さて、今回はフルCSS編のまとめを少し記載したいと思います。
ホームページビルダーは便利ですが、いざ操作しようとすると初心者には難しいものです。
HTMLとCSSに慣れているプロの方はもっと難しいかもしれません・・・。ずいぶん勝手が違いますしね。
項目はそんなに多くないですが、これからも随時追加していきたいと思います。
レンタルサーバーを選定する
ホームページを公開するためにはサーバーを選ばなければいけません。上記で記述した、特殊な条件のサーバーなどの制約もあるため注意が必要になります。サーバーを選ぶ際に重要なことは次の2つです。「月額」・「サーバー容量」・「WordPress対応の可否」です。月額料金1,000円ぐらいまでの、3つのおすすめサーバーをご紹介します。
XSERVER
XSERVERの特徴は何と言っても「高速」「大容量」が魅力のサーバーです。アフリエイトで収益を発生させたいなら、サイトの表示スピードはとても大切な要素です。月額は他の3社と比べると高いですが、その分容量が大きいので長い期間、じっくりと運用できます。
| おすすめプラン | 料金 | 容量 | 特徴 |
|---|---|---|---|
| X10 | 月 / 1,050円 | 200G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
※12ヶ月契約の場合
さくら レンタルサーバー
さくらレンタルサーバーは月額料金も安く、容量もそこそこなので、初心者が始めるのに向いているサーバーといえます。ワンコインで手軽に利用できるのが魅力でしょう。
| おすすめプラン | 料金 | 容量 | 特徴 |
|---|---|---|---|
| スタンダード | 月 / 500円 | 100G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
ロリポップ サーバー
ロリポップサーバーはとにかく料金が安いのが魅力です。また、月額料金は契約期間によって変動するので注意が必要です。コロリポプランはWordPressがインストールできないため、「HTML + CSS」か「フルCSS」のみとなります。注意してください。
| おすすめプラン | 料金 | 容量 | 特徴 |
| コロリポ | 月 / 105円~※ | 10G | HTML + CSS 〇 フルCSS 〇 WordPress × |
| ロリポ | 月 / 263円~※ | 50G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
| チカッパ | 月 / 525円~※ | 120G | HTML + CSS 〇 フルCSS 〇 WordPress 〇 |
※契約期間により変動
サーバー選定の要約
- 容量が少ないが一番値段が安いのは「ロリポップ」のコロリポプラン
- 容量と値段のバランスがいいのが「さくらレンタルサーバー」のスタンダードプラン
- 大容量でスピードさくさく、かつ長期運用をするなら「Xサーバー」のX10プラン
関連する記事
ホームページの基本を押さえよう!
ホームページが簡単に作れるとはいえ、何の知識も無しに、いきなりサイトを構築することは無謀です。まずは、ホームページの基本から少しずつ覚えましょう。
- ヘッダー・メインメニューは上部
- サイドメニューは横(左右)
- コンテンツはそのページの内容を書く場所
- フッターは下部
画面構成を覚える
メインメニュー
グローバルメニューとも呼ぶ。ホームページのページ数だけこの項目が並ぶことになります。
