WordPressのテーマは実に様々なレイアウトがあります。『クラシック レイアウト』、『フルスクリーン レイアウト』、『パララックス レイアウト』など、多岐に渡ります。そのうちの一つに『グリッドレイアウト / Grid Layout』と呼ばれるものがあります。
『グリッドレイアウト』はイメージ画像などが『レンガ状』になっているサイトのことです。主に、『スクエア(四角形)』で表現されいますが、中には『ランドエスケープ(画像の大きさが不揃い)』などのタイプも存在します。
今回は『グリッドレイアウト / Grid Layout』を中心にご紹介したいと思います。
はじめにお読みください
以下で紹介しているサイトは、すべて英語となっています。当然、WordPressのメニューサイトも英語で表示されるため注意が必要です。WordPressの経験がある程度あり、かつ、テーマを扱いなれている中級者以上の方が対象となっています。
WordPressを始めて間もない初級者の方はサイトの性質をよく理解したうえで、検討してください。
※価格はすべて$表記となっています。ご注意ください。
【レスポンシブ】Gleam
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | ○ |
| レスポンシブ | ○ |
| 価格 | $69 |
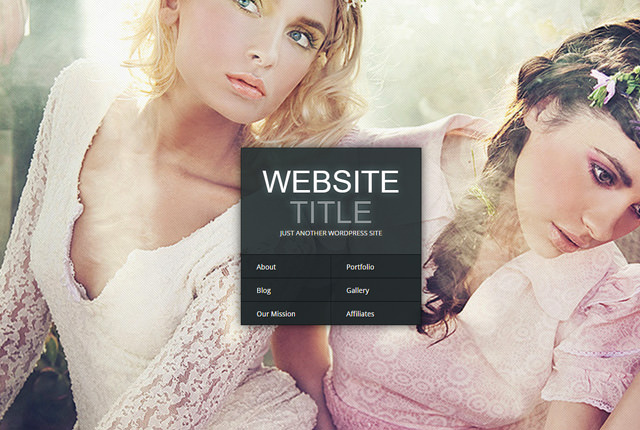
『レスポンシブ』『Ajax』に対応したWordPressテーマです。
非常にシンプルな画面構成ですが、必要な情報をギュッとまとめることができるテーマと言えます。『ブログ』『ギャラリー』『アフリエイト』などの機能も揃っています。また、すべてのページが読み込み(ロード)なしで遷移するAjaxを採用しているため、ストレスフリーで利用することができます。
値段がやや高めですが、デモを一度体験してみて、気に入ったら購入してみてはいかがでしょうか。
【グリッドレイアウト】Core
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $59 |
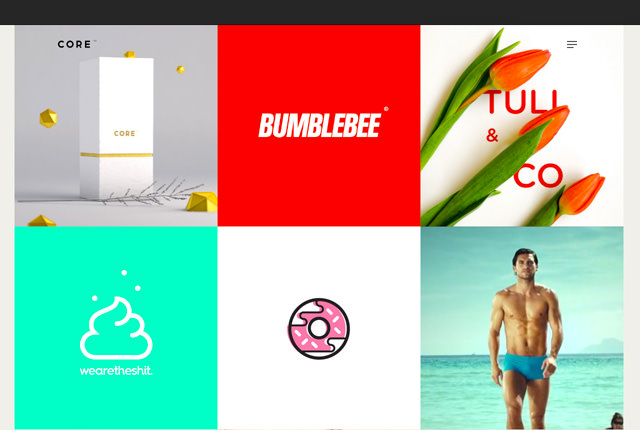
スクエアタイプのグリッドレイアウトテーマです。
