Strikinglyで作るホームページ! 中小企業サイト Part.1~簡単チュートリアルの記事です。
今回はStrikingly を利用して、中小企業サイト(コーポレートサイト)【オーダーメイドスーツ編】を構築したいと思います。ウェブビルダーであるStrikinglyを使えば、お手軽に作成することができます。
今回はアパレル系のコーポレートサイトですが、他の業種にも応用することができます。
さぁトライしてみましょう!
Strikinglyとは
Strikingly(ストライキングリー)とは、ウェブ上でホームぺージを作成できるウェブビルダーと呼ばれるサービスのことです。本社はアメリカにありますが、サイトは日本語に対応しています。また、サポートも日本語でやりとりすることができます。
初心者でも短時間で高品質なウェブサイトを作成することができるため、近年、需要が高まっています。
下記サイトから、お試して作成することができます。
Strikingly 中小企業サイト を始める前に
Strikinglyは非常にお手軽なウェブビルダーですが、注意点がいくつかあります。
これを踏まえて上で検討しましょう。
- 無料で出来る範囲は限られている。
- データは移動(引っ越し or エクスポート)できない。
- 独自ドメインを設定するにはプロ版(有料)が必要になる。
- 画像はあらかじめ自社で用意しておくこと。
サンプルサイト
アパレル系サンプルサイトです。
無料版でここまで高品質に作成できます。
チュートリアル動画も近日公開予定。
- ※企業名・団体名、サイト内のコンテンツはすべて架空のものです。
- ※テキスト内容の一部は、他サイトから拝借しています。
ビジネススーツサイト素材のダウンロード
[wpdm_button_template id=15692 style=”instagram” align=”left”]