基本的にメインメニューの内容は頻繁に変更されない情報を掲載します。つまり、あらかじめ決められた情報をユーザーに提示するページです。
例えば、お店などの『コンセプト』。コンセプトは頻繁には変わりませんよね?また、『アクセス』などもそうです。
お店の場所が頻繁に変わるなんてことはないと思います。お店の『メニュー』などもそうです。項目は業種にもよりますが、『 TOP(ホーム) | お問い合わせ | アクセス 』などは、ほぼ共通となっています。
メインメニューはとても大切なので、『どんな情報を』『どんな形で』『どこに掲載するのか』を考慮してください。
サイドメニュー
メインメニューに入りきらない情報をこのサイドメニューに掲載します。サイドメニューはメインメニューと違って、基本的に内容が更新されるページになります。
例えば、ブログ(日記)などがそうです。
もちろん、更新が必要ない補足的な情報をサイドメニューにすることも出来ます。
メインコンテンツ
それぞれのページの内容を掲載する場所です。どんな情報を掲載するかはそのページによります。
TOPページ(index.html)の場合には、『スライダー(画像の切り替え)』を付け加える場合があります。動きがある画像を付けることによって、ユーザーを注目を集める役割があるからです。
その他のページは文章+画像の構成となります。
フッター
ページの一番下部に表示する情報です。
シンプルに『copyright 20XX SampleShop all rights reserved.』と表示することもあります。
上記の意味は、『このページの著作権は SampleShop(店名)にありますよ』という意味合いになります。最近では、フッターのデザインも進化し、より多くの情報を表示しているホームページが沢山あります。
他のホームページを色々みて、参考にしてみましょう。
hpb18からサイトを新規作成する
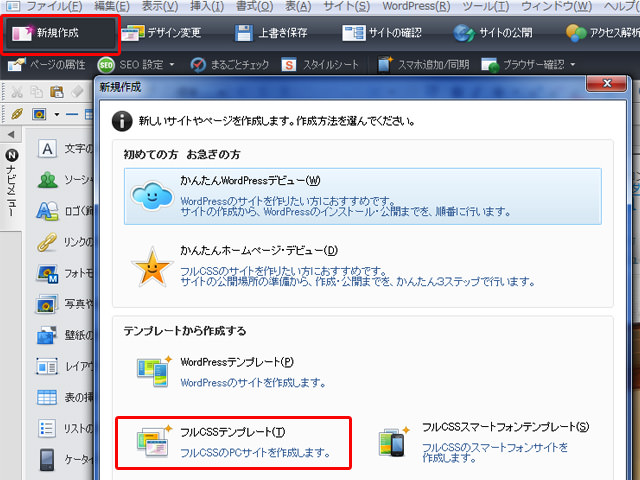
- 「新規作成」 > 「フルCSSテンプレート」 > 任意のサイトを選ぶ
- サイトカラーとレイアウトを選ぶ
1.フルCSSサイトを選ぶ
hpb18を起動したら、『 新規作成 > フルCSSテンプレート > 任意のサイト 』を選びます。
大抵は無料のテンプレートですが、有料のテンプレートも販売されています。予算に合わせて決めましょう。
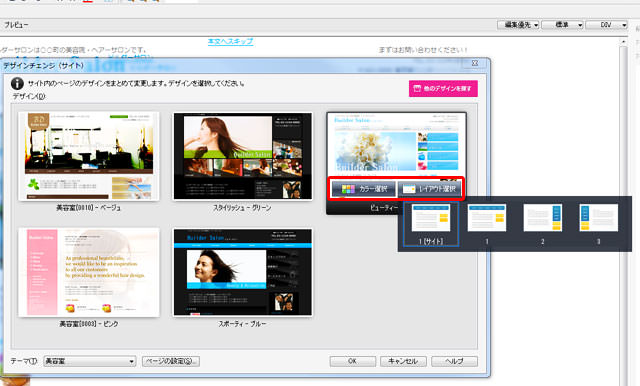
2.サイトカラーとレイアウト
ここでは、業種やイメージに合わせたカラーとレイアウトを選択しましょう。サイトカラーとレイアウトは後からでも変更できます。
サイトのレイアウトを変更
- 上部メニュー「デザイン変更」 > 「任意のサイト」 > 「カラー/レイアウト変更」
1.レイアウトを変更する
hpb18の上部メニューから、『 デザイン変更 > 選んだ任意のサイト > カラー選択 / レイアウト変更 』から選択します。選んだサイトというのは、現在作成しようとしているホームページのことです。
カラーもレイアウトも複数から選択することができます。
転送設定を行う
- アカウント情報のメールを用意
- hpb18の上部メニュー「サイト」 > 「転送設定」 > 「転送設定の新規作成(N)」を選択
- プロバイダーを選択
- アカウント情報を正確に入力する
- 「参照ボタン」をクリック
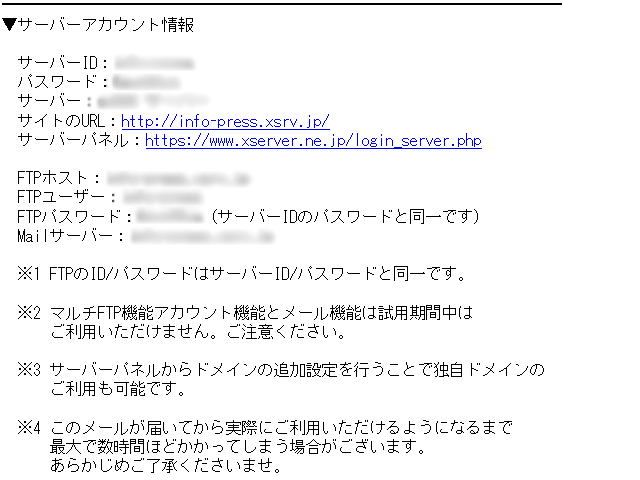
1.アカウント情報のメールを用意する
アカウント情報というのは、サーバーをレンタルした時に発行される設定情報のことです。無料だろうが、有料だろうが、サーバーをレンタルすれば、必ずメールで送られてきます。まずは、アカウント設定メールをご確認ください。(印刷して保存しておくといいでしょう)