ギャラリーに近いテーマなので、自身の作品や販売したい商品のサイトなどに向いています。ギャラリーの画像は、下からのスライド形式になっているため、見た目にも楽しめます。また、レスポンシブに対応しているため、あらゆるデバイスで最適化されます。
なぜか裸の男性に目がいってしまうのは、私だけでしょうか・・・。
【マルチテーマ】Oshine
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $59 |
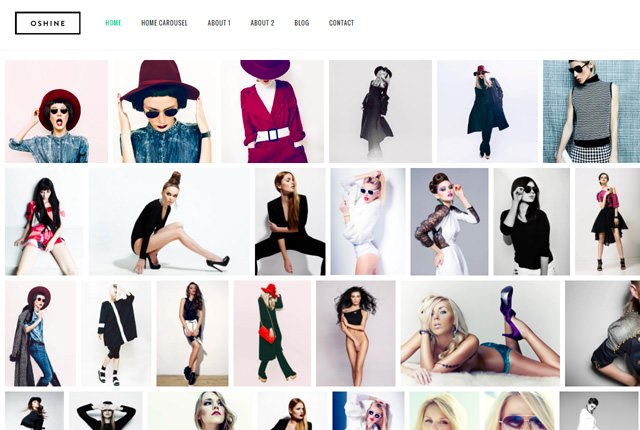
グリットレイアウト以外にも、パララックスやギャラリーなどを採用しているテーマです。
ページ全体がモダンなレイアウトで構成されており、非常に見やすいという印象を受けます。トップページはほぼ画像で構成されているので、レイアウトにこだわりたいユーザーさんなら気に入るのではないでしょうか。
なお、Oshineは『ビジュアルコンポーザー』を使用したサイトになっています。topページ以外にも、12のユニークなデモサイトもあり、そちらも確認してみてはいかがでしょうか。
【マルチテーマ】shine
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $16 |
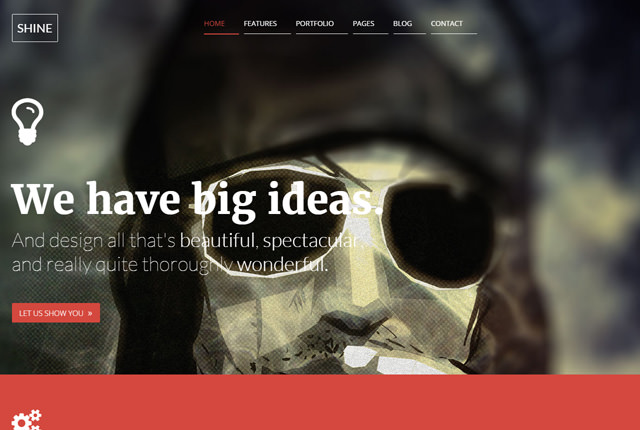
こちらもグリットレイアウト以外にも、パララックスやギャラリーなどを採用しているテーマです。注目させたい箇所の情報が動的に表示されるため、ユーザーからの注目を集めやすい作りになっています。
同様に『ビジュアルコンポーザー』を使用したサイトのようです。値段が安いので、デモで気に入ったのであれば、購入してみてはいかがでしょうか。
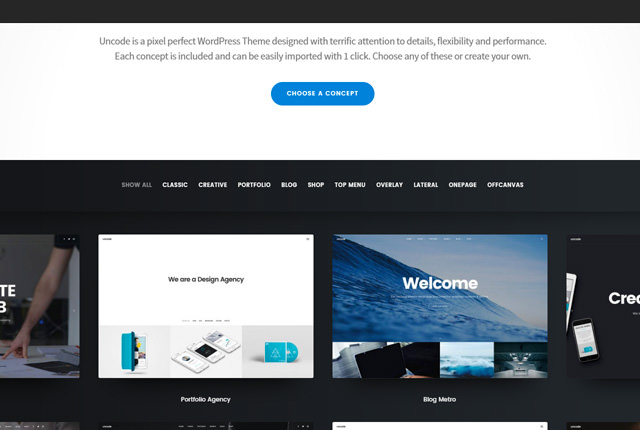
【グリッドレイアウト】Uncode
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $59 |
下からスライドするような動きのグリットレイウトのテーマです。サイト全体が白黒で表現されているため、重厚感があるサイトの雰囲気になっています。画面構成も分かりやすく、おススメのサイトといえます。
画面右側にある何気ないアイコンが特徴的ですね。
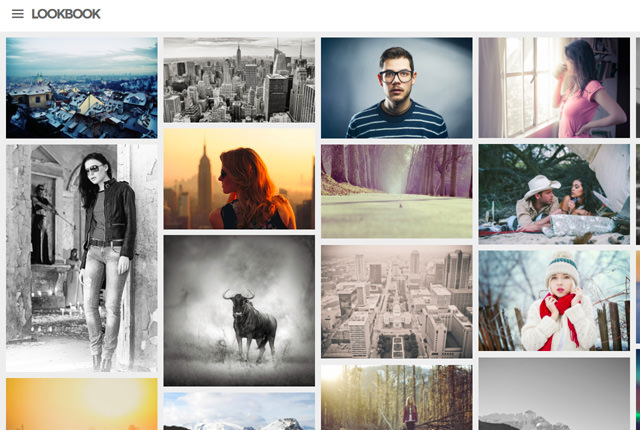
