前回はホームページビルダー18のサイトの画像を「LightBox風」にアレンジしました。今回は、グローバルメニューをちょっとリッチにカスタマイズしたいと思います。
- ※カスタマイズする前に必ず既存のファイルをバックアップしてください!
- ※hpb18の現在の作業データは「スタートメニュー > ドキュメント > mysite○○」です。(○○は番号)
グローバルメニューをリッチにカスタマイズ
画面をスクロールした時に、グローバルメニューを最上部に固定し、常に表示されるようにする。
サンプル
※画面下にスクロールすると本来隠れるはずのグローバルメニューが最上部に固定されます。
hpb18-custam-menufixedフォルダの中身
- 「css」…fixed.css
- 「js」…fixnav.js、jquery.rollover.js
- 「images」…空フォルダ
上記の「css」、「js」、「images」をhpb18の現在作業しているフォルダに入れます。
hpb18の作業ファイルの場所は、「スタートメニュー」 > 「ドキュメント」 > 「mysite○○(番号)」の中です。
この「mysite○○(番号)」の中に、上記の3つのファイルをそのまま入れます。
上記の場所に作業フォルダが見つからない場合
作業フォルダが見つからない場合は、以下の場所をお探しください。
- hpb18を起動 > 上部メニュー「サイトの確認」 > ページを開く(どのページでもOK) > 上部メニュー「ファイル」 > 名前を付けて保存
宣言部
<!--ナビゲーション上部固定--> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <link href="css/fixed.css" rel="stylesheet" type="text/css" media="all"> <script src="js/fixnav.js" type="text/javascript"></script> <script src="js/jquery.rollover.js" type="text/javascript"></script>
hpb18を起動し、下記のコードを<head>~</head>内にコピーします。
2行目のコードは、すでに記述してある場合は不要になります。<head>~</head>内に一つしか記述できません。
グローバルメニュー部分
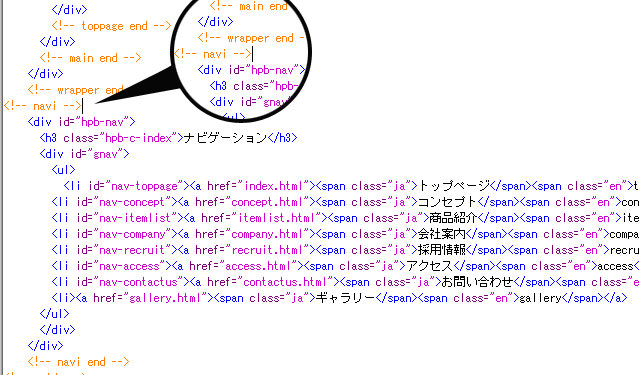
<div id="hpb-nav"> <h3 class="hpb-c-index">ナビゲーション</h3> <div id="gnav"> <ul> <li id="nav-toppage"><a href="index.html"><span class="ja">トップページ</span><span class="en">top page</span></a> <li id="nav-concept"><a href="concept.html"><span class="ja">コンセプト</span><span class="en">concept</span></a> <li id="nav-itemlist"><a href="itemlist.html"><span class="ja">商品紹介</span><span class="en">item list</span></a> <li id="nav-company"><a href="company.html"><span class="ja">会社案内</span><span class="en">company</span></a> <li id="nav-recruit"><a href="recruit.html"><span class="ja">採用情報</span><span class="en">recruit</span></a> <li id="nav-access"><a href="access.html"><span class="ja">アクセス</span><span class="en">access</span></a> <li id="nav-contactus"><a href="contactus.html"><span class="ja">お問い合わせ</span><span class="en">contact us</span></a> <li><a href="gallery.html"><span class="ja">ギャラリー</span><span class="en">gallery</span></a> </ul> </div> </div>
グローバルメニューがある場所<ul>~</ul>までのメニューの項目がある部分を<div id=”gnav”>~</div>で囲みます。3~14行目が該当部分です。グローバルメニューの場所がわからない場合は、hpb18にて「ページ編集」にしてから、メニューのどれか一つをクリックした後、「HTMLソース」にしてみましょう。
すると、クリックした該当箇所が黄色くハイライト表示されるハズです。
または、<!–navi–>というコメントアウトされた表示の箇所を探してください。
動きの確認
上記までで動きの部分は完成です。画面を下の方にスクロールさせると、上部メニューが画面最上部に固定されるはずです。
下記の見本のようになってますか??
見本
もし思うように動かない場合は、再度見直してください。
確認のポイント
- ダウンロードした「css」「js」「images」ファイルが正しくアップロードされているか?
- 宣言部が正しく記述されているか?
- <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js”>が重複していないか?
- 宣言部分内である<head>~</head>内に記述されているか?
- グローバルメニュー部分で<div id=”gnav“><ul>メニュー…</ul></div>で囲まれているか?