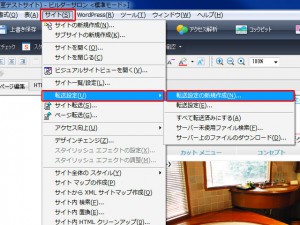
2.転送設定を起動する
hpb18の上部メニュー『 サイト > 転送設定 > 転送設定の新規作成(N)』を選択します。
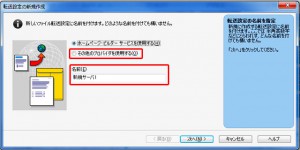
3.転送設定でプロバイダーを選択する
まず、プロバイダー(回線事業者)を選択します。ホームページビルダー(hpb)の会社のサーバーをレンタルした場合、『ホームページビルダーサービスを使用する』それ以外の場合は、『その他のプロバイダを使用する』にチェックを入れましょう。
名前は、『サイトのタイトル』を入力しましょう。(任意の店名などでもOK)
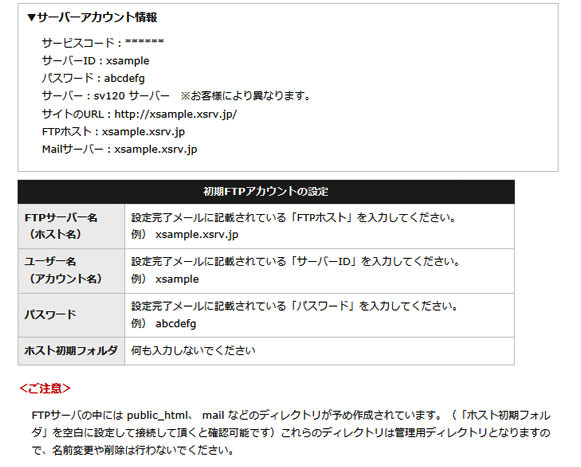
4.アカウント情報の入力
さて、アカウント情報をそれぞれ入力するのですが、どこに何を入力したらいいか?と迷います。
ここで必要になるのが、レンタルしたサーバー会社の設定手順の情報です。今回は、「Xサーバー」の公式ページからFTPの設定を確認してみます。
(他のサーバー会社をレンタルしている場合は、「〇〇〇〇(サーバー会社名) FTP設定」のキーワードで検索をして、公式ページのFTP設定手順ページを探してください)
まずは、WordPressの設定情報から入力していきます。
下記はXサーバーのFTP設定手順ページになります。手元にあるサーバーアカウント情報をみながら、必要箇所に正確に入力していきます。
間違えないように、慎重に入力してください。
(送られてきたメールの内容をコピー&ペーストで貼り付けると間違いなく入力することができます)
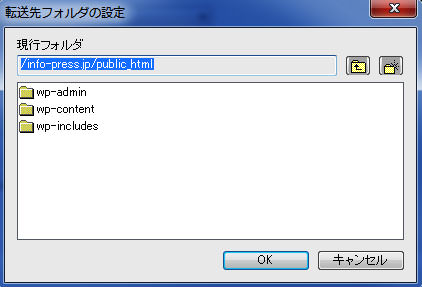
5.参照ボタンをクリック
入力できたら、転送先フォルダの「参照ボタン」をクリックしてみてください。
もし、成功していれば、下記の画面が表示されるハズです。もし、下記の画面が表示されなければ、上記のサーバーアカウントの入力のどこかが間違っています!
もう一度、入力し直してください。
※ユーザー名とパスワードは忘れないようにどこかに控えてください。
以上が、サーバーへの転送設定になります。
共通部分を変更・同期する
共通部分とは『どのページにも共通する項目』のことです。
その共通部分を修正したら、同期をするだけで、全てのページに反映されます。
かんたん手順
- 最上部メニュー「サイトの確認」選択し、任意のページを表示させる
- 同期する任意の箇所を選択し、修正する
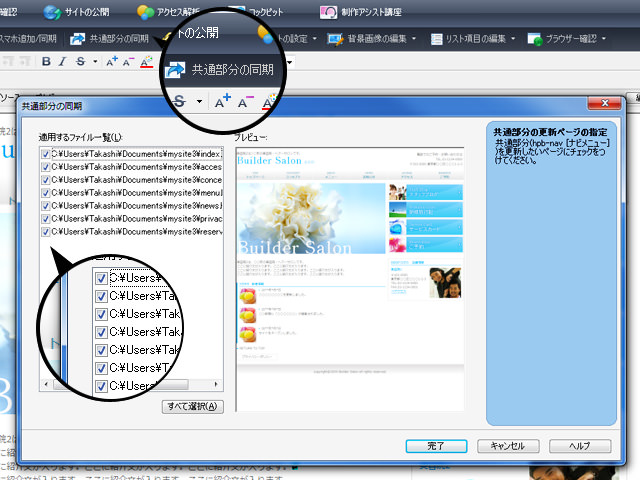
- 上部にある「共通部分の同期」をクリックする
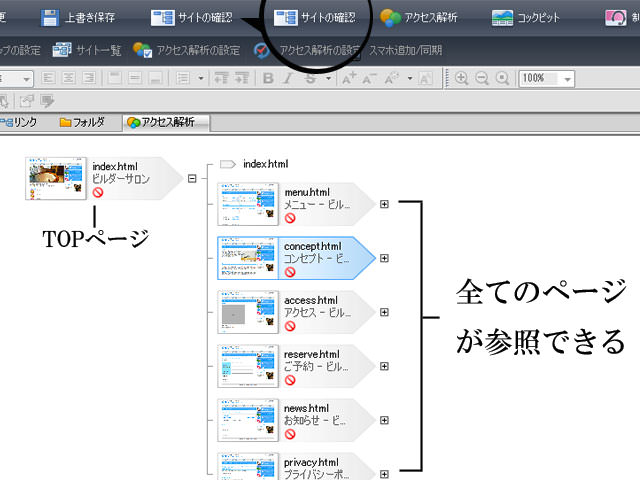
1.全ページを確認し、共通の項目を確認する。
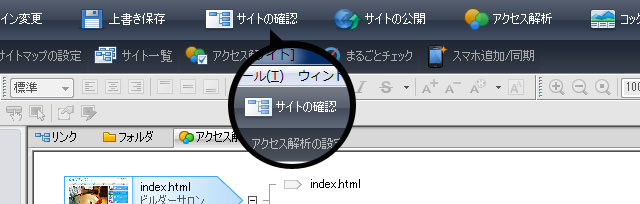
ページの確認は、hpb18上部メニューの「サイトの確認」をクリックする。
通常、『 index.html 』というファイルがそのサイトのTOPページになります。index.htmlファイルを開きます。
2.共通部分を選択し、編集する
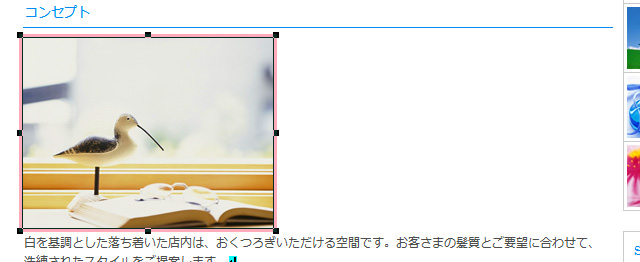
赤線で囲まれている部分が全てのページに共通する項目です。
例えば下記の例だと、「電話でのご予約・お問い合わせは・・・」となっています。
この部分を『まずはお問い合わせください!』に変更してみましょう!
