少しずつ覚えてきたAdobe Dimensionですが、非常に快適に操作することができます。3Dオブジェクトとマテリアルに限って言えば、その優れた力を実感することができます。しかし、特殊な形状のオブジェクトなどの場合は、PhotoshopやIllustratorの力が欠かせません。
Adobe Dimensionの力を最大限発揮させるためには、PhotoshopやIllustratorで特殊な形状の3Dオブジェクトを作成し、それをDimensionで利用することです。これらの連携をスムーズに行うためにはそれなりのテクニックと経験が必要だと思いますが…。さて、どうなるやら。
さて、今回はドイツの高級化粧品「シュワルツコフ プロフェッショナルのプロダクト」を作成します。
開発環境
| OS | Windows 10 64bit |
|---|---|
| Dimensionバージョン | Adobe Creative Cloud / Adobe Dimension CC |
| 作成時間 | 約1.5時間 |
| ステップ数 | およそ19ステップ |
| テクニックのポイント | Dimension × Photoshopとの連携 |
難易度
今回の難易度はブロンズレベル(上級者並)です。
シュワルツコフって何?
シュワルツコフ プロフェッショナルは113年前にドイツの・ベルリンの小さな薬局からスタートしたそうです。日本にある企業(現在ではヘンケルジャパン株式会社)を買収し、ヘンケルグループに属しています。日本の本社は東京都品川区にあるそうです。ヘア・コスメティックブランドとして日本で活躍しています。
商品としては、化粧品や白髪染め、ヘアブリーチ、トリートメント、シャンプー、消臭スプレーなどをリリースしているそうです。また、世界まるごとHOWマッチなどの番組のスポンサーなどもしていました。
商品や企業の詳細は、下記公式サイトをご覧ください。
商品イメージの収集
想像で作るわけにはいかないので、シュワルツコフのオイルエッセンスを中心に画像を集めて出来上がりのイメージを高めます。色とりどりですが、チューブタイプのものと紫色のハンドクリームなどが作れそうです。本当は黄色とオレンジの半透明のボトルなども作りたかったのですが、3Dオブジェクトが無いのでちょっと無理そうです。
まぁPhotoshopでオブジェクト作ればいいけど、チュートリアルが長くなるので却下しました。とゆーわけで、チューブとハンドクリームと+アルファでいきたいと思います。
※下記の画像イメージは、すべてシュワルツコフに帰属しています。
ダウンロード素材
今回利用するシュワルツコフの各種デカールです。png形式となっています。あらかじめダウンロードしてお使いください。
[wpdm_button_template id=20352 style=”instagram” align=”left”]
※商品のロゴ・製品名・その他はすべてシュワルツコフに帰属しています。
Dimensionとは
Adobe Dimensionは2Dと3Dオブジェクトを簡単に合成することができるグラフィックデザイナー向けの3Dツールです。以前は、Project Felix(プロジェクト フェリックス)と呼ばれる3Dツールでしたが、Dimensionはその後継と言えます。
画面表示はすべて日本語表示となっているので、プロジェクト フェリックスと比べて格段と操作しやすくなっています。プロダクト(製品)プロモーションやアートなどに特化したツールです。
最適なスペック(性能)
Dimensionを快適に操作するためには、それなりのパソコンのスペックが要求されます。この機会にパソコンの性能を上げておきましょう!
