最近Adobe関連の多数のプリケーションが大規模なアップデートを行いました。Photoshop CC 2018になり、3DデザインツールProject Felix(プロジェクト フェリックス)がAdobe Dimension(ディメンション)として登場しました。
日本語対応になり、ますます3Dデザインが楽しく作れそうです。Photoshopにも3D機能はありますが、果たしてDimensionはどうなのでしょうか?
そこで今回は「3Dデザインツール Adobe Dimensionを徹底レビュー!+ 簡単テクニック」を記事にしたいと思います。
Dimensionとは
Adobe Dimensionは2Dと3Dオブジェクトを簡単に合成することができるグラフィックデザイナー向けの3Dツールです。以前は、Project Felix(プロジェクト フェリックス)と呼ばれる3Dツールがありましたが、Dimensionはその後継と言えます。
画面表示はすべて日本語表示となっているので、プロジェクト フェリックスと比べて格段と操作しやすくなっています。プロダクト(製品)プロモーションやアートなどに特化したツールです。
推奨システム構成
| 項目 | 内容 |
|---|---|
| OS | Windows 10 Anniversary Update 64bit |
| CPU | Intel Core i7 3.0GHz以上 |
| メモリ | 16GB |
| ハードディスク | 2.5GB以上の空き容量 |
| グラフィックカード | Geforce GTX-970以上 |
| OpenGL | OpenGL 3.2 |
| ビデオメモリー | 1GBの専用VRAM |
Dimensionを学ぶにはまずツアーから
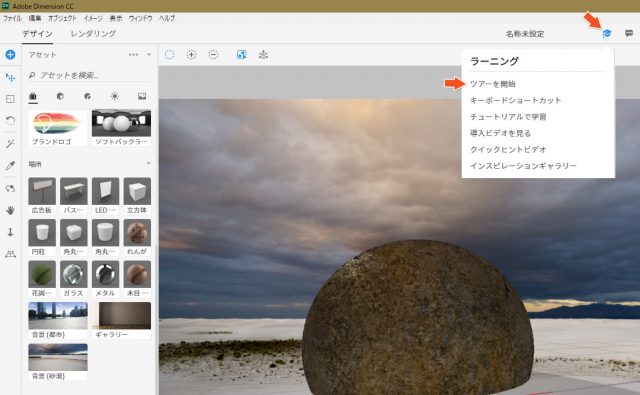
始めにDimensionを起動させると、ツアーが始まります。ツアーは非常に分かりやすく、3Dオブジェクトの設置から、パースの操作、マテリアルの適用、環境光の調整までの一連の流れをツアーで学ぶことが出来ます。