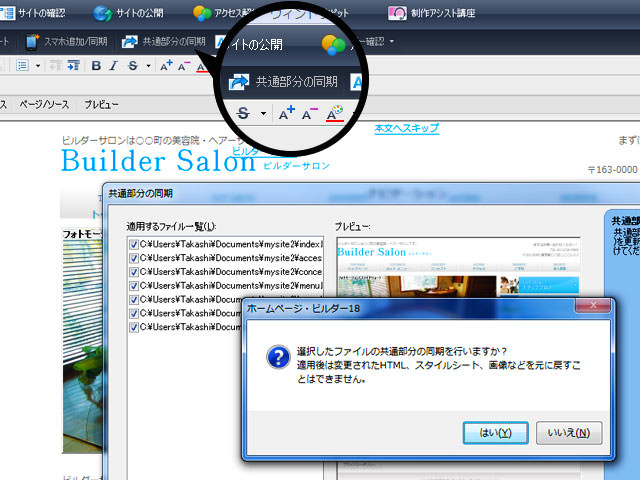
3.共通部分を同期させる
hpb18上部メニューの「共通部分の同期」 > 完了 > はい の順でクリック。
これで全てのページで編集された内容が同期され、修正されました!
新しいページを追加する
- hpb18上部メニューバー「サイトの確認」
- 中央画面の表示を「リンク」にする
- 「index.html」を選択する
- 画面左メニュー「新規ページの追加」
- ファイル名をつける、「OK」をクリック
- ページ作成方法の選択
- テンプレート選択と白紙ページの設定
- 白紙が選択されているか確認し、「OK」をクリック
から新しいページを追加することができます。
1.hpb18上部メニューバー「サイトの確認」
上部メニューから「サイトの確認」を選びます。
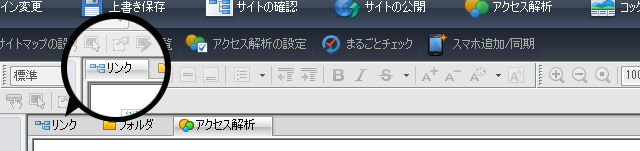
2.中央画面の表示を「リンク」にする
「フォルダ」「アクセス解析」のままだと新規ページが挿入できません。
3.「index.html」を選択する

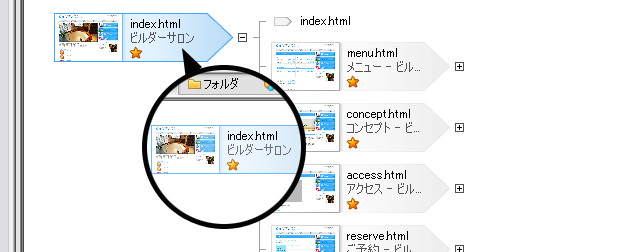
それぞれのページがツリー形式で表示されていますが、「index.html」を選択します。
選択されていれば、そのページの周りに青い矢印のような形で表示されるはずです。
逆に灰色の場合は未選択の状態です。
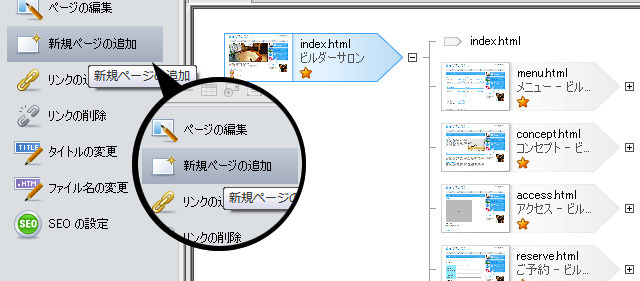
4.画面左メニュー「新規ページの追加」
ツリー形式で表示されている場所のすぐ左に「ページの編集」「新規ページの追加」などの項目があります。
「新規ページの追加」を選択して、クリックしましょう。2でもご説明したとおり、「必ずリンク表示」にしてから選択してください。
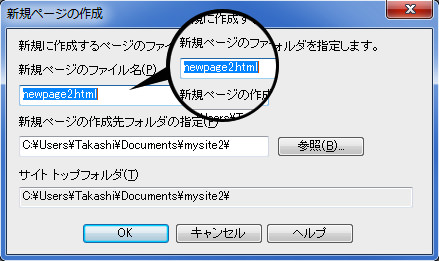
5.ファイル名をつける
ファイル名は任意で入力してください。
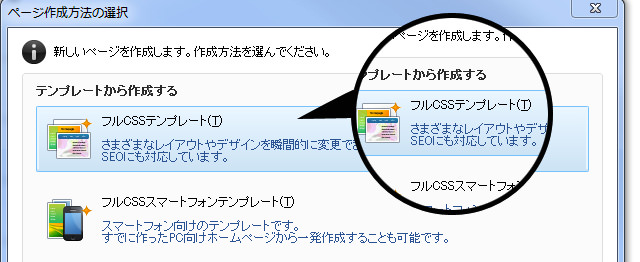
6.ページ作成方法の選択
ページ作成方法では「フルCSSテンプレート」を選択してください。
下の方に「白紙」の項目がありますが、こちらを選択してしまうと、何も記述されていない真っ白なページになっていまいます。
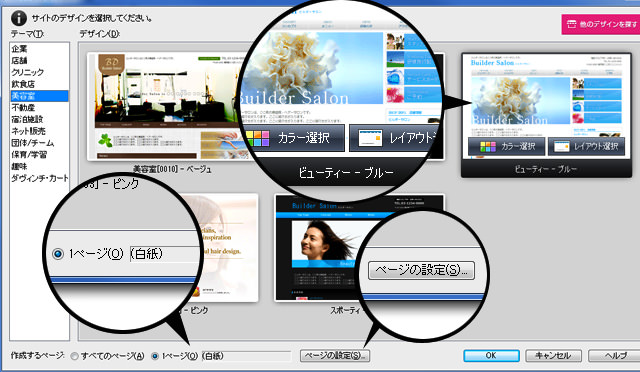
7.テンプレート選択と白紙ページの設定
まず、作業中のフルCSSのテンプレートを選択します。
次に下にある「1ページ (白紙)」の項目にチェックがついているかどうか確認しましょう。
(※丸が青色になっていれば、チェックがついている表示になります)
次に、すぐ横にある「ページの設定」のボタンをクリックします。
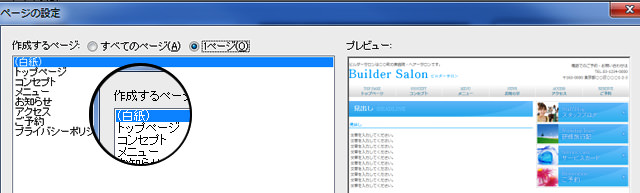
8.白紙が選択されているか確認し、「OK」をクリック
(白紙)になっているか確認して、そのまま「OK」をクリックしましょう。
