みなさん、こんにちは!
HTML5、CSS3が登場してだいぶ経ちますが、本格的にCSS3を勉強していきたいと思います。目標は「デザイン的なサイト」「動的なサイト」「ユーザービリティに配慮したサイト」の構築です。最終的にはCSS3を活かして、ホームページビルダー18のテンプレートサイトをカスタマイズしていきたいと思います。
今回はCSSの基礎から復習を兼ねて記事を書いていきたいと思います。
(※この記事は、「HTMLタグやCSSの命令」をある程度理解している必要があります)
CSS3を使用する前の注意点
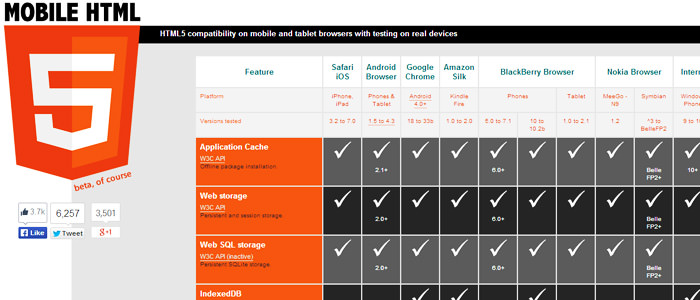
CSS3は非常に便利ですが、全てのブラウザ(IEやGoogle Chrome)等に対応しているわけではありません。何が対応していて、何が対応していないのか?を設計する前に確認しておく必要があります。
確認は下記のサイトからお調べください。
特にCSS3で動的にサイトを動かしたいなら、「CSS Transforms 3D」や「CSS3 Transitions」「CSS3 Animations」を確認する必要があります。
設計指針と注意点
CSS3やHTML5を使用する時は、あらかじめ設計指針に基づいて作成されなければなりません。企業によってさまざまですが、一般的には「クロスブラウザ」で作成されることのほうが多いようです。
| プログレッシブ・エンハンスメント | 現在普及しているブラウザを基準に設計し、CSS3やHTML5などのリッチコンテンツを提供する |
|---|---|
| グレイスフル・デグラデーション | 最新のブラウザを基準に設計し、古いブラウザなどは品質を落として対応させコンテンツを提供する |
| クロズブラウザ | 最新のブラウザを基準に設計し、古いブラウザに対しても品質を落とさずにコンテンツを提供する |
クロスブラウザで必要なライブラリ群
現状では、IE8以下ではCSS3がサポートされていないために、命令を記述しても反映されません。そこで、「クロスブラウザ」では古いバージョンのブラウザにもCSS3やHTML5を対応させなくてはなりません。
そのために必要なものが「ポリフィル」と呼ばれるライブラリ群です。
IE8以下のブラウザをHTML5に対応させる
コンディショナルコメントはHTML5をサポートしていないIE8以下をスクリプトで対応させるライブラリ。
<!--[if lt IE9]> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
IE9の実装に近づける
IE5.5~8をIE9の実装に近づけるためのJavascriptライブラリ。CSS3のセレクタが使用可能になり、透過PNGも扱えるようになります。
ただし、動作検証は必要です。
<!--[if lt IE9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]-->
メディアクエリについて
メディアクエリとは出力されるメディアタイプを指定することにより、専用のスタイルを設定できるものです。
例えば…パソコンの画面(横幅800px以上)ではグローバルメニューを6つ表示させる。
モバイル(横幅360px以下)では3つだけ、といったように異なるデバイスで表示された場合に、レイアウト等をそのデバイスの画面に最適化できるものです。
これにより、画面サイズに合わせたスタイルを適用させることができます。
@media screen and (min-width:960px){
width:100%;
}
※ブラウザの表示領域の幅が960px以上の場合、横幅を100%にする。
@media screen and (min-width:480px) and (max-width:960px){
p{ color:red; }
}
※480px以上960px以下の場合、<p>タグで囲まれた文章を赤色にする
| メディア | 条件 | 値 | 最小/最大 |
|---|---|---|---|
| width | ブラウザのウィンドウの幅 | 数値 | min / max |
| height | ブラウザのウィンドウの高さ | 数値 | min / max |
| device-width | デバイススクリーンの幅 | 数値 | min / max |
| device-height | デバイススクリーンの高さ | 数値 | min / max |
| aspect-ratio | ブラウザのウィンドウの縦横比 | 比率(横/縦) | min / max |
| device-aspect-ratio | デバイスのスクリーンの縦横比 | 比率(横/縦) | min / max |
| orientation | デバイスの方向 | portrait(縦) / landscape(横) | – |
| resolution | 解像度 | dpi,dpcm | min / max |
| color | 色数(ビット数) | 数値 | min / max |
| color-index | カラーテーブル | 数値 | min / max |
| monochrome | グレースケールの諧調(ビット数) | 数値 | min / max |
コンディショナルコメント
IE独自の拡張機能であり、条件に合ったブラウザのみ処理を実行させる。
| 表記 | 条件 |
|---|---|
| gt | より大きい |
| lt | 未満 |
| gte | 以上 |
| lte | 以下 |
| 記述 | 対応 |
|---|---|
| IE | 全てのバージョン |
| IE6 | IE6のみ |
| lt IE 7 | IE7未満(IE6以下) |
| gte IE 8 | IE8以上 |
メディアクエリの実例 -1
メディアクエリは基本的に<head>~</head>内に記述します。
下記のコードはIE8以下のブラウザでもメディアクエリを利用できるようにするコードです。
<head> <link rel="stylesheet" href="css/base.css"> <!--[if lt IE9]> <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]--> </head>
メディアクエリの実例 -2