Photoshopのように項目は多くないので、Adobeの製品を使い慣れている人であれば、すぐに感触を掴めるでしょう。ツアーをさらに反復して学習したい場合は、画面上の右端にあるアイコンをクリックすると、チュートリアルやツアーから学ぶことができます。
【画面構成】画面のみかた
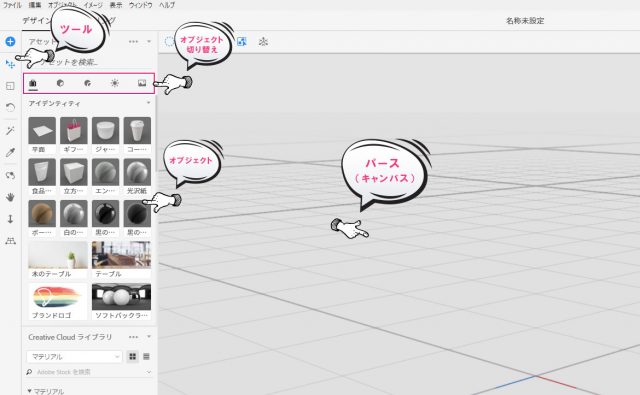
まずはDimensionの画面構成からみていきましょう。Dimensionの画面は非常に簡潔に出来ています。Photoshopを使い慣れている人からしたら拍子抜けするような画面構成です。一番左側には「ツール」、アセットには「3Dオブジェクト」や「マテリアル」・「環境光」などがあり、画面中央に「パース(キャンバス)」があります。
項目が少ないので、ちょっと使えば、すぐに慣れると思います。基本的には以下の項目を使えばパッと3Dと2Dの合成が簡単にできます。現在では項目が少ないですが、おそらく今後のバージョンアップで機能が追加されて増えていくと思います。
3Dオブジェクトの設置から完成までの手順
Adobe Dimensionでは、Photoshopのようにキャンバスの作成を行う必要はありません。アセットから3Dオブジェクトをドラッグ&ドロップするだけで、簡単に設置でき、マテリアルも簡単に適用させることができます。
3Dオブジェクトの設置から、簡単な3Dアートの完成までの流れをここで説明します。
【手順1】3Dオブジェクトの設置
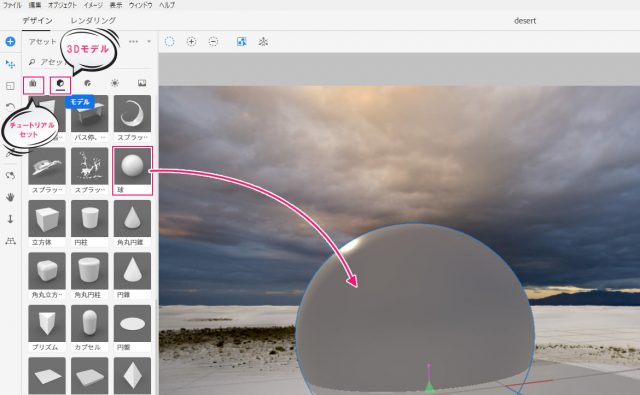
3Dオブジェクトを設置する場合は、「アセット」の「チュートリアル セット」か「3Dモデル」からオブジェクトを直接ドラッグ&ドロップします。「チュートリアル セット」は、オブジェクトやマテリアル、環境光、背景などの「詰め合せセット」のようなものです。
チュートリアルで試したい時には、「詰め合せセット」を利用すると便利でしょう。一方、3Dモデルは、「3Dオブジェクトのみ」が表示されます。
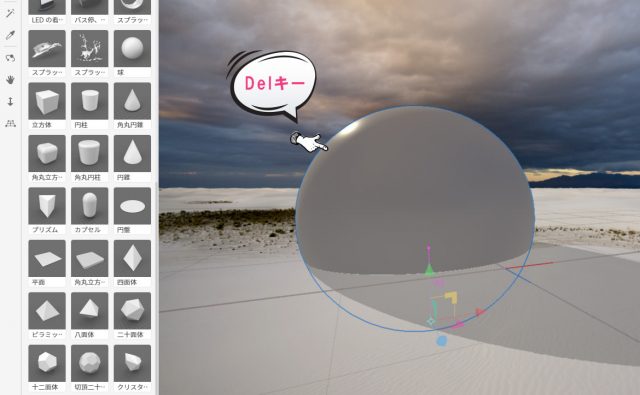
【削除】3Dオブジェクトの削除
設置した3Dオブジェクトを削除する場合は、直接オブジェクトを選択してから「Del キー」で削除します。
【手順2】マテリアルの適用