すると、7の状態の画面に再び戻ります。そのまま「OK」をクリックします。
さらに画面が表示されますが、「保存」をクリックし、次の画面では「はい」を選択しましょう。
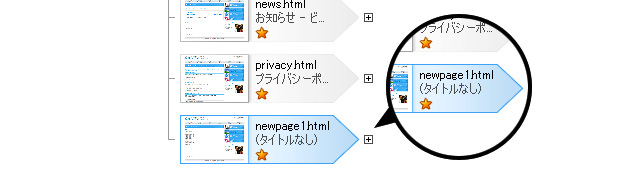
これで新規ページが追加されているはずです。
上部メニューの「サイトの確認」をクリックして新規ページが追加されているか確認してみましょう。
ページを削除する
- hpb18上部メニューバー「サイトの確認」
- 中央画面の表示を「リンク」にする
- 不要なページ「 xxxxxx.html 」を選択する
- 画面左メニュー「リンクの削除」をクリック
- 二つの項目「リンクをすべて削除」と「ファイルも削除」にチェックをつけ「OK」をクリック
1.hpb18上部メニューバー「サイトの確認」
2.中央画面の表示を「リンク」にする
「フォルダ」「アクセス解析」のままだと新規ページが挿入できません。
3.「不要なページ」を選択する

それぞれのページがツリー形式で表示されていますが、「index.html」を選択します。
選択されていれば、そのページの周りに青い矢印のような形で表示されるはずです。
逆に灰色の場合は未選択の状態です。
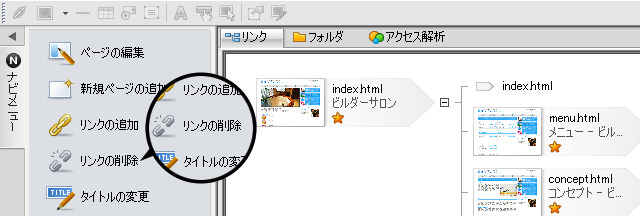
4.画面左メニュー「リンクの削除」をクリック

3で削除したいページを選択したら、画面左側のメニュー(ナビメニュー)から「リンクの削除」を選択します。
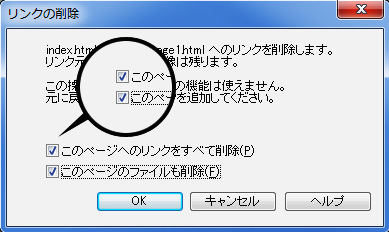
5.二つの項目「リンクをすべて削除」と「ファイルも削除」にチェックをつける
この画面では「このページへのリンクをすべて削除」と「このページのファイルも削除」の2つにチェックを入れます。
2つにチェックを入れたことを確認したら、「OK」をクリックしましょう。
ファイル名を変更する
- hpb18上部メニューバー「サイトの確認」
- 中央画面の表示を「リンク」にする
- 変更したいファイル名「 xxxxxx.html 」を選択する
- 画面左メニュー「ファイル名の変更」をクリック
- 任意のファイル名を入力して、「OK」をクリックする
1.hpb18上部メニューバー「サイトの確認」
上部メニューから「サイトの確認」を選びます。
2.中央画面の表示を「リンク」にする
ここでは必ずリンク表示にしてください。
「フォルダ」「アクセス解析」のままだと新規ページが挿入できません。
3.変更したいファイル名「 xxxxxx.html 」を選択する
それぞれのページがツリー形式で表示されていますが、「index.html」を選択します。
選択されていれば、そのページの周りに青い矢印のような形で表示されるはずです。
逆に灰色の場合は未選択の状態です。
4.画面左メニュー「ファイル名の変更」をクリック
左側の「ナビメニュー」から「ファイル名の変更」をクリックする。
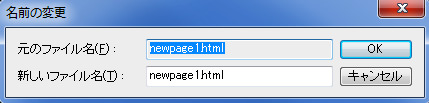