[f_MyPcPerformance]
【ツアー】Dimensionを学ぶにはまずツアーから
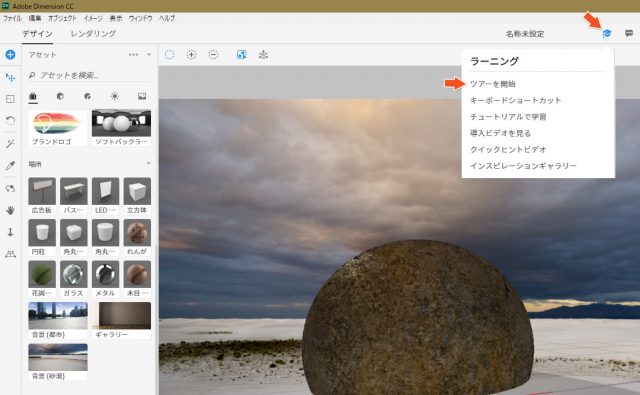
始めにDimensionを起動させると、ツアーが始まります。ツアーは非常に分かりやすく、3Dオブジェクトの設置から、パースの操作、マテリアルの適用、環境光の調整までの一連の流れをツアーで学ぶことが出来ます。
Photoshopのように項目は多くないので、Adobeの製品を使い慣れている人であれば、すぐに感触を掴めるでしょう。ツアーをさらに反復して学習したい場合は、画面上の右端にあるアイコンをクリックすると、チュートリアルやツアーから学ぶことができます。
【画面構成】画面のみかた
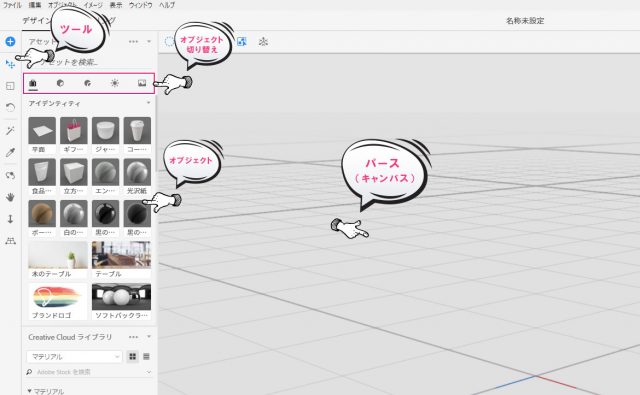
まずはDimensionの画面構成からみていきましょう。Dimensionの画面は非常に簡潔に出来ています。Photoshopを使い慣れている人からしたら拍子抜けするような画面構成です。一番左側には「ツール」、アセットには「3Dオブジェクト」や「マテリアル」・「環境光」などがあり、画面中央に「パース(キャンバス)」があります。
項目が少ないので、ちょっと使えば、すぐに慣れると思います。基本的には以下の項目を使えばパッと3Dと2Dの合成が簡単にできます。現在では項目が少ないですが、おそらく今後のバージョンアップで機能が追加されて増えていくと思います。
最終的な完成図
ドイツの高級化粧品シュワルツコフのプロダクトプロモーション・イメージです。手さげ袋、化粧品クリーム、ハンドクリームの3つのオブジェクトを作成します。これだけの完成度の高さに係わず、非常に簡単に作成できます。
背景の作成
このステップではバックグラウンドの背景を作成していきます。あらかじめDismensionに用意されたアセットの背景を使っていきます。
【手順1】背景の設置
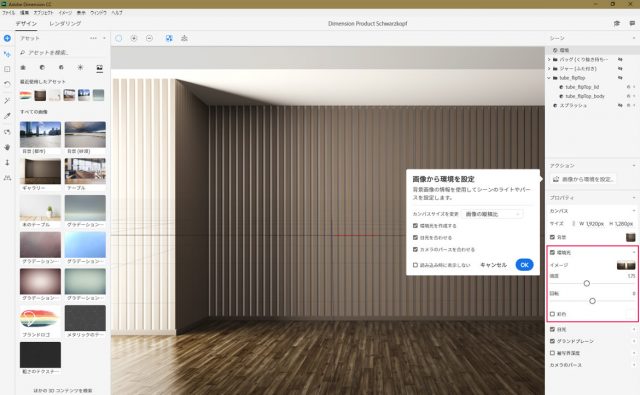