- ※ダウロードした画像は、再配布及び第三者に提供することはできません。
- ※他サイトへのアップロードも同様にできません。
- ※ストライキングリーでのサイト作成に限ってのみ利用することができます。
高品質ホームページ – 完成までの流れ
Strikingly(ストライキングリー)で高品質ホームページを作成するまでの記事です。全部でPart.1~3までで作ることができます。
完成までのすべての記事は下記から参照することができます。
コーポレートサイト構築に必要な要素
ざっと必要になるであろう項目を羅列してみました。
結構な項目がありそうですが…、もっと細かい情報を記載するとさらに細分化できそうですが、今回は簡易チュートリアルなのでこれぐらいにしておこう。
- 会社名
- 企業の概要・沿革
- 商品・サービスの紹介
- 事業紹介
- 本社所在地
- 主要取引先
- 資本金
- 代表取締役名
- お問い合わせフォーム
- 企業理念
- ブログ
- マップ
- 採用情報
セクションごとにまとめる
さて、コーポレートサイトに必要な要素はいくつか抽出できましたが、これではまだサイトを構築することはできません。どのセクションにどんな情報を載せるのかを明確にしておかないと、ぐちゃぐちゃの内容になってしまいます。
ちなみに今回作るコーポレートサイトはすべて架空のものです。
- 【第1セクション】:ヘッダー
- 社名・ロゴ
- タイトル
- 【第2セクション】:企業情報1
- 企業理念
- 【第3セクション】:企業情報2
- 歴史
- 【第4セクション】:事業紹介
- 商品・サービス(説明)
- 【第5セクション】:ギャラリー
- 商品やサービス(画像)
- 【第6セクション】:フロー(流れ / 手順)
- オーダー
- 【第7セクション】:連絡
- お問い合わせフォーム
- 【第8セクション】:企業情報3
- 企業名
- 代表取締役名
- 所在地
- 創立