5.任意のファイル名を入力して、「OK」をクリックする
入力欄に任意のファイル名を入力します。入力したら、「OK」をクリックしましょう。これでファイル名の変更が完了です。
スライドショーを追加する
- hpb18上部メニューバー「サイトの確認」を選択
- スライドショーを挿入したいページを開く
- 画面左側メニュー「フォトモーションの挿入」>「フォトモーション(スライドショー)」を選択
- 写真の設定画面でスライドショーの写真を追加して「次へ」をクリック
- スタイル(スライドショーの形式)を設定し、「完了」をクリック
1.hpb18上部メニューバー「サイトの確認」を選択
上部メニューバー「サイトの確認」をクリックして、ツリー形式の画面を表示します。
2.スライドショーを挿入したいページを開く
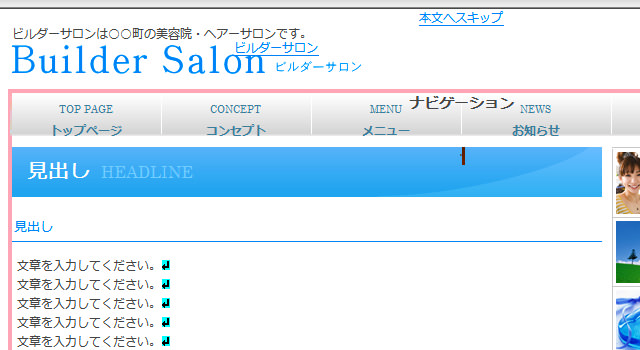
スライドショーを挿入したいページをダブルクリックして下記のようなページを開きます。
ここで大切なのは「どのページのどの場所にスライドショーを挿入するか?」です。
通常、スライドショーはTOPページである「index.html」に挿入します。
もちろん、他のページでもOKですが・・・。
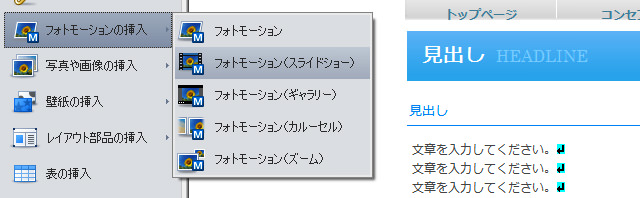
3.フォトモーション(スライドショー)を選択
画面左側のメニュー「フォトモーションの挿入」から「フォトモーション(スライドショー)」を選択します。
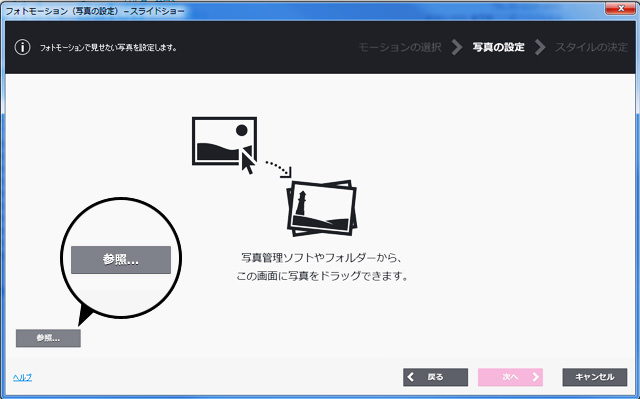
4.写真の設定画面でスライドショーの写真を追加して「次へ」をクリック
「参照」をクリックして、写真を追加します。
写真は「ファイルから」と「素材から」から選択することができます。
- 「ファイルから」・・任意の写真をスライドショーに追加する場合
- 「素材から」・・・・ホームページビルダー内にある写真を追加する場合
写真は何枚でも追加することができます。
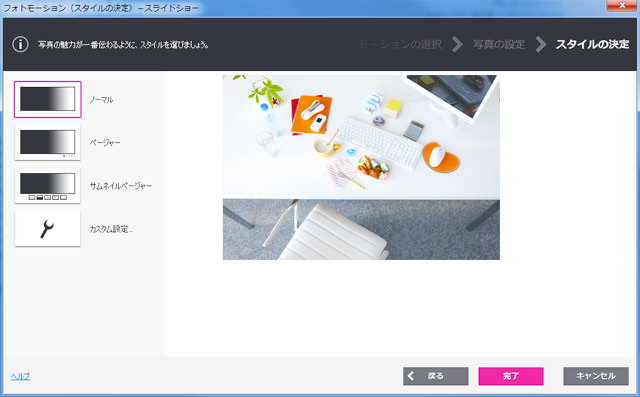
5.スタイル(スライドショーの形式)を設定し、「完了」をクリック
- 「ノーマル」・・・・・・・・普通のスライダー(左に画像が一定間隔でスライドします)
- 「ページャー」・・・・・・・画像の下に画像分だけ丸が表示されます
- 「サムネイルページャー」・・画像の下にスライダー分の小さい画像が表示されます
- 「カスタム」・・・・・・・・表示速度・スライドの効果(上下左右の切り替え等)の設定
メニューの項目を修正する
- 修正したい項目を変更する
- ページを保存する( Ctrl + S )
- 「共通部分の同期」をクリックする
1.修正したい項目を変更する
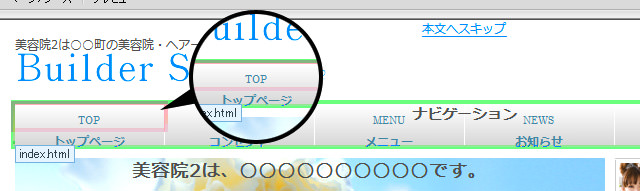
変更したい箇所をクリックすると、まわりに赤色の線で囲いが出て、入力カーソルが表示されます。