デザインの修正
動作確認が出来たら、あと一歩です。次はデザインの修正をします。
どんなテンプレートにせよ、グローバルメニューのバックグラウンドがそのままでは見栄えはよくありません。
そこで、スタイルシートからグローバルメニューの背景にどの画像(又はCSSのコード)が使用されているかを確認したのち、必要ならば新しく背景画像を作成しましょう。
背景画像作成の手順
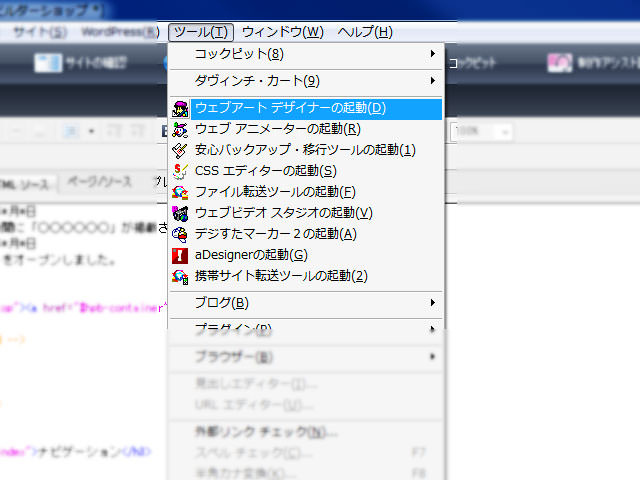
- hpb18上部メニュー「ツール」 > 「ウェブアートデザイナー」を起動
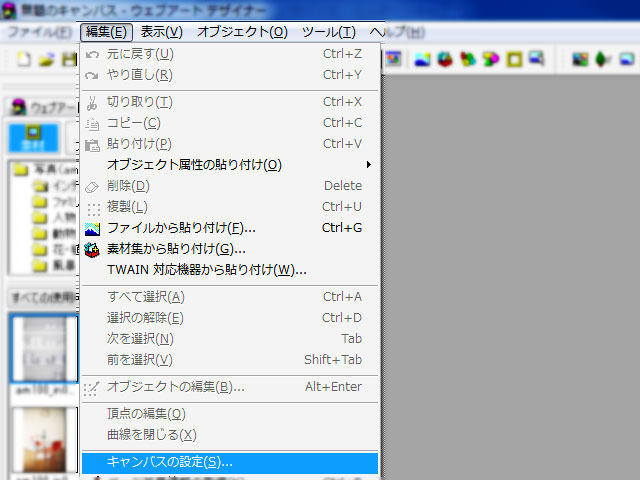
- アートデザイナー上部メニュー「編集」 > 「キャンバスの設定」
- 「幅:10ピクセル」「高さ:60ピクセル※1」を指定する
- キャンバスと同じ幅・高さの四角形を描画して、バケツで色を塗りつぶします。(ボタンの色と同じ色を選んでください)
- 「ファイル」 > 「web用保存ウィザード」 > 「指定(P)」 > 「OK」 > 「次へ」 > 「PNG」 > 「次へx2」 > 「ファイルに保存」
- 画像のファイル名は「bg_gnav.png※2」と変更します。
- 「bg_gnav.png」を「images※3」フォルダに入れてください。
- ※1…高さはだいたい50~60ぐらいですが、一度60ピクセルで作成し、大きかったら高さを小さくして作り直してください。
- ※2…pngのファイル名は必ず「bg_gnav.png」としてください。
- ※3…hpb18の作業フォルダのimagesフォルダに直接アップロードしてください。
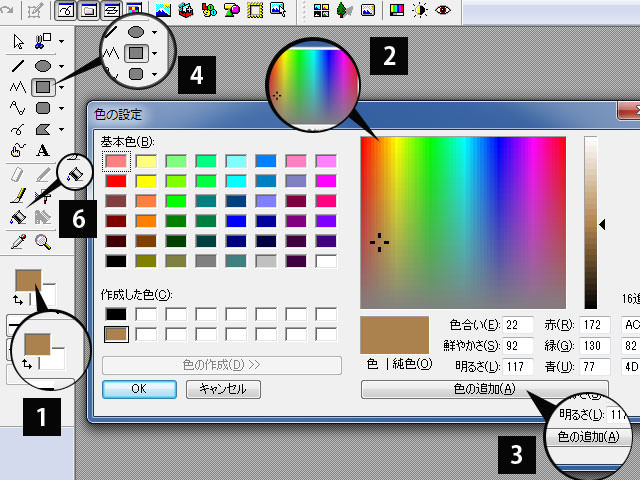
- まず、1の箇所をダブルクリックすると「色の設定」ウィンドウが現れる。
- 2の箇所をクリックすると自由に色を変更できる。右側のスライダーで明度を指定する。
- 3の箇所をクリックすると色の追加ができる。作成した色の場所に色が追加される。「OK」を押す。
- 4の箇所で長方形の図形を選び、キャンバスに描画する。(はみ出してもOK)
- 6の箇所でバケツを選択して、描画した図形の中をクリックする。
最終確認
最後にhpb18から「サイトの公開」を行い、ホームページを立ち上げて確認してみましょう。
グローバルメニューの背景画像の大きさや色も調整してみてください。
確認する項目
- 画面下にスクロールするとグローバルメニューが上部に固定される。
- 一番上までスクロールすると元の位置に戻る。
- ボタンをクリックし、正しく遷移するか確認する。