- 資本金
- 主要取引先
- 事業内容
- 従業員数
- 【第9セクション】:採用
- 採用情報
- 【第10セクション】:フッター
- ナビメニュー
- その他情報
※この記事では第1~第3セクションまでを掲載しています。
Strikingly のアカウント登録
公式サイトのアカウント登録はこちらから。
「企業名」「メールアドレス」「パスワード」を入力しましょう。
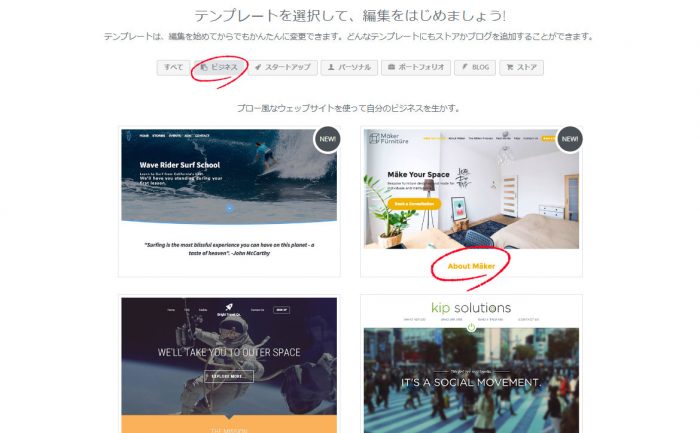
テンプレートの選択
「ビジネス」からテンプレート「Maker」を選択します。
Makerは大きなヘッダー画像でスッキリとした感じのテンプレートです。このテンプレートを利用して、コーポレートサイトを作っていきましょう。
第1セクション:ヘッダー
第1セクションでは、ヘッダー領域の編集を行います。
ロゴの設定から、ヘッダーの背景、スティッキーヘッダーの編集まで幅広く変更することになるので、ステップを踏んで進めてみてください。
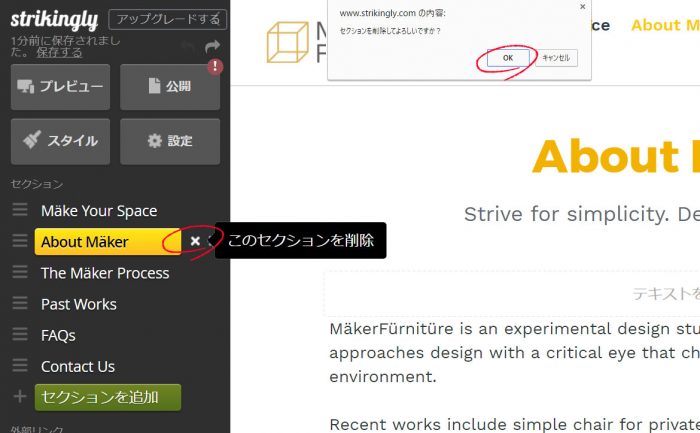
▶ トップセクション以外、すべて消去
トップのセクション「Make Your Space 以外」のセクションをすべて削除していきます。
セクションを消すには、「×」ボタンを押して、画面トップに表示されるウィンドウの「OK」を選択します。
分からない場合は、下記画像を参照してください。
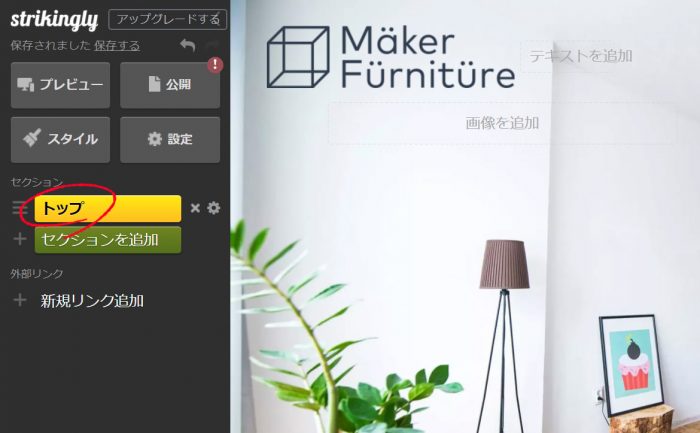
▶ セクション名の変更
セクション名をクリックし、「トップ」に変更します。
確定する場合は、続けてEnterキーを押すことで確定します。
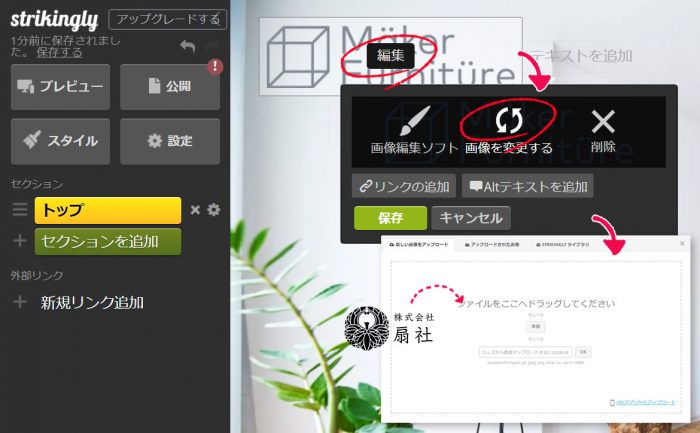
▶ ロゴの編集
ロゴ領域の「編集」をクリックし、「画像を変更する」を選択します。
ロゴはダーク系の色にしておきましょう。