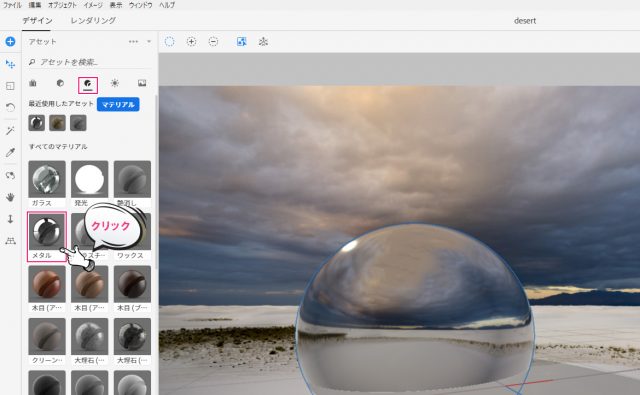
アセットから「マテリアル」を選択し、一覧から「メタル」を選択(クリック)します。マテリアルの適用は、ただ選択してクリックするだけなので非常に簡単です。違うマテリアルに切り替えたい場合も同様にクリックするだけです。
マテリアルは、1つのオブジェクトに1つしか適用されません。よって、現在適用しているマテリアル以外のものを適用させると、上書きされる結果となります。これらのマテリアルはデフォルトで20以上の種類のものがあらかじめ用意されていますが、特殊なマテリアルはAdobe Stockなどでダウンロードする必要があります。
【削除】マテリアルの削除
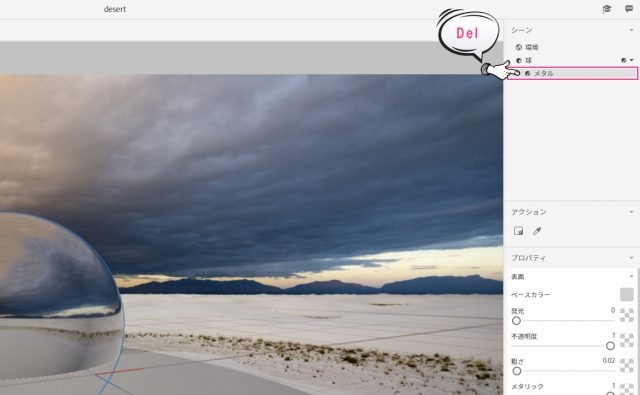
マテリアルを適用すると、画面一番右側のシーンに表示されます。下記の画像をよく見てみると、「環境」「球」となっていて、その下に「メタル」の表示があります。オブジェクトを追加したり、マテリアルを追加すると、この場所に表示されます。
削除する場合は、「メタル」の表示を選択し、「Del キー」で削除しましょう。
【プロパティ】マテリアルの詳細設定
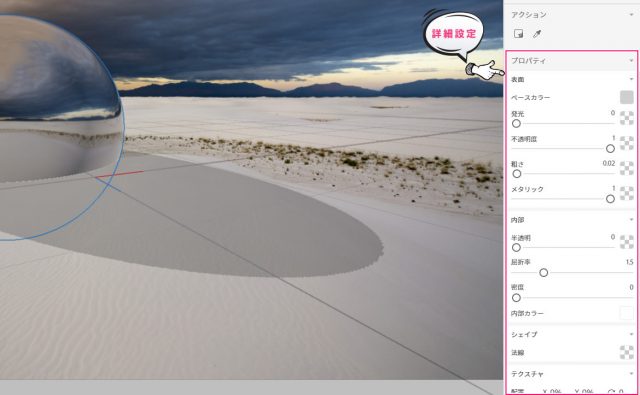
適用したマテリアルの詳細設定は画面一番右端から行うことができます。適用したマテリアルによって微妙に項目が異なりますが、ほとんどの項目は共通しています。例えば、今回は「メタル」のマテリアルを適用させたため、プロパティには「メタリック」の項目が表示されています。
【カラー】マテリアルのカラーを変更する
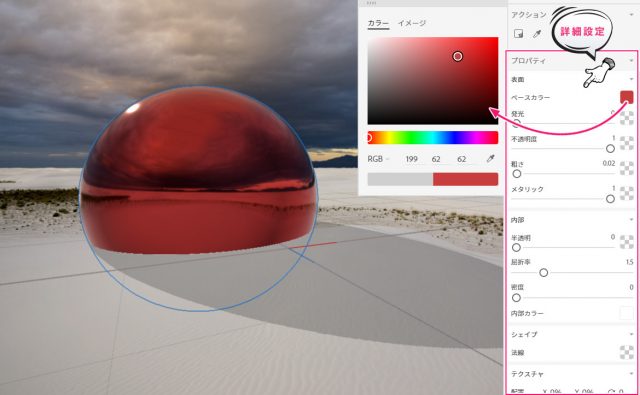
マテリアルのカラーを変えるためには、プロパティのベースカラーから変更します。カラーパレットを呼び出し、「赤色」に変更してみましょう。すると、マテリアルの色が赤色に変更されます。他にもオプション値を変更できるので、色々と試してみるのも良いでしょう。
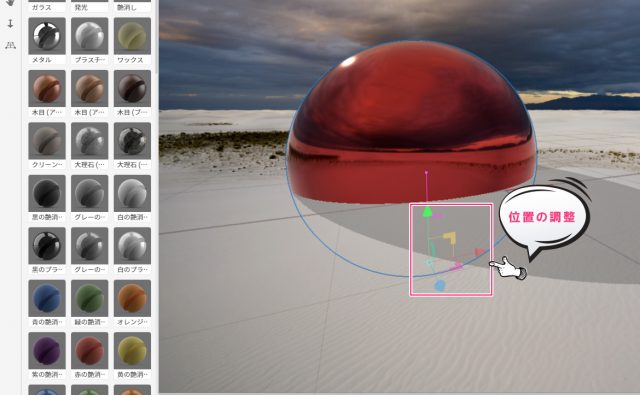
【手順3】オブジェクトの位置