アセットから背景画像を選択し、「ギャラリー」をキャンバス上にドラッグ&ドロップで配置します。「画像から環境を設定」が表示されるので、3つの項目にチェックを入れてOKしましょう。
キャンバスのプロパティ(画面右側)から、サイズを「1920 × 1280 px」と変更しておきます。
- ※キャンバスのサイズは任意でOKです。
- ※下記の画像では、解説上、シーンのオブジェクトを非表示にしています。
【手順2】環境光の設定
続けて環境光を強度「1.75」、回転「0」の値に設定します。
バックの作成
このステップではバック(手さげカバン)を作成していきます。オブジェクトの設置・マテリアルやデカールの適用まで行うので、あらかじめ素材をダウンロードしておきましょう。
【手順1】オブジェクトとマテリアルの設定する
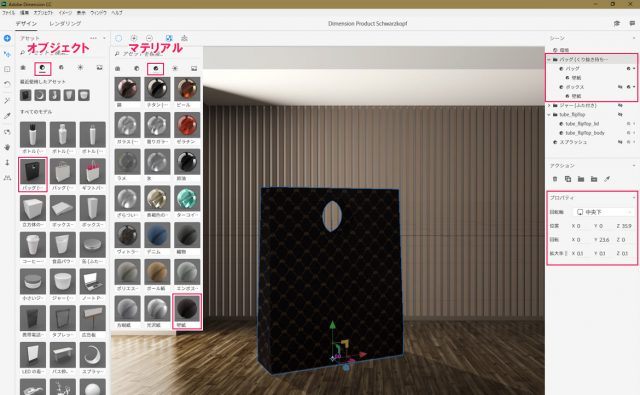
アセットの「モデル(オブジェクト)」から「バック」を選択し、キャンバス上に設定します。キャンバスでの位置は、下記の画像の「プロパティ」を参照してください。続いて、アセットからマテリアルに切り替えて、「壁紙」をドラッグ&ドロップで適用させます。
画面右側のシーンにマテリアルが追加されていることを確認してください。
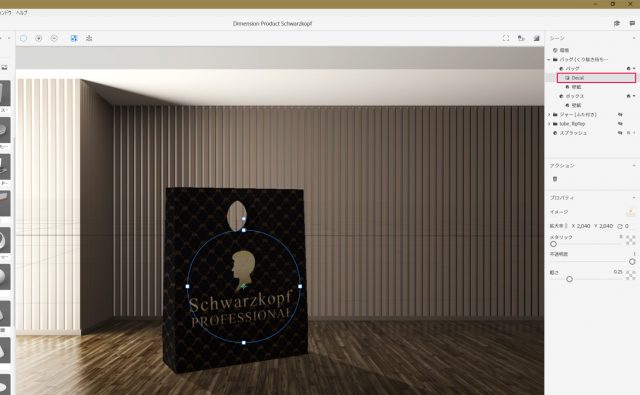
【手順2】バックにデカールを配置する
ダウンロードした素材「Schwarzkopf-bag-logo-decal.png」をキャンバス上のバックの上にドラッグ&ドロップします。大きさを変更し、中央になるように調整してください。デカールを追加すると、画面右側シーンに表示されます。
ハンドクリームの作成
このステップではハンドクリームを作成していきます。ハンドクリームの本体部分はガラスを、ふたのぶぶんは別のマテリアルを適用します。また、動きを出すためにふたの部分のみを独立させて動かします。
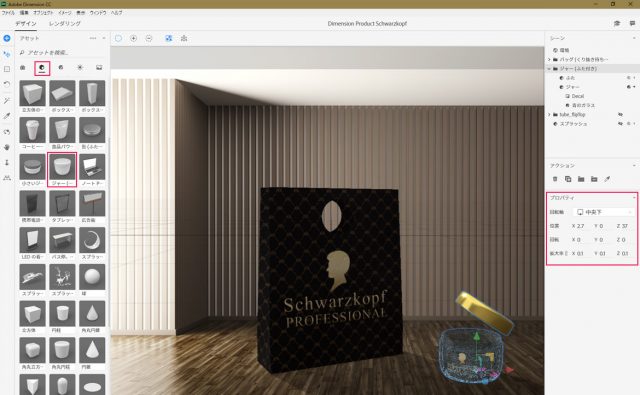