下記のコードはIE6、IE7、IE8のみCSSセレクタを拡張させるためのコードです。
ダウンロードはこちらから:select[ivizr] / MooTools
<!--[if(gte IE6)&(lte IE8)]> <script type="text/javascript" src="js/mootools-core-1.5.0-full-nocompat.js"></script> <script type="text/javascript" src="js/selectivizr.js"></script> <![endif]-->
CSS3におけるグラデーション
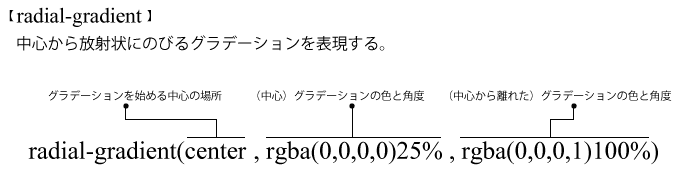
CSS3でグラデーションを表現する場合は「radial-gradient」を使用する。
詳細は使用方法はMDNリファレンスをご覧ください。
background:-webkit-radial-gradient(center,rgba(0,0,0,0)25%,rgba(0,0,0,1)100%); background:-moz-radial-gradient(center,rgba(0,0,0,0)25%,rgba(0,0,0,1)100%); background:-o-radial-gradient(center,rgba(0,0,0,0)25%,rgba(0,0,0,1)100%); background:radial-gradient(center,rgba(0,0,0,0)25%,rgba(0,0,0,1)100%);
グラデーションサンプル
様々なグラデーションを使用して、サイトがどのような雰囲気になるか試しに作ってみました。
グラデーションサンプルサイト
type0
鮮やかなブルーを使用してグラデーションを適用させました。夏やバケーション用のサイトなどで使えそうですね。
background: -moz-linear-gradient(top, #87e0fd 0%, #53cbf1 40%, #05abe0 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#87e0fd), color-stop(40%,#53cbf1), color-stop(100%,#05abe0)); background: -webkit-linear-gradient(top, #87e0fd 0%,#53cbf1 40%,#05abe0 100%); background: -o-linear-gradient(top, #87e0fd 0%,#53cbf1 40%,#05abe0 100%); background: -ms-linear-gradient(top, #87e0fd 0%,#53cbf1 40%,#05abe0 100%); background: linear-gradient(to bottom, #87e0fd 0%,#53cbf1 40%,#05abe0 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#87e0fd', endColorstr='#05abe0',GradientType=0 );
Type1
グリーンのグラデーションを適用させました。エコロジー的な雰囲気が漂います。ロゴに木を使っているので、イメージとマッチします。
background: -moz-linear-gradient(-45deg, rgba(180,227,145,1) 0%, rgba(97,196,25,1) 50%, rgba(180,227,145,1) 100%); background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(180,227,145,1)), color-stop(50%,rgba(97,196,25,1)), color-stop(100%,rgba(180,227,145,1))); background: -webkit-linear-gradient(-45deg, rgba(180,227,145,1) 0%,rgba(97,196,25,1) 50%,rgba(180,227,145,1) 100%); background: -o-linear-gradient(-45deg, rgba(180,227,145,1) 0%,rgba(97,196,25,1) 50%,rgba(180,227,145,1) 100%); background: -ms-linear-gradient(-45deg, rgba(180,227,145,1) 0%,rgba(97,196,25,1) 50%,rgba(180,227,145,1) 100%); background: linear-gradient(135deg, rgba(180,227,145,1) 0%,rgba(97,196,25,1) 50%,rgba(180,227,145,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b4e391', endColorstr='#b4e391',GradientType=1 );
Type2
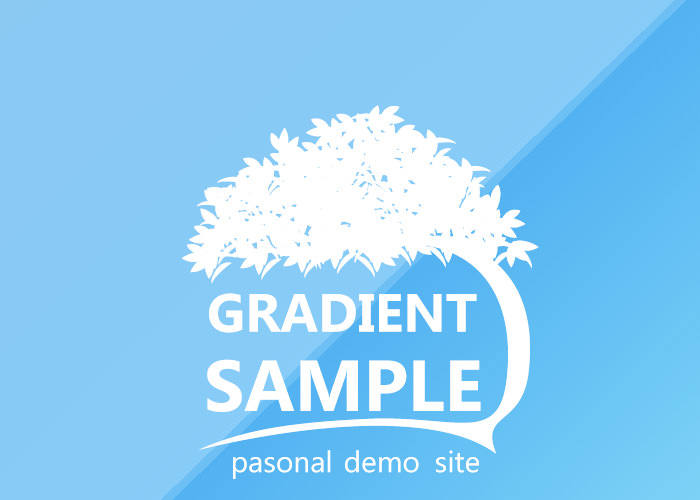
ガラスのようなグラデーションを作成。涼しげなイメージです。
