの箇所でエラーが出てやや戸惑いましたが、何とか解決できてよかったです。
時間も90分ぐらいあれば作ることが出来るので、練習には丁度良いのではないでしょうか。
ステップbyステップで作成しましょう!