【手順1】ハンドクリームを配置する
同様の手順でアセットを「モデル(オブジェクト)」に切り替え、「ジャー」を配置します。配置する場所は、下記のプロパティを参照してください。下記の画像では、すでにふたの向きやマテリアルなどが適用されていますが、これは後で解説していきます。
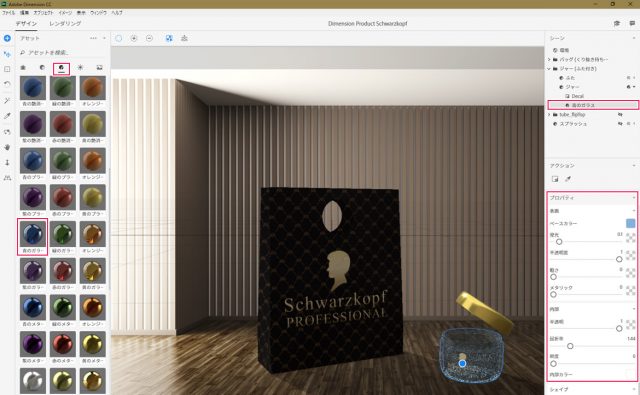
【手順2】ジャーの本体にマテリアルを適用する
ジャーの本体にマテリアル「青のガラス」を適用します。プロパティの値は特に変える必要はありませんが、下記の画像を参照してください。
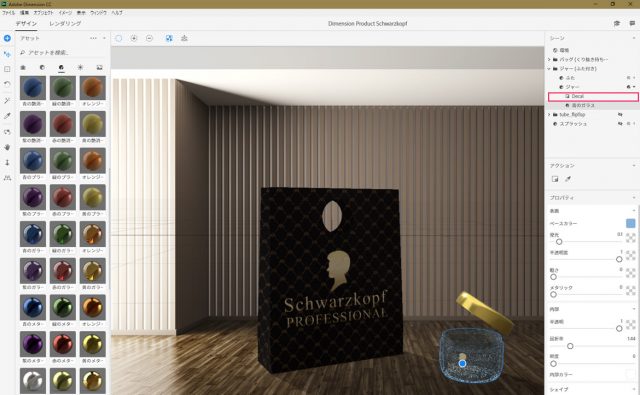
【手順3】ジャーの本体にデカールを配置する
ダウンロードした素材「Schwarzkopf-bag-logo-decal.png」をキャンバス上のジャーの本体の上にドラッグ&ドロップします。向きと大きさを変更してください。
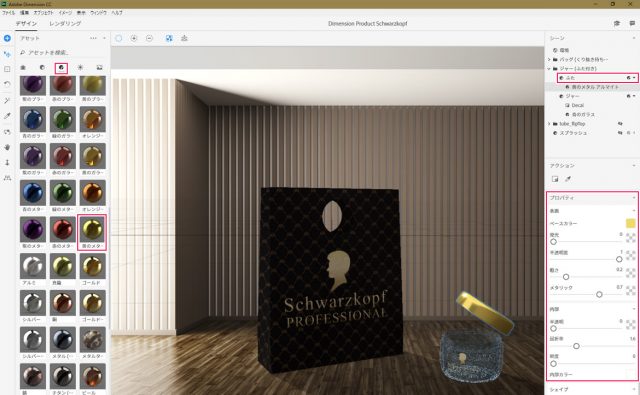
【手順4】ふたにマテリアルを適用する
シーンから「ふた」を選択し、アセットのマテリアルから「黄のメタル(アルマイト)」を適用させます。プロパティは特に変える必要はありませんが、下記の画像を参照してください。
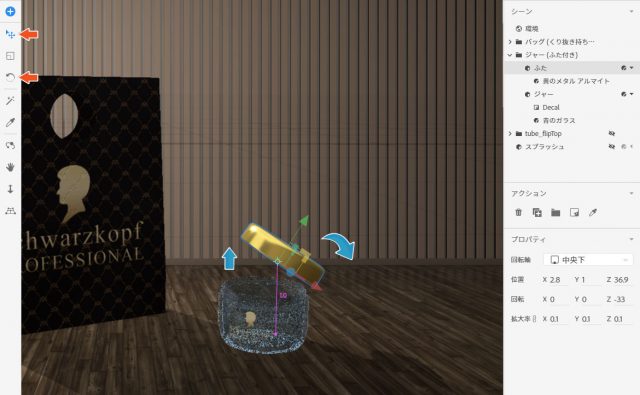
【手順5】ふたに動きを付ける
左側ツールメニューから「移動」と「回転」を使って、ふたに動きをつけます。移動ツールでふたを上に移動させ、やや右方向にずらします。回転ツールに切り替えて、やや回転させてください。下記の画像を参考にしてください。
チューブ(洗顔料)の作成
このステップではチューブ(洗顔料)を作成していきます。このオブジェクトはDimesion内に用意されていないため、Adobe Stockから取得する必要があります。
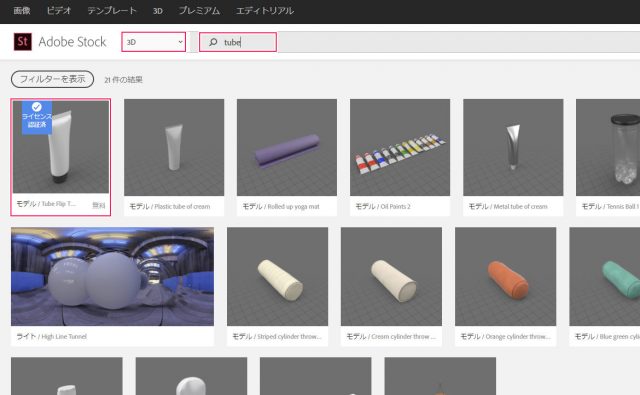