3Dオブジェクトの位置を決めるためには、下記の矢印アイコンを利用します。直観的に操作できるので問題ないと思いますが、それぞれの矢印をドラッグ(掴んだまま)して移動させます。
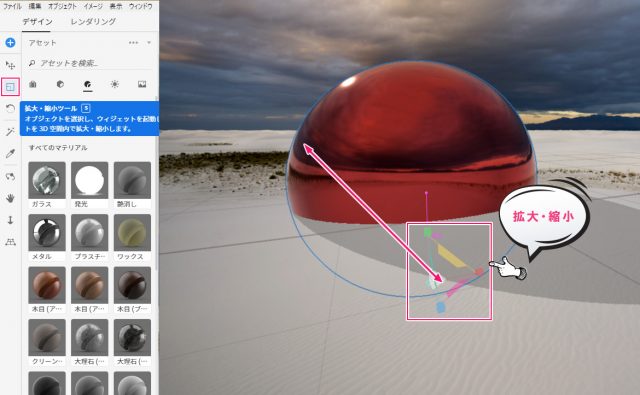
【手順4】オブジェクトの拡大・縮小
オブジェクトを拡大・縮小する場合には、キーボードの「S キー」を押します。または、一番左側のツールメニュー(上から2番目)から選択します。拡大・縮小を選択すると、下記の画像のように、三角形のアイコンに変わります。
先程と同じように、三角形の中心を外側や内側にドラッグしながら移動させます。オブジェクトが拡大したり、縮小したりします。
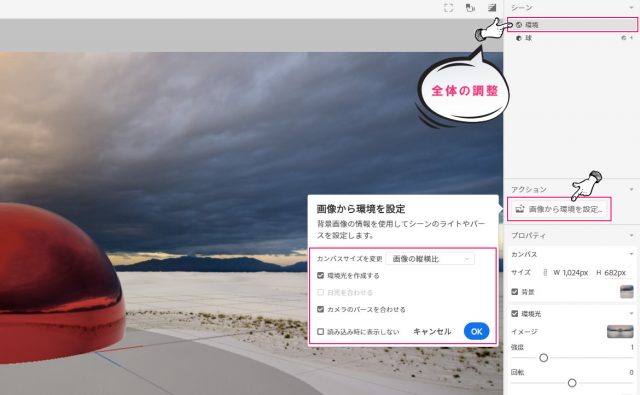
【手順5】環境光・パースを合わせる
画面一番右端にある「アクション」から「画像から環境を設定」を選択すると、自動的に環境光・パースを合わせてくれます。「画像から環境を設定」のボタンが表示されていない場合は、同じく画面一番右端の上にある「シーン」の「環境」をクリックしてください。
環境光やパースは自動的に行われます。
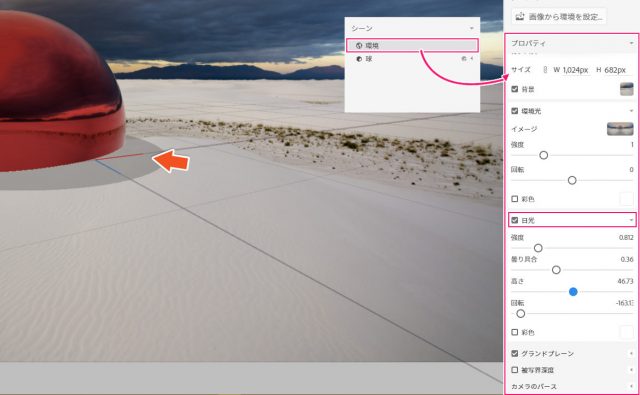
【プロパティ】環境のオプション値
シーンから「環境」を選択すると、画面一番右端に「プロパティ」が表示されます。色々な設定値はありますが、例えば、「日光」を調整してみましょう。日光の項目をクリックすると、下記の画像のように詳細なオプション設定が表示されます。
「高さ」のスライダーを調整してみてください。オブジェクトの影が変化するはずです。他にも細かい設定が出来るので、色々と調整してみ試してみましょう。
【手順6】レンダリング
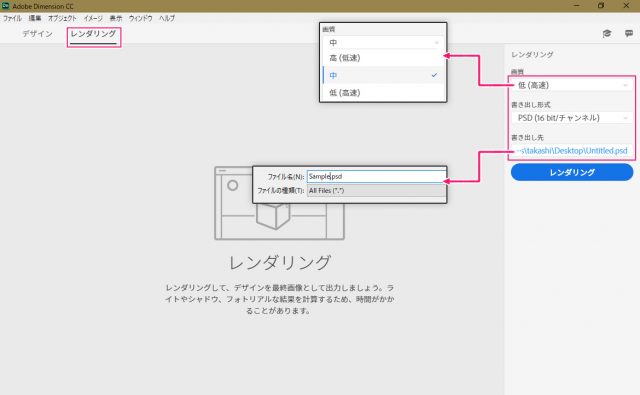
レンダリングをする前に事前に「レンダリング プレビュー」で完成図を見ることができます。本格的にレンダリングする場合は、画面の左上にある「レンダリング」に切り替えます。下記のような画面になったら、画面右側にある項目を修正します。
