フルCSSテンプレートに様々な機能を付け加えます。
必須ではないですが、サイトをよりリッチにするためにも、動的な動きがあるサイトは重要です。
ホームページビルダー18では簡単に実現できる機能がそろっているので、ぜひ活用しましょう!
準備
まずは、jQueryのファイルをダウンロードします。
下記からダウンロードするか、こちらからダウンロードしてください。
[sdm-download id=”1725″ fancy=”0″]
簡単手順
- v18.zipファイルを解凍する。
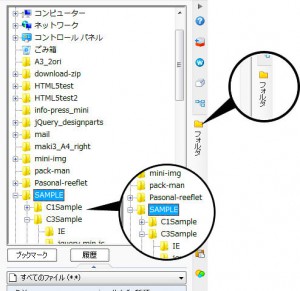
- SAMPLEファイルの中にある、「C3Sample」フォルダをデスクトップ(任意の場所でOK)にコピーする。
- hpb18の右側メニュー「フォルダ」 > SAMPLE > C3Sample を開く
タブボックスを付ける
ページにタブボックスを付加します。
タブボックスはスペースを有効利用できるため、非常に便利です。
簡単手順
- ページを開き、挿入したい箇所を選択する。
- 下記のjQueryコードを<head>~</head>内に記述する(すでに記述されている場合は、不要)
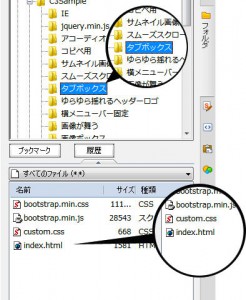
- hpb18右メニュー「フォルダ」 > SAMPLE >C3Sample > タブボックスを選択
- 画面右下の「すべてのファイル」から「index.html」を選ぶ。
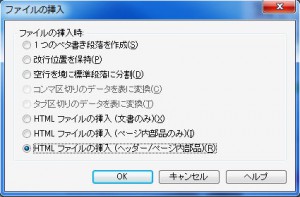
- ファイルの挿入ウィンドウ「HTMLファイルの挿入(ヘッダー/ページ内部品)(R)」を選択する。
- タブボックスが挿入されたら、ページを上書き保存する
- タブボックスを挿入したページを、サーバーの所定の位置にアップロードしてください。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
スムーススクロールを付ける
ホームページの「TOPへ戻る」等のリンクにスムーススクロール機能を付加します。
- 下記のjQueryコードを<head>~</head>内に記述する(コピー&ペースト)
- ページを上書き保存し、サーバーの所定の場所にアップロードします。
- ページの下部にある「TOPページへ戻る」等のリンクをクリックして、動作検証を行う
※記述したページのみしかスムーズスクロールできません。全てのページで行う場合、全ページに記述する必要があります。
</script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script>
<script>
//スムーズスクロール
jQuery(function(){
jQuery('a[href^=#]').click(function() {
var speed = 600; // ミリ秒
var href= jQuery(this).attr("href");
var target = jQuery(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top;
jQuery('body,html').animate({scrollTop:position}, speed, 'swing');
return false;
});
});
</script>
サイトレイアウトを変更
「サイドバーの位置を変更したい」「メニューの位置を変えたい」などの、デザインチェンジを簡単に行うことができます。
1.フルCSSのサイト(対象作業ファイル)を開く
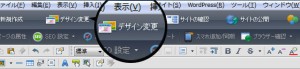
hpb18の上部メニュー > デザイン変更 からレイアウトを変更します。
2.選んだサイトを選択し、『レイアウト選択』を押す
作業中のテンプレートを選択し、レイアウト選択を押しましょう。レイアウトの候補がいくつか表示されます。
3.レイアウトデザインが変更されたかを確認する
hpb18でレイアウトが変更されたかを確認しましょう。
共通部分の同期
共通部分とは『どのページにも共通する項目』のことです。その共通部分を修正したら、同期をするだけで、全てのページに反映されます。
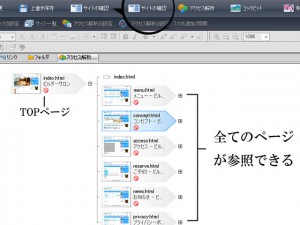
1.全ページを確認し、共通の項目を確認する
ページの確認は、hpb18上部メニュー > サイトの確認をクリックする。通常、『index.html』というファイルがそのサイトのTOPページになります。index.htmlファイルを開きます。
2.共通部分を選択し、編集する
赤線で囲まれている部分が全てのページに共通する項目です。例えば下記の例だと、「電話でのご予約・お問い合わせは・・・」となっています。
この部分を『まずはお問い合わせください!』に変更してみましょう!
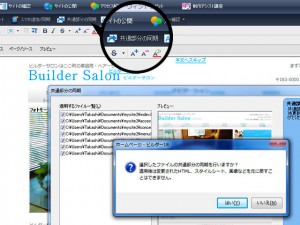
3.共通部分を同期させる
hpb18上部メニュー > 共通部分の同期 > 完了 > はい の順でクリック。
これで全てのページで編集された内容が同期され、修正されました!