【ポートフォリオ】LOOKBOK
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $69 |
LOOKBOKはイメージ画像中心に見せたい人向けのテーマになります。試してみた結果は、ポートフォリオに近い感じになります。ヘッダーにグローバルナビを設置しているのではなく、画面左側のスライド形式となっているのがミソです。
このテーマもレスポンシブに対応しているので、あらゆるデバイスで最適化されます。画面下側でタブレットやスマートフォンでの画面を確認することも可能です。
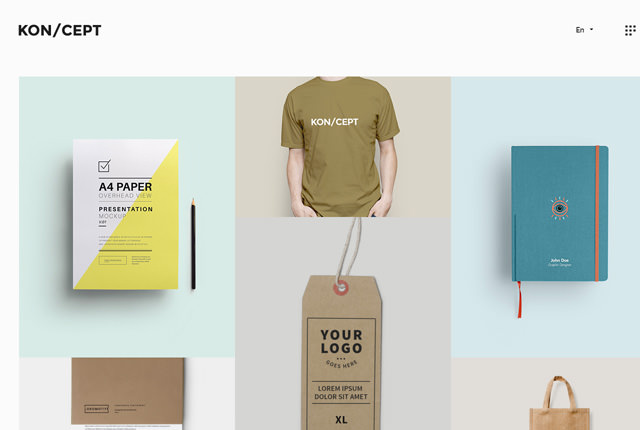
【ランドエスケープ】KON / CEPT
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $59 |
ランドエスケープタイプのグリッドレイアウトのテーマです。簡素な作りながらも、デザイン的に表現されているサイトといった印象です。画像をマウスオーバーさせると、スライド形式でテキストが表示されるので、何の画像なのかすぐ分かります。
また、ランドエスケープとは、画像のサイズが不規則なレイアウトになることです。大きい画像や小さい画像が入り交じっているため、一味違った表現となっています。
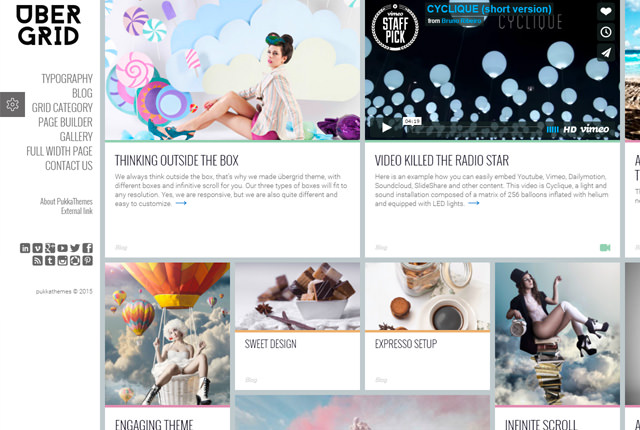
【ランドエスケープ】UBERGRID
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $69 |
ことらも同様にグリッドレイアウトのテーマですが、画像の下にテキストが表示されているタイプになります。『KON / CEPT』と同じように、ランドエスケープです。メニューはサイドバーに表示されており、スッキリとした画面構成になっております。
シンプルで良いと思います。
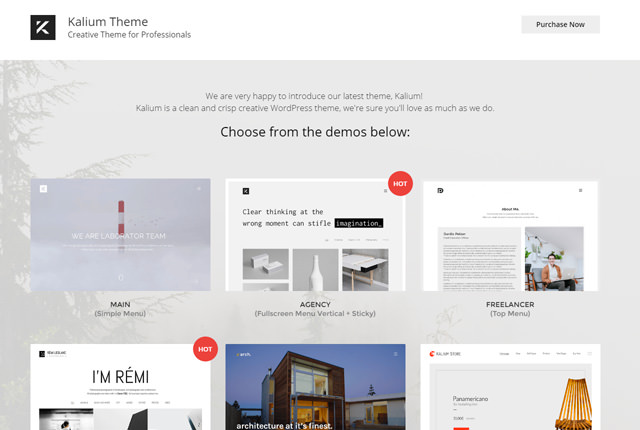
【ランドエスケープ】Kalium
| 公式ページ | デモサイト |
|---|---|
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $59 |
