ホームページビルダー18(以下、hpb18)でホームページを作成。いざ作ってみると、「画像を横に並べたいんだけど…」「間ってどうやってあけるの?」など、問題が発生します。
今回の記事は、hpb18における、初心者お役立ち操作を書きたいと思います。
新規ページの作成方法

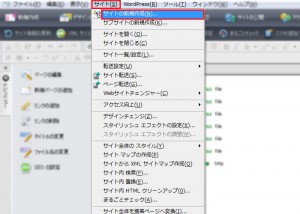
hpb18を起動します。上部メニューから「サイト」を選ぶサイトの新規作成を選択します。
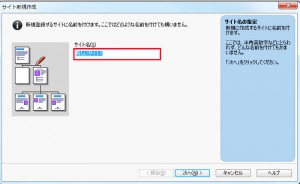
サイト名の入力
今回は新規ページを白紙で作成します。サイト名はわかりやすいものを入力しましょう。「例:Pasonalサイト」
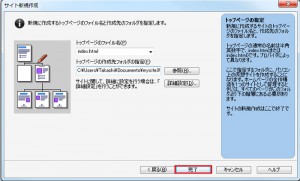
ファイル名の保存
トップページのファイル名の入力は、「デフォルト」のままでOK。ファイルの保存先も、あえて変更する必要はありません。
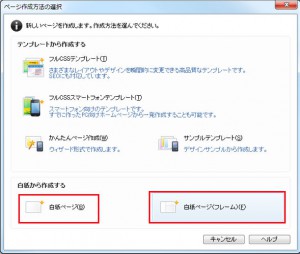
フレームを選択
一から作成するので、下の段からどちらかを選択します。初心者の人は「白紙のページ(左側)」のほうがよいでしょう。
フレームは少し難しいので、あまりお勧めしません。
画像の間隔の空けかた
画像を挿入したのはいいけど、隣り合う画像がくっついてしまった。そんな時は、画像どうしの間隔をあけてあげましょう!画像の間隔をあける方法は2つあります。
- 「テーブルレイアウト」で制御する
- 「CSSレイアウト」で制御する
簡単な方法はテーブルレイアウトですが、ケースバイケースの場合があります。例えば、「リンクの横に画像を表示させたい」などの場合は、テーブルレイアウトの方が簡単に実現できます。
理由は、<div>タグだと「入れ子」にしなくてはいけないため、初心者にはわかりずらいからです。
テーブルレイアウトとCSSレイアウトどっちがいいのか?
正直どっちでもかまいません。自分のやり易いほうを選択しましょう。ただCSSレイアウトで作成したほうが、ソース(HTMLタグなど)がスッキリします。
また、CSSレイアウトだと、他の箇所でも使い回しが出来るため、1回の設定で、複数個所を変更することができます。
等間隔で並べる

そのまま画像を挿入すると画像どうしが「ピタッ」とくっついてしまうことがあります。
画像を等間隔で整列させるには、hpb18の「cssレイアウト」を使用するか、「テーブルレイアウト」を使います。どちらが良いかは「ケースバイケース」です。
テーブルレイアウト
左側にリンク(文章)があり、右側に画像を挿入させたい場合は、テーブルレイアウトのほうが良いでしょう。
テーブルの黒いライン(ふち)を透明にして無くせば、綺麗に横にならんでいるように見えます。
挿入場所を決める

テーブルを挿入したい場所をクリックします。又は、ある程度のスペースを空けておきましょう!
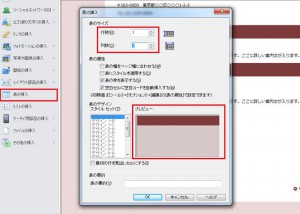
行と列

行は「横方向」列は「縦方向」なので、それに注意して、行と列を入力する。例えば、横に画像を並べたい場合は、「1行、2列」となる。
幅を決める
テーブルを選択すると、黒い四角(ハンドル)が表示されます。ハンドルにマウスのカーソル(矢印)をもってくると、形が変わるので、伸ばしたい方向に、引っ張ります。あとで長さは調節できるので、ある程度の大きさにしておきましょう。
画像の挿入

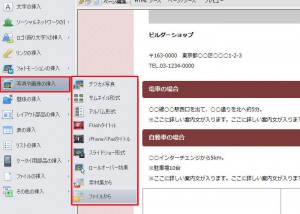
hpb18の左側のメニュー「写真や画像の挿入」から挿入したい画像を選択します。
素材からや、自分で用意した画像も選べます。
調整