background: -moz-linear-gradient(-45deg, rgba(184,225,252,1) 0%, rgba(169,210,243,1) 10%, rgba(144,186,228,1) 25%, rgba(144,188,234,1) 37%, rgba(144,191,240,1) 50%, rgba(107,168,229,1) 51%, rgba(162,218,245,1) 83%, rgba(189,243,253,1) 100%); background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(184,225,252,1)), color-stop(10%,rgba(169,210,243,1)), color-stop(25%,rgba(144,186,228,1)), color-stop(37%,rgba(144,188,234,1)), color-stop(50%,rgba(144,191,240,1)), color-stop(51%,rgba(107,168,229,1)), color-stop(83%,rgba(162,218,245,1)), color-stop(100%,rgba(189,243,253,1))); background: -webkit-linear-gradient(-45deg, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%); background: -o-linear-gradient(-45deg, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%); background: -ms-linear-gradient(-45deg, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%); background: linear-gradient(135deg, rgba(184,225,252,1) 0%,rgba(169,210,243,1) 10%,rgba(144,186,228,1) 25%,rgba(144,188,234,1) 37%,rgba(144,191,240,1) 50%,rgba(107,168,229,1) 51%,rgba(162,218,245,1) 83%,rgba(189,243,253,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b8e1fc', endColorstr='#bdf3fd',GradientType=1 );
Type3
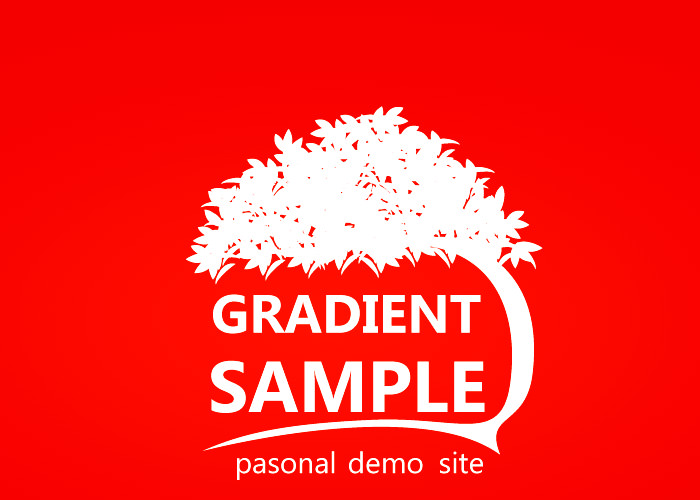
燃えるような赤色のグラデーションを適用。赤色はアピールする力が強い色です。
background: -moz-radial-gradient(center, ellipse cover, rgba(255,48,25,1) 0%, rgba(207,4,4,1) 100%); background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,48,25,1)), color-stop(100%,rgba(207,4,4,1))); background: -webkit-radial-gradient(center, ellipse cover, rgba(255,48,25,1) 0%,rgba(207,4,4,1) 100%); background: -o-radial-gradient(center, ellipse cover, rgba(255,48,25,1) 0%,rgba(207,4,4,1) 100%); background: -ms-radial-gradient(center, ellipse cover, rgba(255,48,25,1) 0%,rgba(207,4,4,1) 100%); background: radial-gradient(ellipse at center, rgba(255,48,25,1) 0%,rgba(207,4,4,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ff3019', endColorstr='#cf0404',GradientType=1 );
Type4
落ち着いた色合いのグラデーションを適用。ややメタリックな感じがしますね。
background: -moz-linear-gradient(-45deg, rgba(206,220,231,1) 0%, rgba(89,106,114,1) 100%); background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(206,220,231,1)), color-stop(100%,rgba(89,106,114,1))); background: -webkit-linear-gradient(-45deg, rgba(206,220,231,1) 0%,rgba(89,106,114,1) 100%); background: -o-linear-gradient(-45deg, rgba(206,220,231,1) 0%,rgba(89,106,114,1) 100%); background: -ms-linear-gradient(-45deg, rgba(206,220,231,1) 0%,rgba(89,106,114,1) 100%); background: linear-gradient(135deg, rgba(206,220,231,1) 0%,rgba(89,106,114,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cedce7', endColorstr='#596a72',GradientType=1 );
Type5
透明なガラスのようなグラデーションを適用。若干ロゴが見えにくいのがキズか…。