Kaliumは複数のWordPressテーマを販売しているサイトになります。こちらもランドエスケープタイプのランドエスケープタイプのサイト構成です。イメージ画像をマウスオーバーすると、画像上に補足説明が表示されるようになっています。
トップページのスローガンも特徴的な作りとなっており、目を引きます。
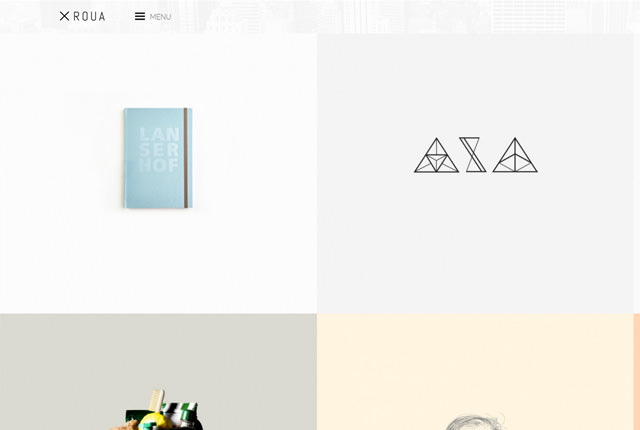
【クラシック】ROUA
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $64 |
ROUAは『クラシックスタイル』『ビデオスタイル』『メニュータイプ2』の3つのタイプからなるテーマサイトです。比較的大きなサイズの画像がグリットレイアウト状に並んでいるスタイルなので、画像を中心に見せたい場合に適しています。
『Bootstrap3』や『WooCommerce』と互換性があります。
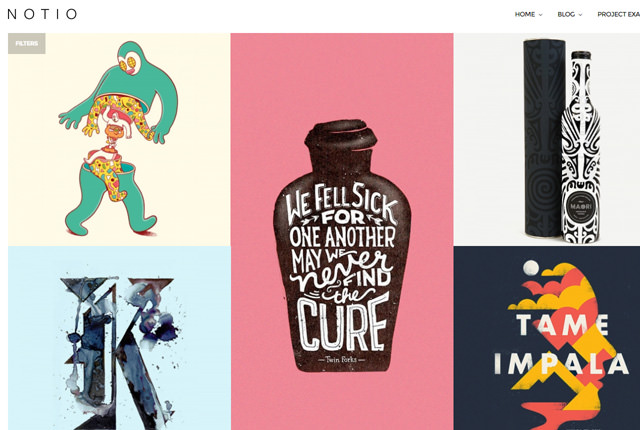
【ランドエスケープ】Notio
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $61 |
大画面いっぱいに広がるランドエスケープタイプのグリッドレイアウトテーマです。こちらもギャラリーなどを中心に利用したいユーザー向けといえます。また、フッターにはSNSなどのアイコンがさりげなく表示されているところが良いですね。
使用されている画像もユニークなものが多く、目を引きます。『WooCommerce』と『ビジュアル コンポーザー』と互換性があります。
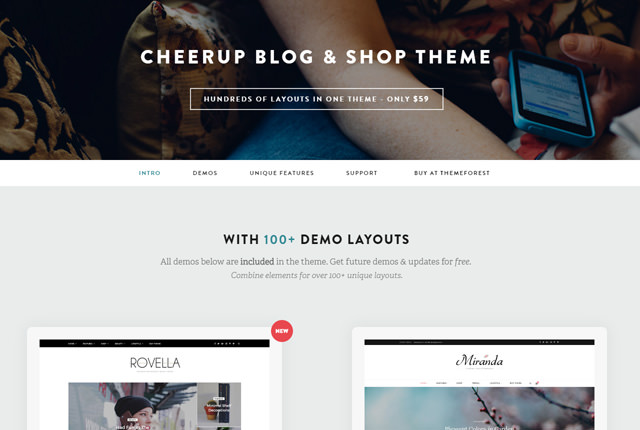
【モダン】CHEERUP
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $49 |
複数のレイアウトを切り替えることができるWordPress テーマです。特に『ROVELLA』などは、分かりやすいレイアウトであり、フッターのカルーセル表示が特徴的です。また、白黒のコントラストでモダンな雰囲気となっています。
コーポレートサイトにも利用できそうです。
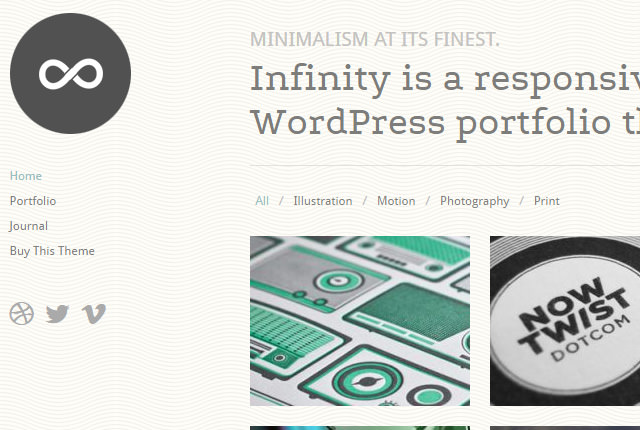
【レスポンシブ】Infinity
| 公式ページ | デモサイト |
|---|---|