画像を挿入した状態です。挿入した画像も大きさを調整できるので、黒い四角(ハンドル)を引っ張りましょう。
このとき、「Shiftキー」を押しながら斜めに引っ張ると、等倍(最適な比率)で拡大・縮小します。
この技は結構使用するので、是非覚えておきましょう!
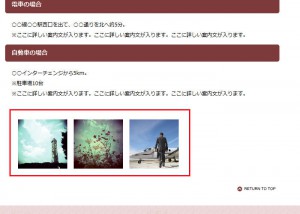
隙間を埋める

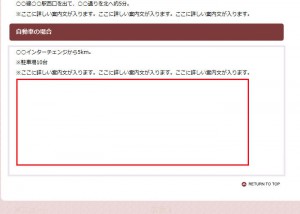
画像を挿入すると、画像のまわりに「すき間」があります。
左の画像では、赤い部分が「すき間」です。
これは、画像のレイアウトが「上方向」となっているため、このような現象がおきます。
この余分なすき間を削除していきます。
画像のスタイル設定

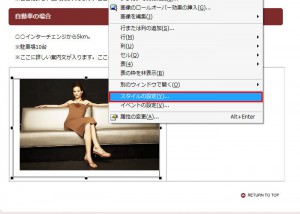
画像を左クリックした後、右クリックする。すると、画像の編集メニューが表示される。
下から3番目にある「スタイルの変更」を選択する。
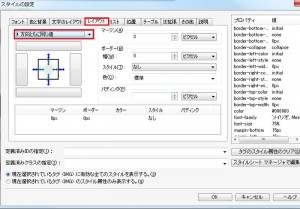
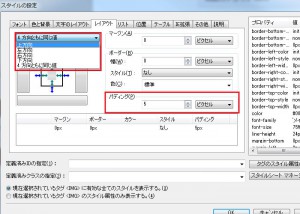
マージンとパディング
上部にある、「レイアウト」のタブを選択する。すぐ下にある、「4方向とも同じ値」に切り替え、OKをクリックする。同じ画面内に「マージン」「パディング」という項目がある。これは、「画像の間隔をどのぐらいあけるか」を設定する項目である。試しに数値を入力してOKを押すと、画像の周りが変化するはずです。
画像の間隔を細かく設定したい場合は、「マージン」又は「パディング」を設定してみよう。
CSSレイアウトで制御する
まずは、HPに画像をいくつか挿入しましょう。
hpb18の左側メニュー「写真や画像の挿入」から選びましょう。
スタイルの設定
まずは全ての画像のレイアウトを整えていきます。
画像の上で、右クリックして、「スタイルの設定」を選択します。
スタイルの設定
「レイアウト」タブを選択し、「上・下・左・右・4方向とも同じ値」のいずれかに設定します。間隔をあけたい方向を選択してください。左どなりの間隔をあけたいのであれば、「左」を選択する必要があります。
最後に、パディングで数値を入力します。
まずは数値を入力してみて、どの程度間隔が変化するか試してみましょう。一度試せば、だいたいの間隔がつかめるはずです。あとは、残りの画像全てに同じ作業を繰り返します。
3.外部CSSを使う
No.2の方法でもCSSを使用していますが、実はNo.2ではHTMLファイル内のタグ(HTMLのコード)に直接「style」というタグを付けることで制御しています。一度、ソースを確認してみてください。画像の「<img src=”~” style=”padding-top:5px; ~”(画像の上部を5px間隔をあける)」のように、HTMLタグにstyle属性の記述が加えられているはずです。
一方、この外部CSSは、別のファイルを作成(CSSファイル)し、そのファイルからHTMLのレイアウトを制御する方法です。HTMLファイル内のタグに直接「style」を付けても、外部CSSを使用しても、どちらでも同じように実現できます。
が、外部CSSにすることで、利便性は格段に向上します。
外部CSSのメリット
例えば、「<img src=”~” style=”padding-top:5px; ~”(画像の上部を5px間隔をあける)」の記述が5か所あったとします。変更が必要になった時、当然5カ所とも変更しなければなりません。これでは、変更が生じるたびに、複数個所を変更しなければならないため、作業的に大変です。
これを外部CSSファイルにすれば、1ヵ所修正するだけで、指定した全ての箇所を一度で変更させることができます。しかし、外部CSSを使用するためには、ある程度の基礎知識が必要になります。制御する命令は決まっているため、ネット等で「CSSの基礎」をあらかじめ勉強しておきましょう。
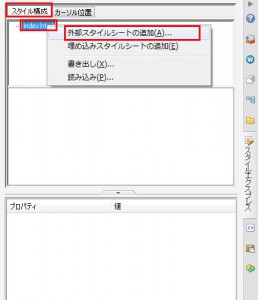
外部スタイルシートの追加
hpb18を起動します。
画面の右側に「スタイル構成」というタブがあります。スタイル構成には「htmlなどのファイル群」が表示されているはずです。「index.html」などのファイル名の上で右クリックをしてください。すると、左側の画像のようなメニューが表示されるハズです。
「外部スタイルシートの追加」を選択しましょう。
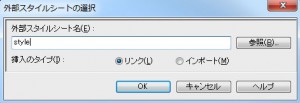
外部CSSのファイル名の入力
外部CSSファイル名を入力します。ここでは「style」という名前にしてあります。ファイル名は任意のものでOKです。「OK」ボタンを押したら、外部CSSが作成されます。外部CSS作成が作成されたら、「上書き保存」をしてください。
キーボードで「Ctrlキー+S」で保存することもできます。
外部CSSの編集