しかし、これは背景の画像の色によって変更する必要があるかもしれません。背景の画像が暗い場合には「ライト系(白色など)」を、逆に明るい場合には「ダーク系(黒色など)」の方が良いです。
コーポレートサイトのロゴは重要な要素なので、色々な色を試してクッキリ見えるようにしてください。
▶ スティッキーヘッダーのロゴの編集
スティッキーヘッダーとは、スクロールしても常に表示されているヘッダーのことです。
このテンプレートは、スティッキーヘッダーに対応しているため、こちらのロゴも同様に変更する必要があります。こちらのロゴは背景が白色なので「ダーク系(黒色など)」のものを使用しましょう。
サンプルサイト「扇社 – オーダーメイドスーツ専門店」のロゴを確認してみると、よく分かると思います。
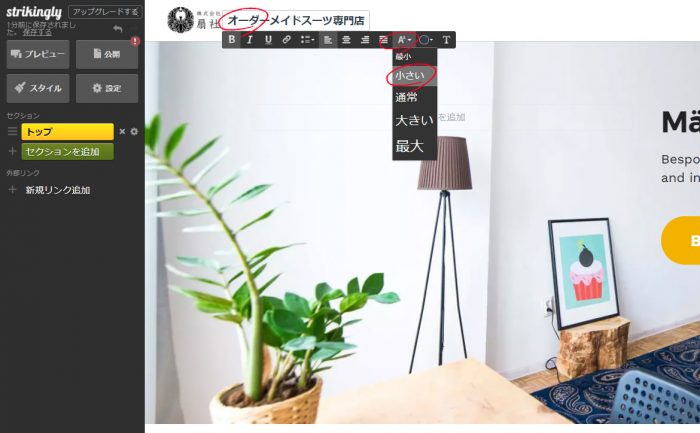
▶ ロゴの横のテキストを変更する
まずは、ロゴ横のテキストを入力します。
次に、この入力したテキストに以下の3つの変更を加えます。
- 大きさを変更
- 色を変更
- フォントを変更
テキストの大きさを「小さい」に変更しておきましょう。
また、テキストの色を「白色」に変更しておきます。
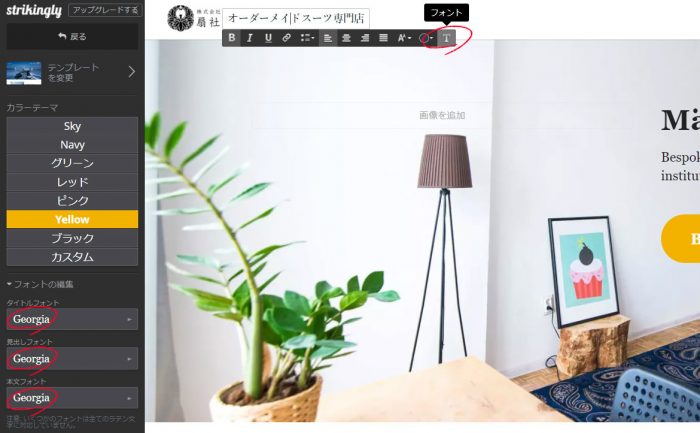
さらに、フォントを変更します。
タイトルのフォント・見出しのフォント・本文フォントをすべて「Georgia」に変更しておきましょう。
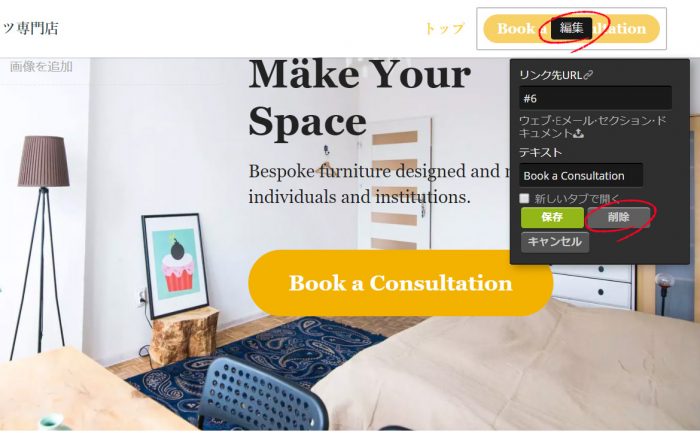
▶ ヘッダーのボタンを削除
ヘッダーの一番右端にあるボタンは不要なので削除します。
「編集」をクリックし、「削除」でボタンを削除しておきましょう。
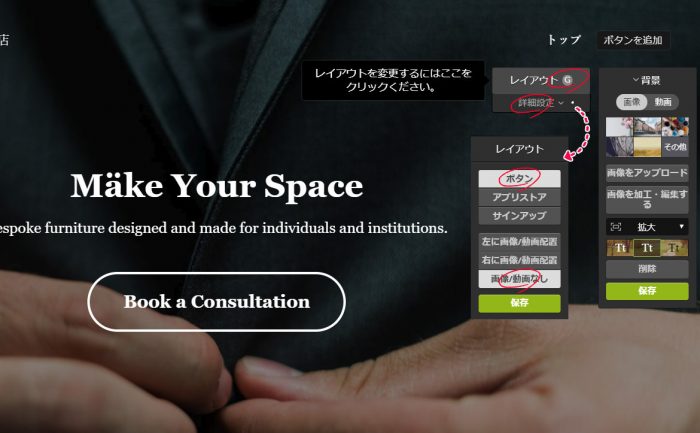
▶ レイアウトの変更
ヘッダー領域の背景を「レイアウトG」に変更します。