画質は、デフォルトでは「低(高速)」になっているため、必要に応じて切り替えましょう。当然、画質を「高(低速)」に設定すると、レンダリング終了までの時間が長くなります。プロダクト プロモーションやアートなどの場合は、画質を「高」に設定し、それ以外の場合は、「中」か「低」で良いと思います。
書き出し先やファイル名も同様に変更することができます。
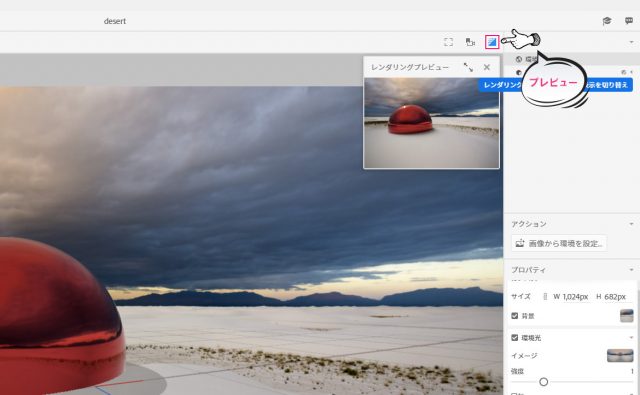
【確認】レンダリングプレビューで確認する
レンダリングをする前に、画面上部にある「レンダリング プレビュー アイコン」でレンダリングの完成図を確認することができます。しかし、設置したオブジェクトやマテリアルによっては、プレビューが完全に表示されるまで時間が掛かることがあります。
今回みたいに、1つの簡単なオブジェクトを設置したような場合は、さほど時間を要することなくプレビューを見ることができます。
【リザルト】レンダリングの完成図
今回のサンプルでのレンダリング時間は約20秒でした。オブジェクトの数、適用したマテリアル、プロパティの設定によってはさらにレンダリング時間が違ってきます。また、使用しているパソコンの性能によっても異なります。
私のパソコンのスペックは以下の通りです。
| 項目 | 内容 |
|---|---|
| CPU | Intel CPU Core i7-6700K 4GHz |
| メモリ | G-Skill 32GB |
| マザーボード | MSI Z170A GAMINGPRO ATXマザーボード |
| SSD | 525GB |
| グラフィックカード | MSI GTX 750Ti 2GD5/OC |
趣味で使用するなら問題ありませんが、プロダクト プロモーションなどでDimensionを使用する人は、パソコンの性能を底上げする必要があります。場合によってはレンダリング時間が15分~30分ほど掛かるので、その間、基本的にはパソコンを使用することは出来ません。
仕事でDimensionを使うのであれば、スペックを高めるのが一番です。
これで一連の流れの手順は終了です。
※一応パソコンは動きますが、処理が重いため、操作がカクつきます。
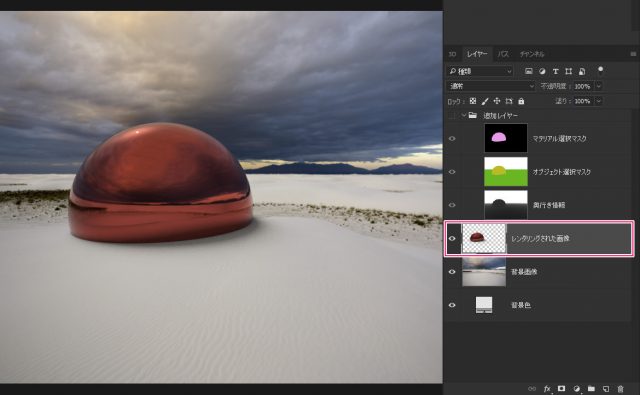
書き出したPSDファイルはどうなっているのか?