【手順1】Adobe Stockからtubeをダウンロードする
Creative CloudのAdobe Stock(写真ダウンロードサイト)から、カテゴリ「3D」、検索キーワード「tube」で検索をかけます。一覧から下記の画像(無料)を選択し、ダウンロードしてください。Adobe Stockとまだ契約していない場合は、Photoshop + Adobe Stock(10枚 / 月)のプランがお得です。
- ※PhotoshopやIllustratorとの複合プランがお得です。
- ※Adobe Stockは月10枚までは無料でダウンロードでき、翌月に継続されます。
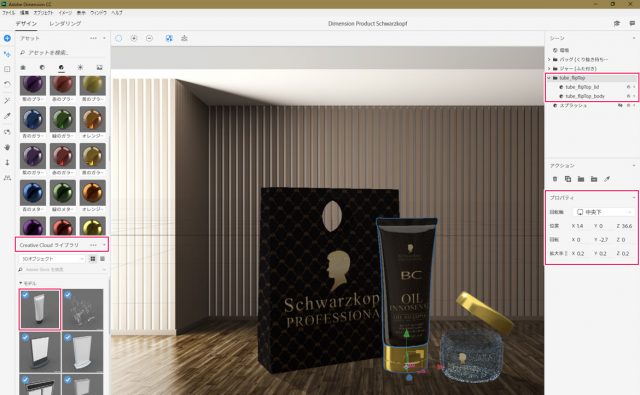
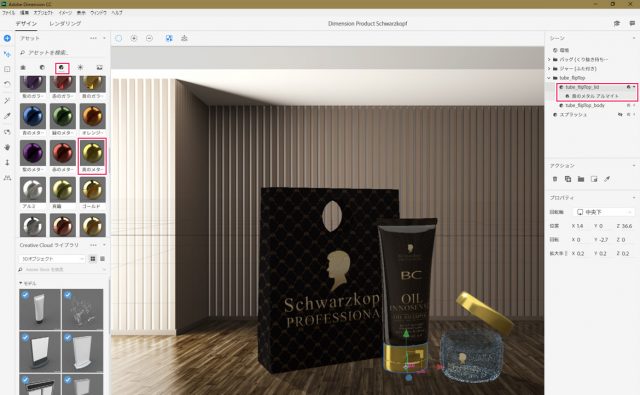
【手順2】チューブの設置
画面左側のアセットの下に、Creative Cloudライブラリがあります。この場所に先程追加した「チューブ」のオブジェクトがあるので、キャンバス上に配置しましょう。下記の画像では、バックとジャーの中央に配置し、やや右向きに回転させています。
位置と回転の値は、下記の画像の「プロパティ」を参照してください。
【手順3】チューブのふたにマテリアルを適用する
画面右側のシーンから「tube_flipTop_lid」を選択し、アセットからマテリアル「黄のメタル(アルマイト)」を適用させます。値はデフォルトのままでOKです。
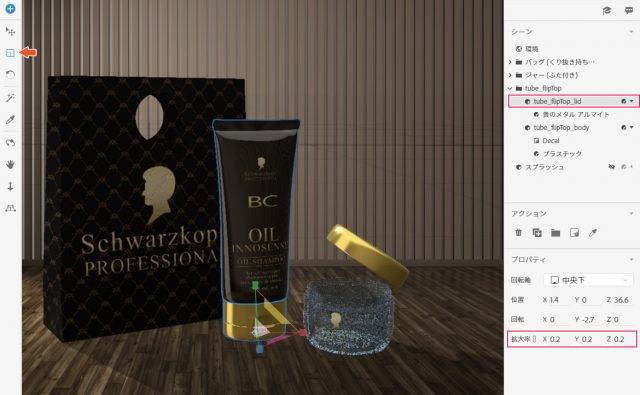
【手順4】ふたのサイズを大きくする
次はふたのサイズを大きくします。チューブの本体とピッタリ合うように拡大させてください。
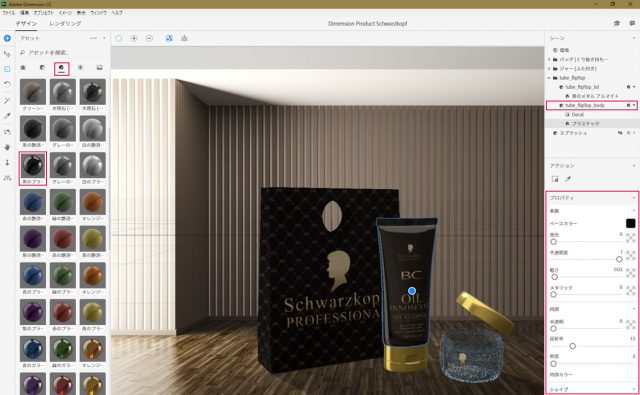
【手順5】ボディ部分にマテリアルを適用する
画面右側のシーンから「tube_flipTop_body」を選択し、アセットのマテリアル「黒のプラスチック」を適用させます。プロパティはデフォルトのままでOKです。