その状態で、該当箇所を変更してください。下記の例では「TOP PAGE」を「TOP」に変更しました。
2.ページを保存する( Ctrl + S )
変更したら、ページを保存しましょう。
キーボードで「Ctrl」を押しながら、「S」を一度押してください。そのページの変更が保存されます。
若しくは、最上部メニュー「ファイル」 > 「上書き保存」からでも保存することができます。
3.「共通部分の同期」をクリックする
保存してから共通部分の同期をクリックします。
共通部分の同期とは、他のページにも変更した内容を反映させることです。
メインメニューは全てのページに共通する項目なので、同期させる必要があります。
以上でメニュー項目の修正が完了です。
メニューの項目の順序を変更する
- 順序を入れ替えたい項目を選択する
- 「リスト項目の編集」 > 前後へ移動
- ページを保存する( Ctrl + S )
- 「共通部分の同期」をクリックする
1.順序を入れ替えたい項目を選択する

順序を入れ替えたい箇所をクリックすると、まわりに赤色の線で囲いが出て、入力カーソルが表示されます。
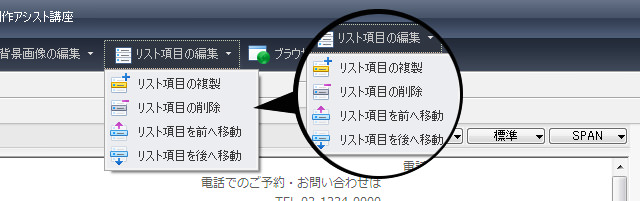
2.「リスト項目の編集」 > 前後へ移動

上部メニュー「リスト項目の編集」から「リスト項目を前へ移動」・「リスト項目を後へ移動」を選択します。
前後を入れ替えるだけなら、一度だけ実行してください。2つ入れ替える場合は同じ作業を2度繰り返します。
3.ページを保存する( Ctrl + S )
順序が確定したら、ページを保存しましょう。
キーボードで「Ctrl」を押しながら、「S」を一度押してください。
そのページの変更が保存されます。
若しくは、最上部メニュー「ファイル」 > 「上書き保存」からでも保存することができます。
4.「共通部分の同期」をクリックする

保存してから共通部分の同期をクリックします。
共通部分の同期とは、他のページにも変更した内容を反映させることです。
メインメニューは全てのページに共通する項目なので、同期させる必要があります。
以上でメニューの項目の順序の変更が完了です。
画像を差し替える
- 編集したい画像を選択
- 「デジカメ写真の編集」 > 画像の指定( ファイル / 素材 )
- 画像の大きさを指定(サイズの指定)
- 画像の補正(任意)
- 画像の特殊効果の適用(任意)
- 完了
1.編集したい画像を選択

まずは上部メニュー「サイトの確認」からページ全体のツリー形式の画面を表示させます。
画像を編集したいページをダブルクリックして、ページの編集画面を表示させてください。
編集したい画像をクリックすると、まわりに赤色の線で囲いが表示されます。
2.画像の指定( ファイル / 素材 )

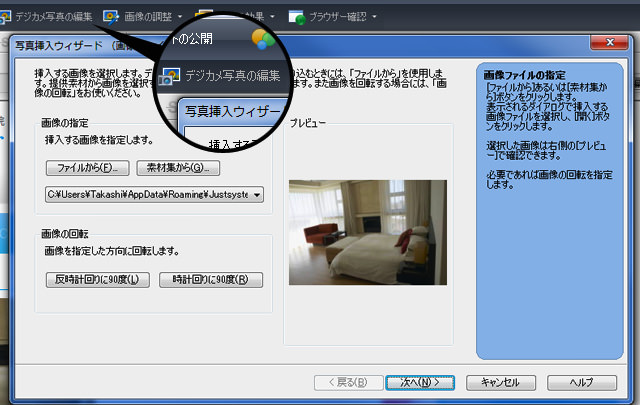
画像を選択している状態で、上部メニュー「デジカメ写真の編集」をクリックします。
すると写真挿入ウィザードが表示されます。
画像の指定の項目から画像を指定します。