さらに、「詳細設定」から「ボタン」「画像 / 動画なし」に設定してください。
これで、テキストが中央表示になるはずです。
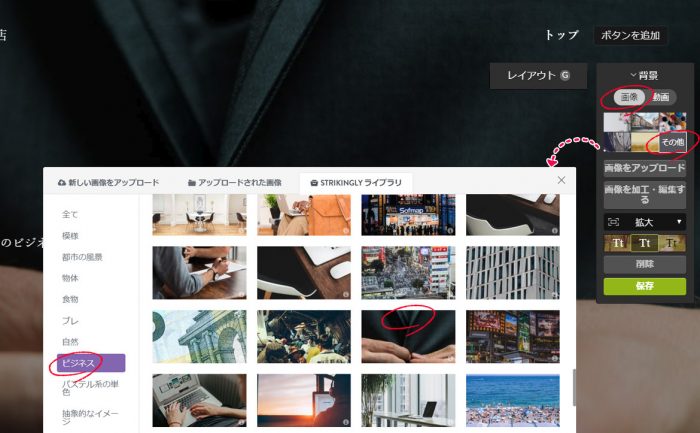
▶ 背景の変更
画面右側の「背景」の「画像」から「その他」を選択します。
背景に利用できる画像の一覧が表示されるので、ジャンルから「ビジネス」を選択し、「スーツの画像」を選びます。
Strikinglyの無料画像はかなり豊富にあるので、気に入ったものがあれば利用しましょう。
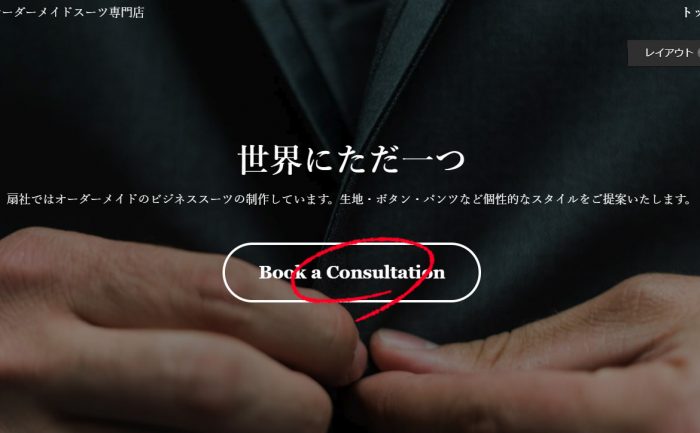
▶ テキストの変更とボタンの削除
「見出し」と「サブ見出し」のテキストを変更します。
さらに、ボタンを削除します。
ボタンの削除は、スティッキーヘッダーのボタンを削除した時と同様の手順です。
これで第1セクションは完了です。
※編集画面では「ボタンを追加」となっていますが、実際のプレビューではボタンは表示されません。
第2セクション:企業情報1
第2セクションでは、「企業理念」を作成します。
主にテキストの入力なので簡単に作成できます。
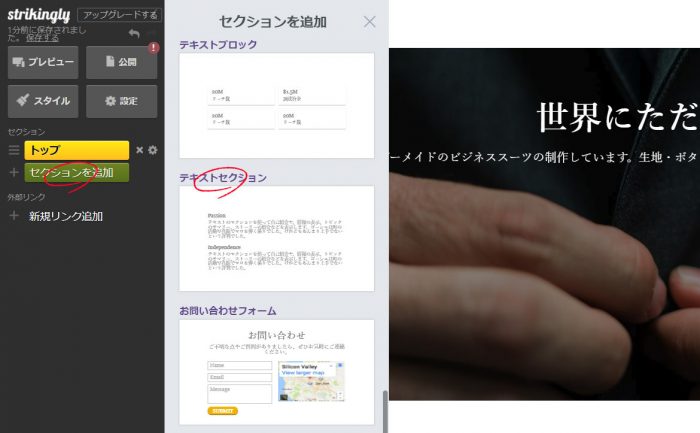
▶ 「テキストセクション」を追加
「セクションを追加」ボタンをクリックし、セクション一覧から「テキストセクション」を選択します。
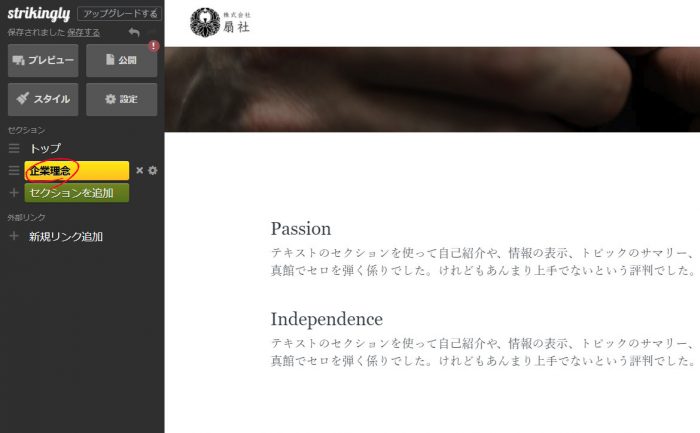
▶ セクション名の変更
セクション名を「企業理念」に変更します。
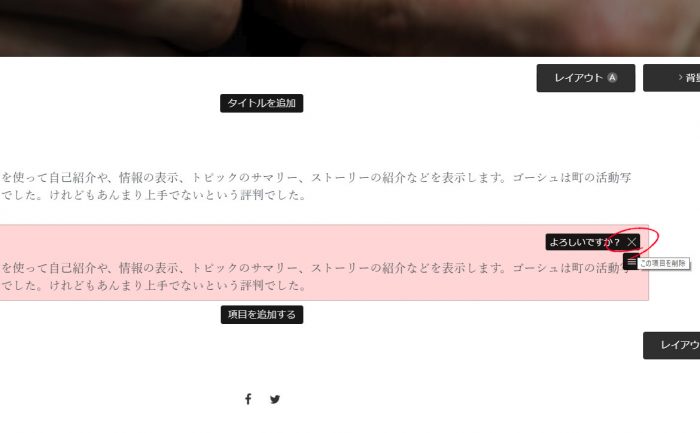
▶ テキスト下部の削除
2段あるテキストエリアの2段目を削除します。
▶ テキストの入力と変更
テキストを入力し、「見出し」のフォントの大きさを「最大」に変更します。
さらに、「中央寄せ」にしておきましょう。