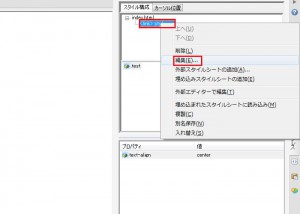
外部CSSを作成すると、「index.htmlの下」に作成したファイル名が表示されます。
外部CSSファイル名を選択し、右クリックをしてください。
表示されたメニューから「編集」を選択し、クリックします。
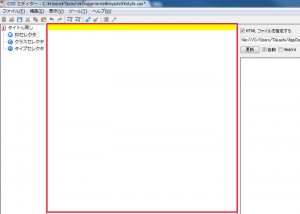
外部CSSにコードを記述する

外部CSSファイルを起動すると、左側の画像のような画面になります。赤い枠で囲まれているところに、CSSコードを記述してください。
記述の方法と命令等はネットで参照しましょう。
PDFファイル等を埋め込む
hpb18からPDF・Wrod等の別ファイルをリンクとして埋め込みます。
埋め込む場所の設定
hpb18を起動し、任意の箇所をクリックします。選択したい場所を選ぶと赤い枠が表示されるはずです。
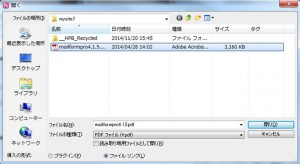
ファイルから挿入
hpb18の左側メニュー「ファイルから挿入」を選択し、挿入したいファイルの種類を選択します。
ファイルの選択
文字列の入力
挿入するファイルを選択すると、「xxxxx.pdfのリンクはこちらから」というリンク文字が挿入されます。変更する場合は、任意の文字列に変えましょう。
リンクの設定

リンクの文字列の上で右クリック > 「リンクの設定」を選びます。
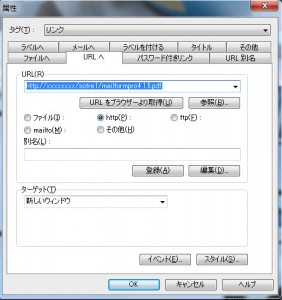
パスとターゲット
「URLへ」のタブを選択し、URLの欄に「ファイルをアップロードした際のパス」、ターゲットを「新しいウィンドウ」にします。ファイルのパスは「http://サーバー名/フォルダ名/xxxxx.pdf」という感じにします。
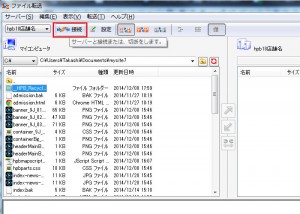
ファイルの転送

hpb18の上部メニュー「ツール」 > 「ファイル転送ツールの起動」を選択します。
接続
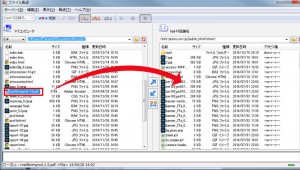
アップロード

画面左側の領域からPDFのファイル等を選択し、右側の領域へ移動させます。場所は基本的に「index.html」と同じ場所にアップロードします。
以上で、完了です。