background: -moz-linear-gradient(-45deg, rgba(246,248,249,1) 0%, rgba(229,235,238,1) 50%, rgba(215,222,227,1) 51%, rgba(245,247,249,1) 100%); background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(246,248,249,1)), color-stop(50%,rgba(229,235,238,1)), color-stop(51%,rgba(215,222,227,1)), color-stop(100%,rgba(245,247,249,1))); background: -webkit-linear-gradient(-45deg, rgba(246,248,249,1) 0%,rgba(229,235,238,1) 50%,rgba(215,222,227,1) 51%,rgba(245,247,249,1) 100%); background: -o-linear-gradient(-45deg, rgba(246,248,249,1) 0%,rgba(229,235,238,1) 50%,rgba(215,222,227,1) 51%,rgba(245,247,249,1) 100%); background: -ms-linear-gradient(-45deg, rgba(246,248,249,1) 0%,rgba(229,235,238,1) 50%,rgba(215,222,227,1) 51%,rgba(245,247,249,1) 100%); background: linear-gradient(135deg, rgba(246,248,249,1) 0%,rgba(229,235,238,1) 50%,rgba(215,222,227,1) 51%,rgba(245,247,249,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f8f9', endColorstr='#f5f7f9',GradientType=1 );
Type6
Type2と似ていますが、こちらはより深いブルーのグラデーションを適用。ロゴも引き立ってますね。
background: -moz-linear-gradient(-45deg, rgba(30,87,153,1) 0%, rgba(41,137,216,1) 50%, rgba(32,124,202,1) 51%, rgba(125,185,232,1) 100%); background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(30,87,153,1)), color-stop(50%,rgba(41,137,216,1)), color-stop(51%,rgba(32,124,202,1)), color-stop(100%,rgba(125,185,232,1))); background: -webkit-linear-gradient(-45deg, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); background: -o-linear-gradient(-45deg, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); background: -ms-linear-gradient(-45deg, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); background: linear-gradient(135deg, rgba(30,87,153,1) 0%,rgba(41,137,216,1) 50%,rgba(32,124,202,1) 51%,rgba(125,185,232,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#1e5799', endColorstr='#7db9e8',GradientType=1 );
Type7
Type1と似ていますが、こちらはより深い緑色のグラデーションを適用。こちらもロゴが引き立ちますね。
background: -moz-linear-gradient(-45deg, rgba(180,221,180,1) 0%, rgba(131,199,131,1) 17%, rgba(82,177,82,1) 33%, rgba(0,138,0,1) 67%, rgba(0,87,0,1) 83%, rgba(0,36,0,1) 100%); background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,rgba(180,221,180,1)), color-stop(17%,rgba(131,199,131,1)), color-stop(33%,rgba(82,177,82,1)), color-stop(67%,rgba(0,138,0,1)), color-stop(83%,rgba(0,87,0,1)), color-stop(100%,rgba(0,36,0,1))); background: -webkit-linear-gradient(-45deg, rgba(180,221,180,1) 0%,rgba(131,199,131,1) 17%,rgba(82,177,82,1) 33%,rgba(0,138,0,1) 67%,rgba(0,87,0,1) 83%,rgba(0,36,0,1) 100%); background: -o-linear-gradient(-45deg, rgba(180,221,180,1) 0%,rgba(131,199,131,1) 17%,rgba(82,177,82,1) 33%,rgba(0,138,0,1) 67%,rgba(0,87,0,1) 83%,rgba(0,36,0,1) 100%); background: -ms-linear-gradient(-45deg, rgba(180,221,180,1) 0%,rgba(131,199,131,1) 17%,rgba(82,177,82,1) 33%,rgba(0,138,0,1) 67%,rgba(0,87,0,1) 83%,rgba(0,36,0,1) 100%); background: linear-gradient(135deg, rgba(180,221,180,1) 0%,rgba(131,199,131,1) 17%,rgba(82,177,82,1) 33%,rgba(0,138,0,1) 67%,rgba(0,87,0,1) 83%,rgba(0,36,0,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b4ddb4', endColorstr='#002400',GradientType=1 );
簡単にグラデーションを作成しよう!