これで第2セクションは完了です。
第3セクション:企業情報2
第3セクションでは主に「企業の歴史」を紹介しています。
無くても構いませんが、あったほうがサイトが引き締まります。
「代表あいさつ」でもOKでしょう。
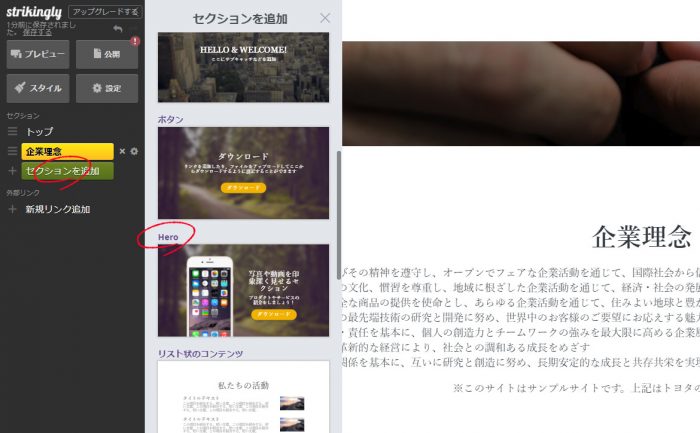
▶ 「Hero」を追加
「セクションを追加」ボタンをクリックし、セクション一覧から「Hero」を選択します。
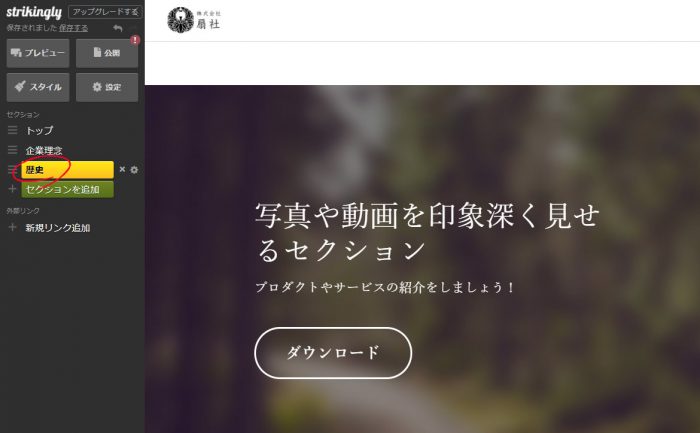
▶ セクション名の変更
セクション名を「歴史」に変更します。
▶ レイアウトを変更
レイアウトをクリックして、「レイアウトA」に変更します。
▶ 画像を変更する
今までの手順と同じように画像を変更します。
画像は背景が透過している「png形式」で作成しておきましょう。Photoshopなどを利用すると簡単に作成できます。
▶ 見出しの入力とサイズ変更
見出しに「History」(任意のテキスト)を入力します。
テキストのサイズを「大きい」or 「小さい」に変更しておきましょう。
※どちらを選択しても構いません。
▶ 歴史を入力し、ボタンを削除する
見出しのしたのテキストエリアに歴史の説明を入力します。
さらに、その下にあるボタンを「編集 > 削除」から消しておきましょう。
※編集画面では「ボタンを追加」となっていますが、実際のプレビューではボタンは表示されません。
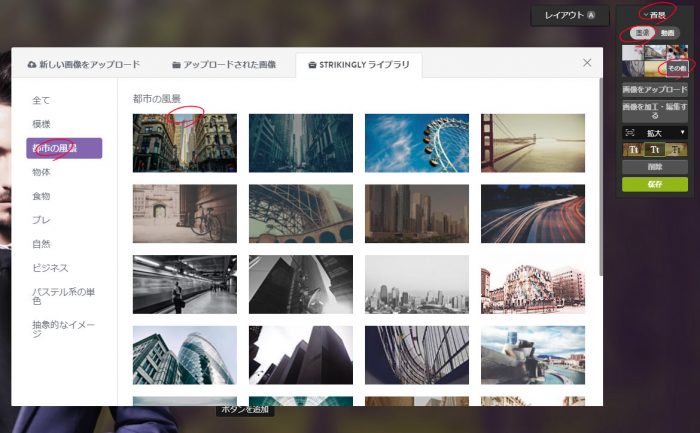
▶ 背景の画像を変更する
画面右端にある「背景」から「画像」を選択し、「その他」をクリックします。
画像一覧のジャンルから「都市の風景」を選び、街の風景画像を選択しましょう。
Strikingly で作るアッという間のホームページチュートリアル記事
[f_strikingly_tutos]