- 「ファイルから」・・・・自分のPCにある画像を取り込みます
- 「素材集から」・・・・・hpb18にある画像を取り込みます
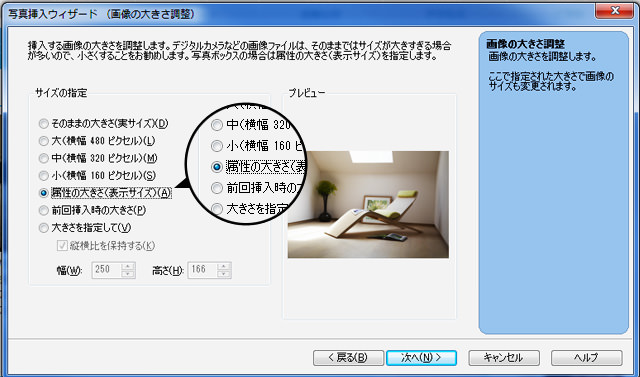
3.画像の大きさを指定(サイズの指定)
ここでは通常「属性の大きさ(表示サイズ)」に設定してください。確認したら、「次へ」をクリックします
4.画像の補正(任意)
画像の補正は任意で行ってください。
項目は「ワンタッチ補正」と「クッキリ補正」だけです。
5.画像の特殊効果の適用(任意)
画像の特殊効果は任意で行ってください。
最後に「完了」を押せば画像の編集は終わりです。
- 「飾り効果なし」・・・・・何も効果を付けません
- 「文字を重ねる」・・・・・画像の上に文字を重ねて表示させます
- 「スタンプを押す」・・・・絵やスタンプを画像の上に重ねて表示させます
- 「縁取り効果をつける」・・画像の周りに縁取りを表示させます
画像の位置を修正する
- 編集したい画像を選択
- 画面右側メニュー「スタイルエクスプレス」 > 「カーソル位置」に切り替え
- 「<>img」をクリック > 「プロパティ」から「text-align」をダブルクリック
- 「文字のレイアウト」タブ > 「水平方向の配置」から「右寄せ」を選択
- 完了
1.編集したい画像を選択
まずは上部メニュー「サイトの確認」からページ全体のツリー形式の画面を表示させます。
画像を編集したいページをダブルクリックして、ページの編集画面を表示させてください。
編集したい画像をクリックすると、まわりに赤色の線で囲いが表示されます。
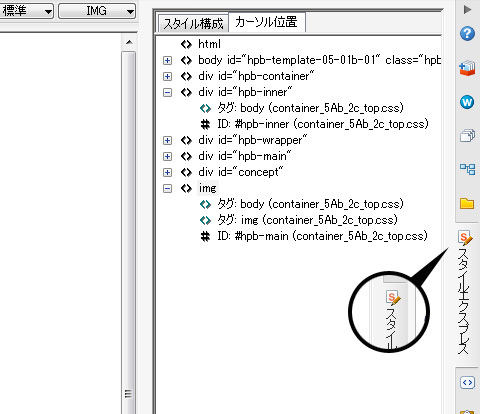
2.画面右側メニュー「スタイルエクスプレス」を表示
画面一番右側のメニューのアイコンから「S」のマークの付いたアイコンをクリックします。
スタイルエクスプレスが表示されたら、タブを「カーソル位置」にしてください。
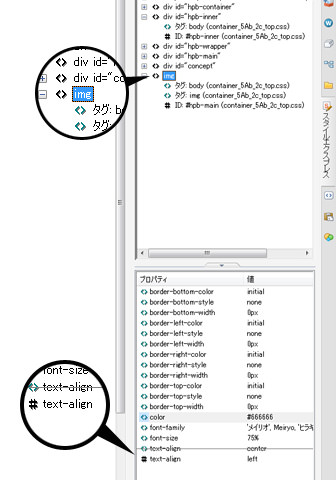
するとカーソル位置の項目の中で「<>img」という項目に薄い灰色が指定されていると思います。
その「<>img」が画像のカーソル位置になります。
3.text-alignをダブルクリック
「カーソル位置」の項目から「<>img」をクリックしてください。
クリックすると下記のように、青い囲み線になります。すると、画面の下側に「プロパティ」が表示されます。
「プロパティ」中から「text-align」をダブルクリックします。
(※下記の画像では「text-align left」となっています。これは「左寄せ」ということです)
4.「右寄せ」を選択
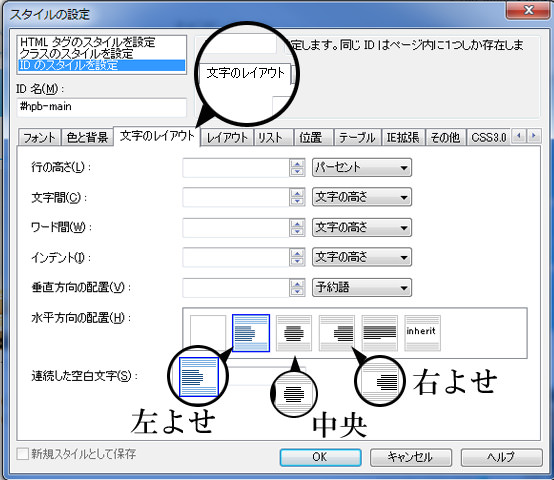
スタイルの設定画面が表示されたら、「文字のレイアウト」タブに切り替えます。
水平方向の配置から「左よせ」「中央」「右寄せ」を選択して「OK」をクリックしてください。
画像が指定した位置に移動していればこれで完了となります。