今まで色々グラデーションを作ってきましたが、「ちょっと難しい…。もっと簡単にできないの??」って人には下記のサイトがオススメです。
Ultimate CSS Gradinet Generator
こちらのサイトは簡単にCSS3のグラデーションを作成することができます。かなり詳細な設定もできるので、是非活用してみましょう!
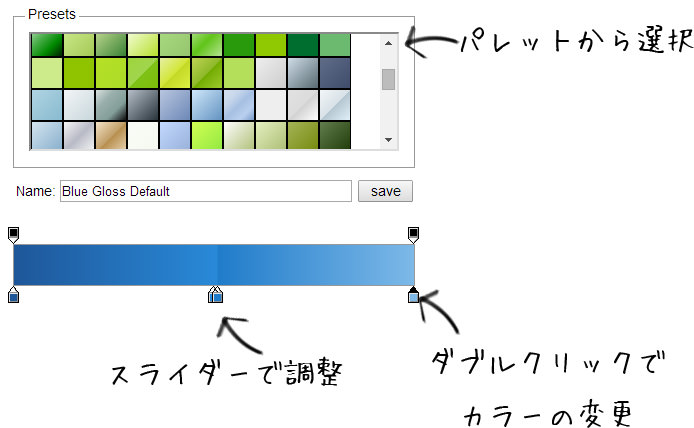
Presets(プリセット)からグラデーションを選択するか、色を独自に作成することもできます。
グラデーションの色の配分はスライダーを使用して比率を調整します。
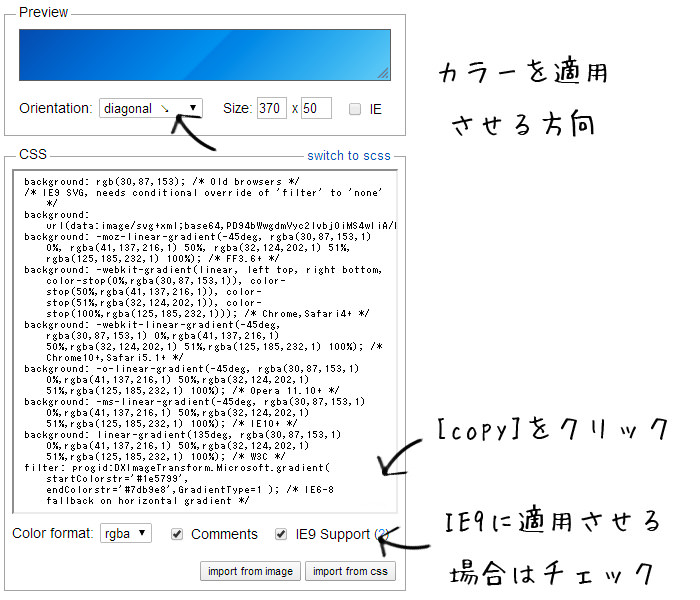
Orientation(オリエンテーション)からグラデーションが始まる方向を指定します。矢印の向きで判断してください。コピーする場合は、カーソルをCSS3のコードの範囲にのせると右下に小さく「copy」という文字が現れるので、それをクリックしてください。
(※コード自体を範囲選択でコピーしてもかまいません)
IE9用にグラデーションを適用させたい場合は、「IE9 Support」にチェックを入れる必要があります。
さて、どうだったでしょうか?CSS3にはグラデーションのほかにアニメーション等もあるので、時間があれば、アニメーションも作成してみたいと思います。