レンダリングの際に書き出されたPSDファイルがどうなっているのか見てみましょう。PSDファイルを開くと下記のようになっています。追加レイヤーのフォルダに「マテリアル選択マスク」「オブジェクト選択マスク」などがあります。
これらのレイヤーをPhotoshop側で何かすることはありません。
その下には、「3Dオブジェクトがレンダリングされたレイヤー」があります。Photoshopで何か調整する場合、このレイヤーに対して調整していきます。今回は1つの3Dオブジェクトだけでしたが、複数のオブジェクトを設置した場合は、その都度レイヤーが別々に作られます。
DimensionとPhotosohpの連携
今回Dimensionを使ってみて、非常に簡単に3D機能を使えることが分かりました。Project Felix(プロジェクト フェリックス)よりも、こちらのほうが扱いやすいです。もっともプロジェクト フェリックスは今後消えゆく運命ですが…。
ただし、Dimensionで3Dを簡単に作成できても、細かい調整はPhotoshopで行う必要があります。あくまでもDimensionは3Dに特化したツールなので、そこら辺は押さえておく必要がありそうです。
Dimensionの評価
【良い点】Dimensionの良いところ
Dimensionは非常に使いやすく、初心者の人でもそれほど苦労することなく、リアルな3Dコンポジットを作成することができます。
- 画面構成は非常に簡潔・見やすい
- ほとんどツアーで学ぶことができる。
- 操作は単純であり、複雑な操作や設定は要求されない。
- 初心者でも安心して使える。
- インスピレーションを素早くカタチにできる。
- Adobe Stockと連携できる。
- IllustratorやPhotoshopと連携できる。
Phtoshopなどの場合と比べると、画面構成が非常に簡潔にできているため、すぐに覚えることができます。他の3Dソフトを使い慣れている人でも楽に操作することができると思います。初心者の方はツアーを何回か行えば、大丈夫でしょう。
また、Adobe Stockと連携できるので、他の3Dオブジェクトやマテリアルをダウロードして利用することも可能です。現時点では数が少ないことが欠点ですが、おそらく今後少しづつ増えていくと思います。
【悪い点】Dimensionの弱点
Dimensionは非常に使いやすかったのですが、現時点では欠点もいくつかあります。それは以下の通りです。
- 3Dオブジェクトの数が少ない。
- マテリアルの数も少ない。
- Adobe Stockからマテリアルを利用できるが、カンプとして利用できない。
- 3Dオブジェクトそのものを作るためには、別のツールが必要。
- Adobe Stockからダウンロードできるが、やはり少ない。
- レンダリング プレビューは場合によっては使えない or 機能しない。
- 細かい点が修正できない。
- プロダクトデザインにはIllsutartorが必要になる。
まず、3Dオブジェクトについてです。アセットにはあらかじめ3Dオブジェクトが揃っていますが、数は少ないほうです。Adobe Stockと連携することで、ダウンロードすることができますが、現時点ではそれほど数は多くありません。これはマテリアルも同様です。
今後少しづつ増えると思いますが、今のところ、現在あるものでやりくりする必要がありそうです。
Adobe Stockではマテリアルも販売しています。Adobe Stockプランに加入している人は自由にダウンロードできますが、カンプとして利用することはできません。つまり、お試しが出来ないわけです。一発勝負で購入するかどうかを決める必要があるため、使い勝手はあまりよくありません。
ここらへんはマイナスポイントですね。
まとめ
さて、今回のまとめとしては、Adobe Dimensionは思った以上に使いやすいということです。画面が非常にスッキリしているので、複雑な操作をすることなく、簡単にリアルステックな3Dコンポジットを作成することができます。
プロダクト プロモーション、3Dアートなどビジネスでもプライベートでも利用する価値はあると思います。初級者から上級者まで簡単に使うことが出来る点は大きな魅力です。現時点では、Adobe Dimensionに関する書籍やチュートリアルサイトはないと思うので、自力で何とかするしかありませんが、それもまた勉強だと思っています。
Dimensionは想像やインスピレーションをカタチにする強力なツールだと思います。今後の発展も楽しみです。
ぜひ、使ってみてください。