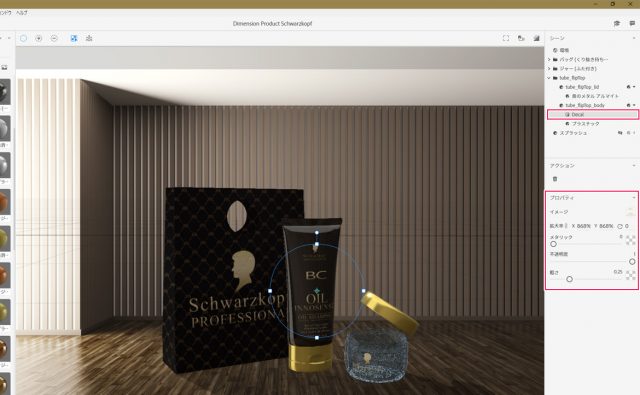
【手順6】ボディ部分にデカールを設置する
ダウンロード素材の「Schwarzkopf-body-decal.png」のデカールをボディ部分に設置します。大きさを調整して適用させてください。
スプラッシュの作成
このステップではスプラッシュを作成していきます。スプラッシュ オブジェクトの回転と大きさがポイントになります。マウスでどうしても上手く設置出来ない場合は、プロパティから値を設定してみましょう。
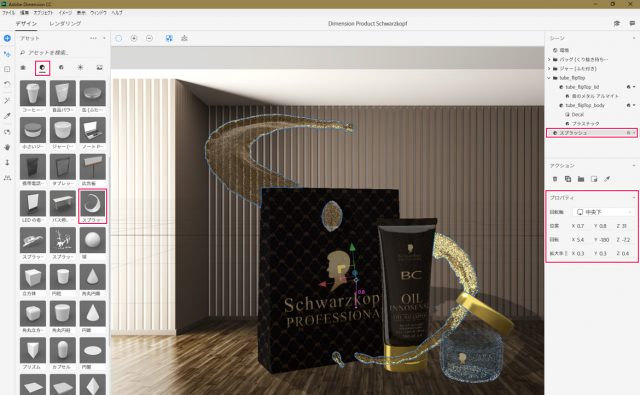
【手順1】スプラッシュを配置する
アセットの「モデル」から「スプラッシュ」を選択し、キャンバス上に配置します。チューブとバッグを取り囲むように、サイズ・位置を調整してください。詳細は、下記の画像の「プロパティ」をご覧ください。
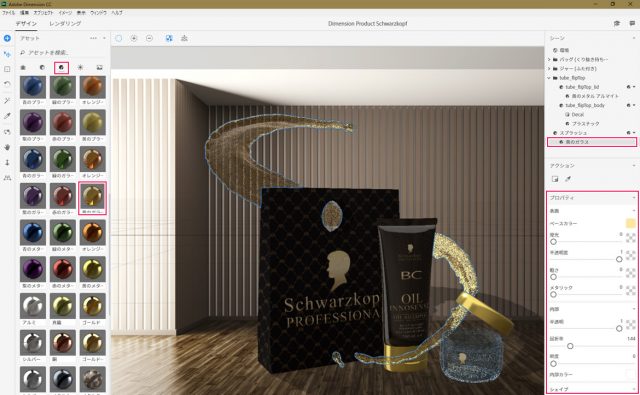
【手順2】マテリアルの適用
次に、マテリアル「黄色のガラス」を適用させます。値はデフォルトのままでOKです。
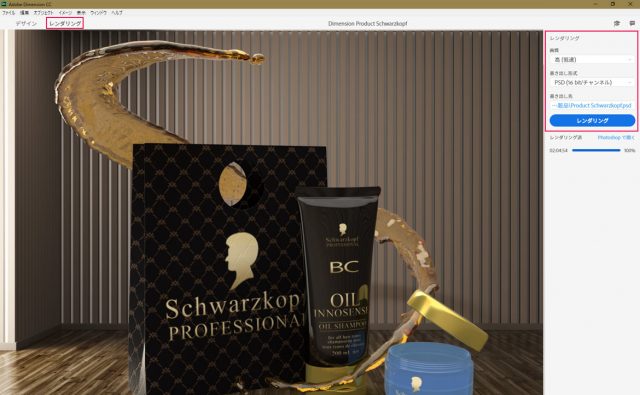
レンダリング
上部メニューから「レンダリング」を選択し、レンダリング設定を下記のように設定します。ちなみに、レンダリングの時間は私のパソコンのスペックで2時間ほどでした。
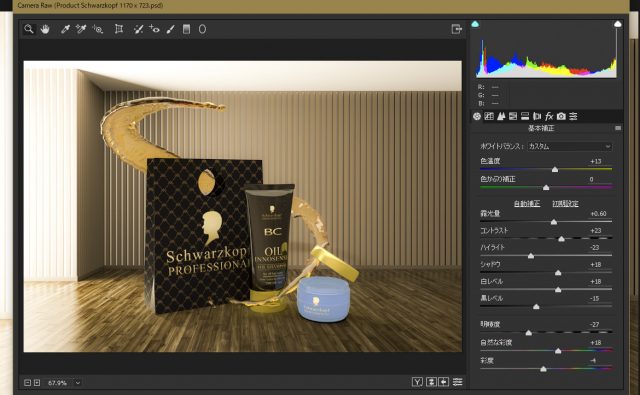
PhotoshopのCamera RAWで修正
レンダリングで書き出したPSDファイルをPhotoshopで開きます。「Ctrl + Shift + Alt + E」で全体のコピーレイヤーを作ってから、上部メニューのフィルターからCamera RAWを下記の値で設定します。
これで全ての作業は完了です。
完成