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $58 |
『レスポンシブ』『スライドショー』に対応したスクエアタイプのグリッドレイアウトテーマです。簡素な作りとなっているので、やや物足りなさを感じるサイトです。サイドカラムは固定となっており、左側にメニューが表示されます。SNSアイコンなども利用できるようです。とは言え、ページ自体は見やすいと思います。
サイトの構成に対して、やや値段が高いがネックになりそうですね。
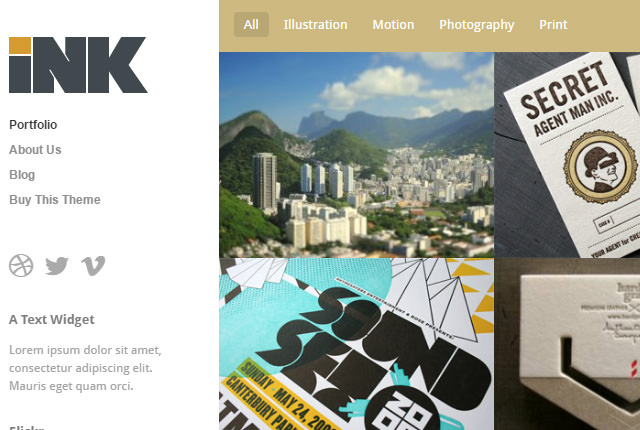
【レスポンシブ】INK
| 公式ページ | デモサイト |
|---|---|
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $58 |
『Infinity』と同じ会社がリリースしているスクエア形式のグリッドレイアウトテーマになります。左側にサイドメニュー、右側にギャラリーといった作りになっているため、見た目にも分かりやすいと思います。画像はスクエアで表示されるため、理路整然といった印象を受けました。
マウスオーバーでは、画像がオーバーレイ表示になり、テキストを表示させることが可能です。『レスポンシブ』に対応しているのもいいですね。使い勝手が良さそうですが、『Infinity』と同じく、値段がネックになりそうです。
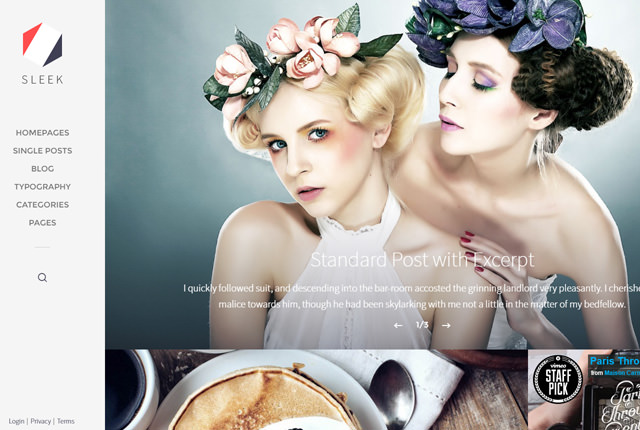
【ランドエスケープ】SLEEK
| 公式ページ | デモサイト |
|---|---|
| 販売サイト | こちらから |
| Ajax | × |
| レスポンシブ | ○ |
| 価格 | $49 |
サイドバーが左右にある3カラムからなるWordPress テーマです。画面左側にメニュー、真ん中がスライドやランドエスケープタイプのギャラリー、画面右側にブログのサムネイル、タグなどで構成されています。
一見すると画面構成が分かりづらいですが、その分、情報量をたくさん表示させることができます。コーポレートサイトにも利用できそうですが、ブログ中心になると思います。今回紹介した15のテーマの中で、一番良いと思ったテーマになります。
値段も高くないため、デモ版が気に入ったのであれば、利用してみてはいかがでしょうか。