シュワルツコフのプロダクトが完成しました。うーむ、リアルですね。このレベルのものをPhotoshopのみで作ろうとすると、結構大変だと思います。たった1時間半ほどで、ささっと作れてしまうので、改めてAdobe Dimensionのすごさが分かると思います。
シュワルツコフ 作成まとめ
1.背景の作成
- 【手順1】背景の設置
- 【手順2】環境光の設定
2.バックの作成
- 【手順1】オブジェクトとマテリアルの設定する
- 【手順2】バックにデカールを配置する
3.ハンドクリームの作成
- 【手順1】ハンドクリームを配置する
- 【手順2】ジャーの本体にマテリアルを適用する
- 【手順3】ジャーの本体にデカールを配置する
- 【手順4】ふたにマテリアルを適用する
- 【手順5】ふたに動きを付ける
4.チューブ(洗顔料)の作成
- 【手順1】Adobe Stockからtubeをダウンロードする
- 【手順2】チューブの設置
- 【手順3】チューブのふたにマテリアルを適用する
- 【手順4】ふたのサイズを大きくする
- 【手順5】ボディ部分にマテリアルを適用する
- 【手順6】ボディ部分にデカールを設置する
5.スプラッシュの作成
- 【手順1】スプラッシュを配置する
- 【手順2】マテリアルの適用
6.レンダリング
7.PhotoshopのCamera RAWで修正
さて、どうだったでしょうか?今回はオブジェクトの数が多くなったので、多少時間がかかったかもしれません。しかし、Photoshopで同じものを作ろうとすれば、それこそさらに倍以上の作業時間がかかります。
Dimesinon(ディメンション)では、あらかじめ作成されたオブジェクトを使って作成していくため、非常に便利です。また、DimensionとPhotoshopを連携させることによって、さらに品質をグレードアップさせることも可能です。
Photoshopで作成した3DオブジェクトをDimensionに読むこむことも可能なので、アートの幅も広がります。この機会に、Adobe Dimensionを使ってみはいかがでしょうか。
機会があれば、色々なアートにも挑戦してみたいと思います。